- Border-radius: закругленные углы в CSS
- Как закруглить углы: свойство CSS3 border-radius
- Принцип скругления углов
- Скруглённые уголки
- Скругление углов блока в CSS
- Скругление отдельных углов
- Краткая запись
- Скругление в виде эллипса
- Скругление в процентах
- Создаем закруглённые уголки с помощью CSS 3
- Кроссбраузерная совместимость.
- Добавляем свойство border-radius:
- Объявляем свойство border-radius для каждого угла
- Горизонтальный и вертикальный радиус
- Использование свойства border-radius в Safari и Chrome.
- Горизонтальный и вертикальный радиус в Safari и Chrome.
Border-radius: закругленные углы в CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style , с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
Стиль, описанный выше, даст следующий результат на элементе размером 200×200 пикселей:
Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement < background-color: #EEDDFF; border: 6px solid #7922CC; border-radius: 25px; >.borderElement1
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
- border-top-left-radius — для верхнего левого угла;
- border-top-right-radius — для верхнего правого угла;
- border-bottom-left-radius — для нижнего левого угла;
- border-bottom-right-radius — для нижнего правого угла.
Принцип скругления углов
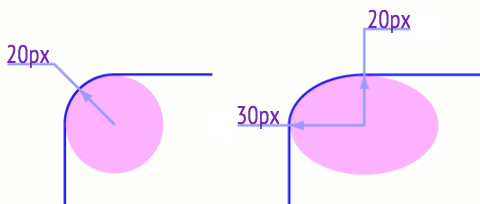
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px , — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px , закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px , а второе — длиной вертикальной полуоси — 20px :
Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Скруглённые уголки
Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius . Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div | Радиус скругления для всех уголков сразу. |  |
| div | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. |  |
| div | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. |  |
| div | Последовательно устанавливает радиус левого верхнего уголка, правого верхнего, правого нижнего и левого нижнего. |  |
В примере 1 показано создание блока со скруглёнными уголками.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
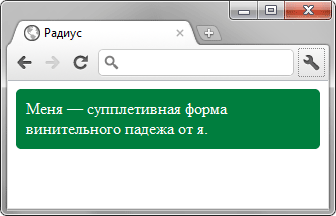
Меня — супплетивная форма винительного падежа от я. Результат данного примера показан на рис. 1.
Рис. 1. Блок со скруглёнными уголками
Интересный эффект можно получить, если задать радиус скругления больше половины высоты и ширины элемента. В таком случае получится круг. В примере 2 показано создание круглой кнопки с рисунком.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 2.
В браузере Opera скругление к применяется некорректно, если не задана граница через свойство border .
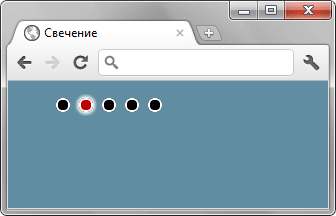
Свойство border-radius можно сочетать и с другими свойствами, например, добавить к элементу тень. В примере 3 сделан набор кружков, из которых один подсвечивается с помощью box-shadow . Такой набор можно использовать для навигации по страницам или по фотографиям.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 3.
Рис. 3. Свечение вокруг кружка
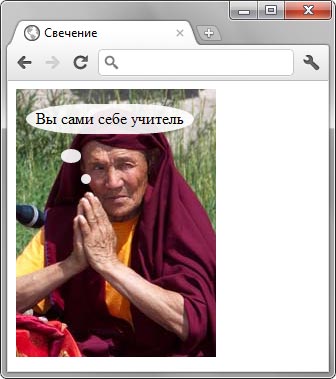
С помощью border-radius можно сделать не только кружок, но и эллипс, а также эллиптическое скругление у блока. Для этого надо написать не одно значение, а два через слэш. Запись 20px/10px означает, что по горизонтали радиус скругления будет 20 пикселов, а по вертикали 10 пикселов. В примере 4 показано создание эллиптических уголков для добавления к фотографии надписи оформленной как в комиксах.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
Результат данного примера показан на рис. 4.
Рис. 4. Использование эллиптических уголков
Вид уголков можно изменить и у изображений, добавляя к селектору img свойство border-radius , как показано в примере 5.
HTML5 CSS3 IE 9+ Cr Op Sa Fx
body < background: #4b5457; >img 

Скругление углов блока в CSS
Cуществует возможность установить скругление углов рамки блока. При этом, фон заполняет только область внутри рамки. Если рамки нет, то скругляется только фон.
В CSS cкругление углов устанавливает свойство border-radius . В значении указывается радиус скругления в единицах, доступных в CSS.
Создадим блок и зададим рамку со скруглёнными углами.
Блок со скруглёнными углами
Скругление отдельных углов
Можно скруглить любой угол отдельно. Для этого есть свойства:
border-top-left-radius — скругление верхнего левого угла
border-top-right-radius — скругление верхнего правого угла
border-bottom-left-radius — скругление нижнего левого угла
border-bottom-right-radius — скругление нижнего правого угла
Создадим ещё один блок и сделаем скругление правого верхнего угла с радиусом 8 пикселей, а правого нижнего угла с радиусом 20 пикселей. Чтобы между блоками было расстояние, установим и внешние отступы:
Блок с отдельными скруглёнными углами
Краткая запись
Можно указать радиусы скругления для углов более коротким способом. Для этого свойству border-radius указывается не одно значение, а четыре, через пробел.
- Сначала идёт верхний левый угол
- затем верхний правый
- затем нижний правый
- затем нижний левый
Создадим блок и укажем ему радиусы скругления для каждого угла:
Скругление всех углов по отдельности
Скругление в виде эллипса
Скругление угла может быть не только в виде части окружности, но и в виде части эллипса. При этом блок может выглядеть так:
Для этого свойству border-radius сначала указывается горизонтальный радиус, затем через слеш вертикальный радиус. Такой блок создаётся так:
Для отдельных углов, такое скругление указывается по-другому. Горизонтальный и вертикальный радиус перечисляются через пробел. Пример:
Скругление в виде эллипса
Скругление в процентах
В CSS cкругление углов может указываться в процентах. Проценты берутся от сторон, образующих угол. Например, если для левого нижнего угла указать 10%, то на скругление уйдёт 10 процентов нижней части рамки и 10 процентов левой части рамки. Если указать 50%, то на скругление уйдёт по половине длинны сторон рамки. А если указать 100%, то на скругление уйдйт вся нижняя сторона и вся левая сторона рамки. Скругление в процентах можно указывать как для всех углов, так и для каждого угла отдельно.
Указание скругления в процентах позволяет создавать блоки с различными интересными формами без расчёта размеров. Например такие:
Такой блок создаётся очень просто. Для его создания нужно:
- Создать квадрантый блок. Длинну и ширину нужно указывать не пикселях, а в абсолютных единицах, например в сантиметрах, чтобы длинна и ширина были одинаковыми.
- Задать фон блока.
- Установить скругление всех углов 50 процентов.
Коприрование материалов сайта возможно только с согласия администрации
2017 — 2023 © basecourse.ru Все права защищены
Создаем закруглённые уголки с помощью CSS 3
Одно из наиболее ожидаемых свойств CSS3, несомненно, свойство border-radius. С помощью свойства border-radius можно создавать, такие популярные в последнее время, прямоугольники с закругленными углами, исключительно средствами CSS, не используя никаких изображений.
Кроссбраузерная совместимость.
К сожалению, CSS3 еще не поддерживается всеми браузерами. Свойство border-radius поддерживается Firefox (начиная с версии 1.0), Safari (с версии 3.1) и Chrome (с самой первой версии), но оно не поддерживается Internet Explorer и Opera (будет реализовано в Opera 10).
Так как CSS3 еще не является стандартом, Вы должны добавлять префикс для свойства border-radius чтобы оно работало в браузерах, которые его поддерживают. Если Вы хотите, чтобы оно работало в Firefox необходимо написать в стилях -moz-border-radius, для Safari/Chrome это свойство будет иметь такой вид — -webkit-border-radius.
Имейте ввиду, что, хотя Firefox, Сафари и Хром поддерживают это свойство, они реализуют его немного различными методами. Я сначала покажу Вам, как оно реализовано Firefox и затем объясню различия в Safari и Chrome.
Для начала создадим простой блок, для которого мы и будем применять свойство border-radius.
В CSS зададим для него высоту, ширину и цвет фона:
#box width:590px;
height:100px;
background-color:#6B86A6; >
Добавляем свойство border-radius:
Свойство border-radius объявляется подобно свойствам margin и padding. Вы можете использовать как краткую запись этого свойства для всех четырёх углов прямоугольника, так и отдельно для каждого угла. При краткой записи указывается одно значение для каждого угла:
#box -moz-border-radius: 20px;
>
Теперь все четыре угла будут иметь радиус 20px:
Вы также можете указать два значения, первое из которых будет определять радиус для верхнего левого и нижнего правого угла, а второе — для верхнего правого и нижнего левого:
#box -moz-border-radius:20px 40px;
>
Если Вы указываете три или четыре значения, они будут применяться в следующем порядке — верхний левый угол, верхний правый угол, нижний правый угол и нижний левый угол.
#box -moz-border-radius:10px 20px 30px 40px;
>
Объявляем свойство border-radius для каждого угла
Если вы хотите использовать это свойство только для одного угла, то достаточно добавить соответствующее окончание к свойству:
- moz-border-radius-topleft для верхнего левого угла;
- moz-border-radius-topright для верхнего правго угла;
- moz-border-radius-bottomright для нижнего правого угла;
- moz-border-radius-bottomleft для нижнего левого угла;
Горизонтальный и вертикальный радиус
Это свойство можно также использовать для создания углов в виде четверти эллипса. Для этого необходимо добавить второе значение для нужного угла:
#box -moz-border-radius-topleft: 30px 15px;
>
Как Вы можете видеть на картинке верхний левый угол имеет немного «скошенный» вид. Это потому что эти два значения определяют горизонтальный и вертикальный радиус соответственно. Когда используется одно значение браузер интерпретирует его как для горизонтального, так и для вертикального радиуса.
При краткой записи этого свойства значения для горизонтального и вертикального радиуса разделяются слэшем:
#box -moz-border-radius: 30px / 15px;
>
#box -moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px;
>

Использование свойства border-radius в Safari и Chrome.
- -webkit-border-top-left-radius для верхнего левого угла;
- -webkit-border-top-right-radius для верхнего правого угла;
- -webkit-border-bottom-right-radius для нижнего правого угла;
- -webkit-border-bottom-left-radius для нижнего левого угла;
Этот код не будет работать в Safari и Chrome:
#box -webkit-border-radius: 10px 20px 30px 40px;
>
Правильный код будет выглядеть так:
#box -webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 20px;
-webkit-border-bottom-right-radius: 30px;
-webkit-border-bottom-left-radius: 40px;
>
Горизонтальный и вертикальный радиус в Safari и Chrome.
В Safari и Chrome можно также указывать горизонтальный и вертикальный радиус:
#box -webkit-border-top-left-radius: 30px 15px;
>
При краткой записи можно указывать горизонтальный и вертикальный радиус для всех углов прямоугольника только если эти значения одинаковые для каждого угла. Также не требуется использование слэша:
#box -webkit-border-radius: 30px 15px;
>