quotes
Устанавливает тип кавычек, который применяется в тексте документа. В каждом языке существуют свои традиции для обозначения кавычек, свойство quotes позволяет задать вид их отображения по всему тексту и установить, таким образом, его единообразное оформление. Добавление кавычек происходит автоматически для содержимого контейнера , а также для текста, к которому применяется стилевое свойство content со значением open-quote (открывающая кавычка) или close-quote (закрывающая кавычка).
Краткая информация
| Значение по умолчанию | Зависит от браузера, его настроек и операционной системы. Чаще всего используется кавычки вида «/» |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
Синтаксис
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| Повторять не менее A, но не более B раз. | ||
| # | Повторять один или больше раз через запятую. | # |
Значения
В качестве значения используется символ текста (например, quotes: ««» «»» ) или символ юникода. Некоторые из них перечислены в табл. 1.
| Вид | Спецкод HTML | Юникод | Описание |
|---|---|---|---|
| « | " | \0022 | Двойная кавычка, применяется обычно в моноширинных шрифтах, для обозначения символа дюйма, а также угловых секунд. |
| ‘ | ' | \0027 | Апостроф. Символ угловых минут, в латинице применяется для обозначения мягкого знака (popalas’ lisa). |
| « | « или « | \00ab | Открывающая двойная угловая кавычка. |
| » | » или » | \00bb | Закрывающая двойная угловая кавычка. |
| ‘ | ‘ | \2018 | Открывающая одинарная кавычка. |
| ’ | ’ | \2019 | Закрывающая одинарная кавычка. |
| “ | “ | \201c | Открывающая двойная кавычка в англоязычных текстах или закрывающая для русского языка. |
| ” | ” | \201d | Закрывающая двойная кавычка в англоязычных текстах. |
| „ | „ | \201e | Открывающая двойная кавычка. Применяется в русском языке. |
none Кавычки не добавляются.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
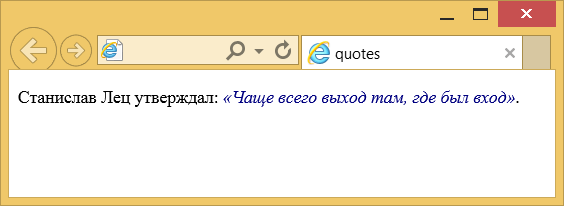
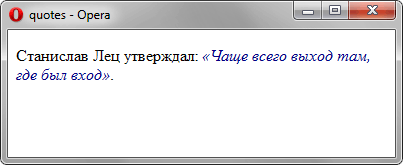
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства quotes
Объектная модель
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
См. также
- content
- relative и absolute
- Аккордеон меню
- Анимация ссылок при наведении
- Атрибуты ссылок
- Не только текст
- Псевдоэлементы
- Псевдоэлементы ::after и ::before
- Работа с типографикой
- Семантика строчных элементов
- Синтаксис CSS
Рецепты
Справочник CSS
- !important
- ::after
- ::backdrop
- ::before
- ::first-letter
- ::first-line
- ::placeholder
- ::selection
- :active
- :blank
- :checked
- :default
- :disabled
- :empty
- :enabled
- :first-child
- :first-of-type
- :focus
- :focus-within
- :fullscreen
- :hover
- :in-range
- :indeterminate
- :invalid
- :lang
- :last-child
- :last-of-type
- :link
- :not
- :nth-child
- :nth-last-child
- :nth-last-of-type
- :nth-of-type
- :only-child
- :only-of-type
- :optional
- :out-of-range
- :placeholder-shown
- :read-only
- :read-write
- :required
- :root
- :target
- :valid
- :visited
- @charset
- @document
- @font-face
- @import
- @keyframes
- @media
- @page
- @supports
- @viewport
- align-content
- align-items
- align-self
- all
- animation
- animation-delay
- animation-direction
- animation-duration
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- aspect-ratio
- backdrop-filter
- backface-visibility
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- block-size
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-spacing
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- bottom
- box-decoration-break
- box-shadow
- box-sizing
- caption-side
- caret-color
- clear
- clip
- color
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- content
- counter-increment
- counter-reset
- cursor
- direction
- display
- empty-cells
- filter
- flex
- flex-basis
- flex-direction
- flex-flow
- flex-grow
- flex-shrink
- flex-wrap
- float
- font
- font-family
- font-kerning
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- height
- hyphens
- image-rendering
- justify-content
- left
- letter-spacing
- line-clamp
- line-height
- list-style
- list-style-image
- list-style-position
- list-style-type
- margin
- margin-bottom
- margin-left
- margin-right
- margin-top
- marks
- max-height
- max-width
- min-height
- min-width
- mix-blend-mode
- object-fit
- opacity
- order
- orphans
- outline
- outline-color
- outline-offset
- outline-style
- outline-width
- overflow
- overflow-x
- overflow-y
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
- page-break-after
- page-break-before
- page-break-inside
- perspective
- perspective-origin
- place-content
- pointer-events
- position
- quotes
- resize
- right
- scroll-behavior
- tab-size
- table-layout
- text-align
- text-align-last
- text-decoration
- text-decoration-color
- text-decoration-line
- text-decoration-skip-ink
- text-decoration-style
- text-emphasis
- text-emphasis-color
- text-emphasis-position
- text-emphasis-style
- text-fill-color
- text-indent
- text-orientation
- text-overflow
- text-shadow
- text-stroke
- text-stroke-color
- text-stroke-width
- text-transform
- top
- transform
- transform-origin
- transform-style
- transition
- transition-delay
- transition-duration
- transition-property
- transition-timing-function
- unicode-bidi
- user-select
- vertical-align
- visibility
- white-space
- widows
- width
- word-break
- word-spacing
- word-wrap
- writing-mode
- z-index
- zoom
HTML коды символов кавычек
Ниже представлена таблица разбитая по категориям с различными html кодами для символов.
| Обозначение | HTML код символа | Символы кавычек |
| « | " или " | Обыная двойная кавычка |
| ‹ | ‹ | Одиночная открывающая угловая кавычка |
| › | › | Одиночная закрывающая угловая кавычка |
| « | « | Двойная открывающая угловая кавычка |
| » | » | Двойная закрывающая угловая кавычка |
| ⋘ | ⋘ | Тройная закрывающая угловая кавычка |
| ⋙ | ⋙ | Тройная открывающая угловая кавычка |
| ❞ | ❞ | Двойная открывающая верхняя кавычка |
| ❝ | ❝ | Двойная закрывающая верхняя кавычка |
| ❜ | ❜ | Одиночная открывающая верхняя кавычка |
| ❛ | ❛ | Одиночная закрывающая нижняя кавычка |
| „ | „ | Нижняя двойная открывающая кавычка |
| “ | “ | Верхняя закрывающая двойная кавычка |
| ” | ” | Правая двойная закрывающая кавычка |
| ‟ | ‟ | Левая двойная открвыающая кавычка |
| ‚ | ‚ | Открывающая нижняя кавычка |
| ’ | ’ | Закрывающая вверхняя кавычка |
| ‘ | ‘ | Открывающая одинарная кавычка |
| ‛ | ‛ | Верхняя одинарная обратная кавычка |
quotes
Устанавливает тип кавычек, который применяется в тексте документа. В каждом языке существуют свои традиции для обозначения кавычек, свойство quotes позволяет задать вид их отображения по всему тексту и установить, таким образом, его единообразное оформление. Добавление кавычек происходит автоматически для содержимого контейнера , а также для текста, к которому применяется стилевое свойство content со значением open-quote (открывающая кавычка) или close-quote (закрывающая кавычка).
Синтаксис
quotes: «левая кавычка» «правая кавычка» | none | inherit
Значения
В качестве значения используется символ текста (например, quotes: ««» «»» ) или символ юникода. Некоторые из них перечислены в табл. 1.
| Вид | Спецкод HTML | Юникод | Описание |
|---|---|---|---|
| « | " | \0022 | Двойная кавычка, применяется обычно в моноширинных шрифтах, для обозначения символа дюйма, а также угловых секунд. |
| ‘ | ' | \0027 | Апостроф. Символ угловых минут, в латинице применяется для обозначения мягкого знака (popalas’ lisa). |
| « | « или « | \00ab | Открывающая двойная угловая кавычка. |
| » | » или » | \00bb | Закрывающая двойная угловая кавычка. |
| ‘ | ‘ | \2018 | Открывающая одинарная кавычка. |
| ’ | ’ | \2019 | Закрывающая одинарная кавычка. |
| “ | “ | \201c | Открывающая двойная кавычка в англоязычных текстах или закрывающая для русского языка. |
| ” | ” | \201d | Закрывающая двойная кавычка в англоязычных текстах. |
| „ | „ | \201e | Открывающая двойная кавычка. Применяется в русском языке. |
none Кавычки не добавляются. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa 5.1 Fx
Станислав Лец утверждал: Чаще всего выход там, где был вход
.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства quotes