Drawing box shadow around table thead
As you can see in this fiddle, http://jsfiddle.net/S8Bne/64/, I am trying to draw a box shadow around the table (just the outside out it). The approach that I’ve taken is to create a div with slightly larger height than the thead area and give it a box shadow. However, I can’t quite get it positioned properly. How can I do so? Any solutions are welcome.
2 Answers 2
This is happening because your thead is not inside the div .
I added some height to the div to show.
-webkit-box-shadow:#8A0000 2px 2px 10px; box-shadow:#8A0000 2px 2px 10px; .geniusPicks table tr#picksHeading th Yea, that works, but in my actual CSS/HTML I’m not using a red background. So your solution looks like this: jsfiddle.net/S8Bne/56. I only want the shadow to display on the outside. I’ll update my question. Your solution was perfect given the way I asked the question.
Actually, maybe all I need to do is increase the height of the div a bit and wrap it inside the
. let’s see.If you want to add shadow to thead without using div, try the following code
table < font-family: arial, sans-serif; border-collapse: collapse; width: 100%; >table thead < display:block; position:relative; box-shadow: 0px 1px 3px 0px #cccccc; >td, th < border: 1px solid #dddddd; text-align: left; padding: 8px; >table tr
Company Owner Country Alfred Trading Alfred Thomas Germany Centro Moctezuma Francisco Chang Mexico Ernst Handel Roland Mendel Australia Island Trading Helena Bennett UK Laughing Bacchus John Cook Canada Magazzini Alimentari Riuniti Giovanni Rovelli Italy
Применение таблиц
Таблицы могут использоваться не только для добавления колонок или выравнивания элементов веб-страницы, но и для создания различных дизайнерских изысков вроде декоративной рамки или тени. Благодаря наличию множества параметров, как у самой таблицы, так и у ее ячеек, с помощью сочетания таблиц и рисунков можно формировать практически любые декоративные элементы. Причем их легко можно приспосабливать под любой макет, поскольку ширину таблицы можно устанавливать и в процентах и в пикселах.
Создание декоративной рамки
Для создания желаемой рамки ее вначале следует нарисовать в каком-нибудь графическом редакторе. Хотя конечная ширина рамки на веб-странице может варьироваться в больших пределах, например, в случае использования резинового макета, размер уголков остается постоянным. Поэтому при создании изображения следует в первую очередь ориентироваться именно на уголки. Так, на рис. 1 показана рамка со скругленными углами.
Рис. 1. Прямоугольная рамка с закругленными углами
Теперь изображение рамки разрезаем на девять фрагментов, которые помечены на рис. 2 оранжевыми линиями и номерами. Для разрезания рисунка существуют специализированные программы вроде Adobe ImageReady или Photoshop. Ширину и высоту фрагментов надо брать с тем прицелом, чтобы учесть отступы от нарисованной границы до содержимого рамки. Представьте на месте пятого фрагмента любой текст и решите для себя, насколько близко располагается он к границе.
Отступы от текста до рамки не обязательно регулировать с помощью ширины рисунков, можно воспользоваться стилевым свойством padding , применяя его к ячейке с содержимым.
Рис. 2. Изображение, разрезанное на элементы
После разрезания рисунка на части получим девять фрагментов, но в итоге нам понадобится из них только восемь из-за того, что средняя часть с номером 5 не нужна, поскольку ее заменит содержимое рамки, текст, например.
Фрагменты 2 и 8 имеют слишком большую ширину, поэтому их можно несколько обрезать. Аналогично дело обстоит и с фрагментами 4 и 6, только их сокращаем по высоте. В результате получим восемь графических изображений представленных в табл. 1.
| Рисунок | Положение | Имя файла |
|---|---|---|
| Левый верний угол | 01.gif | |
| Верхняя горизонтальная линия | 02.gif | |
| Правый верхний угол | 03.gif | |
| Левая вертикальная линия | 04.gif | |
| Правая вертикальная линия | 06.gif | |
| Левый нижний угол | 07.gif | |
| Нижняя горизонтальная линия | 08.gif | |
| Правый нижний угол | 09.gif |
После создания нужных фрагментов формируем таблицу размером 3х3 ячейки, как показано на рис. 3.
Рис. 3. Таблица для создания рамки
Ширина самой таблицы может задаваться как в пикселах, так и процентах, от этого в итоге зависит размер рамки. А вот ширина и высота крайних ячеек должна совпадать с размерами соответствующих рисунков — уголков, вертикальных и горизонтальных линий и устанавливаться в пикселах. Также в этой таблице атрибуты border , cellspacing и cellpadding должны быть равны нулю, иначе линии не будут состыковываться между собой (пример 1).
Пример 1. Создание декоративной рамки
В данном примере ширина всей таблицы составляет 400 пикселов, а ширина и высота отдельных ячеек равна высоте расположенных в них рисунков. Уголки вставляются как обычные рисунки с помощью тега , а вот горизонтальные и вертикальные линии задаются с помощью фона (стилевое свойство background ). Это позволяет делать нашу рамку масштабируемой, тогда ее размер будет меняться в зависимости от содержимого. Иными словами, при замене width=»400″ на width=»100%» , рамка будет отображаться по-прежнему корректно.
Не обязательно указывать ширину всех ячеек в колонке, достаточно задать ширину первой ячейки и нижерасположенные ячейки будут подстраиваться под нее.
Приведенный способ позволяет создавать рамки практически любого вида.
Добавление тени
Добавление тени к изображению или блоку текста происходит практически аналогично созданию декоративной рамки. Вначале готовим исходную картинку с тенью (рис. 4), а затем посредством разрезания превращаем ее в набор фрагментов, которые необходимо распределить по ячейкам таблицы.
Рис. 4. Исходное изображение тени
В конечном итоге понадобится пять изображений, которые представлены в табл. 2.
| Рисунок | Положение | Имя файла |
|---|---|---|
| Вертикальная тень | s01.gif | |
| Горизонтальная тень | s02.gif | |
| Правый нижний уголок тени | s03.gif | |
| Правая верхняя заглушка | s04.gif | |
| Левая нижняя заглушка | s05.gif |
Заглушки необходимы для того, чтобы тень имела сглаженные края и выглядела законченной.
Теперь создаем таблицу размером 2х2 ячейки (рис. 5), общая ширина у нее устанавливается по желанию, а ширина правой колонки должна равняться ширине рисунка с тенью (s01.gif). Высота нижних ячеек таблицы также должна совпадать с высотой рисунка тени (s02.gif).
Рис. 5. Таблица для создания тени
Обратите внимание, что в данном примере выравнивание в правой верхней ячейке задается по верхнему краю через атрибут valign . Без этого действия соответствующая заглушка для тени не будет располагаться в нужном месте.
Результат данного примера показан на рис. 6.
Рис. 6. Добавление тени к блоку текста
Тени
Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
Для добавления тени используется свойство box-shadow , у которого имеется шесть значений, из них только два являются обязательными. На рис. 1 показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации.
Рис. 1. Значения свойства box-shadow
- ключевое слово inset устанавливает тень внутри элемента;
- сдвиг тени по горизонтали (5px — вправо, -5px — влево);
- сдвиг по вертикали (5px — вниз, -5px — вверх);
- радиус размытия тени (0 — резкая тень);
- растяжение тени (5px — растяжение, -5px — сжатие);
- цвет тени.
Обязательно следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию. В этом случае тень будет резкой без размытия и чёрного цвета.
За счёт комбинаций разных параметров и их значений можно получить широкое разнообразие видов теней. В табл. 1 представлен код и результат, к которому он приводит.
| Код | Результат | Описание |
|---|---|---|
| box-shadow: 5px 5px; |  | Резкая тень справа и снизу. |
| box-shadow: -5px -5px; |  | Резкая тень слева и сверху. |
| box-shadow: 0 0 5px; |  | Размытая тень вокруг элемента. |
| box-shadow: 0 0 5px 2px; |  | Расширение тени на 2 пиксела. |
| box-shadow: 0 0 5px 2px red; |  | Красное свечение вокруг элемента. |
| box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5); |  | Полупрозрачная тень. |
| box-shadow: inset 0 0 6px; |  | Тень внутри. |
Как видно из таблицы, сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне. В примере 1 показано, как это сделать.
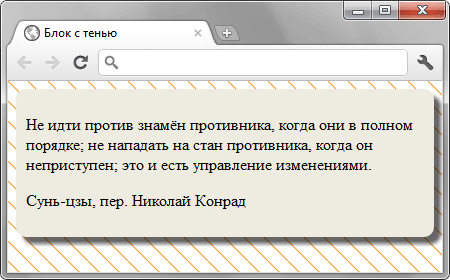
Пример 1. Тень на фоновом рисунке
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Не идти против знамён противника, когда они в полном порядке; не нападать на стан противника, когда он неприступен; это и есть управление изменениями.
Сунь-цзы, пер. Николай Конрад
Результат данного примера показан на рис. 2. Тень повторяет скругление уголков блока.
Рис. 2. Вид тени на фоновом рисунке
При добавлении «широкой» тени следует учесть, что она может выйти за пределы видимого окна браузера и привести таким образом к появлению горизонтальной полосы прокрутки.
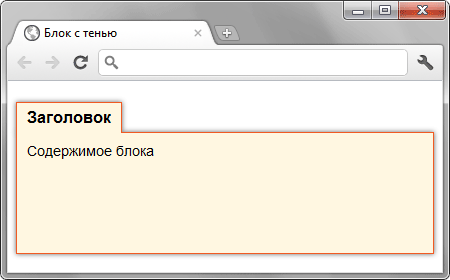
Тень также можно добавлять и к псевдоэлементам, это иногда требуется для сложной вёрстки. На рис. 3 показан блок с заголовком, к которому добавлена тень. Чтобы не было никаких линий в месте стыка приходится использовать псевдоэлемент ::after и добавлять тень к нему.
В примере 2 показано создание такого блока.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Заголовок Тень у элемента может быть не одна, а сразу несколько, их параметры перечисляются через запятую в значении свойства box-shadow . В примере 3 показано добавление двойной тени ко всем изображениям.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
img 
Результат данного примера показан на рис. 4.
Рис. 4. Изображение с двойной тенью
Первая тень отображается слева от рисунка с радиусом размытия 20px, её размер уменьшен за счёт четвёртого параметра (-20px). Параметры второй тени указываются после запятой, тень отображается справа от рисунка и так же уменьшена для симметрии.
Table with border and shadow around

This is the code that I have so far: http://jsfiddle.net/LRKXD/1941/ I want the shadow to be around the whole table, how do I do it? I want the border to look like this: Update: Already I was able to do it, this is my solution: I wrapped the table in a div and to that div I added the border and shadow around. http://jsfiddle.net/LRKXD/2050/
body < background-color: rgba(136, 188, 200, 1); >table < margin-left: 0px; margin-rigth: 5px; margin-top: 0px; margin-bottom: 5px; width: 100%; heigth: 100%; border: 1px solid #333; padding: 0px; border-collapse: separate; border-spacing: 0; -moz-border-radius-topleft: 7px; -webkit-border-top-left-radius: 7px; border-top-left-radius: 7px; -moz-border-radius-topright: 7px; -webkit-border-top-right-radius: 7px; border-top-right-radius: 7px; -moz-border-radius-bottomleft: 7px; -webkit-border-bottom-left-radius: 7px; border-bottom-left-radius: 7px; -moz-border-radius-bottomright: 7px; -webkit-border-bottom-right-radius: 7px; border-bottom-right-radius: 7px; >td, th < text-align: center; vertical-align: middle; background-color: #fff; border: none; padding: 15px; font-weight: 500; >td + td, th + th < border-left: 1px solid #999; >th, tr td < border-bottom: 1px solid #999; >tfoot td < border-bottom: none; >td:first-child < border-left: none; >td:last-child < border-right: none; >thead + tr td, tr + tr td, tfoot td < border-top: none; >thead th:first-child < -moz-border-radius-topleft: 7px; -webkit-border-top-left-radius: 7px; border-top-left-radius: 7px; border-left: none; >thead th:last-child < -moz-border-radius-topright: 7px; -webkit-border-top-right-radius: 7px; border-top-right-radius: 7px; border-right: none; >tfoot td:first-child < -moz-border-radius-bottomleft: 7px; -webkit-border-bottom-left-radius: 7px; border-bottom-left-radius: 7px; >tfoot td:last-child < -moz-border-radius-bottomright: 7px; -webkit-border-bottom-right-radius: 7px; border-bottom-right-radius: 7px; >.pre-table 1.1 1.2 1.3 1.4 2.1 2.2 2.3 2.4 3.1 3.2 3.3 3.4 4.1 4.2 4.3 4.4 5.1 5.2 5.3 5.4
1 Answer 1
box-shadow: 0px 0px 36px 15px rgba(0, 0, 0, 0.28);
body < background-color: rgba(136, 178, 201, 1); >table < background-color: transparent; margin: 30px auto; border-collapse: separate; border-spacing: 0; box-shadow: 0px 0px 36px 15px rgba(0, 0, 0, 0.28); >tr td < background-color: #fff; border: solid 1px #000; border-style: none solid solid none; padding: 20px; >tr:first-child td:first-child < -moz-border-radius-topleft: 7px; -webkit-border-top-left-radius: 7px; border-top-left-radius: 7px; box-shadow: -5px -5px 0px 5px rgba(255, 255, 255, 0.4), 0px 4px 20px rgba(0, 0, 0, 0.92); >tr:first-child td:last-child < -moz-border-radius-topright: 7px; -webkit-border-top-right-radius: 7px; border-top-right-radius: 7px; box-shadow: 5px -5px -0px 5px rgba(255, 255, 255, 0.4), 0px 4px 20px rgba(0, 0, 0, 0.92); >tr:last-child td:first-child < -moz-border-radius-bottomleft: 7px; -webkit-border-bottom-left-radius: 7px; border-bottom-left-radius: 7px; box-shadow: -5px 5px 0px 5px rgba(255, 255, 255, 0.4), 0px 4px 20px rgba(0, 0, 0, 0.92); >tr:last-child td:last-child < -moz-border-radius-bottomright: 7px; -webkit-border-bottom-right-radius: 7px; border-bottom-right-radius: 7px; box-shadow: 5px 5px 0px 5px rgba(255, 255, 255, 0.4), 0px 4px 20px rgba(0, 0, 0, 0.92); >tr:first-child td < border-top-style: solid; >tr td:first-child
1.1 1.2 1.3 2.1 2.2 2.3 3.1 3.2 3.3