Генерация случайного шестнадцатеричного цвета в Python
Для приложения Django каждому «члену» присваивается цвет, который помогает идентифицировать их. Их цвет сохраняется в базе данных, а затем печатается/копируется в HTML, когда это необходимо. Единственная проблема заключается в том, что я не уверен, как генерировать случайные цвета Hex в python/django. Это достаточно просто, чтобы генерировать RGB-цвета, но для их хранения мне либо понадобилось бы: a) сделать три дополнительных столбца в моей модели «Member» или b) сохранить их все в одном столбце и использовать запятые для их разделения, затем, проанализируйте цвета для HTML. Ни один из них не очень привлекателен, поэтому, опять же, мне интересно, как создавать случайные цвета Hex в python/django.
12 ответов
import random r = lambda: random.randint(0,255) print('#%02X%02X%02X' % (r(),r(),r())) вероятно, следует использовать %02X вместо %2X чтобы он заполнял %02X 0, если они необходимы. В противном случае страница выйдет из строя, потому что вы можете получить значение типа # E1465 с пробелом в нем.
Вам не хватает параметра для этого альтернативного предложения в комментариях, что препятствует его запуску. print (‘#%06X’ % random.randint(0,256**3-1)) работает, хотя.
import random color("#%06x" % random.randint(0, 0xFFFFFF)) Чтобы создать случайный цвет 3 char:
import random color("#%03x" % random.randint(0, 0xFFF)) %x на языках C — это строковый форматирующий элемент для форматирования целых чисел в виде шестнадцатеричных строк, а 0x — префикс для записи чисел в base-16 (.
Сохраните его как значение цвета HTML:
Обновлено: теперь принимает аргументы integer (0-255) и float (0.0-1.0). Они будут зажаты до их допустимого диапазона.
def htmlcolor(r, g, b): def _chkarg(a): if isinstance(a, int): # clamp to range 0--255 if a < 0: a = 0 elif a >255: a = 255 elif isinstance(a, float): # clamp to range 0.0--1.0 and convert to integer 0--255 if a < 0.0: a = 0 elif a >1.0: a = 255 else: a = int(round(a*255)) else: raise ValueError('Arguments must be integers or floats.') return a r = _chkarg(r) g = _chkarg(g) b = _chkarg(b) return '#'.format(r,g,b) In [14]: htmlcolor(250,0,0) Out[14]: '#fa0000' In [15]: htmlcolor(127,14,54) Out[15]: '#7f0e36' In [16]: htmlcolor(0.1, 1.0, 0.9) Out[16]: '#19ffe5' Просто сохраните их как целое число с тремя каналами при разных смещениях бит (точно так же, как они часто хранятся в памяти):
(Если каждый канал равен 0-255). Сохраните это целое число в базе данных и выполните обратную операцию, когда вам нужно вернуться к отдельным каналам.
import random def hex_code_colors(): a = hex(random.randrange(0,256)) b = hex(random.randrange(0,256)) c = hex(random.randrange(0,256)) a = a[2:] b = b[2:] c = c[2:] if len(a) Так много способов сделать это, поэтому здесь демо с помощью colorutils".
Можно генерировать случайные значения в (RGB, HEX, WEB, YIQ, HSV).
# docs and downloads at # https://pypi.python.org/pypi/colorutils/ from colorutils import random_web from tkinter import Tk, Button mgui = Tk() mgui.geometry('150x28+400+200') def rcolor(): rn = random_web() print(rn) # for terminal watchers cbutton.config(text=rn) mgui.config(bg=rn) cbutton = Button(text="Click", command=rcolor) cbutton.pack() mgui.mainloop() Я, конечно, надеюсь, что это было полезно.
Это было сделано раньше. Вместо того, чтобы выполнять это самостоятельно, возможно, введя ошибки, вы можете захотеть использовать готовую библиотеку, например Faker. Посмотрите поставщики цветов, в частности hex_digit .
In [1]: from faker import Factory In [2]: fake = Factory.create() In [3]: fake.hex_color() Out[3]: u'#3cae6a' In [4]: fake.hex_color() Out[4]: u'#5a9e28' немного поздно к вечеринке,
import random chars = '0123456789ABCDEF' ['#'+''.join(sample(chars,6)) for i in range(N)] Для генерации случайных событий просмотрите случайный модуль
Я бы предложил вам использовать модуль для генерации случайного целого числа, взять его по модулю 2**24 и обработать верхние 8 бит как R, это средний 8 бит как G и нижний 8 как B.
Все это можно выполнить с помощью div/mod или побитовых операций.
В принципе, это даст вам хэштег, randint, который преобразуется в hex, и заполнение нулей.
from random import randint color = '#'.format(random.randint(0, 256**3)) #Use the colors wherever you need! hex_digits = ['0','1','2','3','4','5','6','7','8','9','a','b','c','d','e','f'] digit_array = [] for i in xrange(6): digit_array.append(hex_digits[randint(0,15)]) joined_digits = ''.join(digit_array) color = '#' + joined_digits hex_digits не нужен: он является частью string модуля: string.hexdigits . (Обратите внимание, что прописные и строчные буквы встречаются одновременно, поэтому вы можете использовать string.hexdigits[:16] .)
import random def generate_color(): color = '#'.format(*map(lambda x: random.randint(0, 255), range(3))) return color Ещё вопросы
- 0 Слайдер изображений jquery не работает в ie8
- 0 Красивая ошибка декодирования супа
- 0 Использование get_class в блоке try - catch
- 0 Yii Пользовательское поле ошибки
- 1 Как я могу интерпретировать это отклонение обзора входа в Facebook?
- 1 Как передать URL содержит? , /, & внутри колбы веб-сервис метод
- 0 Cakephp Auth-> user () null
- 1 SciChart График разрыва
- 1 Как добавить элемент управления текстовым полем во время выполнения для проверенного значения выпадающего списка в WPF с помощью Grid
- 0 Как выполнить модульное тестирование контроллера с обратным вызовом в AngularJS
- 1 Читайте целочисленные значения через Reader. (Sql-сервер)
- 1 Выражения Linq как params
- 0 Как сделать копии (новые экземпляры) функции замыкания?
- 0 Переставить номер строки в динамическом виде
- 1 Конвертируйте изображение .gif в base64 для загрузки на сервер.
- 0 Как сделать снимок конечного результата после удаления элемента на изображение с помощью JavaScript?
- 0 Вкладки только рендеринга первой страницы
- 0 угловой, как передать объект от контроллера к сервису
- 1 Как добавить выбор в поле через CSOM
- 0 PHP preg_match - сопоставить ключевое слово, которое только само по себе?
- 1 Как не оттолкнуть ImageView от экрана с Long TextView?
- 0 Как наследовать класс A от B при наследовании B от A?
- 1 Попросите alarmManager не отображать время и значок будильника на экране и сверху
- 0 Почему .NET 4.0 скрывает атрибут имени в созданном LinkButton?
- 0 когда-нибудь MySQL отключен, из-за увеличения нагрузки посетителя
- 0 Код отслеживания не установлен (Google Analytics)
- 0 javaScript Fade-In OnLoad
- 0 Проблемы создания матриц из пользовательского ввода в C ++
- 1 Чудновская формула в питоне
- 0 Сценарий Yii не работает при проверке модуля
- 0 AngularJS просмотры нарушены после перенаправления oauth
- 0 Как я могу сохранить $ location.hash () от добавления / сразу после #?
- 1 Паспорт Локальная стратегия не называется
- 0 PHP с помощью MySQL конвертировать набор результатов в массив, а затем в JSON
- 0 Заголовок с использованием Itext
- 0 Заполнение выпадающего списка с помощью jquery
- 0 Сохраняйте отзывчивые встроенные блоки расположенными с помощью переносимых текстовых слов
- 1 Строка для XMLGregorianCalendar проблема
- 0 Является ли этот static_cast действительным / законным?
- 0 Заголовок «Access-Control-Allow-Origin» отсутствует в запрошенном
- 0 HTML читается как недопустимый, перемещая содержимое HTML в
- 0 Как настроить работу cron Magento (1.8.1) в Cpanel
- 0 NodeJS - ошибка зависания сокета
- 0 Неактивная пользовательская функция
- 1 Переносить / копировать значение NaN в другой столбец DF Pandas
- 0 Ряды со столбцами в MySQL с логическими значениями
- 0 Mysql конвертировать целое число в дату
- 1 Dozer - вызывать маппер после конвертера
- 1 Как найти приблизительные координаты из четырех разных списков и координат
- 1 лямбда-выражения для сравнения, содержит ли строка [] заданную строку
Пишем графическую программу на Python с tkinter
В работе со студентами и учениками я заметила, что при изучении какого-либо языка программирования большой интерес вызывает работа с графикой. Даже те студенты, которые скучали на заданиях про числа Фибоначчи, и уже казалось бы у них пропадал интерес к изучению языка, активизировались на темах, связанных с графикой.
Поэтому предлагаю потренироваться в написании небольшой графической програмки на Python с использованием tkinter (кроссплатформенная библиотека для разработки графического интерфейса на языке Python).
Код в этой статье написан для Python 3.5.
Задание: написание программы для рисования на холсте произвольного размера кругов разных цветов.
Не сложно, возможно программа «детская», но я думаю, для яркой иллюстрации того, что может tkinter самое оно.
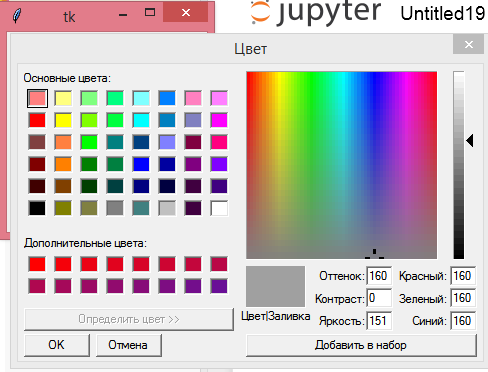
Хочу рассказать сначала о том, как указать цвет. Конечно удобным для компьютера способом. Для этого в tkinter есть специальный инструмент, который можно запустить таким образом:
from tkinter import * window = Tk() colorchooser.askcolor() - rom tkinter import * — импорт библиотеки, вернее всех ее методов, на что указывает звездочка (*);
- window = Tk() — создание окна tkinter;
- colorchooser.askcolor() — открывает окно выбора цвета и возвращает кортеж из двух значений: кортеж из трех элементов, интенсивность каждой RGB цвета, и строка. цвет в шестнадцатиричной системе.
Примечание: как сказано в коментариях ниже — звёздочка не все импортирует, надёжнее будет написать
from tkinter import colorchooser
Можно для определения цвета рисования использовать английские название цветов. Здесь хочу заметить, что не все они поддерживаются. Тут говорится, что без проблем вы можете использовать цвета «white», «black», «red», «green», «blue», «cyan», «yellow», «magenta». Но я все таки поэкспериментировала, и вы увидите дальше, что из этого вышло.
Для того, чтобы рисовать в Python необходимо создать холст. Для рисования используется система координат х и у, где точка (0, 0) находится в верхнем левом углу.
В общем хватит вступлений — начнем.
from random import * from tkinter import * size = 600 root = Tk() canvas = Canvas(root, width=size, height=size) canvas.pack() diapason = 0 - from random import * — импорт всех методов модуля random;
- from tkinter import * — это вы уже знаете;
- переменная size понадобится потом;
- root = Tk() — создаем окно;
- canvas = Canvas(root, width=size, height=size) — создаем холст, используя значение переменной size (вот она и понадобилась);
- canvas.pack() — указание расположить холст внутри окна;
- переменная diapason понадобится потом для использования в условии цикла.
colors = choice(['aqua', 'blue', 'fuchsia', 'green', 'maroon', 'orange', 'pink', 'purple', 'red','yellow', 'violet', 'indigo', 'chartreuse', 'lime', ''#f55c4b'']) Создаем список для якобы случайного выбора цвета кругов. Заметьте, что один из цветов написан в формате ''#f55c4b'' — код цвета в шестнадцатиричной системе.
Здесь хочу остановиться на выборе цвета. Мне хотелось добавить как можно больше вариантов выбора цвета, поэтому я воспользовалась таблицей названий цветов в английском языке. Но вскоре поняла, что многие английские названия не поддерживаются — программа переставала работать. Поэтому определение цвета в шестнадцатиричной системе будет для этих целей более подходящим вариантом.
x0 = randint(0, size) и y0 = randint(0, size) — случайный выбор координат х и у в рамках холста размером size.
d randint(0, size/5) — произвольный выбор размера круга, ограниченный size/5.
canvas.create_oval(x0, y0, x0+d, y0+d, fill=colors) — собственно говоря рисуем круги, в точках с координатами x0 и y0, размерами по вертикали и горизонтали x0+d и y0+d, заливкой цветом, который выбирается случайным образом из списка colors.
root.update() — update() — обрабатывает все задачи, стоящие в очереди. Обычно эта функция используется во время «тяжёлых» расчётов, когда необходимо чтобы приложение оставалось отзывчивым на действия пользователя.
Без этого в итоге отобразятся круги, но процесс их появления будет вам не виден. А именно это придает шарм этой програмке.
diapason += 1 — шаг цикла, счетчик.
В результате получается такая картинка:
Мне не понравилось, что справа и вверху какие-то пустые места образовываются, поэтому я немного изменила условие цикла while diapason < 2000 или 3000. Так холст получился более заполненным.
Также можно сделать цикл бесконечным:
while True: colors = choicecolors = choice(['aqua', 'blue', 'fuchsia', 'green', 'maroon', 'orange', 'pink', 'purple', 'red','yellow', 'violet', 'indigo', 'chartreuse', 'lime']) x0 = randint(0, size) y0 = randint(0, size) d = randint(0, size/5) canvas.create_oval(x0, y0, x0+d, y0+d, fill=colors ) root.update() Я думаю, можно было бы еще поиграться со скоростью рисования кругов или их движением по холсту. Можно было увеличить варианты выбора цветов. Поставить условие для остановки бесконечного цикла, например по нажатию пробела. Это все задания для будущих программ.
Студенты еще спросили, а можно ли запускать это как заставку на рабочем столе Windows? Пока не нашла как это можно было бы сделать.