Python tkinter положение кнопки
Метод place() позволяет более точно настроить координаты и размеры виджета. Он принимает следующие параметры:
- height и width : устанавливают соответственно высоту и ширину элемента в пикселях
- relheight и relwidth : также задают соответственно высоту и ширину элемента, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера
- x и y : устанавливают смещение элемента по горизонтали и вертикали в пикселях соответственно относительно верхнего левого угла контейнера
- relx и rely : также задают смещение элемента по горизонтали и вертикали, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера
- bordermode : задает формат границы элемента. Может принимать значение INSIDE (по умолчанию) и OUTSIDE
- anchor : устанавливает опции растяжения элемента. Может принимать значения n, e, s, w, ne, nw, se, sw, c, которые являются сокращениями от North(север — вверх), South (юг — низ), East (восток — правая сторона), West (запад — левая сторона) и Center (по центру). Например, значение nw указывает на верхний левый угол
Установка расположения
Параметры x и y позволяют задать точные параметры расположения относительно верхнего левого угла контейнера:
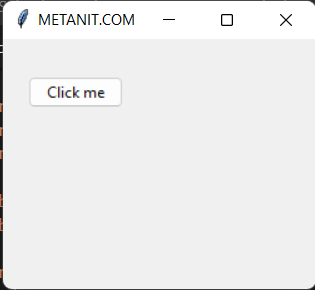
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(x=20, y=30) root.mainloop() В данном случае кнопка относительно верхнего левого угла контейнера спещена на 20 единиц по оси X и на 30 единиц по оси Y:
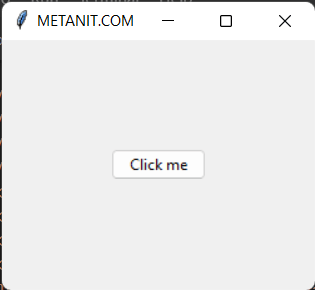
Параметры relx и rely также позволяют сместить виджет, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера:
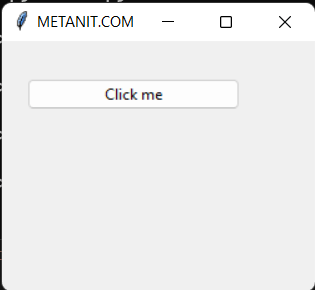
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=0.4, rely=0.25) root.mainloop() В данном случае кнопка смещена относительно верхнего левого угла контейнера на 40% ширины контейнера по оси Х и на 25% высоты контейнера по оси Y.
Anchor
Параметр anchor помещает виджет в определенной части контейнера. Может принимать следующие значения:
- n : положение вверху по центру
- e : положение в правой части контейнера по центру
- s : положение внизу по центру
- w : положение в левой части контейнера по центру
- nw : положение в верхнем левом углу
- ne : положение в верхнем правом углу
- se : положение в нижнем правом углу
- sw : положение в нижнем левом углу
- center : положение центру
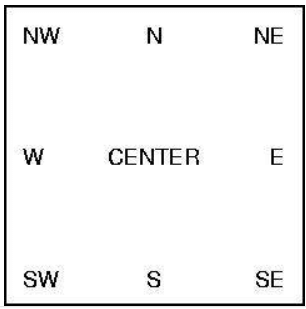
Схематически это выглядит следующим образом:
Стоит отметить, что значение в кавычках для параметра anchor передается в нижнем регистре, без кавычек — в верхнем регистре
Например, разместим кнопку в центре окна:
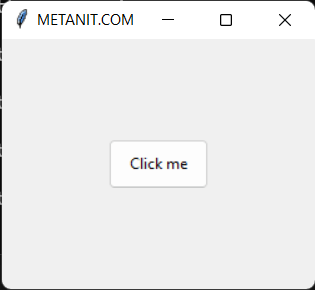
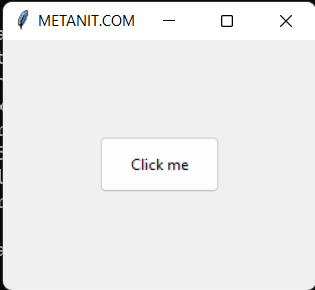
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=.5, rely=.5, anchor="c") root.mainloop() При этом все равно устанавливаются относительные координаты, которые примерно соответствуют центру окна, однако сам виджет все позиционируется по центру
Размеры
Параметры height и width устанавливают соответственно высоту и ширину элемента в пикселях:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=0.5, rely=0.5, anchor="c", width=80, height=40) root.mainloop() Здесь кнопка имеет ширину в 80 единиц и высоту в 40 единиц.
Параметры relheight и relwidth также задают соответственно высоту и ширину элемента, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=0.5, rely=0.5, anchor="c", relwidth=0.33, relheight=0.25) root.mainloop() Здесь ширина кнопки составляет треть ширины контейнера, а высота кнопки — четверть высоты контейнера. И по мере изменения размеров контейнера размеры кнопки тоже будут изменяться.
Python tkinter положение кнопки
Для позиционирования виджетов в контейнере применяются различные способы. Один из них представляет вызов у виджета метода pack() . Этот метод принимает следующие параметры:
- expand : если равно True, то виджет заполняет все пространство контейнера.
- fill : определяет, будет ли виджет растягиваться, чтобы заполнить свободное пространство вокруг. Этот параметр может принимать следующие значения: NONE (по умолчанию, элемент не растягивается), X (элемент растягивается только по горизонтали), Y (элемент растягивается только по вертикали) и BOTH (элемент растягивается по вертикали и горизонтали).
- anchor : помещает виджет в определенной части контейнера. Может принимать значения n, e, s, w, ne, nw, se, sw, c, которые являются сокращениями от Noth(север — вверх), South (юг — низ), East (восток — правая сторона), West (запад — левая сторона) и Center (по центру). Например, значение nw указывает на верхний левый угол
- side : выравнивает виджет по одной из сторон контейнера. Может принимать значения: TOP (по умолчанию, выравнивается по верхней стороне контейнера), BOTTOM (выравнивание по нижней стороне), LEFT (выравнивание по левой стороне), RIGHT (выравнивание по правой стороне).
- ipadx : устанавливает отступ содержимого виджета от его границы по горизонтали.
- ipady : устанавливают отступ содержимого виджета от его границы по вертикали.
- padx : устанавливает отступ виджета от границ контейнера по горизонтали.
- pady : устанавливает отступ виджета от границ контейнера по вертикали.
Растяжение виджета
Для растяжения виджета применяется параметру expand передается значение True (или соответствующее число). Причем при отсутствии других параметров позиционирования значение expand=True позволяет поместить виджет по центру:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(expand=True) root.mainloop() Anchor
Параметр anchor помещает виджет в определенной части контейнера. Может принимать следующие значения:
- n : положение вверху по центру
- e : положение в правой части контейнера по центру
- s : положение внизу по центру
- w : положение в левой части контейнера по центру
- nw : положение в верхнем левом углу
- ne : положение в верхнем правом углу
- se : положение в нижнем правом углу
- sw : положение в нижнем левом углу
- center : положение центру
Схематически это выглядит следующим образом:
Стоит отметить, что значение в кавычках для параметра anchor передается в нижнем регистре, без кавычек — в верхнем регистре
btn.pack(anchor="nw") btn.pack(anchor=NW)
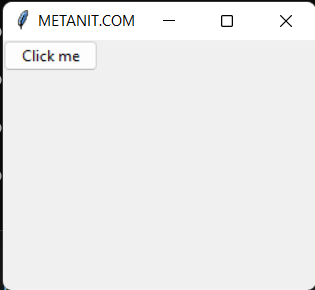
Также стоит отметить, что для некоторых сценариев (например, помещение в нижней части контейнера) может потребоваться указать для параметра expand значение True. Например, поместим кнопку в верхнем левом углу:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(anchor="nw") root.mainloop() Заполнение контейнера
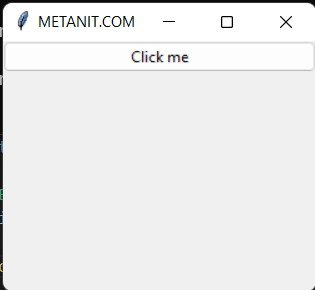
Параметр fill позволяет заполнить пространство контейнер по горизонтали (значение X), по вертикали (значение Y) или по обеим сторонам (значение BOTH). По умолчанию значение NONE, при котором заполнение контейнера отсутствует. Например, заполним все пространство контейнера по горизонтали
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(fill=X) root.mainloop() Для заполнения контейнера по всем сторонам также требуется установить параметр expand = True
btn.pack(fill=BOTH, expand=True)
Отступы
Параметры padx и pady позволяют указать отступы виджета от границ контейнера:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(anchor="nw", padx=20, pady=30) root.mainloop() Здесь кнопка смещена относительно верхнего левого угла на 20 единиц вправо и на 30 единиц вниз
Выше устанавливался общий отступ от левой и правой стороны и общий отступ от верхней и нижней кромки контейнера. Поскольку кнопка позиционировалась в верхнем левом углу и имеела небольшие размеры, отступ от нижней и правой кромки контейнера нас не особо интересовали. Однако при желании мы можем задать отдельно два отступа от правой и левой границы и отдельно два отступа от верхней и нижней границ:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(fill=X, padx=[20, 60], pady=30) root.mainloop() В данном случае отступ слева — 20 единиц, а справа — 60 единиц
Параметры ipadx и ipady позволяют указать отступы содержимого виджета от границ виджета по горизонтали и вертикали соответственно:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.pack(expand=True, ipadx=10, ipady=10) root.mainloop() Позиционирование по стороне
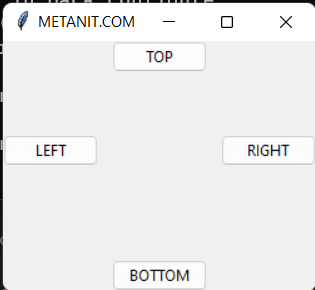
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn1 = ttk.Button(text="BOTTOM") btn1.pack(side=BOTTOM) btn2 = ttk.Button(text="RIGHT") btn2.pack(side=RIGHT) btn3 = ttk.Button(text="LEFT") btn3.pack(side=LEFT) btn4 = ttk.Button(text="TOP") btn4.pack(side=TOP) root.mainloop() Комбинируя параметры side и fill, можно растянуть элемент по вертикали:
btn1 = ttk.Button(text="CLICK ME") btn1.pack(side=LEFT, fill=Y)
Разметка виджетов в Tkinter — pack, grid и place
В данном уроке по изучению Tkinter мы познакомимся с менеджерами разметки. Когда мы создаем графический интерфейс нашего приложения, мы определяем, какие виджеты будем использовать, и как они будут расположены в приложении. Для того, чтобы организовать виджеты в приложении, используются специальные невидимые объекты – менеджеры разметки.
Контейнеры объединяют виджеты для формирования разметки. У Tkinter есть три встроенных менеджера разметки: pack, grid и place.
- Place – это менеджер геометрии, который размещает виджеты, используя абсолютное позиционирование.
- Pack – это менеджер геометрии, который размещает виджеты по горизонтали и вертикали.
- Grid – это менеджер геометрии, который размещает виджеты в двухмерной сетке.
Метод place() в Tkinter — Абсолютное позиционирование
В большинстве случаев разработчикам необходимо использовать менеджеры разметки. Есть несколько ситуаций, в которых следует использовать именно абсолютное позиционирование. В рамках абсолютного позиционирования разработчик определяет позицию и размер каждого виджета в пикселях. Во время изменения размеров окна размер и позиция виджетов не меняются.
Изображения из примера:
Сохраните их в папке рядом с файлом absolute.py код для которого будет ниже.
Таким образом, на разных платформах приложения выглядят по-разному. То, что выглядит нормально на Linux, может отображаться некорректно на Mac OS. Изменение шрифтов в нашем приложении также может испортить разметку. Если мы переведем наше приложение на другой язык, мы должны доработать и разметку.