Tkinter
Examples
The grid geometry manager offers a good balance of precision and flexibility in its approach. The foundation of grid is defining a row and column for widgets to occupy and optionally providing information about how many rows or columns the widget should span. Many applications lend themselves rather well to this type of geometry manager.
Rows and Columns
The most important options to provide when using the grid geometry manager is the row and column the element should be in. The size of the grid is defined by usages before the .mainloop() call. Rows and columns with no elements have no height and width, respectively.
One Pitfall
Using .grid() does allow items to overlap and thus not display properly. If something isn’t showing up as you expect double check the uniqueness of all your rows and column definitions.
import tkinter root = tkinter.Tk() tkinter.Label(root, text="Label 1").grid(row=0, column=0) tkinter.Label(root, text="Label 2").grid(row=0, column=0) root.mainloop() Basic Usage
the grid geometry manager allows us to create elements in an orderly fashion, even programatically. We can use this to loop over the state of a board and draw elements for each component. Or we can use it to loop over a set of files and draw icons for them, the list goes on.
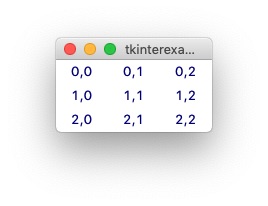
import tkinter root = tkinter.Tk() for row in range(3): for col in range(3): tkinter.Label(root, text=f",", fg="navy").grid(row=row, column=col, padx=10) root.mainloop() Span
In the context of tkinter grid the word span refers to how many rows or columns an element takes up. This is the second crucial point for defining the dimensions and layout of our grid. By default all elements span one row and one column — this is also the minimum allowed span.
Row Span
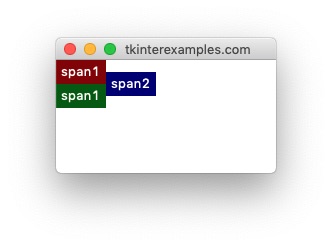
import tkinter root = tkinter.Tk() tkinter.Label(root, text="span2", bg="navy", fg="white").grid(row=0, column=1, rowspan=2) # rowspan=1 is the default tkinter.Label(root, text="span1", bg="darkred", fg="white").grid(row=0, column=0) tkinter.Label(root, text="span1", bg="darkgreen", fg="white").grid(row=1, column=0) root.mainloop() Column Span
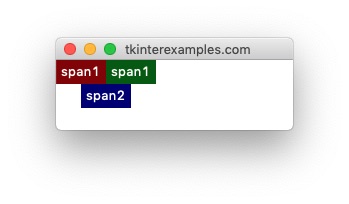
import tkinter root = tkinter.Tk() tkinter.Label(root, text="span2", bg="navy", fg="white").grid(row=1, column=0, columnspan=2) # columnspan=1 is the default tkinter.Label(root, text="span1", bg="darkred", fg="white").grid(row=0, column=0) tkinter.Label(root, text="span1", bg="darkgreen", fg="white").grid(row=0, column=1) root.mainloop() Sticky
The grid geometry manager provides access to a sticky attribute which tells tkinter what to do if the cell is to large for the element it is holding. by default the widget will stay centered in the cell which contains it – sticky=»» . Otherwise the behavior is defined by string concatenation of the cardinal directions N, S, E, W. These correspond to what side of the cell the element will stick to if needed. You can also use this to tell elements to stretch across portions of their cell similiar to the fill= attribute in the pack geometry manager. This is done by using any of the following constants: tkinter.EW , tkinter.NS , tkinter.NSEW .
import tkinter root = tkinter.Tk() # Padding tkinter.Label(root, text="~~~~~~~~~~~", bg="navy", fg="white").grid(row=0, column=0) tkinter.Label(root, text="~~~~~~~~~~~", bg="navy", fg="white").grid(row=0, column=1) tkinter.Label(root, text="W", bg="navy", fg="white").grid(row=1, column=0, sticky=tkinter.W) tkinter.Label(root, text="E", bg="navy", fg="white").grid(row=1, column=1, sticky=tkinter.E) # Padding tkinter.Label(root, text="~~~~~~~~~~~", bg="navy", fg="white").grid(row=2, column=0) tkinter.Label(root, text="~~~~~~~~~~~", bg="navy", fg="white").grid(row=2, column=1) tkinter.Label(root, text="CENTER", bg="navy", fg="white").grid(row=3, column=0, sticky="") tkinter.Label(root, text="E + W", bg="navy", fg="white").grid(row=3, column=1, sticky=tkinter.EW) root.mainloop() Python: How to Use Tkinter’s Grid Manager
Developer.com content and product recommendations are editorially independent. We may make money when you click on links to our partners. Learn More.
Python’s Tkinter library has a number of tools for managing the dimensions of widgets in GUI-based applications. These tools are referred to as geometry managers. The grid manager is one of these tools. It has more flexibility and customization than the commonly used .pack() manager. We will learn how to use the .grid() geometry manager in today’s Python programming tutorial.
How to Create a Grid in Tkinter and Python
To create a grid, you need to use the .grid() method. This method can be used on both windows and frames.
The grid() method allows you to indicate the row and column positioning in its parameter list. Both row and column start from index 0. For example grid(row=1, column=2) specifies a position on the third column and second row of your frame or window.
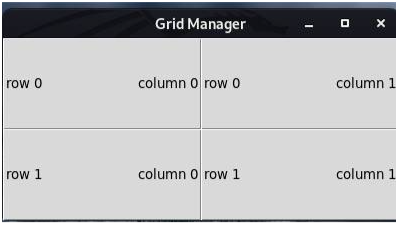
The Python code example below shows how you can get the grid image above:
import tkinter as tk window = tk.Tk() window.title("Grid Manager") for x in range(2): for y in range(2): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=x, column=y) # line 13 label = tk.Label(master=frame, text=f"\n\nrow \t\t column \n\n") label.pack() window.mainloop() How to Add Padding to a Tkinter Grid
You may have noticed that the frames in the previous example are a little too close together. You can add some space between these frames via a method known as padding.
There are two types of padding: external and internal. External padding allows you to place space in between the outside of the widgets. You can implement it by using the two variables padx and pady. Padx inserts space horizontally, while pady inserts space vertically. These two values are measured in pixels.
For example, in the earlier code example, you can create equal spacing in either direction with the code below:
frame.grid(row=x, column=y padx=10 pady=10) # line 13
Dynamically Resizing Tkinter Grids
If you try to adjust the window created in the previous example, you will notice that the grid remains at the top left hand corner and is not responsive to the window resizing. You can ensure that your grid is dynamically resized with the window by using the columnconfigure() and rowconfigure() methods. These methods apply to the window object.
The columnconfigure() method resizes the grid vertically, while rowconfigure() resizes the grid horizontally. Both of these methods take in 3 arguments:
- Index of row/column
- minsize: This defines the minimum size of the widget. This is necessary for readability purposes, so that the smallest possible resizing is still reasonably readable.
- weight. This is a measure of the resizing ratio of a column or row relative to other columns or rows. For example, a weight of 1 means that a column or row resizes at the same rate as other columns or rows. A weight of 3 means that a row or column resizes at thrice the rate of other rows or columns. By default, this field is set to 0, implying that a row or column doesn’t resize as the window resizes.
See the code example below:
import tkinter as tk window = tk.Tk() window.title("Grid Manager") for x in range(2): window.columnconfigure(x, weight=1, minsize=100) window.rowconfigure(x, weight=1, minsize=75) for y in range(2): frame = tk.Frame( master=window, relief=tk.RAISED, borderwidth=1 ) frame.grid(row=x, column=y, padx=10, pady=10) # line 13 label = tk.Label(master=frame, text=f"row \ncolumn ") label.pack() window.mainloop() Summing Up Tkinter’s Grid Manager
Tkinter’s grid manager allows you to position your widgets. Remember that in case you wish to space your widgets, in which case you need to apply padding.
To achieve dynamic resizing of Tkinter grids, Python developers need to use the columnconfigure() and rowconfigure() methods. It is important to remember that these methods apply to the window object and not grid().