- The Ultimate Guide to Creating and Customizing Radio Buttons in HTML Forms
- Creating Radio Buttons in HTML
- Pre-selecting and Disabling Radio Buttons
- How to create Radio buttons in HTML forms
- Making Radio Buttons Mandatory in a Form
- JavaScript and Radio Buttons
- Best Practices and Customization
- Other simple code examples for HTML radio buttons
- Conclusion
- Frequently Asked Questions — FAQs
- What are the best practices for using radio buttons in HTML forms?
- Radio Button In HTML: Complete Guide
- HTML Radio Button
- HTML Radio Button Group
- Radio Button Value
- Checked Radio Button
- Radio Button Attributes
- Radio Button Label
- Radio button onclick
- Radio Button Style
- Data Representation Of Radio Group
- Conclusion
The Ultimate Guide to Creating and Customizing Radio Buttons in HTML Forms
Learn how to create and customize radio buttons in HTML forms with this comprehensive guide. Make your forms more user-friendly and accessible. Get started now!
- Creating Radio Buttons in HTML
- Pre-selecting and Disabling Radio Buttons
- How to create Radio buttons in HTML forms
- Making Radio Buttons Mandatory in a Form
- JavaScript and Radio Buttons
- Best Practices and Customization
- Other simple code examples for HTML radio buttons
- Conclusion
- How do you input radio in HTML?
- How do I link a radio button to another page in HTML?
- How to get the value of radio button in HTML?
- How to use radio group in HTML?
Radio buttons are an essential part of HTML forms that allow users to select options from a group of mutually exclusive choices. This post will provide a comprehensive guide to creating and using radio buttons in html forms . We will cover the key points, important points, and helpful points related to radio buttons in HTML.
Creating Radio Buttons in HTML
The element is used to create a radio button in HTML. Radio buttons are typically used in groups, where only one option can be selected at a time. To create a group of radio buttons, give them all the same name attribute. The value attribute specifies the value that will be sent to the server if the radio button is checked.
Here is an example code that demonstrates how to create two radio buttons that are grouped together:
In the above code, both radio buttons are part of the same group as they have the same name attribute. The value attribute is used to specify the value that will be sent to the server if the radio button is checked.
Pre-selecting and Disabling Radio Buttons
The checked attribute can be used to pre-select a radio button. This is useful when a particular option is the most common choice. The disabled attribute can be used to disable a radio button. This is useful when a particular option is not applicable to the user.
Here is an example code that demonstrates how to pre-select a radio button and disable another radio button:
In the above code, the first radio button is pre-selected as it has the checked attribute. The second radio button is disabled as it has the disabled attribute.
How to create Radio buttons in HTML forms
In this HTML tutorial we understand How to create Radio buttons in HTML using HTML input Duration: 10:31
Making Radio Buttons Mandatory in a Form
The required attribute can be used to make a radio button mandatory in a form. This is useful when the user must select one of the options before submitting the form.
Here is an example code that demonstrates how to make Radio Buttons Mandatory in a form:
In the above code, both radio buttons are mandatory as they have the required attribute.
JavaScript and Radio Buttons
JavaScript can be used to link a radio button to another page or to get the selected value of a radio button. This is useful when additional functionality is required.
Here is an example code that demonstrates how to link a radio button to another page and get the selected value:
// Link to another page Male
// Get selected value var gender = document.querySelector('input[name="gender"]:checked').value; In the above code, the first radio button is linked to another page as it has the onclick attribute. The second code retrieves the selected value of the radio button.
Best Practices and Customization
Best practice is to use radio buttons for mutually exclusive options . This is important to ensure that the user selects only one option. Following accessibility guidelines is also important to ensure that the radio buttons are usable by all users.
The appearance of radio buttons can be customized using CSS. This allows developers to create a unique look and feel for their forms.
Here is an example CSS code that demonstrates how to customize radio buttons :
In the above code, the input[type=»radio»] selector is used to specify the radio buttons. The custom styles can be added in the curly braces.
Other simple code examples for HTML radio buttons
In Html case in point, html input radio code sample
In Html , radio forms html
In Php , for instance, html input radio selected code example
In Html , input radio html
In Html , form tag radio code sample
In Html case in point, input radio
// source : https://developer.mozilla.org/In Html , in particular, html radio input code sample
In Html , for instance, input radio button html
In Html , in particular, input radio button html code example
Conclusion
Radio buttons are an essential part of HTML forms that allow users to select mutually exclusive options. They can be easily created using the element and grouped together using the name attribute. Pre-selection, disabling, and making radio buttons mandatory can be achieved using the checked, disabled, and required attributes. JavaScript can be used to link radio buttons to another page or get the selected value. Best practices include using radio buttons for mutually exclusive options and following accessibility guidelines. Customization of radio buttons can be achieved using CSS.
Frequently Asked Questions — FAQs
What are the best practices for using radio buttons in HTML forms?
Best practice is to use radio buttons for mutually exclusive options and follow accessibility guidelines. Make sure to customize their appearance using CSS for a better user experience.
Radio Button In HTML: Complete Guide
In this article, you will learn everything about the HTML radio button. Its use, how to group it, how to style it using CSS, adding triggering events on it using JavaScript, etc.
You must have filled some online form before and would have interacted with options in a form where you have multiple choices to select but only one can be selected. Example gender selection , blood group selection , etc.
These are called radio buttons . Ideally, only one radio button can be selected for a single choice. For example, you can either select male , female , or transgender for gender selection.
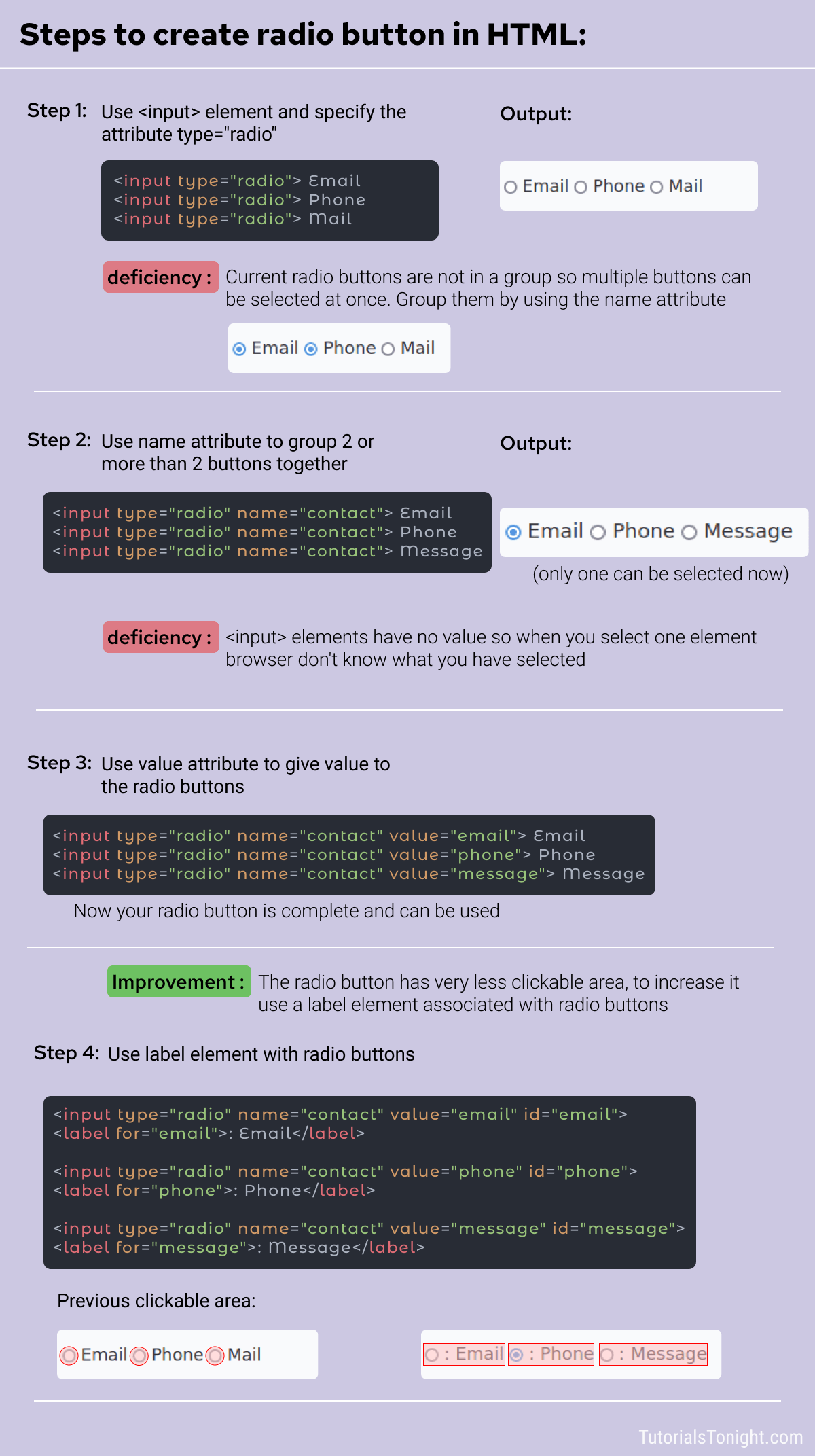
HTML Radio Button
A radio button is an element of type=»radio» which is used to select only one choice among multiple choices.
It is generally used within a form but can be used alone.
To create a radio button give element a type of radio . Example
Here is an example of an HTML radio button:
HTML radio button example
You can check the above output by clicking on the button and you will observe that not only one choice but multiple choices can be selected above. Thinking why? 💭🤔
This is because none of the radio buttons are connected to each other with a common purpose. They are all independent and can be used for different purposes that are multiple of them are selected at a time.
To connect them together give them a common purpose by specifying name attribute.
HTML Radio Button Group
Practically radio buttons are used in group . So that when one button is selected then the other already get unselected if it was previously selected.
In a group of radio buttons, all the radio elements are connected. Only one button can be selected at a time.
Here is an example where radio buttons are not part of a group .
Radio buttons in the above example are not part of any group.
A radio group is defined by the name attribute. When 2 or more radio buttons are in a group they have the same name attribute.
When multiple radio buttons are given the same name then it becomes part of a group and when you select any radio button of that group it automatically deselects any other selected button in that group.
In the above example, all three radio buttons are part of a single group with name=»contact» which put them in a single group.
Radio Button Value
All radio buttons shown above have no value. This means if you select one then they don’t know for what value you want to select it.
Just an option written in front of it doesn’t mean it will take it as input.
To specify value for radio button give it a value attribute. Example
Now if you select any radio button then it will take the value of that radio button as input.
You have done a lot😊 let’s relax for a minute🍸🍹
What we have covered till now:
- Radio button is created using element having type=»radio»
- Radio button must have name attribute to be part of a group.
- Radio button should have value attribute to specify value for that radio button.
Checked Radio Button
It is better to select the most probable radio button by default because if no option is selected while submitting the form then the radio group is not included in the submitted data at all.
You can do it by using the checked attribute.
checked attribute is a boolean attribute. It is either true or false .
Just using checked is same as checked=»true» .
Example: HTML radio button default selected
Radio Button Attributes
Here is a brief description of some frequently used attributes in radio buttons.
| Attribute | description |
|---|---|
| type | It specifies input type, it must be added to create the type of button you want, i.e. radio |
| name | It creates a radio group, 1 or more than one radio buttons with the same name comes under same group |
| value | It delivers the selected button to the server if the radio button is checked |
| checked | It selects a radio button by default |
Radio Button Label
Radio buttons has a very small clickable area, you have to pin-point the small box to click it. But you can increase the clickable area by using a label with a radio button.
Radio button label is created using element.
Radio button label must have a for attribute that targets the radio button.
And the radio button must have an id attribute that with the same value is used in for attribute.
Example: HTML radio button label
Now the clickable area of the radio button is increased. You can select any radio button either by clicking on the label or by clicking on the radio button.

Radio button onclick
You can trigger an event to know which radio button is checked. For this select all radio buttons and add an onclick event to all button.
When the button is checked the event will be triggered and you can alert a message with it.
// selecting radio button const buttons = document.querySelectorAll("input[type='radio']"); // adding event to all radio buttons buttons.forEach(button => < button.onclick = () => < if (button.checked) < alert(button.value + " selected as contact option!"); >> >)Radio Button Style
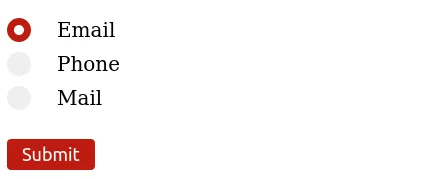
Create your own custom radio button and style it using CSS since the browser’s radio button is styled by the browser itself.
Let the HTML code for the form with radio button be as follows:
Here is complete CSS code to create a custom styled radio button.
label < display: block; position: relative; padding-left: 50px; margin: 10px 0; cursor: pointer; font-size: 20px; >/* Hide the default radio button */ label input < position: absolute; opacity: 0; cursor: pointer; >/* Creating own radio button to style */ .custom-radio-button < position: absolute; top: 0; left: 0; height: 24px; width: 24px; background-color: #eee; border-radius: 50%; >/* hover effect on unchecked buttons */ label:hover input+.custom-radio-button < background: #fdd; >/* button checked */ label input:checked+.custom-radio-button < background-color: #bd1c10; >/* White dot on checked radio button (hidden) */ label .custom-radio-button::after < content: ""; display: none; position: absolute; width: 10px; height: 10px; border-radius: 50%; background: white; top: 50%; left: 50%; transform: translate(-50%, -50%); >/* Show the dot on checked button */ label input:checked+.custom-radio-button::after < display: block; >input[type="submit"]
Data Representation Of Radio Group
When a form is submitted with a radio button then the form’s data include an entry in the form name=value , here in the above case, one option could be contact=email .
If there is no value attribute in a radio button then data related to the radio button is not reported to the server.
Conclusion
You learned about radio buttons. Creating a group of radio buttons. Different types of attributes in it. Triggering an event when the button is checked and learned to style radio buttons.
You can also style the radio buttons using CSS.