How to create a Password Entry Field in Tkinter?
Suppose you are creating a Login Form for a Tkinter application. In many cases, an ideal login requires a standard format of username, password, and other details of the user. Users can enter the password in the Entry field with any combination of alphanumeric characters. Generally, to establish a secure bridge between the user and the application, the password fields store the input in the form of «*» characters. In order to create a field that accepts the input in the form of «*,» we have to use show=»*» attribute in the Entry widget.
Example
The following example will have an Entry widget that accepts the password in hidden form. If we click «Show Password», it will show the password on the screen.
# Import the required libraries from tkinter import * from tkinter import ttk # Create an instance of tkinter frame or window win = Tk() # Set the size of the window win.geometry("700x350") # Define a function to show the entered password def show(): p = password.get() ttk.Label(win, text="Your Password is: " + str(p)).pack() password = StringVar() # Add an Entry widget for accepting User Password entry = Entry(win, width=25, textvariable=password, show="*") entry.pack(pady=10) # Add a Button to reveal the password ttk.Button(win, text="Show Password", command=show).pack() win.mainloop() Output
Running the above code will display a password field and a button to reveal the password on the screen.
Now, click the «Show Password» button to reveal the password on the screen.
Python tkinter окно ввода пароля
Элемент Entry представляет поле для ввода текста. С помощью конструктора Entry можно установить ряд параметров, основные из них:
- background : фоновый цвет
- cursor : курсор указателя мыши при наведении на текстовое поле
- foreground : цвет текста
- font : шрифт текста
- justify : устанавливает выравнивание текста. Значение LEFT выравнивает текст по левому краю, CENTER — по центру, RIGHT — по правому краю
- show : задает маску для вводимых символов
- state : состояние элемента, может принимать значения NORMAL (по умолчанию) и DISABLED
- textvariable : устанавливает привязку к элементу StringVar
- width : ширина элемента
Элемент Entry имеет ряд методов. Основные из них:
- insert(index, str) : вставляет в текстовое поле строку по определенному индексу
- get() : возвращает введенный в текстовое поле текст
- delete(first, last=None) : удаляет символ по индексу first. Если указан параметр last, то удаление производится до индекса last. Чтобы удалить до конца, в качестве второго параметра можно использовать значение END.
- focus() : установить фокус на текстовое поле
Простейшее текстовое поле:
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") ttk.Entry().pack(anchor=NW, padx=8, pady= 8) root.mainloop() Получение введенного текста
Для получения текста из Entry, можно использовать его метод get() . Так, определим элемент Entry и по нажатию на кнопку выведем введенный текст на текстовую метку:
from tkinter import * from tkinter import ttk def show_message(): label["text"] = entry.get() # получаем введенный текст root = Tk() root.title("METANIT.COM") root.geometry("250x200") entry = ttk.Entry() entry.pack(anchor=NW, padx=6, pady=6) btn = ttk.Button(text="Click", command=show_message) btn.pack(anchor=NW, padx=6, pady=6) label = ttk.Label() label.pack(anchor=NW, padx=6, pady=6) root.mainloop() Вставка и удаление текста
Рассмотрим вставку и удаление текста в Entry:
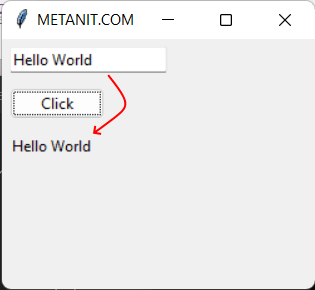
from tkinter import * from tkinter import ttk def clear(): entry.delete(0, END) # удаление введенного текста def display(): label["text"] = entry.get() # получение введенного текста root = Tk() root.title("METANIT.COM") root.geometry("250x150") label = ttk.Label() label.pack(anchor=NW, padx=6, pady=6) entry = ttk.Entry() entry.pack(anchor=NW, padx=6, pady=6) # вставка начальных данных entry.insert(0, "Hello World") display_button = ttk.Button(text="Display", command=display) display_button.pack(side=LEFT, anchor=N, padx=6, pady=6) clear_button = ttk.Button(text="Clear", command=clear) clear_button.pack(side=LEFT, anchor=N, padx=6, pady=6) root.mainloop() При запуске программы в текстовое поле сразу же добавляется текст по умолчанию:
Кнопка Clear очищает оба поля, вызывая метод delete:
def clear(): entry.delete(0, END)
Вторая кнопка, используя метод get, получает введенный текст:
def display(): label["text"] = entry.get()
Валидация
С помощью параметра validate конструктора Entry можно задать, когда проводить валидацию введенного значения. Этот параметр может принимать следующие значения:
- none : отсутствие валидации, значение по умолчанию
- focus : валидация при получении фокуса
- focusin : валидация при изменении фокуса
- focusout : валидация при потере фокуса
- key : валидация при каждом вводе нового символа
- all : валидация при измении фокуса и вводе символов в поле
Параметр validatecommand позволяет установить команду валидации.
Рассмотрим небольшой пример. Допустим, пользовтаель должен ввести номер телефона в формете +xxxxxxxxxxx. То есть сначала должен идти знак +, а затем 11 цифр, например, +12345678901:
from tkinter import * from tkinter import ttk import re def is_valid(newval): return re.match("^\+\d$", newval) is not None root = Tk() root.title("METANIT.COM") root.geometry("250x200") check = (root.register(is_valid), "%P") phone_entry = ttk.Entry(validate="key", validatecommand=check) phone_entry.pack(padx=5, pady=5, anchor=NW) root.mainloop() Итак, параметр validate=»key» указывает, что мы будем валидировать ввод при каждом нажати на клавиатуру. Параметр validatecommand=check говорит, что валидировать ввод будет команда «check». Эта команда представляет кортеж из двух элементов:
check = (root.register(is_valid), "%P")
Первый элемент — вызов метода root.register(is_valid) регистрирует функцию, которая собственно будет производить валидацию — это функция is_valid() . Второй элемент — подстановка «%P» представляет новое значение, которое передается в функцию валидации.
Собственно саму валидацию выполняет функция is_valid() . Она принимает один параметр — текущее значение Entry, которое надо валидировать. Она возвращает True, если значение прошло валидацию, и False, если не прошло. Сама логика валидации представляет проверку строки на регулярное выражение «^\+\d*$» . Если новое значение соответствует этому выражению, и в нем не больше 12 символов, то оно прошло валидацию.
В итоге мы сможем ввести в текстовое поле только символ + и затем только 11 цифр.
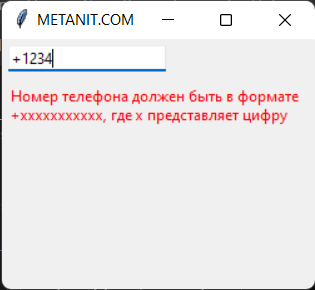
Теперь немного изменим код и добавим вывод ошибок валидации:
from tkinter import * from tkinter import ttk import re def is_valid(newval): result= re.match("^\+\d$", newval) is not None if not result and len(newval)
Здесь для вывода ошибок валидации добавлен виджет Label. Если введенное значение не соответствует регулярному выражению (например, пользователь попытался ввести нецифровой символ), и длина ввода меньше и равно 12 символов (проверять ввод больше 12 символов нет смысла, так как номер телефона содержит только 12 символов), то в метке выводим сообщение об ошибке

Также мы можем передать значение параметра validate, чтобы в функции валидации в зависимости от того, нажал пользователь на клавишу или убрал фокус с поля, производить те или иные действия. В этом случае необходимо передать команде валидации дополнительный аргумент:
check = (root.register(is_valid), "%P", "%V")
Здесь значение "%V" представляет событие, которое вызывает валидацию (focus/focusin/focusout/key). Тогда в функции валидации с помощью второго параметра мы сможем получить это значение:
def is_valid(newval, op): result= re.match("^\+\d$", newval) is not None if op=="key": # некоторые действия elif op=="focus": # некоторые действия return result Пишем форму авторизации на Python Tkinter
В данной статье мы рассмотрим с Вами как можно быстро создать графическое приложение с использованием библиотеки Python Tkinter. Проектировать мы будем экран авторизации, в который пользователь должен ввести свой логин и пароль. Версия Python, которая используется в коде 3.8. Код с комментариями представлен ниже.
# импортируем библиотеку tkinter всю сразу
from tkinter import *
from tkinter import messagebox
# главное окно приложения
window = Tk()
# заголовок окна
window.title('Авторизация')
# размер окна
window.geometry('450x230')
# можно ли изменять размер окна - нет
window.resizable(False, False)
# кортежи и словари, содержащие настройки шрифтов и отступов
font_header = ('Arial', 15)
font_entry = ('Arial', 12)
label_font = ('Arial', 11)
base_padding =
header_padding =
# обработчик нажатия на клавишу 'Войти'
def clicked():
# получаем имя пользователя и пароль
username = username_entry.get()
password = password_entry.get()
# выводим в диалоговое окно введенные пользователем данные
messagebox.showinfo('Заголовок', ', '.format(username=username, password=password))
# заголовок формы: настроены шрифт (font), отцентрирован (justify), добавлены отступы для заголовка
# для всех остальных виджетов настройки делаются также
main_label = Label(window, text='Авторизация', font=font_header, justify=CENTER, **header_padding)
# помещаем виджет в окно по принципу один виджет под другим
main_label.pack()
# метка для поля ввода имени
username_label = Label(window, text='Имя пользователя', font=label_font , **base_padding)
username_label.pack()
# поле ввода имени
username_entry = Entry(window, bg='#fff', fg='#444', font=font_entry)
username_entry.pack()
# метка для поля ввода пароля
password_label = Label(window, text='Пароль', font=label_font , **base_padding)
password_label.pack()
# поле ввода пароля
password_entry = Entry(window, bg='#fff', fg='#444', font=font_entry)
password_entry.pack()
# кнопка отправки формы
send_btn = Button(window, text='Войти', command=clicked)
send_btn.pack(**base_padding)
# запускаем главный цикл окна
window.mainloop()
Теперь проясню пару моментов в коде:
1) в коде используется вот такая конструкция **header_padding - это операция разложения словаря в составляющие переменные. В нашем примере преобразование будет выглядеть следующим образом: **header_padding = -> header_padding -> padx=10, pady=12. Т.е. в конструктор класса Label, например, фактически будут передаваться правильные параметры. Это сделано для удобства, чтобы несколько раз не писать одни и теже настройки отступов. 2) у виджетов (Label, Button, Entry) - есть несколько менеджеров расположения, которые определяют, как дочерний виджет будет располагаться в родительском окне (контейнере). В примере, был использован метод pack(), который, по умолчанию, располагает виджет один под другим.
Таким образом, мы создали кроссплатформенное графическое приложение на Python - авторизация пользователя, которое может пригодиться на практике, остается добавить логику авторизации в методе clicked.
А для тех кто интересуется языком Python - я записал видеокурс Программированию на Python с Нуля до Гуру, в 5-ом разделе которого Создание программ с GUI подробно описывается все компоненты, необходимые для создания Python приложения c графическим интерфейсом.


Создано 23.02.2021 10:48:35
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2023 Русаков Михаил Юрьевич. Все права защищены.