# Text — многострочное текстовое поле
Виджет Тext предоставляет расширенные возможности, которые позволяют редактировать многострочный текст и форматировать способ его отображения, например изменять его цвет и шрифт.
Вы также можете использовать элегантные структуры, такие как вкладки и метки, чтобы найти определенные разделы текста и применить изменения к этим областям. Кроме того, вы можете вставлять окна и изображения в текст, потому что этот виджет был разработан для обработки как простого, так и отформатированного текста.
text_area = Text(master, options) где master — ссылка на родительское окно, а options — набор следующих параметров:
- bg: цвет фона по умолчанию для текстового виджета.
- bd: ширина границы вокруг текстового виджета. По умолчанию 2 пикселя.
- font: шрифт по умолчанию для текста, вставляемого в виджет.
- fg: цвет, используемый для текста (и растровых изображений) в виджете. Вы можете изменить цвет для помеченных регионов; эта опция только по умолчанию.
- height: высота виджета в строках (не в пикселях!), измеренная в соответствии с текущим размером шрифта.
- padx: размер внутреннего отступа, добавляемый слева и справа от текстовой области. По умолчанию используется один пиксель.
- pady: размер внутреннего отступа, добавляемый над и под текстовой областью. По умолчанию используется один пиксель.
- selectbackground: цвет фона для отображения выбранного текста.
- selectborderwidth: ширина границы для использования вокруг выделенного текста.
- spacing1: эта опция указывает, сколько дополнительного вертикального пространства помещается над каждой строкой текста. Если строка переносится, это пространство добавляется только перед первой строкой, которую она занимает на дисплее. По умолчанию 0.
- spacing2: этот параметр указывает, сколько дополнительного вертикального пространства необходимо добавить между отображаемыми строками текста при переносе логической строки. По умолчанию 0.
- spacing3: эта опция указывает, сколько дополнительного вертикального пространства добавляется ниже каждой строки текста. Если строка переносится, это пространство добавляется только после последней строки, которую оно занимает на дисплее. По умолчанию 0.
- state: обычно текстовые виджеты реагируют на события клавиатуры и мыши; установить state=NORMAL , чтобы получить это поведение. Если вы установите state=DISABLED , текстовый виджет не будет отвечать, и вы не сможете изменять его содержимое программным способом.
- width: ширина виджета в символах (не в пикселях!), измеренная в соответствии с текущим размером шрифта.
- wrap: эта опция управляет отображением слишком широких линий. Установите wrap=WORD , и он будет разбивать строку после последнего слова, которое будет соответствовать. При поведении по умолчанию, wrap=CHAR , любая слишком длинная строка будет разбита на любой символ.
- xscrollcommand: чтобы сделать текстовый виджет горизонтально прокручиваемым, установите этот параметр для метода set() горизонтальной полосы прокрутки.
- yscrollcommand: чтобы сделать текстовый виджет вертикально прокручиваемым, установите этот параметр для метода set() вертикальной полосы прокрутки.
# Методы
Text имеет следующие методы:
- delete(startindex [,endindex]) — метод удаляет определенный символ или диапазон текста.
- get(startindex [,endindex]) — метод возвращает определенный символ или диапазон текста.
- index(index) — возвращает абсолютное значение индекса на основе данного индекса.
- insert(index [,string]. ) — метод вставляет строки в указанное местоположение индекса.
- selection_get() — метод возвращает выделенный текст.
Индексы можно указывать ключевыми словами:
- SEL_FIRST , SEL_LAST — при выделении текста указывает на начало и конец позиций выделенного фрагмента.
- INSERT — место расположение курсора
- END — конец текста
- указывая число: 1.0 , где 1 — указания номера стоки, а 0 — указание номера символа в строке.
from tkinter import * root = Tk() text = Text(root) text.insert(INSERT, "Hello. ") text.insert(END, "Bye Bye. ") text.pack() root.mainloop() # Упражнения
- Напишите программу с текстовым полем растягивающимся на всё окно. Проверьте правильность работы растяжения изменяя размер окна.
- Напишите программу с текстовым полем и кнопкой Add . При нажатии на кнопку происходит добавление текста в текстовое поле: «This is a new text!»
- Напишите программу с текстовым полем и кнопками:
- Copy all — при нажатии на которую, происходит копирование всего текста,
- Paste — при нажатии на которую, происходит добавление скопированного текста.
- Copy all — при нажатии на которую, происходит копирование всего текста,
- Copy — при нажатии на которую, происходит копирование выделенного текста,
- Paste — при нажатии на которую, происходит добавление скопированного текста в место расположения курсора.
- Copy — при нажатии, происходит копирование выделенного текста;
- Cut — при нажатии, происходит вырезание выделенного текста в буфер;
- Paste — при нажатии, происходит добавление скопированного текста в место расположения курсора.
- нажатие «Capitalize»: в выделенном тексте первая буква становиться заглавная, остальные маленькие;
- нажатие «Lower»: в выделенном тексте все буквы становятся строчными (маленькими);
- нажатие «Upper»: в выделенном тексте все буквы становятся заглавными (большими);
- нажатие «Title»: в выделенном тексте первая буква каждого слова становится заглавная.
- общее количество символов (функция len() — возвращает длину строки),
- общее количество строк,
- номер строки, в которой находиться курсор,
- номер символа в строке, в которой находиться курсор.
Пример строки состояния можно подсмотреть в текстовом редакторе, например «Блокнот»:
Виджет Text
Text предназначен для отображения и редактирования многострочного текста. Стоит отметить, что данный виджет доступен только в основном пакете tkinter , в пакете tkinter.ttk аналога нет.
Основные параметры конструктора Text:
- bd / borderwidth : толщина границы
- bg/background : фоновый цвет
- fg/foreground : цвет текста
- font : шрифт текста, например, font=»Arial 14″ — шрифт Arial высотой 14px, или font=(«Verdana», 13, «bold») — шрифт Verdana высотой 13px с выделением жирным
- height : высота в строках
- padx : отступ от границ кнопки до ее текста справа и слева
- pady : отступ от границ кнопки до ее текста сверху и снизу
- relief : определяет тип границы, может принимать значения SUNKEN, RAISED, GROOVE, RIDGE
- state : устанавливает состояние кнопки, может принимать значения DISABLED, ACTIVE, NORMAL (по умолчанию)
- width : ширина в символах
- wrap : указывает, каким образом переносить текст, если он не вмещается в границы виджета
from tkinter import * root = Tk() root.title("METANIT.COM") root.geometry("250x200") editor = Text() editor.pack(fill=BOTH, expand=1) root.mainloop() Перенос текста
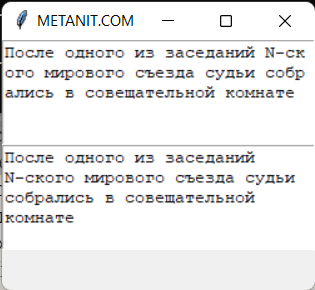
Иногда предложения в текстовом поле могут быть очень большими, что могут не помещаться в отведенное для них пространство виджета. В этом случае большое значение имеет стратегия переноса, которая устанавливается с помощью параметра wrap . Этот параметр может принимать следующие параметры:
- none : переносы отстуствуют, но можно сделать горизонтальную прокрутку
- char : переносы осуществляются по символам
- word : переносы осуществляются по словам
from tkinter import * root = Tk() root.title("METANIT.COM") root.geometry("250x200") char_editor = Text(height=5, wrap="char") char_editor.pack(anchor=N, fill=X) word_editor = Text(height=5, wrap="word") word_editor.pack(anchor=S, fill=X) root.mainloop() Прокрутка текста
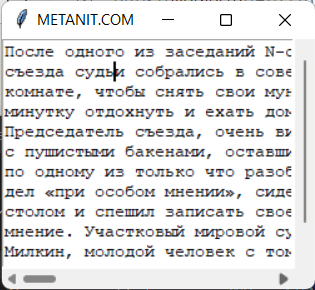
Используя Scrollbar, можно добавить в Text прокрутку текста:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") root.grid_columnconfigure(0, weight = 1) root.grid_rowconfigure(0, weight = 1) editor = Text(wrap = "none") editor.grid(column = 0, row = 0, sticky = NSEW) ys = ttk.Scrollbar(orient = "vertical", command = editor.yview) ys.grid(column = 1, row = 0, sticky = NS) xs = ttk.Scrollbar(orient = "horizontal", command = editor.xview) xs.grid(column = 0, row = 1, sticky = EW) editor["yscrollcommand"] = ys.set editor["xscrollcommand"] = xs.set root.mainloop() Здесь для виджета определяются две полосы прокрутки — вертикальная и горизонтальная, соответственно, для каждой определяется свой элемент Scrollbar . Один (ys) имеет вертикальную ориентацию, а второй (xs) — горизонтальную. А у Text устанавливаются команды yscrollcommand и xscrollcommand с помощью соответствующих скроллбаров.
Стоит отметить, что поскольку создание прокрутки для виджета Text является довольно распространенной задачей, то в Tkinter также по умолчанию есть аналог виджета Text с готовой вертикальной прокруткой — ScrolledText (в пакете tkinter.scrolledtext):
from tkinter import * from tkinter.scrolledtext import ScrolledText root = Tk() root.title("METANIT.COM") root.geometry("250x150") st = ScrolledText(root, width=50, height=10) st.pack(fill=BOTH, side=LEFT, expand=True) root.mainloop() Wrapping of text in tkinter Text
Tkinter « Text « Menu
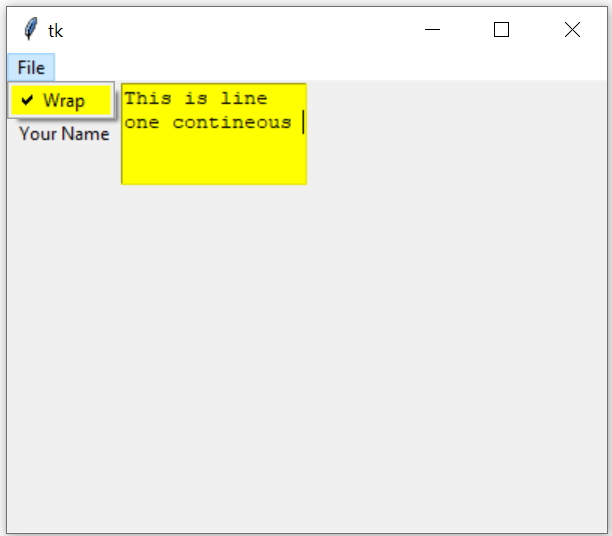
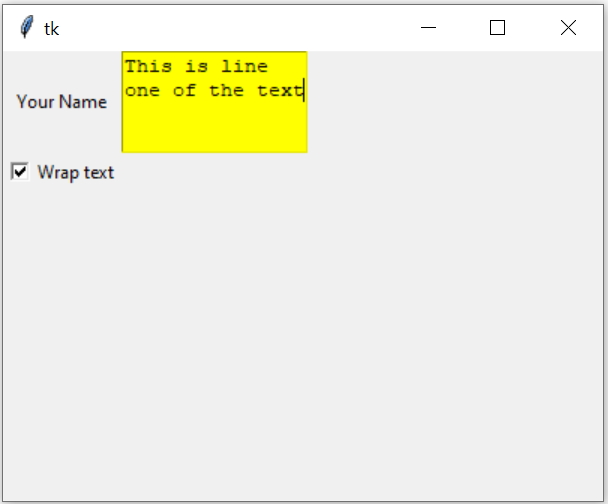
import tkinter as tk my_w = tk.Tk() my_w.geometry("400x300") l1 = tk.Label(my_w,text='Your Name', width=10) #added one Label l1.grid(row=1,column=1) my_wrap=tk.StringVar(value='none') t1 = tk.Text(my_w,width=15,height=4,bg='yellow',wrap=my_wrap.get()) t1.grid(row=1,column=2) def my_fun(): if(t1['wrap']=='word'): t1.config(wrap='none') else: t1.config(wrap='word') #print(t1['wrap']) menubar = tk.Menu(my_w) menu_file = tk.Menu(menubar, tearoff=0,bg='yellow') # file menu_edit=tk.Menu(menubar,tearoff=0) # edit menu menubar.add_cascade(label="File", menu=menu_file) # Top Line menu_file.add_checkbutton(label='Wrap',command=lambda:my_fun()) my_w.config(menu=menubar) # adding menu to window my_w.mainloop()Using Checkbutton
More about Tkinter Checkbutton.
import tkinter as tk my_w = tk.Tk() my_w.geometry("400x300") l1 = tk.Label(my_w,text='Your Name', width=10) #added one Label l1.grid(row=1,column=1) my_wrap=tk.StringVar(value='none') t1 = tk.Text(my_w,width=15,height=4,bg='yellow',wrap=my_wrap.get()) t1.grid(row=1,column=2) def my_fun(): if(t1['wrap']=='word'): t1.config(wrap='none') else: t1.config(wrap='word') c1 = tk.Checkbutton(my_w, text='Wrap text', command=lambda:my_fun()) c1.grid(row=2,column=1) my_w.mainloop()