Метод place
В конце курса рассмотрим третий и последний менеджер геометрии библиотеки tk – Place, который размещает виджеты по координатам. В tkinter использование данного управляющего размещением реализуется через метод place виджетов.
Методом place виджету указывается его положение либо в абсолютных значениях (в пикселях), либо в долях родительского окна, то есть относительно. Также абсолютно и относительно можно задавать размер самого виджета.
Основными параметрами place являются:
- anchor (якорь) – определяет часть виджета, для которой задаются координаты. Принимает значения N, NE, E, SE, SW, W, NW или CENTER. По умолчанию NW (верхний левый угол).
- relwidth , relheight (относительные ширина и высота) – определяют размер виджета в долях его родителя.
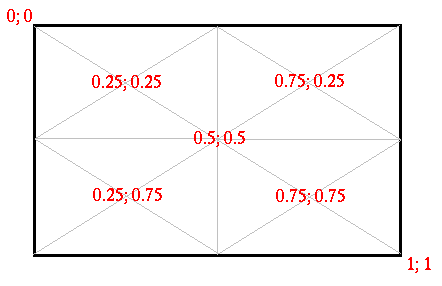
- relx , rely – определяют относительную позицию в родительском виджете. Координата (0; 0) – у левого верхнего угла, (1; 1) – у правого нижнего.
- width , height – абсолютный размер виджета в пикселях. Значения по умолчанию (когда данные опции опущены) приравниваются к естественному размеру виджета, то есть к тому, который определяется при его создании и конфигурировании.
- x , y – абсолютная позиция в пикселях. Значения по умолчанию приравниваются к нулю.
Схема с указанием относительных координат:
Для лучшего понимания разницы между абсолютным и относительным позиционированием рассмотрим пример:
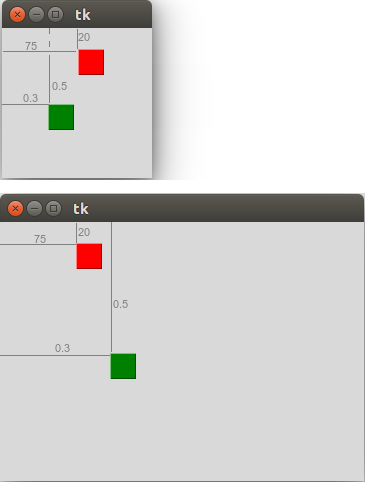
from tkinter import * root = Tk() root.geometry('150x150') Button(bg='red').place(x=75, y=20) Button(bg='green').place(relx=0.3, rely=0.5) root.mainloop()
Кнопка, позиция которой была жестко задана, не изменяет своего положения, когда окно раздвигается. Кнопка с относительными координатами смещается. Опции relx и rely для нее по-прежнему 0.3 и 0.5, но уже относительно нового размера окна.
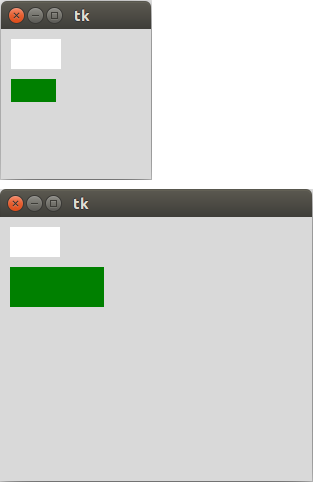
То же самое с размерами виджетов. Если они относительны, то с изменением размера родительского виджета, их размеры также будут изменяться. Если требуется, чтобы виджет всегда сохранял свой размер, последний должен указываться как абсолютный. Или не указываться вовсе, тогда будет приравнен к естественному.
… Label(bg='white').place(x=10, y=10, width=50, height=30) Label(bg='green').place(x=10, y=50, relwidth=0.3, relheight=0.15) …
Комбинируя различные варианты позиционирования и установки размеров, можно добиться интересных эффектов, а также неожиданных спецэффектов. Поэтому методом place следует пользоваться с осторожностью, хорошо понимая, что вы делаете.
Если размер окна не меняется, а интерфейс сложен, то вероятно управляющий размещением Place может быть лучшим выбором, так как с его помощью можно выполнить тонкую настройку и создать наиболее аккуратный интерфейс.
Практическая работа
За рамками данного курса было оставлено несколько классов пакета tkinter . Среди них PhotoImage , позволяющий использовать в программе внешние изображения форматов GIF и PGM. Экземпляры PhotoImage можно размещать на различных виджетах через опцию image .
… img = PhotoImage(file='smile.gif') l=Label(image=img) …
Напишите программу, состоящую из главного окна и кнопки, на которой изображен смайлик. При клике на кнопку она должна оказываться в новом случайном месте окна. Размер окна может меняться.
Курс с примерами решений практических работ: pdf-версия
Tkinter. Программирование GUI на Python
Python tkinter place label
Метод place() позволяет более точно настроить координаты и размеры виджета. Он принимает следующие параметры:
- height и width : устанавливают соответственно высоту и ширину элемента в пикселях
- relheight и relwidth : также задают соответственно высоту и ширину элемента, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера
- x и y : устанавливают смещение элемента по горизонтали и вертикали в пикселях соответственно относительно верхнего левого угла контейнера
- relx и rely : также задают смещение элемента по горизонтали и вертикали, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера
- bordermode : задает формат границы элемента. Может принимать значение INSIDE (по умолчанию) и OUTSIDE
- anchor : устанавливает опции растяжения элемента. Может принимать значения n, e, s, w, ne, nw, se, sw, c, которые являются сокращениями от North(север — вверх), South (юг — низ), East (восток — правая сторона), West (запад — левая сторона) и Center (по центру). Например, значение nw указывает на верхний левый угол
Установка расположения
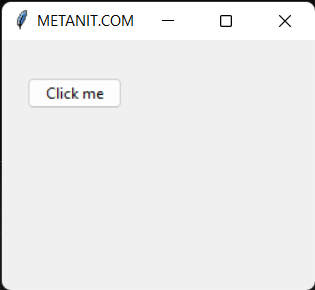
Параметры x и y позволяют задать точные параметры расположения относительно верхнего левого угла контейнера:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(x=20, y=30) root.mainloop() В данном случае кнопка относительно верхнего левого угла контейнера спещена на 20 единиц по оси X и на 30 единиц по оси Y:
Параметры relx и rely также позволяют сместить виджет, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=0.4, rely=0.25) root.mainloop() В данном случае кнопка смещена относительно верхнего левого угла контейнера на 40% ширины контейнера по оси Х и на 25% высоты контейнера по оси Y.
Anchor
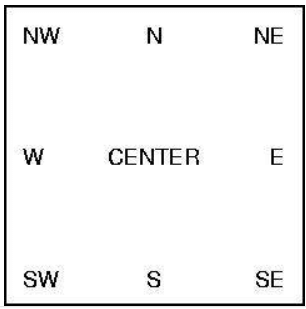
Параметр anchor помещает виджет в определенной части контейнера. Может принимать следующие значения:
- n : положение вверху по центру
- e : положение в правой части контейнера по центру
- s : положение внизу по центру
- w : положение в левой части контейнера по центру
- nw : положение в верхнем левом углу
- ne : положение в верхнем правом углу
- se : положение в нижнем правом углу
- sw : положение в нижнем левом углу
- center : положение центру
Схематически это выглядит следующим образом:
Стоит отметить, что значение в кавычках для параметра anchor передается в нижнем регистре, без кавычек — в верхнем регистре
Например, разместим кнопку в центре окна:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=.5, rely=.5, anchor="c") root.mainloop() При этом все равно устанавливаются относительные координаты, которые примерно соответствуют центру окна, однако сам виджет все позиционируется по центру
Размеры
Параметры height и width устанавливают соответственно высоту и ширину элемента в пикселях:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=0.5, rely=0.5, anchor="c", width=80, height=40) root.mainloop() Здесь кнопка имеет ширину в 80 единиц и высоту в 40 единиц.
Параметры relheight и relwidth также задают соответственно высоту и ширину элемента, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") btn = ttk.Button(text="Click me") btn.place(relx=0.5, rely=0.5, anchor="c", relwidth=0.33, relheight=0.25) root.mainloop() Здесь ширина кнопки составляет треть ширины контейнера, а высота кнопки — четверть высоты контейнера. И по мере изменения размеров контейнера размеры кнопки тоже будут изменяться.
# Метод place()
Метод place() позволяет задавать абсолютные и относмтельные параметры позиционирования. Он принимает следующие параметры:
- height и width : устанавливают соответственно высоту и ширину элемента в пикселях
- relheight и relwidth : также задают соответственно высоту и ширину элемента, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера
- x и y : устанавливают смещение элемента по горизонтали и вертикали в пикселях соответственно относительно верхнего левого угла контейнера
- relx и rely : также задают смещение элемента по горизонтали и вертикали, но в качестве значения используется число float в промежутке между 0.0 и 1.0, которое указывает на долю от высоты и ширины родительского контейнера
- bordermode : задает формат границы элемента. Может принимать значение INSIDE (по умолчанию) и OUTSIDE
- anchor : устанавливает опции растяжения элемента. Может принимать значения n, e, s, w, ne, nw, se, sw, c, которые являются сокращениями от Noth(север — вверх), South (юг — низ), East (восток — правая сторона), West (запад — левая сторона) и Center (по центру). Например, значение nw указывает на верхний левый угол.
Следует заметить, что при использовании метода place() не надо использовать метод pack() , чтобы сделать элемент видимым.
Разместим три кнопки задавая абсолютные координаты x и y , точка начала отсчета от левого верхнего угла:
from tkinter import * root = Tk() root.geometry("300x150") button_1 = Button(text="x=10, y=20", font=13) button_1.place(x=10, y=20) button_2 = Button(text="x=50, y=45", font=13) button_2.place(x=50, y=45) button_3 = Button(text="x=140, y=100", font=13) button_3.place(x=140, y=100) root.mainloop() Рассмотрим пример с относительным заданием координат relx= и rely= , для кнопок расположенных по углам:
from tkinter import * root = Tk() button_top_left = Button(text="top left", font=13) button_top_left.place(relx=0, rely=.0) button_top_right = Button(text="top right", font=13) button_top_right.place(relx=.7, rely=.0) button_bottom_left = Button(text="bottom left", font=13) button_bottom_left.place(relx=0, rely=.7) button_bottom_right = Button(text="bottom right", font=13) button_bottom_right.place(relx=.6, rely=.7) root.mainloop() При изменении размера окна кнопки не будут размещаться, правильно, по углам, но результат может быть следующим:
Другой пример с размещением кнопки в центре окна:
from tkinter import * clicks = 0 def click_button(): global clicks clicks += 1 button.config(text="Clicks <>".format(clicks)) root = Tk() root.geometry("300x100") button = Button(text="Clicks 0", bg="#555", fg="#ccc", font=16, command=click_button) button.place(relx=.5, rely=.5, anchor="c") root.mainloop() # Упражнения
- Создайте окно заданного размера: 400 на 400 пикселей. Для решения используйте метод place() и абсолютное позиционирование x , y :
- добавьте в четыре кнопки по углам, названия кнопок должны соответствовать их месту положения;
- добавьте ещё одну кнопку расположенную по центру окна;
- измените размер окна мышкой, и проанализируйте результат работы интерфейса.
- добавьте в четыре кнопки по центру сторон, названия кнопок должны соответствовать их месту положения;
- добавьте ещё одну кнопку расположенную по центру окна;
- измените размер окна мышкой, и проанализируйте результат работы интерфейса.
- при одном нажатии на кнопку, она должна перемещаться по часовой стрелке на одну позицию: с верху на право, затем вниз, затем налево и обратно наверх.
- при изменении размера окна положение кнопки должно корректно отображаться по краям окна.
Метод place() не отслеживает расширение виджетов. Поэтому не желателен для реализации интерфейса.
Разметка виджетов в Tkinter — pack, grid и place
В данном уроке по изучению Tkinter мы познакомимся с менеджерами разметки. Когда мы создаем графический интерфейс нашего приложения, мы определяем, какие виджеты будем использовать, и как они будут расположены в приложении. Для того, чтобы организовать виджеты в приложении, используются специальные невидимые объекты – менеджеры разметки.
Контейнеры объединяют виджеты для формирования разметки. У Tkinter есть три встроенных менеджера разметки: pack, grid и place.
- Place – это менеджер геометрии, который размещает виджеты, используя абсолютное позиционирование.
- Pack – это менеджер геометрии, который размещает виджеты по горизонтали и вертикали.
- Grid – это менеджер геометрии, который размещает виджеты в двухмерной сетке.
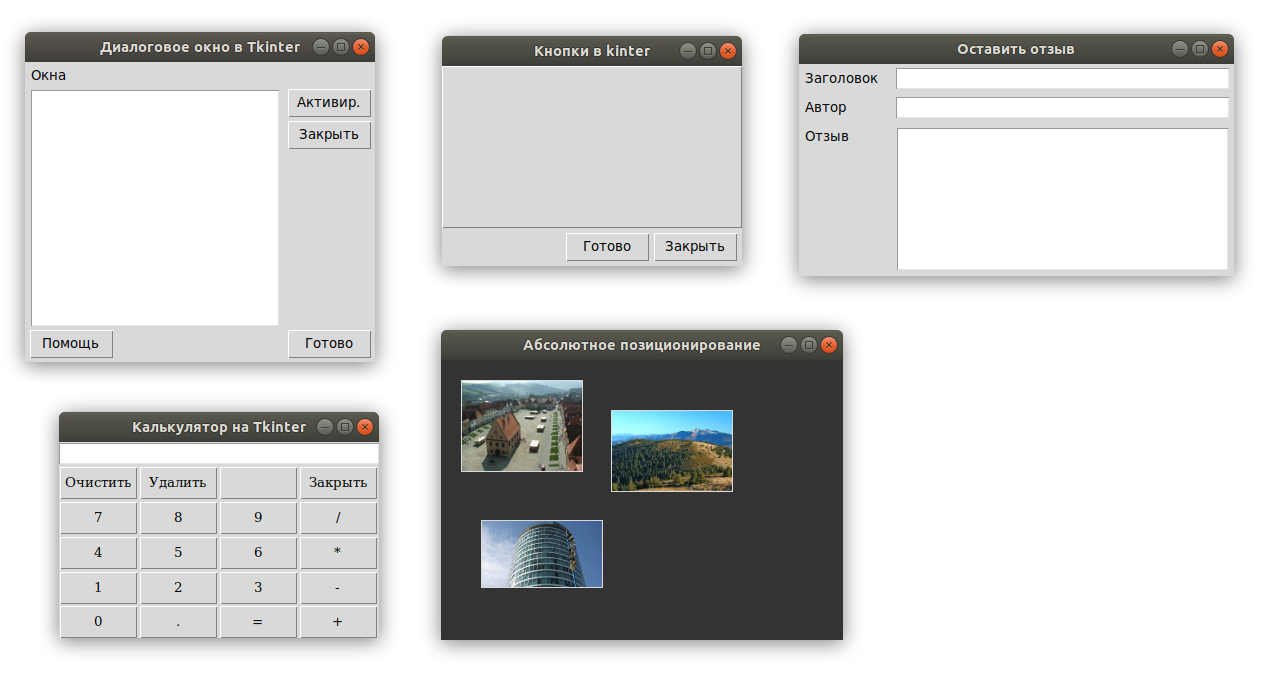
Метод place() в Tkinter — Абсолютное позиционирование
В большинстве случаев разработчикам необходимо использовать менеджеры разметки. Есть несколько ситуаций, в которых следует использовать именно абсолютное позиционирование. В рамках абсолютного позиционирования разработчик определяет позицию и размер каждого виджета в пикселях. Во время изменения размеров окна размер и позиция виджетов не меняются.
Изображения из примера:
Сохраните их в папке рядом с файлом absolute.py код для которого будет ниже.
Таким образом, на разных платформах приложения выглядят по-разному. То, что выглядит нормально на Linux, может отображаться некорректно на Mac OS. Изменение шрифтов в нашем приложении также может испортить разметку. Если мы переведем наше приложение на другой язык, мы должны доработать и разметку.