Собираем мобильное приложение без кода на Glide: методичка по макияжу на подписной модели с Integromat и GetCourse
Игорь шесть лет работал программистом, пока не столкнулся с проблемой, которую надо было решить за пару дней. Так он познакомился с зерокодингом. Сначала использовал Integromat, а потом перешел на более тяжелую зависимость — Glide. Он рассказал, как назерокодил приложение для обучения макияжу MAKE.
Моя жена занимается макияжем, и в пандемию ей пришлось полностью переводить бизнес в онлайн. Сначала мы запустили курсы — и к нам пришло 2000 активных пользователей. Но почти сразу стало понятно — надо расширяться. Тогда я помог ей выпустить онлайн-тетрадь по макияжу. За 4 дня ее скачали и оплатили 500 человек, а мы задумались над созданием своего приложения.
Хотел, чтобы приложение решало ту же проблему, что и рабочая тетрадь. То есть помогать в выборе косметики и аксессуаров для определенного типа лица и советовать, где все это заказать, чтобы не купить подделку. Эти задачи я быстро решил с помощью MVP на Glide.
Первый экран — авторизация, потом сразу открывается экран оплаты. Приложение доступно только по подписке: 399 руб/мес, или 1990 руб/год. Оплатить можно через ЮКаssу или с помощью банковской карты.
Когда пользователь открывает приложение, система опознает его: если в Google-таблицах Access не равен Yes и нет отметки trial, то подписка неактивна и выводится экран оплаты. После оплаты подписки в Integromat запускаются две цепочки: первая — для уже зарегистрированных пользователей. Она обновляет запись об оплате в Google-таблице в строке пользователя. Вторая — для новых пользователей. Она создает новую запись в талице.
После оплаты открывается встроенный в приложение лендинг с GetCourse. Почему выбрал именно его:
- там уже собрана пользовательская база;
- все материалы приложения сверстаны на этой платформе;
- настроена работа с Юкаssа;
- можно подключить автоплатежи.
Если пользователь оплатил подписку с помощью банковской карты, информация о ней сохраняется. За 3 дня до окончания подписки пользователя предупредят о предстоящем списании. После автооплаты система пришлет результат — успешно прошло списание или денег на карте не оказалось.
У процесса оплаты подписки есть нюанс: тайм-аут между самим платежом, и моментом когда обновится Google-таблица, из которой берет информацию Glide. Чтобы это решить, я добавил мгновенное подключение триального периода после оплаты. Теперь пользователю не нужно ждать — ему сразу открывается полный доступ, даже если платежная информация еще не поступила в Glide.
После того, как подписка оплачена, открывается профиль пользователя. В нем нужно выбрать цветотип, форму лица и глаз, тип кожи, чтобы получить персональные советы по макияжу.
Кроме советов, как сделать макияж, приложение предлагает средства и инструменты, которые помогают правильно его нанести. В Glide работает поиск — и можно найти любой бренд среди 400 позиций.
Я 3 часа смотрел уроки по Glide, а потом за 4 вечера продумал структуру и основной функционал приложения. Дольше всего вносил 400 продуктов в систему (средства для макияжа, аксессуары и информация о них) — просидел над этой задачей 2 недели 🙂
Сейчас хочу проверить гипотезу — есть ли job story, которые можно решить этим приложением и какую еще ценность может дать пользователям MAKE. Когда заработаю достаточно, буду расширять команду и сделаю стартап в сфере макияжа по сборке make up-приложений, для загрузки в официальные сторы.
Зерокодинг позволяет решить множество технических задач всего за пару часов. Поэтому всем специалистам, которые связаны с тестированием гипотез (программистам, стартаперам, продактам, и тем, кто хочет ими стать) рекомендую обратить внимание на этот тренд.
Glide — это онлайн-конструктор мобильных приложений из гугл-таблиц, не требующий навыков программирования. Его девиз — собери мобильное приложение на гугл-таблицах за 5 минут. И это не преувеличение. Пообщаться с Glide-разработчиками и больше узнать о платформе можно в русскоязычном коммьюнити. Игорь уже там.
Рабочая тетрадь разработка мобильных приложений
Пожалуйста, используйте этот идентификатор, чтобы цитировать или ссылаться на этот ресурс: https://elib.belstu.by/handle/123456789/33461
| Название: | Разработка мобильных приложений : электронное учебно-методическое пособие |
| Авторы: | Пацей, Наталья Владимировна |
| Ключевые слова: | мобильные приложения Android-приложения операционная система Android Layout Activity Intent Dialog Navigation Drawer файловые системы анимация |
| Дата публикации: | 2020 |
| Издательство: | БГТУ |
| Библиографическое описание: | Пацей, Н. В. Разработка мобильных приложений : электронное учебно-метод. пособие для студ. спец. 1-40 05 01 03 «Информационные системы и технологии (издательско-полиграфический комплекс)», 1-98 01 03 «Программное обеспечение информационной безопасности мобильных систем» / Н. В. Пацей. — Минск : БГТУ, 2020. — 265 с. |
| Краткий осмотр (реферат): | В данном учебно-методическом пособии представлены базовые темы для начала разработки приложений под мобильные устройства на платформе Android. Рассматриваются принципы создания пользовательского интерфейса, работы с данными, файловой системой, активностями, интентами, фрагментами, навигационными элементами и анимациями. Описаны базовые принципы построения архитектуры приложений. |
| URI (Унифицированный идентификатор ресурса): | https://elib.belstu.by/handle/123456789/33461 |
| Располагается в коллекциях: | учебные и учебно-методические пособия |
Все ресурсы в архиве электронных ресурсов защищены авторским правом, все права сохранены.
Открытый урок. разработка мобильных приложений.

Курс, группы 1-курс- МРТ-21, НГэ-21, НОР-21,ЭГС-21,НМД-21.
2. Цели, задачи: 1.Изучить конструкторы мобильных приложений;
2.1 Перечень профессиональных умений, которыми овладеют обучающиеся в процессе учебного занятия
Знает что такое конструкторы мобильных приложений;
Знает что такое среда разработки что такое среда разработки мобильных приложений;
Понимает интерфейс среды разработки мобильных приложений;
Понимает возможности среды разработки.
3.1 Учебно-методическое оснащение, справочная литература
2. Интернет ресурсы. (https://habr.com/ru/company/htc/blog/146590/),(https://blog.kvv213.com/2015/11/razbiraemsya-s-microsoft-image-composite-editor-ili-kak-sdelat-panoramu-iz-videofajla/)
3.2 Техническое оснащение, материалы
Компьютеры с подключенным интернетом
Ребята на этом уроке вы проверите свои знания по предмету информатика. а именно в той её части которая касается конструирования мобильных приложений.
Перед вами сегодня стоит задача вспомнить все чему мы научились на уроках.
Аудитория мобильного интернета постоянно растет. Пользователи все больше отдают предпочтение смартфону. По статистике, пользователи смартфонов тратят 80% своего времени на различные приложения. Мобильные приложения являются программным обеспечением для мобильных устройств.
Целью сегодняшнего урока являются:
1. Проверить знания по устройству и назначению конструкторов мобильных приложений.
2. Создать простое мобильное приложение -фонарик и установить его на свой смартфон.
.Проверим ваши знания по данной теме
1. Ответим на вопросы. представленные на слайде.
- 1. Что такое конструктор мобильных приложений?
- 2. Чем конструктор отличается от среды разработки мобильных приложений?
- 3. Какие типы приложений позволяют создавать конструкторы мобильных приложений?
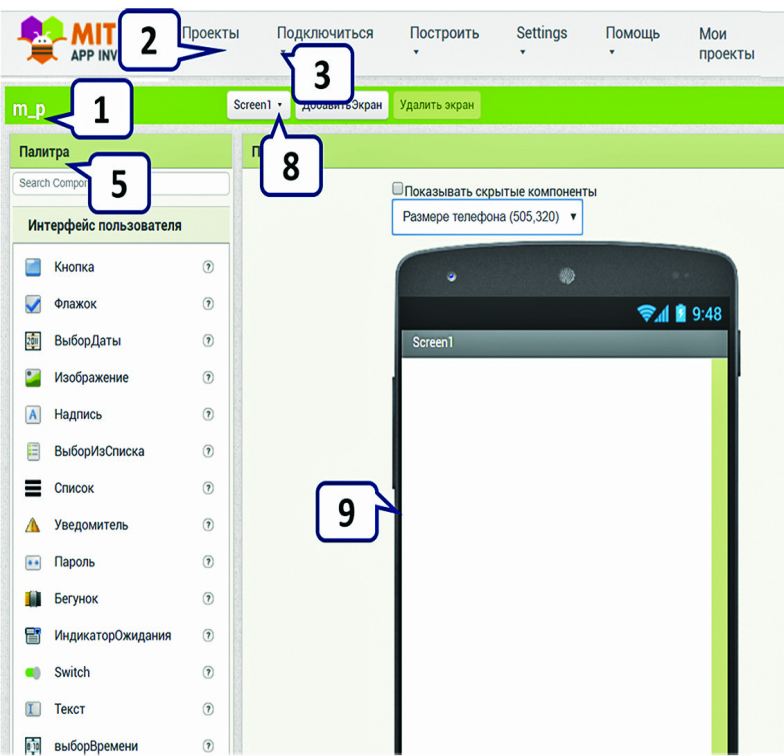
4. Какие компоненты включает в себя интегрированная среда разработки? Android Studio – официальная среда разработки мобильных приложений для устройств с операционной системой Android от компании Google. Эта платформа поддерживает языки C++, Java, Kotlin. Для разработки мобильных приложений вы будете использовать среду MIT App Inventor. 2. Выполним тест перейти по ссылке 3. Причислить элементы интерфейса конструктора мобильных приложений. в презентации. 4. Практическая работа «фонарик». 5.Практическая работа «голос».
5.Рефлексия по занятию ОЦЕНИТЕ РАБОТУ НА УРОКЕ
6. Домашнее задание 1. Найдите информацию о том, какие компоненты пользовательского интерфейса можно разместить в приложении, созданном с помощью MIT App Inventor. 2. Заполните таблицу «Компоненты и их свойства» для следующих компонентов: Screen, Кнопка, Надпись, Текст, указав не менее 5 основных свойств компонентов и их возможные значения.