- 10 Best Color Picker Plugins In JavaScript (2023 Update)
- The Best Color Picker
- Table of contents:
- jQuery Color Picker Plugins:
- User-friendly Color Picker With Preset Colors — huebee.js
- Lightweight jQuery Color Picker For Web App — Colpick Color Picker
- Microsoft Office Style Color Picker Plugin — evol.colorpicker
- Retina Ready jQuery Color Picker with CSS3 Gradients — Iris
- Tiny HTML5 / jQuery Color Picker Plugin — Palette Color Picker
- Vanilla JS Color Picker Plugins:
- Elegant Mobile-compatible Color Picker Component – pickr
- Sleek HTML5 / Javascript Color Picker – iro.js
- colorjoe
- Powerful Color Picker Component With Pure JavaScript – color-picker.js
- vanilla-picker
- Conclusion:
- See Also:
- Quick HTML Color Picker 1.0
- How to create a color picker in html?
- 6 Answers 6
- Option #1 — Native HTML Color Picker
- Option #2 — 3rd party Color Picker
- Option #3 — Build your own Color-Picker
10 Best Color Picker Plugins In JavaScript (2023 Update)
Color picker is a UI component for mobile & web apps that allow the user to select a color from the palette and get the color code in RGB, HEX, HSL, HSV, or CMYK formats.
The Best Color Picker
Color picker is an essential element in a web design / web development workflow. You don’t want to stare at your screen for hours trying to pick color from a palette, do you?
In this post, we’re going to introduce you to the 10 best (top downloaded), open-source jQuery and Pure (Vanilla) JavaScript plugins to quickly and easily create a color picker for your web application.
With these color picker plugins you can quickly and easily select desired color from your web page. Each plugin has a distinctive feature which may make them unique for you. Hope this list will help you to save some time!
Originally Published July 26 2019, updated Feb 01 2023
Table of contents:
jQuery Color Picker Plugins:
User-friendly Color Picker With Preset Colors — huebee.js
A highly-customizable, user-friendly color picker that allows the user to select a color from a predefined/restricted palette.
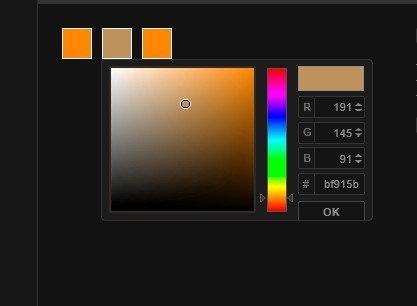
Lightweight jQuery Color Picker For Web App — Colpick Color Picker
A simple and lightweight jQuery plugin that enables you to implements a photoshop-style color picker slider on your web app. It currently supports RGB, HSB and HEX color formats.
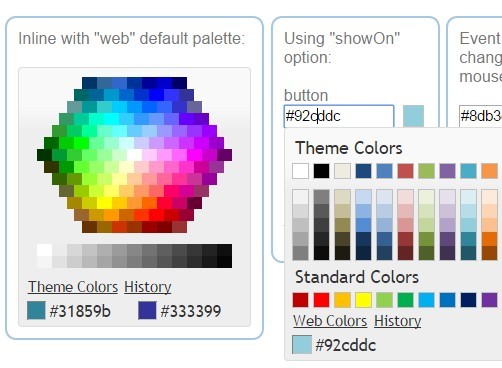
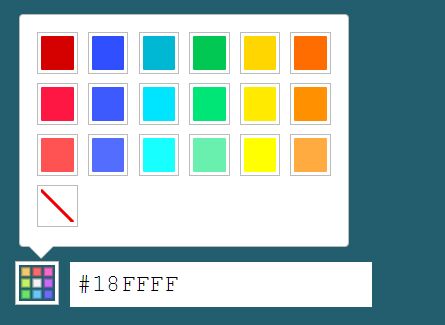
Microsoft Office Style Color Picker Plugin — evol.colorpicker
A jQuery plugin used to create Microsoft Office style inline or popup color pickers that supports various configurations and themes based on jQuery UI.
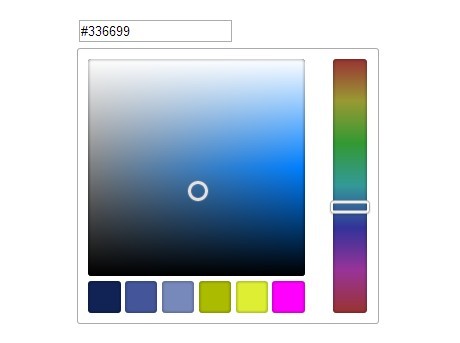
Retina Ready jQuery Color Picker with CSS3 Gradients — Iris
An awesome jQuery plugin that makes use of jQuery UI and CSS3 gradients to embed a color picker with HiDPI display support within an input field. The plugin will popup a color selection dialog when a desired input field is focused/clicked.
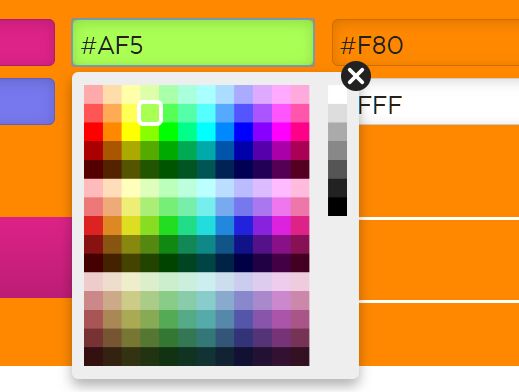
Tiny HTML5 / jQuery Color Picker Plugin — Palette Color Picker
A small jQuery plugin for creating a tiny color picker for input fields that allows the user to pick a color from a palette selector with predefined colors.
Vanilla JS Color Picker Plugins:
Elegant Mobile-compatible Color Picker Component – pickr
The pickr JavaScript library helps you create an elegant, customizable, touch-enabled color picker for your app.
Sleek HTML5 / Javascript Color Picker – iro.js
iro.js is a sleek, HSV color based JavaScript color picker for generating a pretty, HTML5 canvas based color wheel UI with touch support.
colorjoe
Scaleable color picker with touch and AMD support (MIT).
Powerful Color Picker Component With Pure JavaScript – color-picker.js
color-picker.js is a pure JavaScript library for creating a color picker component with support for touch events and RGB/HEX/HSV color formats. You will find more examples in the zip.
vanilla-picker
A vanilla JavaScript color picker with alpha channel support that can be attached to any element.
Conclusion:
Looking for more jQuery plugins or JavaScript libraries to create awesome Color Picker on the web & mobile? See jQuery Color Picker and JavaScript Color Picker sections for more details.
See Also:
Quick HTML Color Picker 1.0
Вы устали от ручного выбора цветов для цифровых фотографий? Вам нужен инструмент, который поможет подобрать идеальный цвет всего за несколько кликов? Не ищите ничего, кроме Quick HTML Color Picker, бесплатного инструмента выбора цвета Windows, который упрощает выбор любого цвета на экране.
С помощью Quick HTML Color Picker вы можете просматривать цвета в режиме реального времени и использовать мышь или клавиатуру, чтобы выбрать именно тот оттенок, который вам нужен. Работаете ли вы над дизайном веб-сайта или редактируете фотографии, этот мощный инструмент станет важным дополнением к вашему набору инструментов.
— Простой в использовании интерфейс. Благодаря интуитивно понятному интерфейсу и простым элементам управления Quick HTML Color Picker удобен в использовании для всех.
— Предварительный просмотр в реальном времени: посмотрите, как именно будет выглядеть выбранный вами цвет, прежде чем применять его.
— Сочетания клавиш: используйте сочетания клавиш, чтобы быстро выбирать цвета, не щелкая мышью.
— Форматы RGB и HTML: получите точные значения RGB и HTML для любого выбранного цвета.
— Автоматическое сохранение буфера обмена: экономьте время, автоматически копируя HTML-значение выбранного цвета в буфер обмена.
Почему стоит выбрать Quick HTML Color Picker?
Quick HTML Color Picker — это больше, чем просто инструмент выбора цвета. Он разработан специально для редактирования цифровых фотографий, что делает его важным дополнением к набору инструментов любого фотографа или дизайнера. Вот лишь несколько причин, почему мы считаем, что Quick HTML Color Picker выделяется среди других подобных инструментов:
1. Бесплатный и с открытым исходным кодом
В отличие от многих других программных инструментов, представленных сегодня на рынке, Quick HTML Color Picker полностью бесплатен и имеет открытый исходный код. Это означает, что любой может загрузить его и использовать без какой-либо оплаты.
2. Простой в использовании интерфейс
Одним из самых больших преимуществ использования Quick HTML Color Picker является удобный интерфейс. Даже если вы никогда раньше не использовали подобный инструмент, в этом должно быть достаточно легко разобраться любому.
3. Предварительный просмотр в реальном времени
Еще одна замечательная особенность этого программного обеспечения — функция предварительного просмотра в реальном времени. Это позволяет пользователям точно видеть, как будут выглядеть выбранные ими цвета, прежде чем они нанесут их, что экономит время и уменьшает количество ошибок.
Для тех, кто предпочитает использовать сочетания клавиш, а не щелкать мышью в течение всего дня, в этом программном обеспечении также есть множество опций.
5. Поддерживается несколько форматов
Независимо от того, нужны ли вам значения RGB или точный шестнадцатеричный код для целей веб-дизайна, Quick HTML Color Picker предоставит вам поддержку нескольких форматов, включая коды RGB и HEX.
Использование палитры цветов Quick Html не может быть проще! Просто выполните следующие действия:
Сначала загрузите и установите быструю html-подборку цветов с нашего сайта https://quickhtmlcolorpicker.com/
После установки запустите быструю html-подборку цветов, дважды щелкнув ее значок на рабочем столе или ярлык меню «Пуск» (если он создан).
Чтобы выбрать нужный цвет, просто наведите курсор на нужную область, где нужно подобрать цвет, затем нажмите левую кнопку мыши, одновременно удерживая клавишу Shift, пока нужная область не будет выделена, затем снова отпустите обе клавиши вместе, чтобы выбранные цвета появились в главном окне под полем выбора. вместе с соответствующими кодами rgb/hex, отображаемыми рядом с каждым соответственно.
В заключение, если вы ищете простой в использовании, но мощный инструмент для редактирования цифровых фотографий, который может помочь сделать выбор цветов проще, чем когда-либо прежде, — вам не нужно ничего искать, кроме Quick Html Color picker! Благодаря интуитивно понятному интерфейсу, предварительному просмотру в реальном времени и функциям автоматического сохранения буфера обмена — на сегодняшний день действительно нет ничего подобного! Так почему бы не попробовать сегодня? Обещаем — однажды попробовав, никогда не забудешь!
Полная спецификация
| Издатель | Etrusoft |
| Сайт издателя | http://www.etrusoft.com |
| Дата выпуска | 2008-12-05 |
| Дата добавления | 2005-07-05 |
| Категория | Программное обеспечение для цифровых фотографий |
| Подкатегория | Фоторедакторы |
| Версия | 1.0 |
| Требования ОС | Windows 95, Windows 2000, Windows 98, Windows Me, Windows, Windows XP, Windows NT |
| Требования | Windows 95/98/Me/NT/2000/XP |
| Цена | Free |
| Загрузок в неделю | 53 |
| Всего скачиваний | 124407 |
How to create a color picker in html?
How to make a color picker, like we see in different websites where users can scroll down different colors and on click can get the color code? I have tried of making a rows and columns but it was not so comfortable so want it to be like a color picker You can take a look at the color box how i am trying it to be: I have gone through different questions but I’m not able to solve this issue.
6 Answers 6
Option #1 — Native HTML Color Picker
As mentioned in the previous answers you can use Native HTML color picker element:
Option #2 — 3rd party Color Picker
If the Native color picker not meet your criteria, since it has an obsolete look and not look as slick as modern Color-Pickers, you can use one of literally hundreds of color pickers on the web. Even a simple search on the NPM packages page will return a few hundreds results to pick from.
https://www.npmjs.com/search?q=color%20picker
Option #3 — Build your own Color-Picker
If you like me, and after a long search of color-picker library, you didn’t find a picker that meet your criteria, you can build you color picker, which not take too long as I will demonstrate.
- Find a Color-Wheel image that will be your picker, for example:
(a more complex colors-wheel probable needed in real application) - In your .html file, create a canvas element.
- Give the canvas element border-radius: 50% , this will make the canvas round, so only clicks inside the circle will be fired, and clicks in the edge will be ignored (we will need click event in the next steps).
- In your JavaScript, init the canvas with your color-picker image, and listen to click events
function initColorPicker() < var canvasEl = document.getElementById('colorCanvas'); var canvasContext = canvasEl.getContext('2d'); var image = new Image(250, 250); image.onload = () =>canvasContext.drawImage(image, 0, 0, image.width, image.height); image.src = "./images/myColorPickerImage.png"; canvasEl.onclick = function(mouseEvent) < var imgData = canvasContext.getImageData(mouseEvent.offsetX, mouseEvent.offsetY, 1, 1); var rgba = imgData.data; alert("rgba(" + rgba[0] + ", " + rgba[1] + ", " + rgba[2] + ", " + rgba[3] + ")"); >>