- Курсы javascript
- редактирование расположения элементов формы
- Расположение элемента
- Расположение элемента в php
- Позиция текста в левом верхнем углу php
- Позиция текста на картинке слева в верхнем углу :
- Позиция текста в правом верхнем углу php
- Результат позиции текста спра в верхнем углу через php
- Позиция текста в правом нижнем углу php
- Задаем параметры смещения текст ан картинке php:
- Результат позиции текст справа в нижнем углу:
- Позиция текста в левом нижнем углу php
- Результат позиционирования текста слева в нижнем углу:
- Устанавливаем текст ровно посередине картинки php
- Теперь расположим наш текст ровно посередине.
- Позиционируем текст по ширине:
- Результат позиции текста посередине через php :
- Точность позиционирования текста на картинке через php
- Расположение элемента в php
- Позиция текста в левом верхнем углу php
- Позиция текста на картинке слева в верхнем углу :
- Позиция текста в правом верхнем углу php
- Результат позиции текста спра в верхнем углу через php
- Позиция текста в правом нижнем углу php
- Задаем параметры смещения текст ан картинке php:
- Результат позиции текст справа в нижнем углу:
- Позиция текста в левом нижнем углу php
- Результат позиционирования текста слева в нижнем углу:
- Устанавливаем текст ровно посередине картинки php
- Теперь расположим наш текст ровно посередине.
- Позиционируем текст по ширине:
- Результат позиции текста посередине через php :
- Точность позиционирования текста на картинке через php
Курсы javascript
Не могу сообразить, помогите пожалуйста написать функцию на PHP, чтобы определить находится ли тег
.
внутри
или
.
.
Без всяких DOM XML и прочего. Просто с помощью регулярных выражений.
// находим в тексте параграф function( preg_match( "/ /m", $content ) ) < // определяем, что он внутри div if( preg_match( "/ /m", $content ) ) < // Найденный тег параграфа находится внутри тега div >// определяем, что он внутри blockquote else if( preg_match( "/ /m", $content ) ) < // Найденный тег параграфа находится внутри тега blockquote >else < // Найденный тег параграфа находится отдельно от div или blockquote >>
Да это только для примера. Конечно их может быть множество. Но перебираем-то мы их по одному и проверяем каждый.
Ничего вы не перебираете, просто будет дан ответ о наличии совпадений, а что в чем неизвестно. Проверяйте, изменяя текст:
$s = 'aasdfjkfdf aasdfdd fghfg dfgdf
jkfdf'; echo preg_match('/dd fghfg dfgdf
.*?.+.*?|
.*?.+.*?/s', $s) ? 1 : 0;
Не понятна цель проверки (проверка корректности вложения, либо просто найти), но скорее лучше найти парные теги div и blockquote, а затем проверив в них наличие параграфа, тогда еще можно ответить на вопрос какой параграф во что вложен. Искать параграф в окружении тоже можно, но будет сложнее. И нужен модификатор s, так как в окружении могут быть и переводы строк, без модификатора m.
редактирование расположения элементов формы
Подскажите, как сделать, чтобы элементы формы шли не друг за другом по вертикали, а например располагались посередине страницы горизонтально?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57form action = "process.php" method = "post"> b>Добро пожаловать! Укажите, пожалуйста, информацию:b>p> b>Имя:b>br> input type="text" name="text" size="15" maxlength="25" value="">br> b>Фамилия:b>br> input type="text" name="text" size="15" maxlength="45" value="">br> b>Email:b>br> input type="text" name="text" size="15" maxlength="25" value="">br> b>В какой кофейне вы хотите забронировать столик?:b>br> select name="frequency"> option value="">Список кофеен: option value="0"> option value="l"> option value="2"> option value="3"> option value="4"> option va1ue-"5"> select>br> b>В каком зале должен быть столик?:b>br> input type="radio" name="asset" value="Некурящий зал">Некурящий залbr> input type="radio" name="asset" value="Курящий зал">Курящий залbr> b>На сколько человек нужен столик?b>br> input type="radio" name="asset" value="products">2br> input type="radio" name="asset" value="design">4br> input type="radio" name="asset" value="service">6br> b>Комментарии:b>br> textarea name="comments" rows="3" cols="40">textarea>br> input type="submit" value="Отправить"> form>
Изменение расположения элементов при изменении размеров формы
Из названия понятно — при изменении размеров формы пользователем необходимо изменить расположение.Редактирование элементов формы Timer
Хочу написать небольшой таймер, на форме есть Label в котором должен происходить отсчет времени. .Чтение и редактирование элементов формы в другом потоке
Есть основной поток, в котором форма. По нажатию на кнопку дабы не вешать основное окно — запускаем.Получение координат расположения формы
Наверно глуппый вопрос но немогу понять как получить новые измененные координаты положения формы.Уберите
там, где вам не нужен перенос на новую строку. А вообще, вы ошиблись разделом) Вам сюда: https://www.cyberforum.ru/html/Группирование элементов от расположения
У меня есть один элемент который изменяет свой размер от количества текста, а под ним варианты.Корректировка расположения элементов
Ребят, помогите, пожалуйста. Вот что нужно реализовать (скриншот ниже): значок "Сравнения" чтобы.
Изменение расположения элементов строки
Дано предложение типа *aaa18bbb96cccc* задание: вывод строки — сначала буквы ,потом цифры , причем.Настройка расположения элементов на форме в зависимости от их количества
Передо мной стоит такая задачка: есть в программе настройки,где можно выбрать наличие тех или иных.Расположение элемента
Вопрос такой: По какой формуле расчитать положение элемента под разные разрешения экрана?
Например: Мне нужно расположить элемента по X: 200 по Y:200, но на разных разрешениях этот элемент будет на разных местах.Расположение элемента управления в зависимости от другого элемента
Всем доброго времени суток. Есть такой вопрос. Я создаю программно элемент управления в форме. Как.Расположение элемента
Горизонтальное меню display: grid; gap: 10px; grid-template-columns.Найти расположение элемента
Найти расположение максимального элемента в матрице. т.е. в какой строчке он находится и в каком.Расположение элемента интерфейса
Как в разметке указать, что элемент должен располагаться следующим образом: верхний край элемента.я не совсем понял вопрос, если ты указываешь расположение элемента на странице сайта, то можешь задать в процентах и будет плавать элемент
Расположение Элемента под элементами
Добрый вечер! Есть функция:public static void setNorth(JFrame fr)< Box myBox1=new.
CSS Расположение элемента в углу внутри блока
здравствуйте. Подскажите как расположить icon_favorite или span в правом верхнем углу <div.Как сохранить расположение элемента при масштабировании?
Всем привет. Возникла проблема, при уменьшении сайта в браузере (ctrl-), иконки смещаются в.Расположение элемента по отношению к экранам пользователся и окном
Дан документ в котором при прокрутке вниз элемент с когда пропадает с видимой области.Расположение элемента в php
Для того, чтобы начать позиционировать текст -нам нужно знать одну единственную вещь!
Сколько пикселей по высоте и ширине занимает наш текст.
И уже после этого мы сможем продолжить!
Но как узнать физические размеры нашей будущей надписи — ведь все шрифты разные и текст на картинки всегда будет разной ширины и высоты!
Нам нужно написать текст на картинке, померить её физический размер линейкой! Да-да! Так вот олд-скульно!
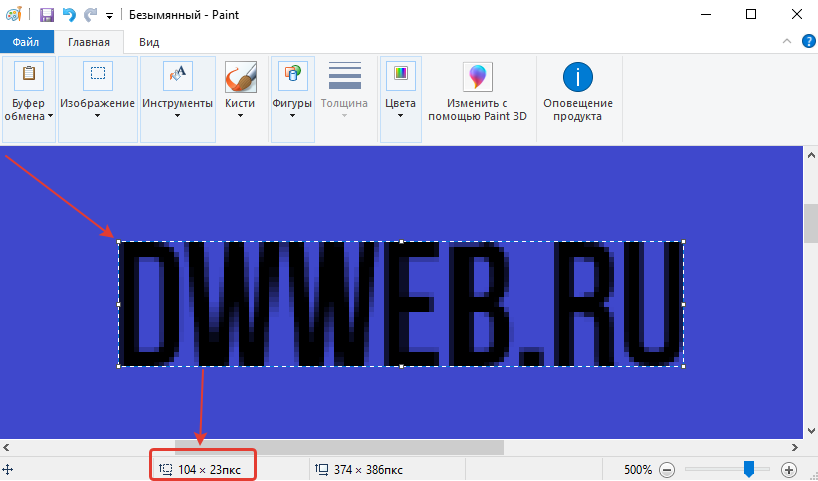
Запустил приведенный скрипт создания надписи php.
Скачал данную картинку на комп.
Сверху актировал инструмент «выделить» — обводим нашу надпись.
И внизу смотрим размеры нашей надписи в пикселях.
К сожалению ровно не получилось — «104 х 23 пикселя», но это всего лишь цифры, у будет некий дискомфорт от некруглости чисел. смайлы
Позиция текста в левом верхнем углу php
Чтобы на какой-то картинке тренироваться возьмем вот такую, ширина и высота 400px, это будет вот такое по умолчанию:
Позиция текста на картинке слева в верхнем углу :
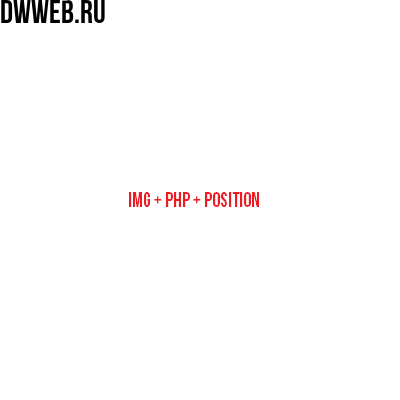
Меняем значение по горизонтали и по вертикали, это 17 и 18 строка нашего скрипта:
На вот такие(как вы помните — высота нашего текста — 23 px) :
$y = 23; // Смещение сверху (координата y)
$x = 0; // Смещение слева (координата x)
Перезагружаем и получаем результат:
Позиция текста в правом верхнем углу php
Как мы из первого пункта помним — наш текст имеет ширину 104 пикселя.
А наша подопытная картинка, на которой и будем позиционировать текст — имеет ширину 400 пикселей.
Поэтому, для того, чтобы нам позиционировать текст справа в верхнем углу, нам нужно от 400 отнять 104.
Сверху опять поступаем на высоту текста — 23, с слева = 296
$y = 23; // Смещение сверху (координата y)
$x = 296; // Смещение слева (координата x)
Результат позиции текста спра в верхнем углу через php
Позиция текста в правом нижнем углу php
Для того, что бы поставить текст справа в в нижнем углу, нам нужно:
Смещаем по вертикали на всю ширину картинки, т.е. на 400px.
А смещенеи текста сслева оставляем также 296.
И видим результат, что наш текст идет нижней частью по краю нашей картинки.
Задаем параметры смещения текст ан картинке php:
$y = 400; // Смещение сверху (координата y)
$x = 296; // Смещение слева (координата x)
Результат позиции текст справа в нижнем углу:
Позиция текста в левом нижнем углу php
Алгоритм смещения текст в php? надеюсь понятен.
Теперь, если вы хотите сместить текст, вам нужно только изменить координаты текста :
$y = 400; // Смещение сверху (координата y)
$x = 0; // Смещение слева (координата x)
Результат позиционирования текста слева в нижнем углу:
Устанавливаем текст ровно посередине картинки php
Следующая интересная задачка- нам нужно установить текст ровно посередине и по горизонтали и по вертикали!
Теперь расположим наш текст ровно посередине.
Нам нужно высоту нашей картинки разделить на 2
И прибавить половину высоты нашего текста:
Позиционируем текст по ширине:
Нам нужно высоту нашей картинки разделит на 2
И отнять половину высоты нашего текста:
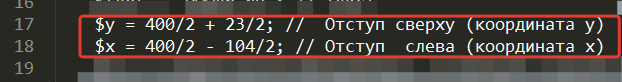
$y = 400/2 + 23/2; // Смещение сверху (координата y)
$x = 400/2 — 104/2; // Смещение слева (координата x)
Результат позиции текста посередине через php :
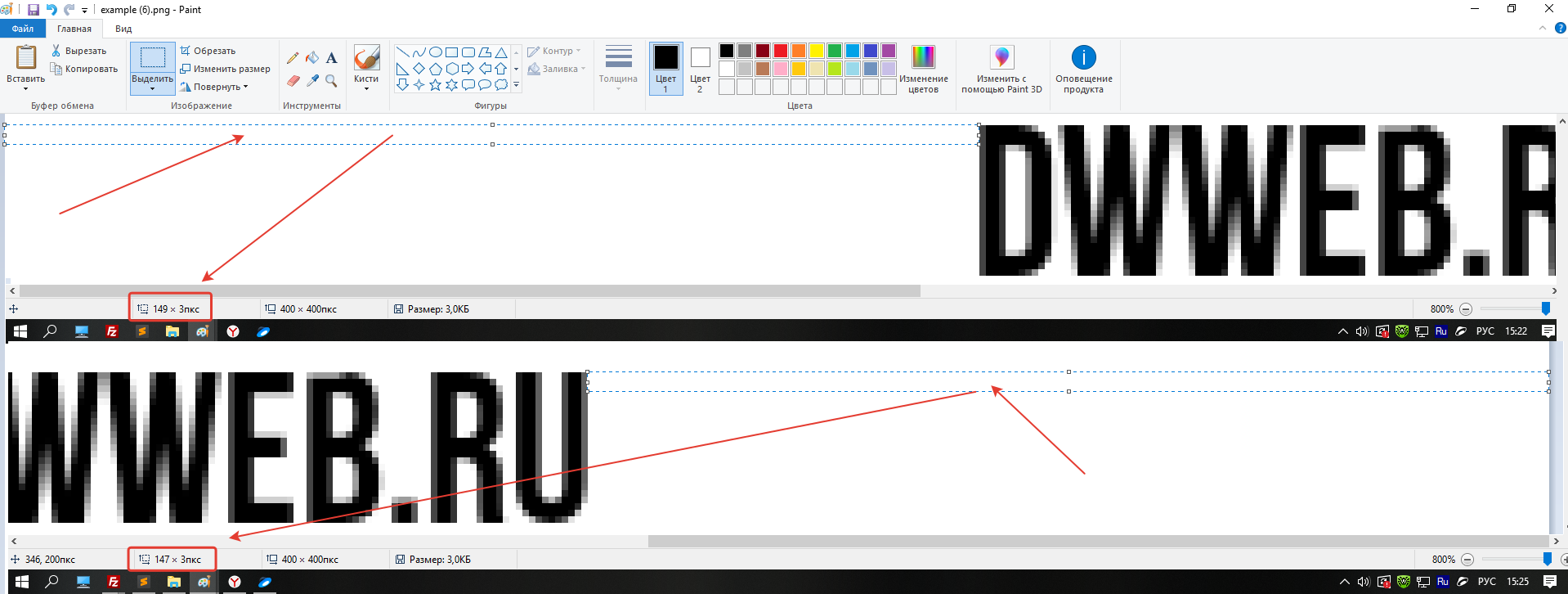
Точность позиционирования текста на картинке через php
Нам только и всего-то осталось проверить точность позиционирования текста посередине и по вертикали и по горизонтали!
Скачаем картинку на компьютер, нажимаем ПКМ
Откроем картинку в уже выше озвученной программе.
И видим, что слева и справа от надписи некоторое несоответствие в ширине:

По вертикали проверку показывать не буду — там разница в 1 пиксель! Можете проделать точно такие же действия самостоятельно!
Данные погрешности, вне зависимости от того откуда они появились можно проигнорировать, как несущественные!
Расположение элемента в php
Для того, чтобы начать позиционировать текст -нам нужно знать одну единственную вещь!
Сколько пикселей по высоте и ширине занимает наш текст.
И уже после этого мы сможем продолжить!
Но как узнать физические размеры нашей будущей надписи — ведь все шрифты разные и текст на картинки всегда будет разной ширины и высоты!
Нам нужно написать текст на картинке, померить её физический размер линейкой! Да-да! Так вот олд-скульно!
Запустил приведенный скрипт создания надписи php.
Скачал данную картинку на комп.
Сверху актировал инструмент «выделить» — обводим нашу надпись.
И внизу смотрим размеры нашей надписи в пикселях.
К сожалению ровно не получилось — «104 х 23 пикселя», но это всего лишь цифры, у будет некий дискомфорт от некруглости чисел. смайлы
Позиция текста в левом верхнем углу php
Чтобы на какой-то картинке тренироваться возьмем вот такую, ширина и высота 400px, это будет вот такое по умолчанию:
Позиция текста на картинке слева в верхнем углу :
Меняем значение по горизонтали и по вертикали, это 17 и 18 строка нашего скрипта:
На вот такие(как вы помните — высота нашего текста — 23 px) :
$y = 23; // Смещение сверху (координата y)
$x = 0; // Смещение слева (координата x)
Перезагружаем и получаем результат:
Позиция текста в правом верхнем углу php
Как мы из первого пункта помним — наш текст имеет ширину 104 пикселя.
А наша подопытная картинка, на которой и будем позиционировать текст — имеет ширину 400 пикселей.
Поэтому, для того, чтобы нам позиционировать текст справа в верхнем углу, нам нужно от 400 отнять 104.
Сверху опять поступаем на высоту текста — 23, с слева = 296
$y = 23; // Смещение сверху (координата y)
$x = 296; // Смещение слева (координата x)
Результат позиции текста спра в верхнем углу через php
Позиция текста в правом нижнем углу php
Для того, что бы поставить текст справа в в нижнем углу, нам нужно:
Смещаем по вертикали на всю ширину картинки, т.е. на 400px.
А смещенеи текста сслева оставляем также 296.
И видим результат, что наш текст идет нижней частью по краю нашей картинки.
Задаем параметры смещения текст ан картинке php:
$y = 400; // Смещение сверху (координата y)
$x = 296; // Смещение слева (координата x)
Результат позиции текст справа в нижнем углу:
Позиция текста в левом нижнем углу php
Алгоритм смещения текст в php? надеюсь понятен.
Теперь, если вы хотите сместить текст, вам нужно только изменить координаты текста :
$y = 400; // Смещение сверху (координата y)
$x = 0; // Смещение слева (координата x)
Результат позиционирования текста слева в нижнем углу:
Устанавливаем текст ровно посередине картинки php
Следующая интересная задачка- нам нужно установить текст ровно посередине и по горизонтали и по вертикали!
Теперь расположим наш текст ровно посередине.
Нам нужно высоту нашей картинки разделить на 2
И прибавить половину высоты нашего текста:
Позиционируем текст по ширине:
Нам нужно высоту нашей картинки разделит на 2
И отнять половину высоты нашего текста:
$y = 400/2 + 23/2; // Смещение сверху (координата y)
$x = 400/2 — 104/2; // Смещение слева (координата x)
Результат позиции текста посередине через php :
Точность позиционирования текста на картинке через php
Нам только и всего-то осталось проверить точность позиционирования текста посередине и по вертикали и по горизонтали!
Скачаем картинку на компьютер, нажимаем ПКМ
Откроем картинку в уже выше озвученной программе.
И видим, что слева и справа от надписи некоторое несоответствие в ширине:

По вертикали проверку показывать не буду — там разница в 1 пиксель! Можете проделать точно такие же действия самостоятельно!
Данные погрешности, вне зависимости от того откуда они появились можно проигнорировать, как несущественные!