- Using a Designer UI File in Your Qt for Python Application
- The UiTools Approach
- Resource imports
- Single directory usage
- Directory trees
- Простой GUI калькулятор на Python #1. Дизайн приложения
- Qt Designer
- Элементы калькулятора
- Размерная политика элементов
- Стилизация калькулятора
- Стили для Line Edit и Label
- Иконки
- Финальные штрихи
- Редактируем интерфейс в коде
- Конвертируем файл ресурсов и интерфейса
Using a Designer UI File in Your Qt for Python Application
To demonstrate, we use the Qt Widgets animation easing example. The application consists of one source file, easing.py , a UI file form.ui , a resource file easing.qrc and the project file, easing.pyproject file in the YAML format:
< "files": ["easing.qrc", "ui_form.py", "easing.py", "easing_rc.py", "form.ui"] >
uic -g python form.ui > ui_form.py
Since the top level widget is named Form , this results in a Python class named Ui_Form being generated. It provides a function setupUi() , taking the widget as parameter, which is called to create the UI elements:
from ui_form import Ui_Form ... class Window(QtWidgets.QWidget): def __init__(self, parent=None): super(Window, self).__init__(parent) self.m_ui = Ui_Form() self.m_ui.setupUi(self)
self.m_ui.graphicsView.setScene(self.m_scene)
Besides setupUi() , Ui_Form provides another method retranslateUi() , which can be called in reaction to a QEvent of type QEvent.LanguageChange, which indicates a change in the application language.
The UiTools Approach
The QUiLoader class provides a form loader object to construct the user interface at runtime. This user interface can be retrieved from any QIODevice, e.g., a QFile object. The QUiLoader::load() function constructs the form widget using the user interface description contained in the file. It is demonstrated by the uiloader example:
from PySide2.QtUiTools import QUiLoader if __name__ == '__main__': # Some code to obtain the form file name, ui_file_name app = QApplication(sys.argv) ui_file = QFile(ui_file_name) if not ui_file.open(QIODevice.ReadOnly): print("Cannot open <>: <>".format(ui_file_name, ui_file.errorString())) sys.exit(-1) loader = QUiLoader() widget = loader.load(ui_file, None) ui_file.close() if not widget: print(loader.errorString()) sys.exit(-1) widget.show() sys.exit(app.exec_())
Resource imports
Single directory usage
This assumes that a file resources_rc.py generated by calling the Resource Compiler (rcc) tool (passing the -g python command line option) exists in the same directory as the form source. uic has a command line option —rc-prefix causing the rc indicator to be prepended:
from . import resources_rc Directory trees
project resources (resources.qrc) ui (.ui files)
The resource file is then not in the same directory as the form source and the .ui files typically have relative paths to the resource files:
In this case, the command line option —absolute-imports can be used to generate an absolute import in Python, resulting in:
import resources.resources_rc based on the assumption that . . is the root directory of the project contained in the Python import path list. For more deeply nested trees, it is possible to use the command line option —python-paths
© 2023 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
Простой GUI калькулятор на Python #1. Дизайн приложения
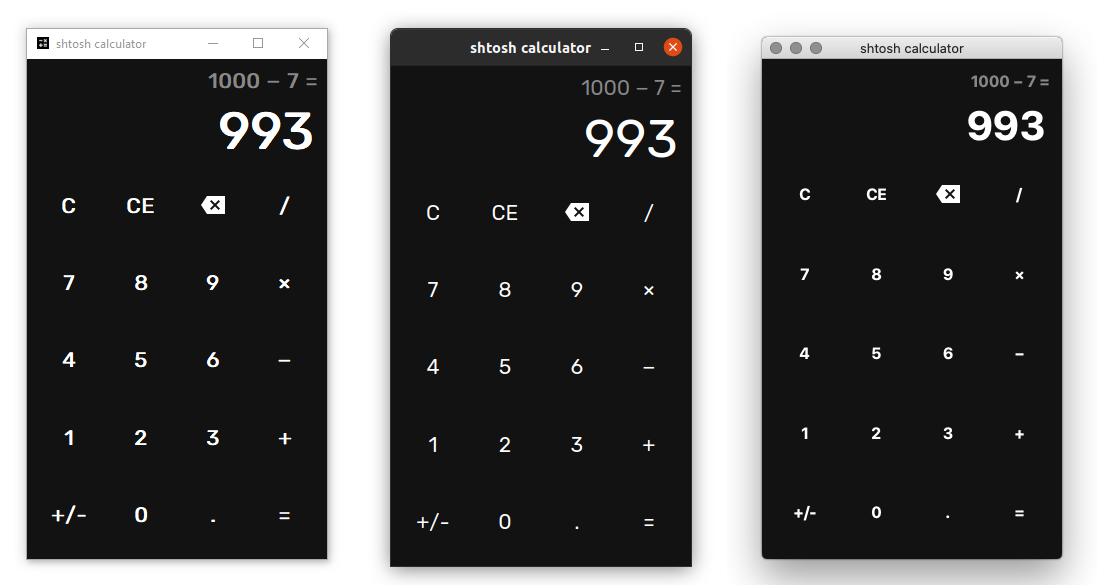
Штош. Наверное, каждый начинающий программист после «Hello, world!» хочет написать какой-нибудь простенький проект. Почти всегда в голову приходит идея создания калькулятора. Но консольный калькулятор — это как-то скучно и просто. Хочется сделать приложение вот прямо как в системе. Ну или хотя бы что-то похожее.
В этой серии статей я научу вас делать простой кроссплатформенный десктопный калькулятор. Здесь не будет тригонометрических функций, процентов, интегралов и других полезных вещей. Вы сможете добавить их по своему желанию.
Мы будем использовать язык Python, фреймворк Qt, библиотеку PySide6, сразу установим её:
Qt Designer
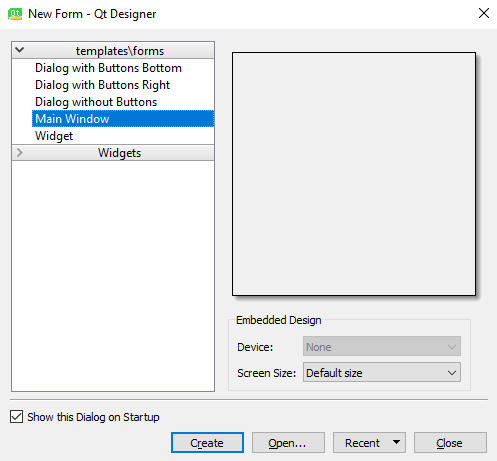
Создавать интерфейс мы будем в приложении Qt Designer. Его можно скачать отдельно или найти в папке установленного PySide. Для этого перейдем по пути:
Создаем Main Window, т.е. главное окно приложения.
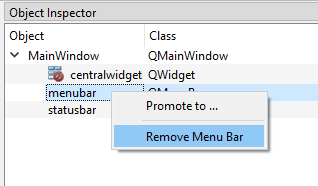
Сразу убираем ненужные menubar и statusbar.
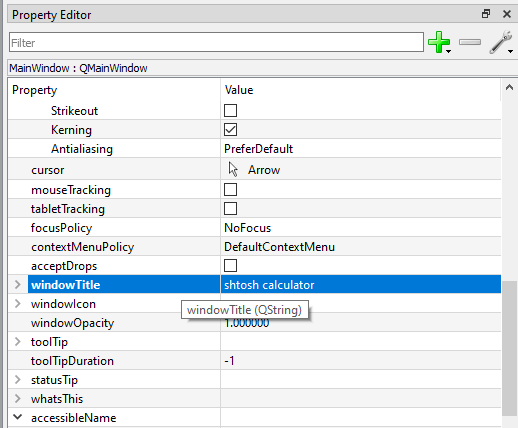
Название приложения можно изменить в свойстве главного окна windowTitle.
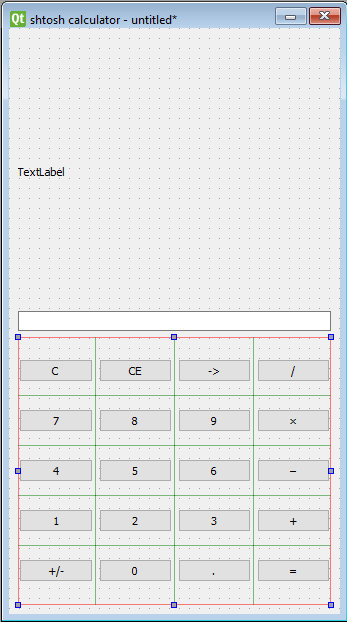
Элементы калькулятора
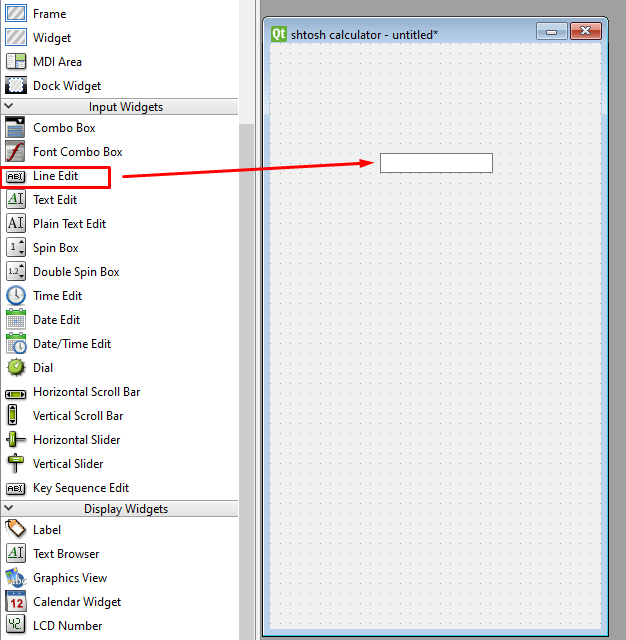
Перетащим нужные элементы в интерфейс. В нашем калькуляторе будет поле ввода Line Edit.
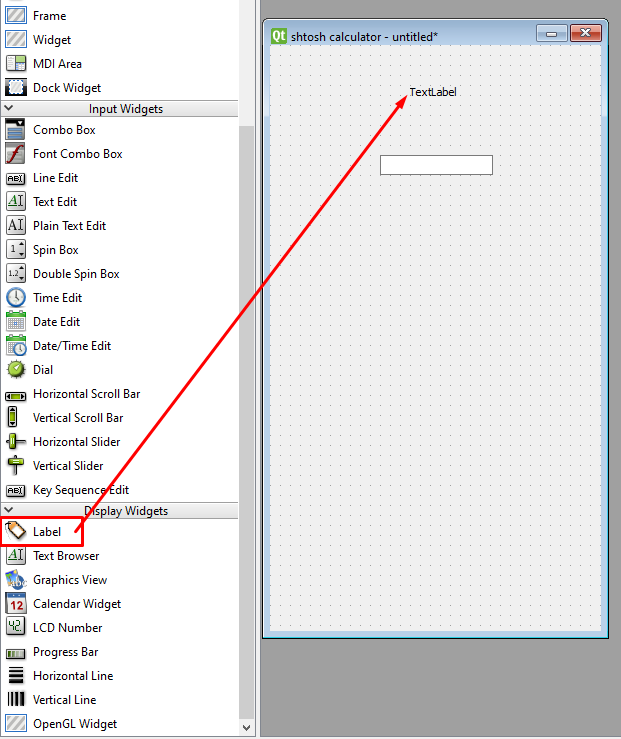
Label с временным выражением над этим полем ввода.
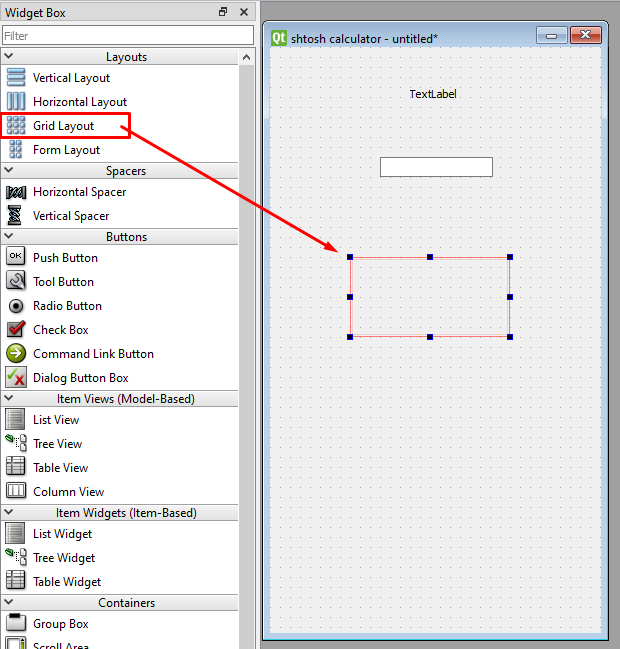
Grid Layout для кнопок.
Просто закинем эти элементы и выберем Lay Out Vertically для центрального виджета.
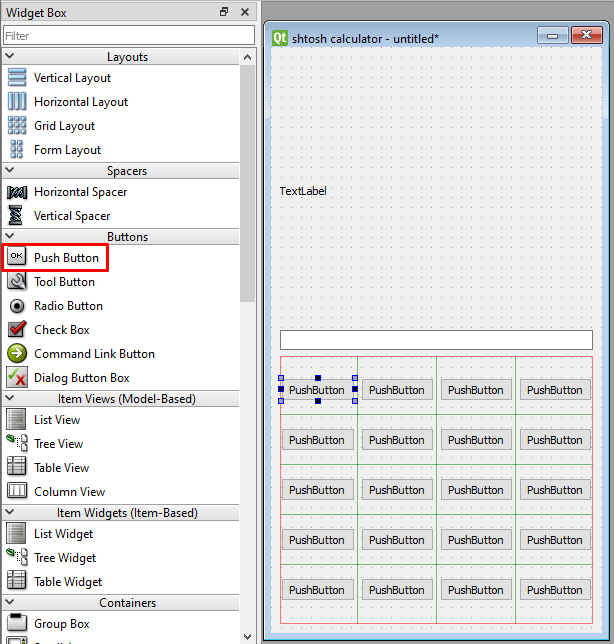
Теперь закинем кнопки в Grid Layout, у меня будет 4 колонки и 5 рядов. Чтобы скопировать и вставить элемент, можно перетащить его с зажатой клавишей Ctrl.
Поставим текст во все кнопки. Для Backspace мы позже поставим иконку.
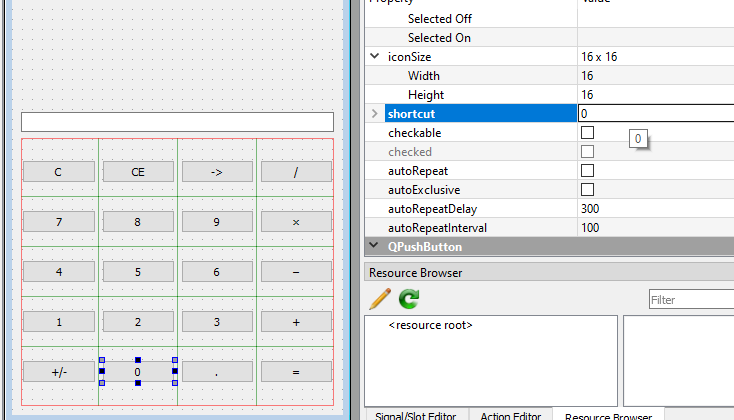
Проставим горячие клавиши для всех кнопок, кроме Clear и отрицания. За это отвечает свойство shortcut. К сожалению, в Qt Designer нельзя указать несколько горячих клавиш для одной кнопки. Хотелось бы, чтобы клавиши «Enter», «Return» и » full-width «>
Запишем 0 в Line Edit и выберем правое горизонтальное выравнивание для текста.
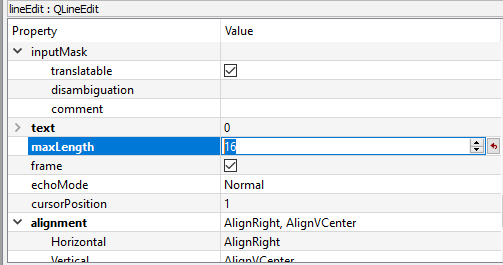
Нам нужно сделать так, чтобы пользователь не мог вводить что попало в это поле, чтобы он мог его только читать. Для этого существует свойство readOnly.
Укажем максимальную длину в 16 символов, как в калькуляторе Windows.
Запишем в лейбл какое-нибудь выражение и поставим правое выравнивание.
Чтобы посмотреть превью дизайна используйте сочетание клавиш Ctrl + R.
Давайте назовем элементы, чтобы в коде было проще обращаться к ним.
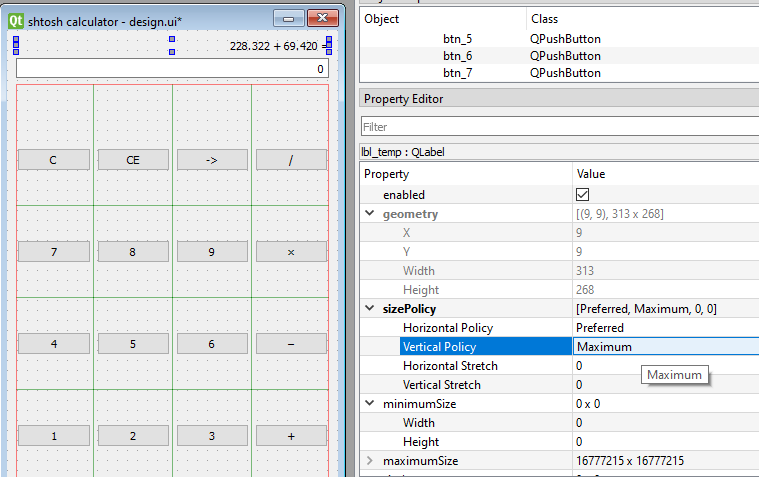
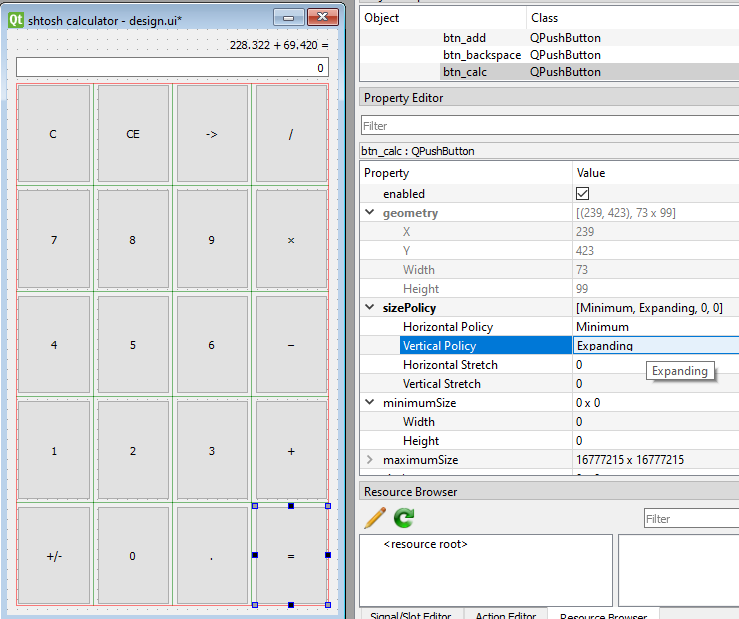
Размерная политика элементов
Вы спросите: «Почему интерфейс так плохо выглядит?». Все потому, что у элементов не настроена вертикальная политика. Для лейбла и поля поставим Maximum.
Конечно же не забываем сохранить файл интерфейса. Он имеет расширение ui . Обычно я называю файл design.ui
Для всех кнопок поставим Expanding.
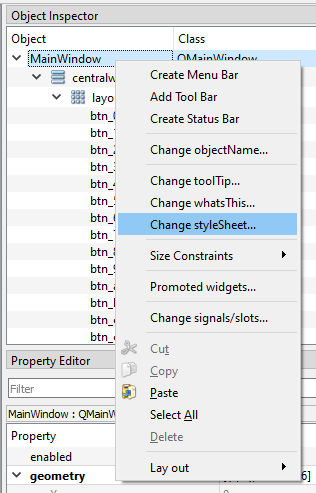
Стилизация калькулятора
Сначала нужно определиться с цветовой палитрой. Я буду использовать 4 цвета:
- Почти черный #121212 для фона.
- Белый #FFF для текста кнопок и поля ввода.
- Серый #666 для фона кнопок при наведении.
- Серый посветлее #888 для текста временного выражения и фона кнопок при нажатии.
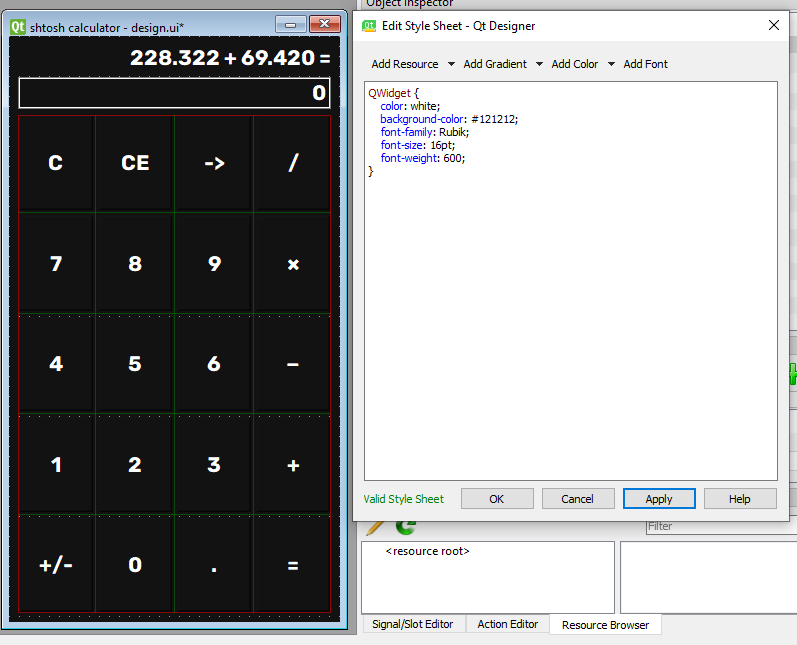
В Qt Designer поддерживается язык css. Напишем простенький stylesheet для главного окна. Для всего виджета указываем белый цвет текста и почти черный цвет #121212 для фона.
Я буду использовать бесплатный шрифт Rubik из библиотеки Google Fonts. Он довольно приятный.
Давайте посмотрим, что получается.
Давайте изменим кнопки на плоские с прозрачным фоном.
Теперь напишем изменение фона кнопок при наведении и нажатии. При наведении цвет фона будет меняться на серый #666 , при нажатии на серый #888.
QPushButton:hover < background-color: #666; >QPushButton:pressed
Стили для Line Edit и Label
Сначала разберемся с Line Edit. Поставим размер шрифта 40pt и уберем границы. Я не буду делать какие-то изменения при наведении и нажатии, потому что пользователь не может взаимодействовать с этим полем.
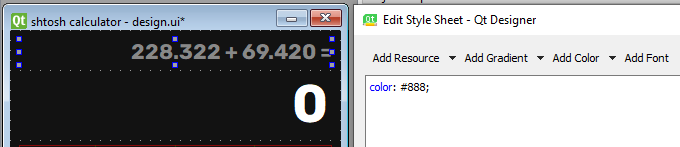
font-size: 40pt; border: none;Для лейбла укажем только цвет #888 . С этим элементом пользователь тоже не может взаимодействовать.
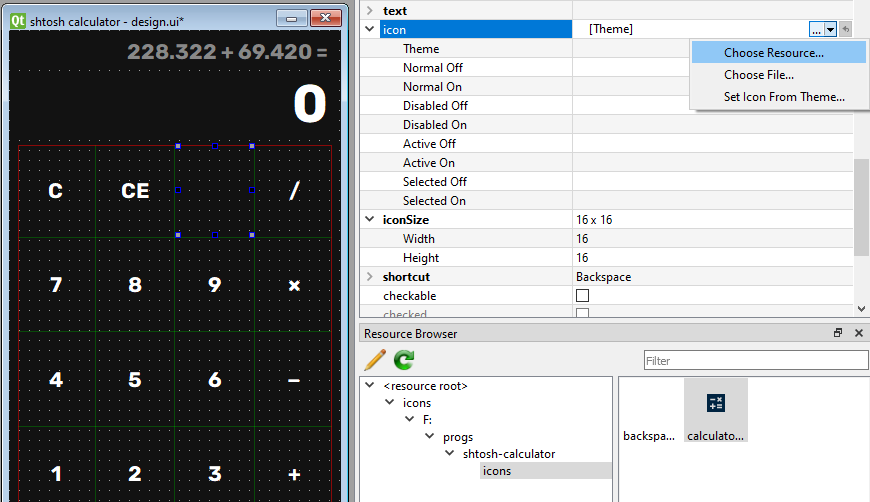
Иконки
Теперь зайдем на Google Icons и возьмем черную иконку калькулятора и белую иконку backspace. Я возьму Sharp иконки с размером 24 пикселя. Формат выбирайте на ваше усмотрение. По опыту скажу, что лучше SVG. И лучше оно не только в том, что оно без труда масштабируется без потери качества (векторная графика), но еще и скачивается одним файлом. При скачивании PNG вам нужно будет распаковать архив, зайти в одну из двух папок и вытащить саму иконку.
В статье я скачивал PNG, не делайте так. Я думал, что Qt Designer не поддерживает иконки с векторной графикой, даже не попробовав.
Resource Browser > Edit Resources > New Resource File.
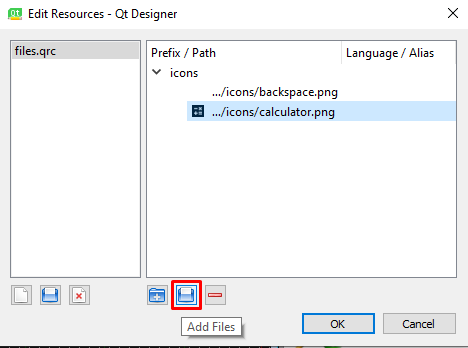
Я сохранил файл с названием files.qrc . Добавим префикс для иконок.
Закинем туда наши две иконки.
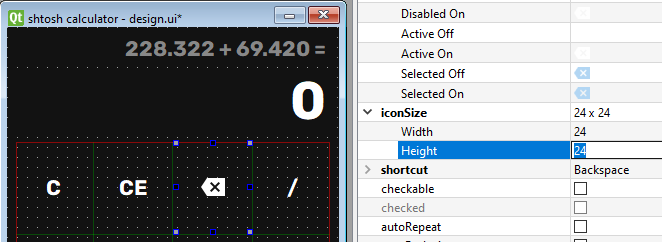
Поставим иконку Backspace:
Поставим размер 24 x 24 пикселя в свойстве iconSize.
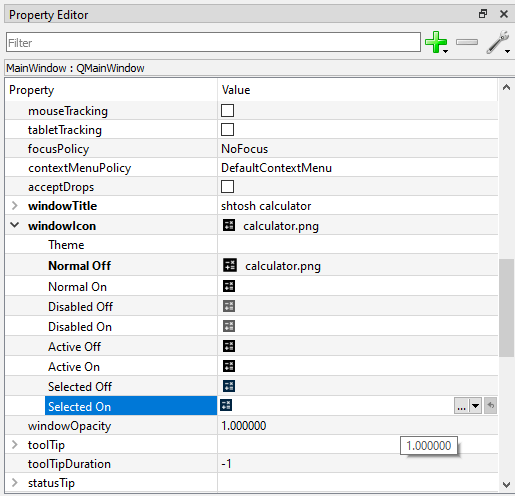
То же самое проделаем для иконки приложения.
Финальные штрихи
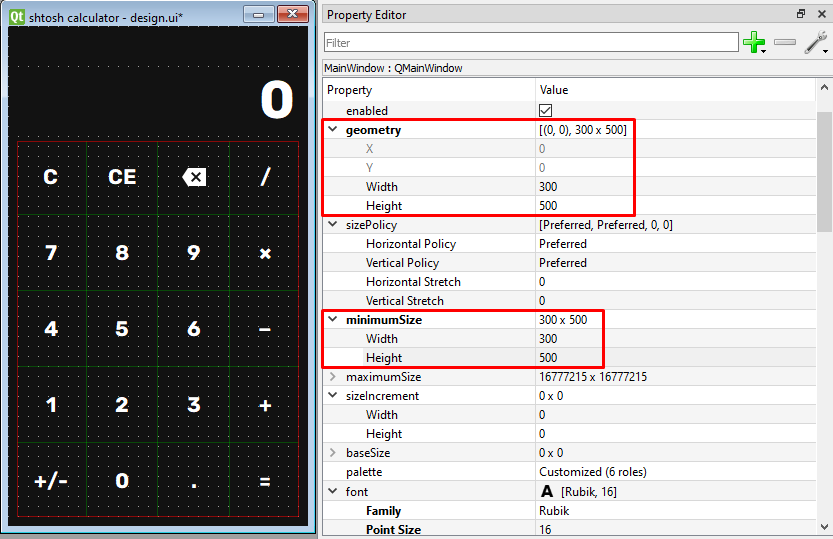
Почти готово. Убираем текст из лейбла. Ставим размер главного окна. У меня будет 300 на 500 пикселей. Такой же размер поставлю минимальным для приложения.
Еще добавлю такую фичу — курсор «указывающая рука» для кнопок. Поставлю только для одной кнопки, сейчас доделаем в коде.

Редактируем интерфейс в коде
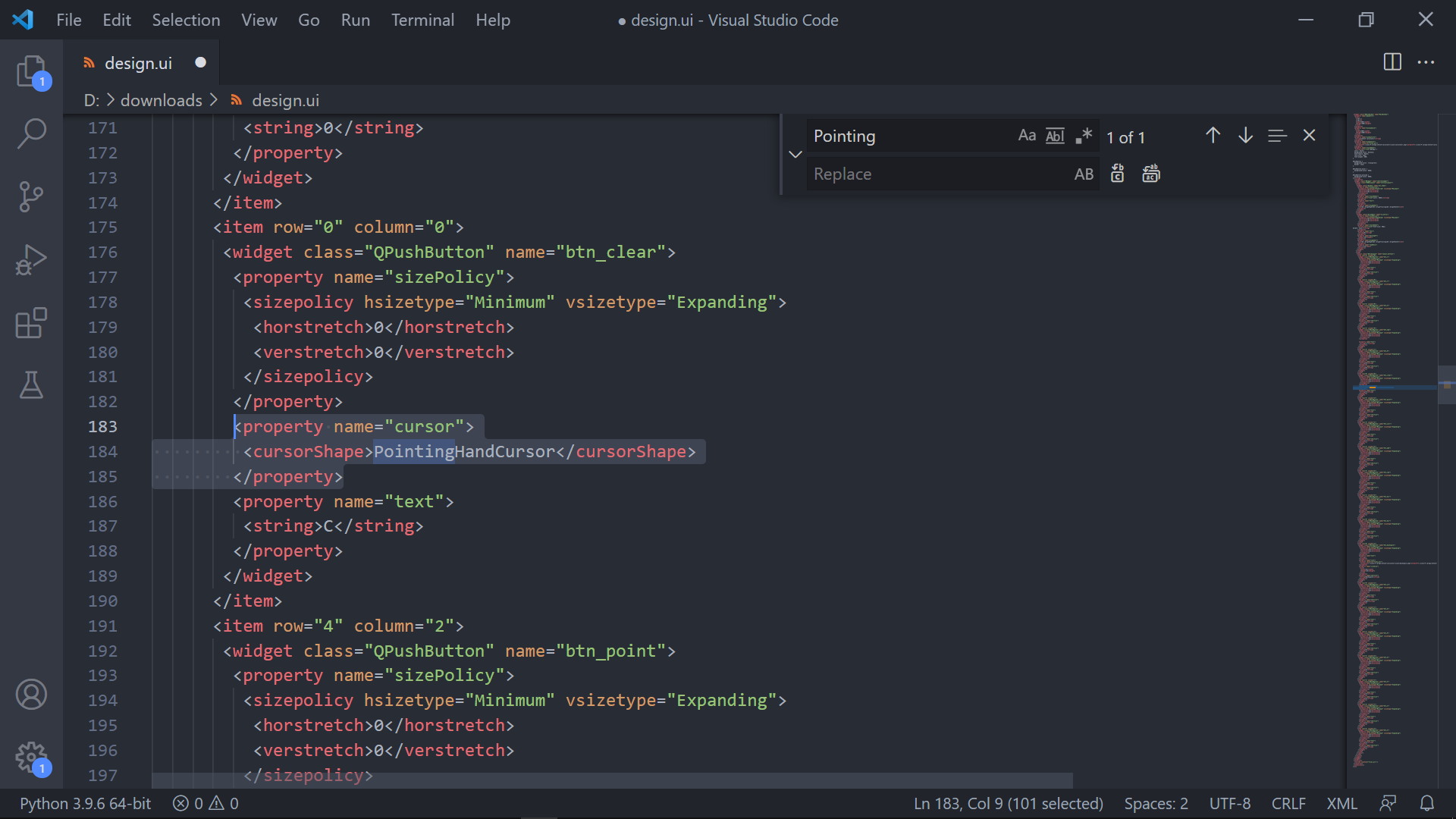
Файл интерфейса представляет собой файл с xml разметкой. Мы можем найти блок кода с указывающей рукой, введя в поиске по коду Pointing
Заметим, что этот блок кода идет после блока размерной политики. Поэтому нам нужно заменить:
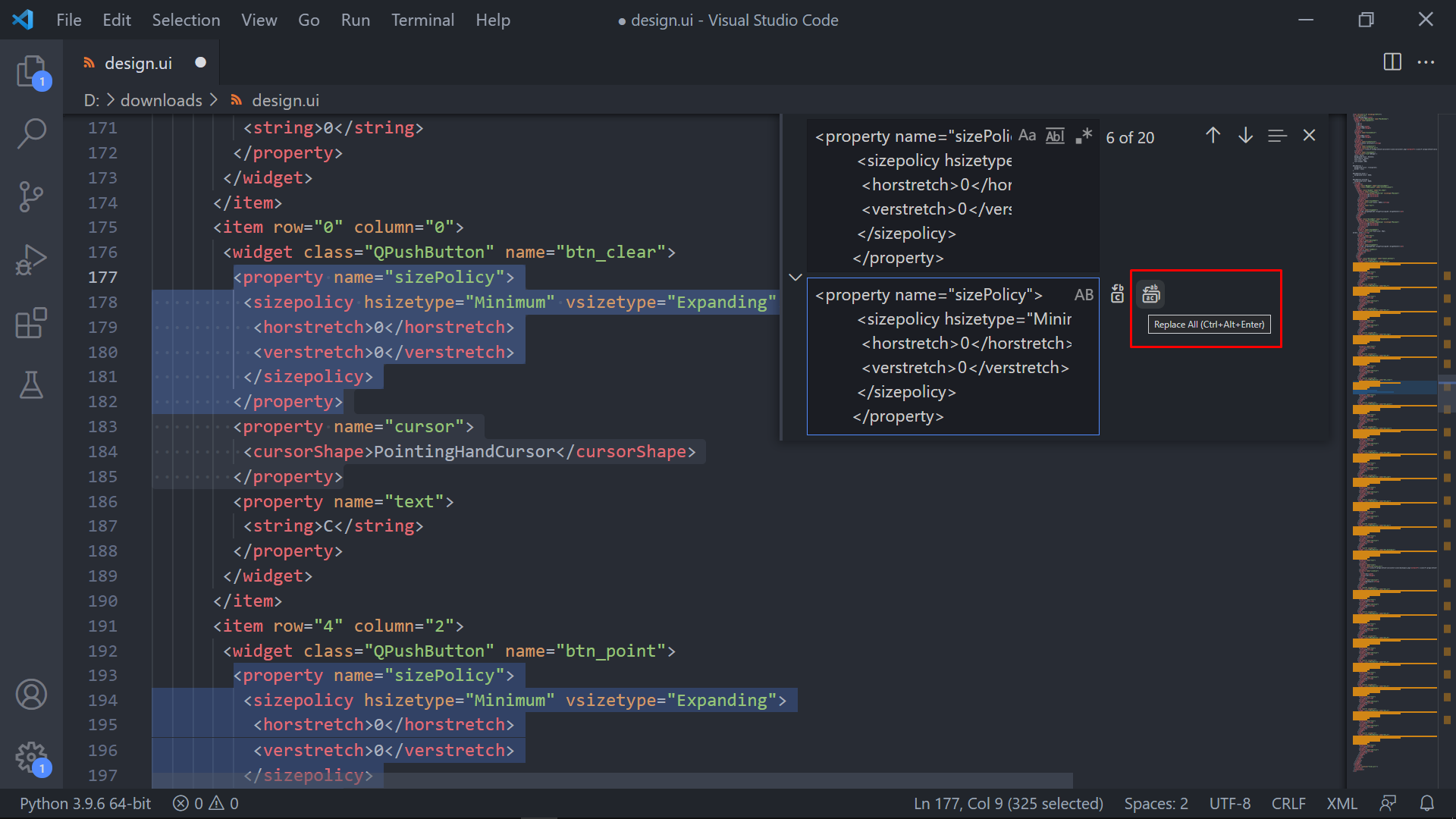
В современных редакторах это сделать очень просто. Например, в VS Code нужно нажать Ctrl + H.
Впишем нужные блоки кода и нажмем Replace All (Ctrl + Alt + Enter).
Конвертируем файл ресурсов и интерфейса
Для начала нам нужно конвертировать файл ресурсов в питоновский файл. Для этого напишем в терминале:
pyside6-rcc «название файла ресурсов.qrc» > «название файла ресурсов_rc.py»
pyside6-rcc files.qrc > files_rc.py
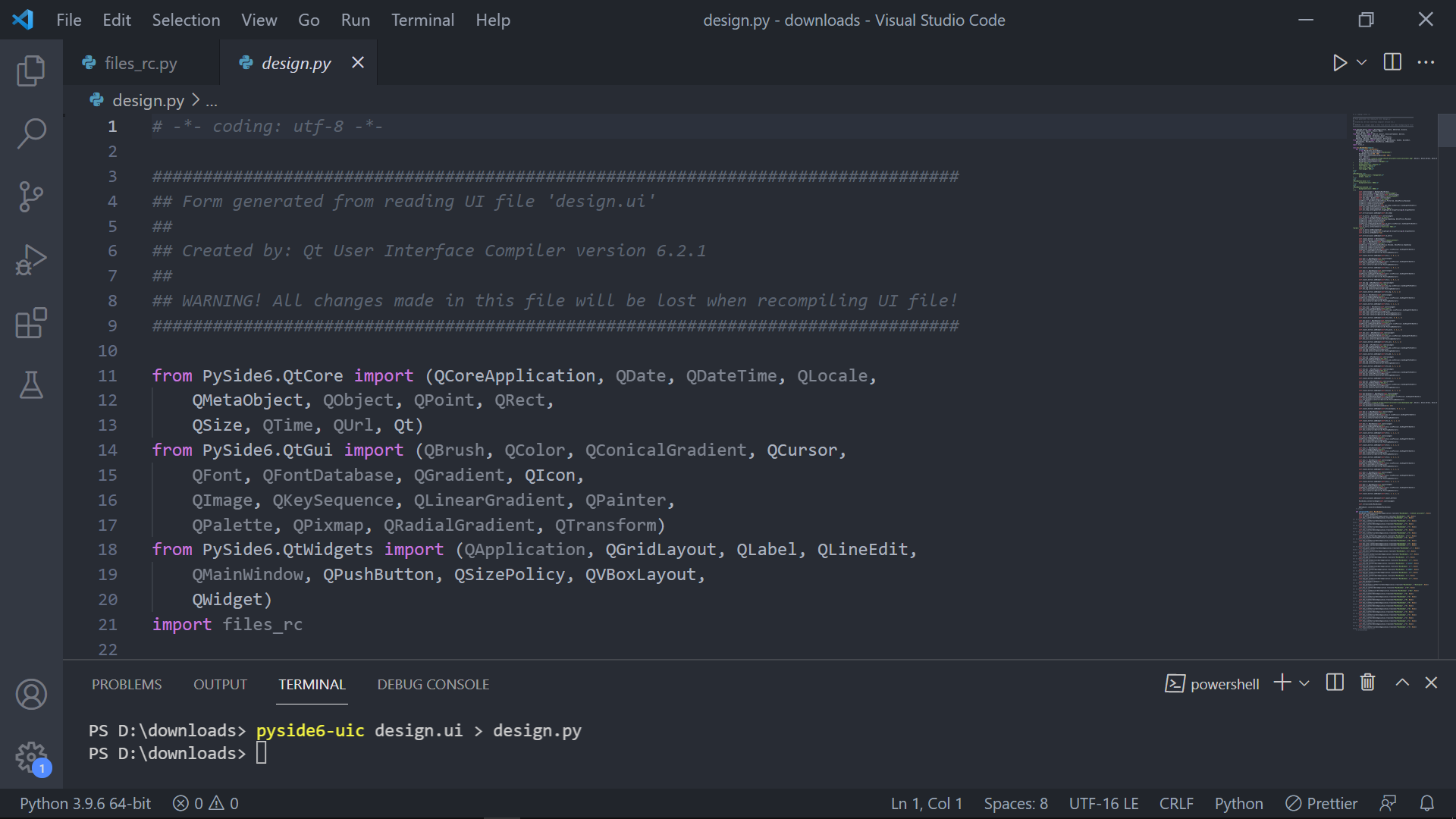
Теперь конвертируем в Python файл интерфейса. Для этого введем в терминал тот же самый синтаксис, но теперь используем pyside6-uic:
pyside6-uic design.ui > design.py
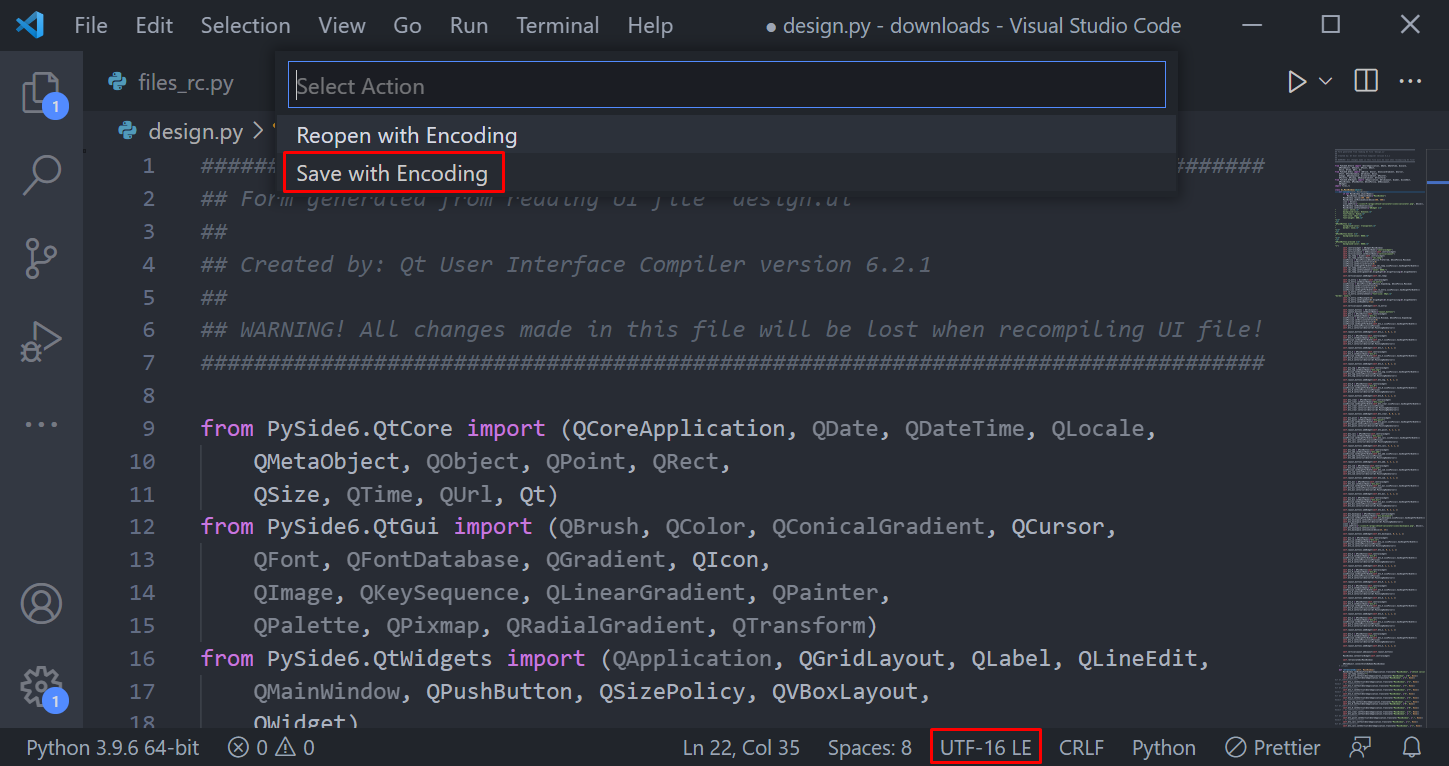
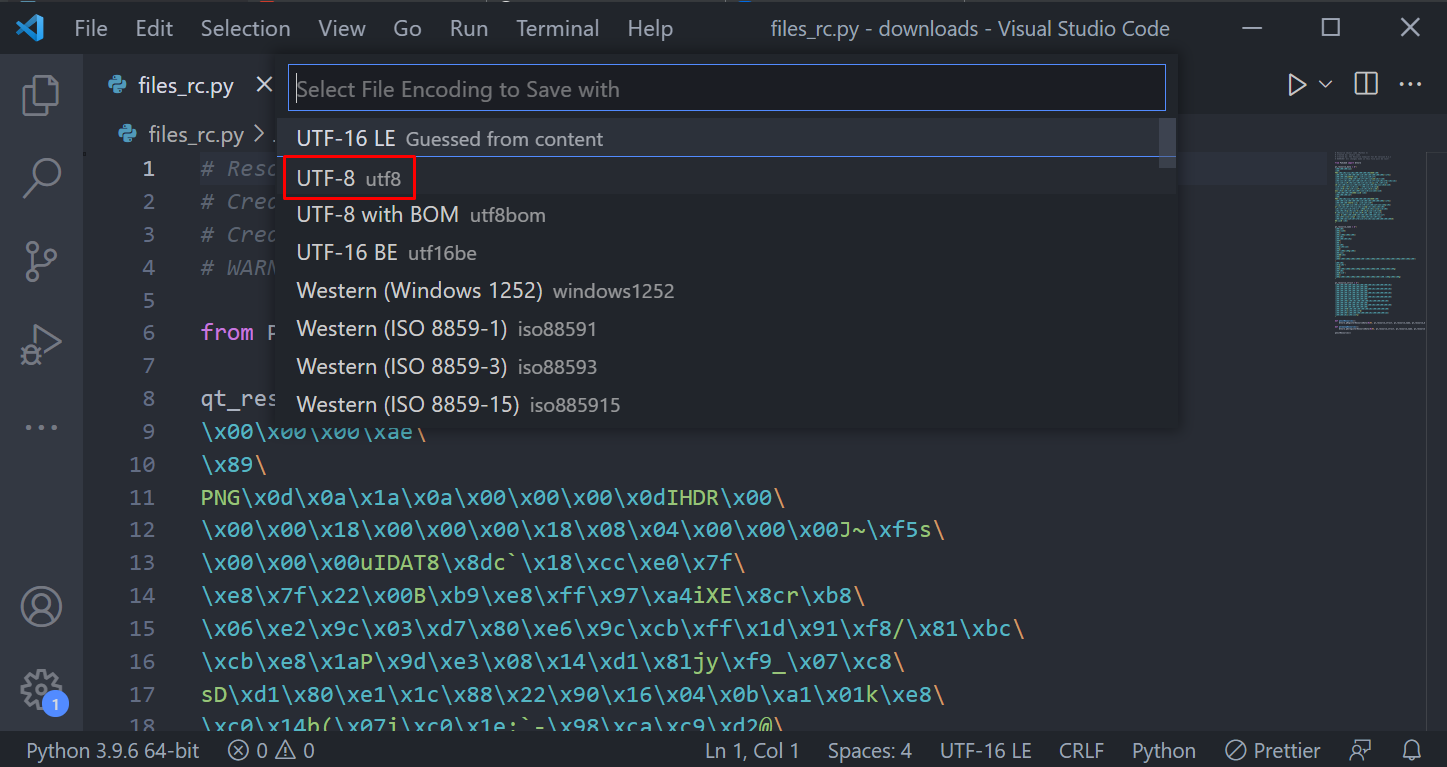
Если у вас на выходе получаются файлы с кодировкой UTF-16 , конвертируйте их в UTF-8 во избежание дальнейших проблем.
Штош, в следующей статье напишем код для главного функционала калькулятора. До встречи.