- Рамки блоков с градиентом
- Белый фон блока
- Результат:
- Пример:
- Еще один пример:
- Прозрачный фон блока
- Результат:
- Анимированный градиент
- Результат:
- Комментарии
- Другие публикации
- Рамки и границы
- Свойство outline
- Разноцветные рамки
- Рамка при использовании :hover
- Рамка вокруг полей формы
- Рамки через box-shadow
- 43 CSS Borders
- Related Articles
- Author
- Links
- Made with
- About a code
- Animated Border Image
- Author
- Links
- Made with
- About a code
- Partial Gradient Border
- Author
- Links
- Made with
- About a code
- Gradient Border with Rounded Corners
- Author
- Links
- Made with
- About a code
- Background Border
- Author
- Links
- Made with
- About a code
- Patterned Borders
- Author
- Links
- Made with
- About a code
- Custom Dashed Border
- Author
- Links
- Made with
- About a code
- Colorful Border
- Author
- Links
- Made with
- About a code
- Gradient Border Effect
- Author
- Links
- Made with
- About a code
- Gradient Border + Transparent Background
- Author
- Links
- Made with
- About a code
- Border Linear-Gradient + Border-Radius
- Author
- Links
- Made with
- About a code
- Corner-only Border
- Author
- Links
- Made with
- About a code
- 8bit border-image
- Author
- Links
- Made with
- About a code
- 8-bit Pixel Border
- Author
- Links
- Made with
- About a code
- Avatar Border Effect. 15 Declarations, 1 Element, No Pseudos
- Author
- Links
- Made with
- About a code
- Use SVG for border-image
- Author
- Links
- Made with
- About a code
- CSS Gradient Borders
- Author
- Links
- Made with
- About a code
- Borders & Gradients
- Author
- Links
- Made with
- About a code
- Multiple Border-Radius Values
- Author
- Links
- Made with
- About a code
- CSS Candy Stripe Border Using Clip-Path
- Author
- Links
- Made with
- About a code
- Offset and XOR Frame: Lively
- Author
- Links
- Made with
- About a code
- Full Screen Vintage Frame with Multiple Borders
- Author
- Links
- Made with
- About a code
- Gradient Border
- Author
- Links
- Made with
- About a code
- Pure CSS Circular Border Patterns
- Author
- Links
- Made with
- About a code
- Fitted Border Image the Easy Way
- Author
- Links
- Made with
- About a code
- Map-Inspired Border
- Author
- Links
- Made with
- About a code
- Blurred Border
- Author
- Links
- Made with
- About the code
- Magic Borders
- Author
- Links
- Made with
- About the code
- Interactive Button Border
- Author
Рамки блоков с градиентом
Примеры, как сделать рамку блока с градиентом и анимировать её.
Белый фон блока
.block < position: relative; >.block:before < content: ""; position: absolute; top: 3px; left: 3px; bottom: 3px; right: 3px; background-color: #fff; z-index: 1; border-radius: 4px; >.block:after < content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; background: linear-gradient(45deg, #F17C58, #E94584, #24AADB, #27DBB1, #FFDC18, #FF3706); z-index: -1; border-radius: 4px; >.block-content
Результат:
Используя различные градиенты можно добиться следующих узоров:
.block < position: relative; >.block:before < content: ""; position: absolute; top: 10px; left: 10px; bottom: 10px; right: 10px; background-color: #fff; z-index: 1; >.block:after < content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; background: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); z-index: -1; >.block-content
Пример:
Еще один пример:
.block < position: relative; margin: 0 auto; width: 500px; >.block:before < content: ""; position: absolute; top: 10px; left: 10px; bottom: 10px; right: 10px; background-color: #fff; z-index: 1; >.block:after < content: ''; position: absolute; top: 0; left: 0; height: 100%; width: 100%; background: repeating-linear-gradient(45deg, #fff, #fff 10px, #3C7AB8 0, #3C7AB8 20px, #fff 0, #fff 30px, #CB2C4B 0, #CB2C4B 40px); z-index: -1; >.block-content
Прозрачный фон блока
Для прозрачного фона потребуется CSS-свойство clip-path , которое задаст прозрачную область блока.
Результат:
Анимированный градиент
Анимировать градиент можно с помощью animation keyframes изменяя значения background-position .
.block < color: #ffffff; padding: 10px 30px; font-size: 16px; border-radius: 4px; position: relative; >.block:after < content: ''; position: absolute; top: 0; left: 0; right: 0; bottom: 0; border-radius: 4px; background: linear-gradient(60deg, #f79533, #f37055, #ef4e7b, #a166ab, #5073b8, #1098ad, #07b39b, #6fba82); z-index: -1; animation: blockanimate 3s ease alternate infinite; background-size: 300% 300%; clip-path: polygon(0% 100%, 3px 100%, 3px 3px, calc(100% - 3px) 3px, calc(100% - 3px) calc(100% - 3px), 3px calc(100% - 3px), 3px 100%, 100% 100%, 100% 0%, 0% 0%); >@keyframes blockanimate < 0% < background-position: 0% 50%; >50% < background-position: 100% 50%; >100% < background-position: 0% 50%; >>Результат:
Комментарии
Другие публикации
Еще один способ сделать эффект смешивания градиента и изображения, основан на свойстве background-blend-mode. Минус.
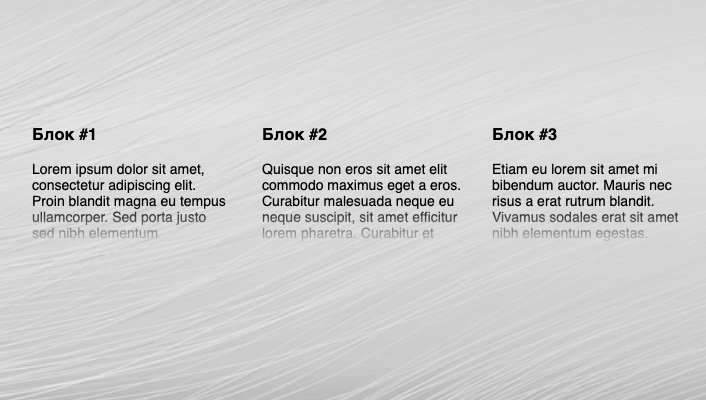
Имеем несколько колонок с разным по длине текстом, нужно сделать их одинаковой высоты и скрыть лишнее.
В CSS3 появилась возможность указать в свойстве background несколько изображений (Multiple Backgrounds), при этом они.
Рамки и границы
С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border , как наиболее универсальное, а также outline и, как ни удивительно, box-shadow , основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border , но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента ( border внутри);
- outline не влияет на размеры элемента ( border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах ( border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос — в каких случаях нужен outline , когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border ? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset , для создания различных дизайнерских эффектов.
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
В данном примере вокруг элемента добавляется чёрная рамка, которая отделена от фона белой каймой (рис. 1).
Рис. 1. Рамка вокруг элемента
Рамка при использовании :hover
При добавлении рамки через border происходит увеличение ширины элемента, что довольно заметно при сочетании border и псевдокласса :hover . Есть два способа, как это «победить». Самое простое — заменить border на outline , которое, как мы знаем, не оказывает влияния на размеры элемента (пример 2).
Пример 2. Рамка при наведении
outline не всегда годится, хотя бы потому, что на него скругление уголков не действует. Здесь подойдёт второй метод — добавляем невидимую рамку или рамку, совпадающую с цветом фона, а затем меняем её параметры при наведении (пример 3). Тогда никакого смещения элемента происходить не будет, поскольку рамка изначально уже есть. Но всегда помним, что ширина элемента при этом складывается из значений width , border слева и border справа. Аналогично обстоит и с высотой.
Пример 3. Рамка при наведении
Рамка вокруг полей формы
В некоторых браузерах (Chrome, Safari, последние версии Opera) вокруг полей формы при получении ими фокуса отображается небольшая цветная рамка (рис. 2). Чтобы её убрать, достаточно в стилях добавить к свойству outline значение none , как показано в примере 4.
Рамки через box-shadow
Хотя свойство box-shadow предназначено для добавления тени вокруг элемента, с его помощью можно и создавать рамки, причём такие, которые невозможно сделать через border или outline . Всё благодаря тому, что число теней может быть неограниченным, параметры которых перечисляются через запятую.
Чтобы получить рамку, первые три параметра следует задать нулевыми, они отвечают за положение тени и её размытие. Четвёртый параметр в данном случае отвечает за толщину границы, а пятый устанавливает цвет рамки. Для второй рамки четвёртый параметр равняется сумме толщин двух рамок.
В примере 4 показано добавление двух рамок и одной границы справа с помощью одного свойства box-shadow .
Пример 4. Использование box-shadow
Результат данного примера показан на рис. 3.
Рис. 3. Рамки, созданные свойством box-shadow
43 CSS Borders
Collection of hand-picked free HTML and CSS border code examples from Codepen, GitHub and other resources. Update of May 2021 collection. 15 new items.
Related Articles
Author
Links
Made with
About a code
Animated Border Image
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Partial Gradient Border
Partial gradient border surrounding a circle image, which is done with a CSS conic gradient and a radial gradient mask.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border with Rounded Corners
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Background Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Patterned Borders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Dashed Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Colorful Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border Effect
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border + Transparent Background
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Border Linear-Gradient + Border-Radius
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Corner-only Border
Corner-only border (allows for corner rounding & gradient border).
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
8bit border-image
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
8-bit Pixel Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Avatar Border Effect. 15 Declarations, 1 Element, No Pseudos
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Use SVG for border-image
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Gradient Borders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Borders & Gradients
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Multiple Border-Radius Values
You probably knew that you can set the border-radius of an element to 4 values, and using shorthand, it goes clock-wise from top, right, bottom, left. But did you know you can actually set up to 8 values if you separate them? Each corner can have 2 values as you can see in this example.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Candy Stripe Border Using Clip-Path
Create a responsive candy stripe border using the clip-path property on each of the list items in a ul . Change the height, background color, and stripe color very easily.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Offset and XOR Frame: Lively
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Full Screen Vintage Frame with Multiple Borders
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS Circular Border Patterns
The border patterns are created with clip-path on a pseudo-element.
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About a code
Fitted Border Image the Easy Way
Compatible browsers: Chrome, Firefox, Opera, Safari
Author
Links
Made with
About a code
Map-Inspired Border
Map-inspired border effect using stacked border & box-shadows . Single HTML element with CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Blurred Border
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Magic Borders
Try to have a dynamic and responsive table that has borders only between cells.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About the code
Interactive Button Border
Button with an interactive border gradient.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari