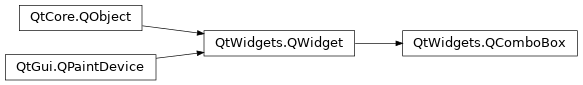
QComboBox¶
A QComboBox provides a means of presenting a list of options to the user in a way that takes up the minimum amount of screen space.
A combobox is a selection widget that displays the current item, and can pop up a list of selectable items. A combobox may be editable, allowing the user to modify each item in the list.
Comboboxes can contain pixmaps as well as strings; the insertItem() and setItemText() functions are suitably overloaded. For editable comboboxes, the function clearEditText() is provided, to clear the displayed string without changing the combobox’s contents.
There are three signals emitted if the current item of a combobox changes, currentIndexChanged() , currentTextChanged() and activated() . currentIndexChanged() and currentTextChanged() are always emitted regardless if the change was done programmatically or by user interaction, while activated() is only emitted when the change is caused by user interaction. The highlighted() signal is emitted when the user highlights an item in the combobox popup list. All three signals exist in two versions, one with a QString argument and one with an int argument. If the user selects or highlights a pixmap, only the int signals are emitted. Whenever the text of an editable combobox is changed the editTextChanged() signal is emitted.
When the user enters a new string in an editable combobox, the widget may or may not insert it, and it can insert it in several locations. The default policy is InsertAtBottom but you can change this using setInsertPolicy() .
It is possible to constrain the input to an editable combobox using QValidator ; see setValidator() . By default, any input is accepted.
A combobox can be populated using the insert functions, insertItem() and insertItems() for example. Items can be changed with setItemText() . An item can be removed with removeItem() and all items can be removed with clear() . The text of the current item is returned by currentText() , and the text of a numbered item is returned with text(). The current item can be set with setCurrentIndex() . The number of items in the combobox is returned by count() ; the maximum number of items can be set with setMaxCount() . You can allow editing using setEditable() . For editable comboboxes you can set auto-completion using setCompleter() and whether or not the user can add duplicates is set with setDuplicatesEnabled() .
QComboBox uses the model/view framework for its popup list and to store its items. By default a QStandardItemModel stores the items and a QListView subclass displays the popuplist. You can access the model and view directly (with model() and view() ), but QComboBox also provides functions to set and get item data (e.g., setItemData() and itemText() ). You can also set a new model and view (with setModel() and setView() ). For the text and icon in the combobox label, the data in the model that has the DisplayRole and DecorationRole is used. Note that you cannot alter the SelectionMode of the view() , e.g., by using setSelectionMode() .
Constructs a combobox with the given parent , using the default model QStandardItemModel .
This enum specifies what the QComboBox should do when a new string is entered by the user.
How to Create ComboBox with Qt Designer & PyQt6
In this lesson we are going to learn How to Create ComboBox with Qt Designer & PyQt6, A combobox is a selection widget that displays the current item, and can pop up a list of selectable items. A combobox may be editable, allowing the user to modify each item in the list. in combobox also we have different methods like:
- setItemText() = sets or change the item text in the combobox
- removeItem() = remove the specific item from the combobox
- currentText() = it returns the current text from the combobox
- setEditable() = using this method we can make the combobox editable
- addItem() = using this method we can append a a new item in the combobox
- currentIndex() = returns the current index from the combobox
- count() = this method returns the items in the combobox
also there are some signals that you can use
- currentIndexChanged(): it is Emitted when the index of the combo box is changed
- editTextChanged(): it is Emitted when the text of an editable combo box is changed.
First of all you need to open your Qt Designer, add QCheckBox with QLabel, after that save the ui file in your working directory.
This is the complete code for loading the UI file.
for loading the UI file we are going to use uic module and you need to give
We can find the widgets of QLabel and QComboBox using the findChild() method, you need to pass the widget type and the object name.
In here we have connected the currentTextChanged() signal with combo_changed() method.
This is the method or slot, in here first we get the value from the combobox and after that
we have set that in the label.
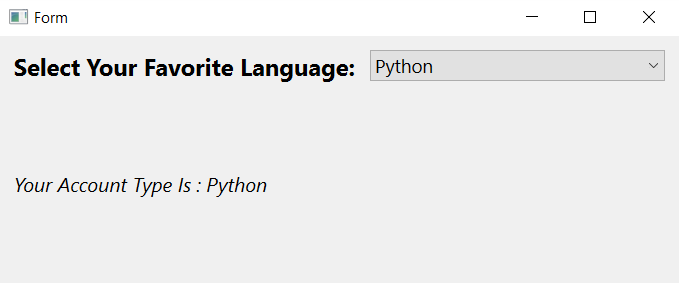
Run the complete code and this will be the result.
Leave a Comment Cancel reply
Read More Articles
Pages
We use cookies on our website to give you the most relevant experience by remembering your preferences and repeat visits. By clicking “Accept”, you consent to the use of ALL the cookies.
Privacy Overview
This website uses cookies to improve your experience while you navigate through the website. Out of these, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. We also use third-party cookies that help us analyze and understand how you use this website. These cookies will be stored in your browser only with your consent. You also have the option to opt-out of these cookies. But opting out of some of these cookies may affect your browsing experience.
Necessary cookies are absolutely essential for the website to function properly. This category only includes cookies that ensures basic functionalities and security features of the website. These cookies do not store any personal information.