# Radiobutton — кнопка с кружочком
В tkinter с помощью виджета Radiobutton создаются радиокнопки.
Радиокнопки не создают по одной, а делают связанную группу, работающую по принципу переключателей. Когда включена одна, другие выключены.
Если мы создадим две радиокнопки без соответствующих настроек, то обе будут выключены. Нажав на одну из радиокнопок включатся все и выключить их будет невозможно:
from tkinter import * from tkinter.ttk import * root = Tk() Radiobutton(text='The first').pack(anchor=W) Radiobutton(text='The second').pack(anchor=W) Radiobutton(text='The third').pack(anchor=W) root.mainloop() Результат выполнения кода:
Эти переключатели никак не связаны друг с другом. Кроме того для них не указано исходное значение, должны ли они быть в состоянии «вкл» или «выкл». По-умолчанию они выключены.
Связь устанавливается через общую переменную, разные значения которой соответствуют включению разных радиокнопок группы. У всех кнопок одной группы свойство variable устанавливается в одно и то же значение – связанную с группой переменную. А свойству value присваиваются разные значения этой переменной.
В tkinter нельзя использовать любую переменную для хранения состояний виджетов. Для этих целей предусмотрены специальные классы-переменные пакета tkinter:
- BooleanVar() — класс позволяет хранить булевы значения (0 или 1 и True или False),
- IntVar() — класс позволяет хранить целочисленные значения,
- DoubleVar() — класс позволяет хранить дробные значения,
- StringVar() — класс позволяет хранить строки.
Далее переменной rb_var присваивается объект типа BooleanVar. С помощью метода set() он устанавливается в значение 0:
При запуске программы включенной окажется первая радиокнопка, так как значение ее опции value совпадает с текущим значением переменной rb_var . Если кликнуть по второй радиокнопке, то она включится, а первая выключится. При этом значение rb_var станет равным 1:
from tkinter import * from tkinter.ttk import * root = Tk() rb_var = BooleanVar() rb_var.set(0) Radiobutton(text='The first', variable=rb_var, value=0).pack(anchor=W) Radiobutton(text='The second', variable=rb_var, value=1).pack(anchor=W) root.mainloop() Результат выполнения кода:
Стоит обратить внимание на созвучие классов виджетов Button() и RadioButton() , по сути оба виджета являются кнопками и их нажатие может вызывать функцию при необходимости, т.е. можно использовать параметр command=any_function .
Рассмотрим пример вывода значения вывода выбранной кнопки:
from tkinter import * from tkinter.ttk import * def print_console(): print(rb_var.get()) root = Tk() rb_var = StringVar() Radiobutton(text='The first', variable=rb_var, value='Clicked 1', command=print_console).pack(anchor=W) Radiobutton(text='The second', variable=rb_var, value='Clicked 2', command=print_console).pack(anchor=W) root.mainloop() Результат вывода в консоль:
# Упражнения
- Написать программу состоящую из трех радиокнопок:
- при запуске все радиокнопки должны быть пустыми,
- для хранения вариантов используйте переменную класса IntVar() ,
- выбор кнопок должен работать независимо.
- Напишите программу состоящую из метки и четырех радиокнопок. Программа отображает вопрос: «Is the capital of China?» с вариантами ответа: Beijing, Hong Kong, Tokyo, Taipei.
- при запуске все радиокнопки должны быть пустыми,
- для хранения вариантов используйте переменную класса StringVar() ,
- выбор кнопок должен работать независимо,
- при нажатии радиокнопки результат выбора выводится в консоль.
# Проверка выбора
В программном коде обычно требуется получить данные о том, какая из кнопок включена. Делается это с помощью метода .get() :
from tkinter import * from tkinter.ttk import * def check_answer(): if rb_var.get() == 0: label_value.set('You are wrong. :(') elif rb_var.get() == 1: label_value.set('True. ') elif rb_var.get() == 2: label_value.set('You are kidding. ;)') root = Tk() Label(text='How to translate: "The current window?"').pack() rb_var = IntVar() rb_var.set(0) Radiobutton(text="Правильное окно", variable=rb_var, value=1).pack() Radiobutton(text="Текущее окно", variable=rb_var, value=2).pack() Radiobutton(text="Летящее окно", variable=rb_var, value=3).pack() button = Button(text="Check", command=check_answer).pack() label_value = StringVar() label_value.set("Choose an answer!") Label(textvariable=label_value).pack() root.mainloop() Результат выполнения кода:
В функции change() в зависимости от считанного значения переменной label_value ход выполнения программы идет по одной из трех веток.
Также решение выбора можно реализовать вызовом отдельной функции для каждой отдельной радиокнопки, а обычная кнопка, тогда не понадобится.
# Упражнения
- Напишите оконное приложение, в котором отображается текст: Look at the working program
- Добавьте в приложение четыре радиокопки с соответствующим текстом: «the first», «the second», «the third», «the fourth».
- Добавьте ещё одно поле Label , в которое выведена надпись: «… radiobutton still not choose…»
- В каждой радиокнопке добавьте вызов функции, которая будет менять текст последнего поля, в виде: «Chosen … radiobutton». Вместо … будет прописываться номер нажатой кнопки.
Radio buttons in python
Виджет Radiobutton представляет переключатель, который может находиться в двух состояниях: отмеченном или неотмеченном. Но в отличие от Checkbutton переключатели могут создавать группу, из которой одномоментно мы можем выбрать только один переключатель.
Среди параметров конструктора Radiobutton стоит выделить следующие:
- command : ссылка на функцию, которая вызывается при нажатии на переключатель
- cursor : курсор при наведении на виджет
- image : графическое изображение, отображаемое виджетом
- padding : отступы от содержимого до границы переключателя
- state : состояние виджета, может принимать значения NORMAL (по умолчанию), DISABLED и ACTIVE
- text : текст виджета
- textvariable : устанавливает привязку к переменной StringVar, которая задает текст переключателя
- underline : индекс подчеркнутого символа в тексте виджета
- variable : ссылка на переменную, как правило, типа IntVar, которая хранит состояние переключателя
- value : значение переключателя
- width : ширина виджета
Определим группу переключателей:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") position = python = "Python" java = "Java" javascript = "JavaScript" lang = StringVar(value=java) # по умолчанию будет выбран элемент с value=java header = ttk.Label(textvariable=lang) header.pack(**position) python_btn = ttk.Radiobutton(text=python, value=python, variable=lang) python_btn.pack(**position) javascript_btn = ttk.Radiobutton(text=javascript, value=javascript, variable=lang) javascript_btn.pack(**position) java_btn = ttk.Radiobutton(text=java, value=java, variable=lang) java_btn.pack(**position) root.mainloop() Здесь определено три переключателя. Все они привязаны к одной переменной lang, которая представляет тип StringVar. При этом они имеют разные значения, устанавливаемые через параметр value . Начальное значение переменной lang («java») соответствует значению value последнего переключателя, поэтому по умолчанию будет выбран последний переключатель.А при выборе одного переключателя, другой автоматически перейдет в неотмеченное состояние.
Для вывода выделенного значения над переключателями определена текстовая метка, которая отображает значение переменной lang:
В примере выше отображаемый текст (параметр text) и значение (параметр value) совпадают, но это необязательно
Обработка выбора пользователя
Параметр command позволяет установить функцию, которая обрабатывает выбор переключателя. Например:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") position = languages = ["Python", "JavaScript", "Java", "C#"] selected_language = StringVar() # по умолчанию ничего не выборанно header = ttk.Label(text="Выберите язык") header.pack(**position) def select(): header.config(text=f"Выбран ") for lang in languages: lang_btn = ttk.Radiobutton(text=lang, value=lang, variable=selected_language, command=select) lang_btn.pack(**position) root.mainloop() Здесь для упрощения данные переключателей определены в виде списка languages. В цикле for пробегаемся по всем элементам списка и создаем переключатель. При нажатии на каждый переключатель будет срабатывать функция select() , которая установит для метки header соответствующий текст:
Установка изображения
Для установки изображения применяется параметр image :
from itertools import chain from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") position = python = "Python" java = "Java" csharp = "C#" lang = StringVar(value=java) # по умолчанию будет выбран элемент с value=java header = ttk.Label(textvariable=lang) header.pack(**position) python_img = PhotoImage(file="./python_sm.png") csharp_img = PhotoImage(file="./csharp_sm.png") java_img = PhotoImage(file="./java_sm.png") python_btn = ttk.Radiobutton( value=python, variable=lang, image=python_img) python_btn.pack(**position) csharp_btn = ttk.Radiobutton(value=csharp, variable=lang, image=csharp_img) csharp_btn.pack(**position) java_btn = ttk.Radiobutton(value=java, variable=lang, image=java_img) java_btn.pack(**position) root.mainloop() Параметру image передается объект PhotoImage, в конструкторе которого через параметр file устанавливается путь к изображению. Здесь предполагается, что в одной папке с файлом приложения находятся файлы изображений «python_sm.png», «csharp_sm.png» и «java_sm.png».
Если необходимо также отображать и текст, то для этого можно установить параметр compound , который определяет положение текста по отношению к изображению с помощью одного из следующих значений:
- top : изображение поверх текста
- bottom : изображение под текстом
- left : изображение слева от текста
- right : изображение справа от текста
- none : при наличии изображения отображается только изображение
- text : отображается только текст
- image : отображается только изображение
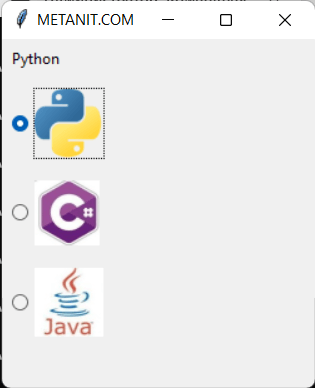
Например, отобразим картинку поверх текста:
from itertools import chain from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") position = languages = [ , , ] lang = StringVar(value=languages[0]["name"]) # по умолчанию будет выбран элемент с value=python header = ttk.Label(textvariable=lang) header.pack(**position) for l in languages: btn = ttk.Radiobutton(value=l["name"], text=l["name"], variable=lang, image=l["img"], compound="top") btn.pack(**position) root.mainloop()