Виджет Text
Text предназначен для отображения и редактирования многострочного текста. Стоит отметить, что данный виджет доступен только в основном пакете tkinter , в пакете tkinter.ttk аналога нет.
Основные параметры конструктора Text:
- bd / borderwidth : толщина границы
- bg/background : фоновый цвет
- fg/foreground : цвет текста
- font : шрифт текста, например, font=»Arial 14″ — шрифт Arial высотой 14px, или font=(«Verdana», 13, «bold») — шрифт Verdana высотой 13px с выделением жирным
- height : высота в строках
- padx : отступ от границ кнопки до ее текста справа и слева
- pady : отступ от границ кнопки до ее текста сверху и снизу
- relief : определяет тип границы, может принимать значения SUNKEN, RAISED, GROOVE, RIDGE
- state : устанавливает состояние кнопки, может принимать значения DISABLED, ACTIVE, NORMAL (по умолчанию)
- width : ширина в символах
- wrap : указывает, каким образом переносить текст, если он не вмещается в границы виджета
from tkinter import * root = Tk() root.title("METANIT.COM") root.geometry("250x200") editor = Text() editor.pack(fill=BOTH, expand=1) root.mainloop() Перенос текста
Иногда предложения в текстовом поле могут быть очень большими, что могут не помещаться в отведенное для них пространство виджета. В этом случае большое значение имеет стратегия переноса, которая устанавливается с помощью параметра wrap . Этот параметр может принимать следующие параметры:
- none : переносы отстуствуют, но можно сделать горизонтальную прокрутку
- char : переносы осуществляются по символам
- word : переносы осуществляются по словам
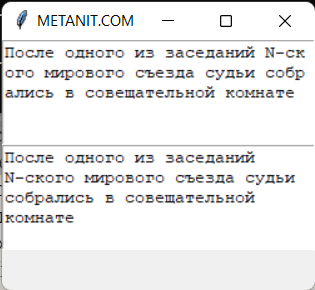
from tkinter import * root = Tk() root.title("METANIT.COM") root.geometry("250x200") char_editor = Text(height=5, wrap="char") char_editor.pack(anchor=N, fill=X) word_editor = Text(height=5, wrap="word") word_editor.pack(anchor=S, fill=X) root.mainloop() Прокрутка текста
Используя Scrollbar, можно добавить в Text прокрутку текста:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") root.grid_columnconfigure(0, weight = 1) root.grid_rowconfigure(0, weight = 1) editor = Text(wrap = "none") editor.grid(column = 0, row = 0, sticky = NSEW) ys = ttk.Scrollbar(orient = "vertical", command = editor.yview) ys.grid(column = 1, row = 0, sticky = NS) xs = ttk.Scrollbar(orient = "horizontal", command = editor.xview) xs.grid(column = 0, row = 1, sticky = EW) editor["yscrollcommand"] = ys.set editor["xscrollcommand"] = xs.set root.mainloop() Здесь для виджета определяются две полосы прокрутки — вертикальная и горизонтальная, соответственно, для каждой определяется свой элемент Scrollbar . Один (ys) имеет вертикальную ориентацию, а второй (xs) — горизонтальную. А у Text устанавливаются команды yscrollcommand и xscrollcommand с помощью соответствующих скроллбаров.
Стоит отметить, что поскольку создание прокрутки для виджета Text является довольно распространенной задачей, то в Tkinter также по умолчанию есть аналог виджета Text с готовой вертикальной прокруткой — ScrolledText (в пакете tkinter.scrolledtext):
from tkinter import * from tkinter.scrolledtext import ScrolledText root = Tk() root.title("METANIT.COM") root.geometry("250x150") st = ScrolledText(root, width=50, height=10) st.pack(fill=BOTH, side=LEFT, expand=True) root.mainloop() Text – многострочное текстовое поле
В этом уроке рассмотрим, как с помощью Tkinter запрограммировать такой элемент интерфейса как многострочное текстовое поле. Этот виджет часто встречается при заполнении веб-форм. В приложениях для десктопов он редок, если не считать программы «Терминал», где по-сути вы работаете в большом текстовом поле.
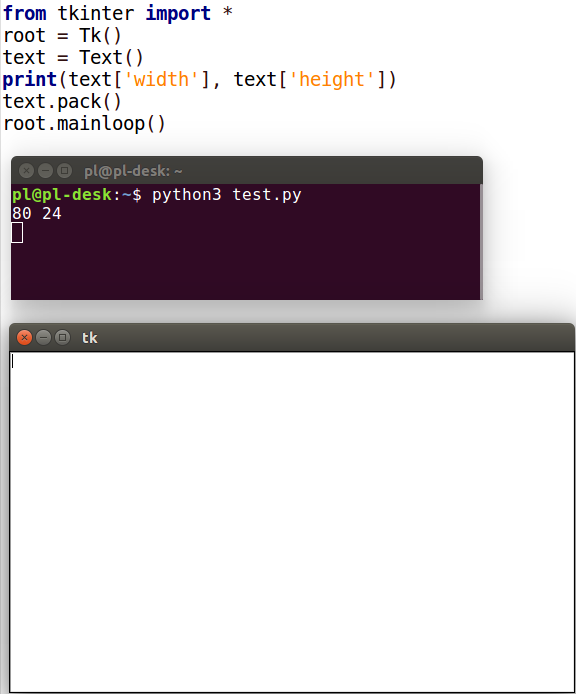
В tkinter многострочное текстовое поле создается от класса Text . По умолчанию его размер равен 80-ти знакоместам по горизонтали и 24-м по вертикали.
Однако эти свойства можно изменять с помощью опций width и height . Есть возможность конфигурировать шрифт, цвета и другое.
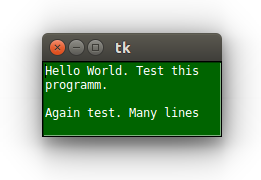
from tkinter import * root = Tk() text = Text(width=25, height=5, bg="darkgreen", fg='white', wrap=WORD) text.pack() root.mainloop()
Значение WORD опции wrap позволяет переносить слова на новую строку целиком, а не по буквам.
Text и Scrollbar
Если в текстовое поле вводится больше линий текста, чем его высота, то оно само будет прокручиваться вниз. При просмотре прокручивать вверх-вниз можно с помощью колеса мыши и стрелками на клавиатуре. Однако бывает удобнее пользоваться скроллером – полосой прокрутки. Кроме того его появление, или когда он становится активным, делает очевидным, что контент превышает размеры поля.
В tkinter скроллеры производятся от класса Scrollbar . Объект-скроллер связывают с виджетом, которому он требуется. Это не обязательно многострочное текстовое поле. Часто полосы прокрутки бывают нужны спискам, которые будут рассмотрены позже.
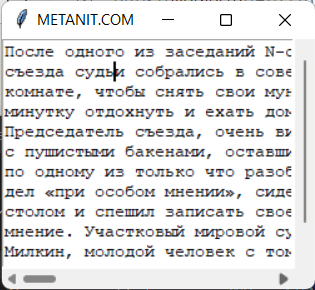
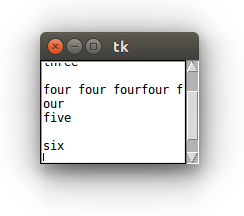
from tkinter import * root = Tk() text = Text(width=20, height=7) text.pack(side=LEFT) scroll = Scrollbar(command=text.yview) scroll.pack(side=LEFT, fill=Y) text.config(yscrollcommand=scroll.set) root.mainloop()
Здесь создается скроллер, к которому с помощью опции command привязывается прокрутка текстового поля по оси y – text.yview . В свою очередь текстовому полю опцией yscrollcommand устанавливается ранее созданный скроллер – scroll.set .
Методы Text
Основные методы у Text такие же как у Entry – это get , insert , delete . Однако, если в случае однострочного текстового поля было достаточно указать один индекс позиции при вставке или удалении, то в случае многострочного надо указывать два – номер строки и номер символа в этой строке (другими словами, номер столбца). При этом нумерация строк начинается с единицы, а столбцов – с нуля.
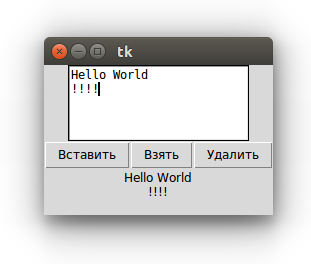
from tkinter import * def insert_text(): s = "Hello World" text.insert(1.0, s) def get_text(): s = text.get(1.0, END) label['text'] = s def delete_text(): text.delete(1.0, END) root = Tk() text = Text(width=25, height=5) text.pack() frame = Frame() frame.pack() Button(frame, text="Вставить", command=insert_text).pack(side=LEFT) Button(frame, text="Взять", command=get_text).pack(side=LEFT) Button(frame, text="Удалить", command=delete_text).pack(side=LEFT) label = Label() label.pack() root.mainloop()
Методы get и delete могут принимать не два, а один аргумент. В таком случае будет обрабатываться только один символ в указанной позиции.
Теги
Особенностью текстового поля библиотеки Tk является возможность форматировать текст в нем, то есть придавать его разным частям разное оформление. Делается это с помощью методов tag_add и tag_config . Первый добавляет тег, при этом надо указать его произвольное имя и отрезок текста, к которому он будет применяться. Метод tag_config настраивает тегу стили оформления.
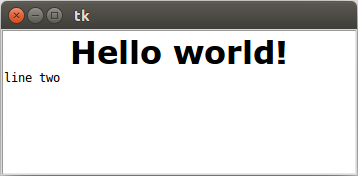
from tkinter import * root = Tk() text = Text(width=50, height=10) text.pack() text.insert(1.0, "Hello world!\nline two") text.tag_add('title', 1.0, '1.end') text.tag_config('title', justify=CENTER, font=("Verdana", 24, 'bold')) root.mainloop()
Вставка виджетов в текстовое поле
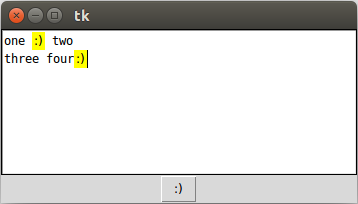
В Text можно вставлять другие виджеты помощью метода window_creat . Потребность в этом не велика, однако может быть интересна с объектами типа Canvas . Данный класс будет изучен позже. В примере ниже вставляется метка в текущую ( INSERT ) позицию курсора.
from tkinter import * def smile(): label = Label(text=":)", bg="yellow") text.window_create(INSERT, window=label) root = Tk() text = Text(width=50, height=10) text.pack() button = Button(text=":)", command=smile) button.pack() root.mainloop()
Определение метки в теле функции позволяет каждый раз при вызове последней создавать новую метку. Иначе, если бы метка была в основной ветке программы, предыдущая исчезала бы.
Практическая работа
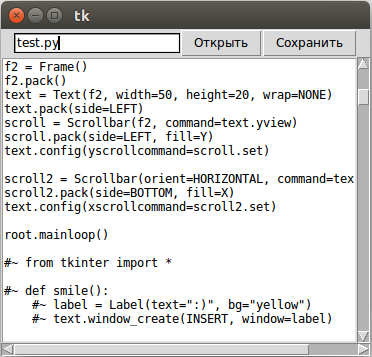
Напишите программу, состоящую из однострочного и многострочного текстовых полей и двух кнопок «Открыть» и «Сохранить». При клике на первую должен открываться на чтение файл, чье имя указано в поле класса Entry , а содержимое файла должно загружаться в поле типа Text .
При клике на вторую кнопку текст, введенный пользователем в экземпляр Text , должен сохраняться в файле под именем, которое пользователь указал в однострочном текстовом поле.
Файлы будут читаться и записываться в том же каталоге, что и файл скрипта, если указывать имена файлов без адреса.
Для выполнения практической работы вам понадобится функция open языка Python и методы файловых объектов чтения и записи. Освежить знания о них можно здесь.
Курс с примерами решений практических работ: pdf-версия
Tkinter. Программирование GUI на Python
Виджет Text Tkinter с полосой прокрутки в Python
В этой части нашего учебного раздела по Tkinter мы рассмотрим текстовый виджет Tkinter.
Хотя в предыдущих руководствах я использовал объектно-ориентированный подход, поскольку сейчас мы рассмотрим отдельные примеры виджетов, было бы проще, если бы я напрямую использовал модуль.
Итак, здесь я буду напрямую использовать Tkinter, без явного класса Application .
Текстовый виджет Tkinter
Это виджет, который позволяет нам легко просматривать текстовые объекты в нашем приложении. Например, если вы хотите отобразить некоторые строки в графическом интерфейсе, мы можем легко использовать виджет Text для достижения нашей цели.
Чтобы создать текстовый виджет, просто используйте метод tk.Text(master, width, height) , где master — это главный объект приложения с графическим интерфейсом (с использованием tk.TK() ).
Затем мы можем добавить текст с помощью text_widget.insert() .
import tkinter as tk # Create our master object to the Application master = tk.Tk() # Create the text widget for two lines of text text_widget = tk.Text(master, height=2, width=40) # Pack it into our tkinter application text_widget.pack() # Insert text into the text widget # tk.END specifies insertion after the last character in our buffer text_widget.insert(tk.END, "First Line - Hello from AskPython\nSecond Line - Hi") # Start the mainloop tk.mainloop()
В самом деле, в нашем текстовом виджете есть две строки текста!
Добавление полосы прокрутки в наш текстовый виджет
Хотя вышеприведенный вывод работает для меньшего текста, что, если размер нашего текста больше ширины?
Мы можем использовать полосу прокрутки Tkinter и добавить ее в наш текстовый виджет. Теперь, после добавления полосы прокрутки, мы сможем правильно отображать более крупные тексты.
Чтобы создать объект полосы прокрутки, используйте tk.Scrollbar() и добавьте его в наше приложение! Теперь мы можем отображать более длинные тексты с помощью виджета с прокруткой текста.
import tkinter as tk # Create our master object to the Application master = tk.Tk() # Create the text widget text_widget = tk.Text(master, height=5, width=40) # Create a scrollbar scroll_bar = tk.Scrollbar(master) # Pack the scroll bar # Place it to the right side, using tk.RIGHT scroll_bar.pack(side=tk.RIGHT) # Pack it into our tkinter application # Place the text widget to the left side text_widget.pack(side=tk.LEFT) long_text = """This is a multiline string. We can write this in multiple lines too! Hello from AskPython. This is the third line. This is the fourth line. Although the length of the text is longer than the width, we can use tkinter's scrollbar to solve this problem! """ # Insert text into the text widget text_widget.insert(tk.END, long_text) # Start the mainloop tk.mainloop()
Вы можете видеть полосу прокрутки справа, поддерживаемую текстовым виджетом слева.