- Графика в Python: Tkinter и Canvas
- Позиционирование элементов в Python. Python grid
- Canvas: рисуем линии в Python
- Canvas: рисуем цветные прямоугольники в Python
- Рисуем сложные формы
- Другие GUI-библиотеки для Python
- Drawing with Turtle
- Drawing with Pygame
- Рисование графиков. Python. Tkinter
- Рисование графиков. Python. Tkinter
Графика в Python: Tkinter и Canvas
В статье рассматривается создание графических интерфейсов с помощью библиотеки Tkinter. Отдельное внимание уделяется виджету Canvas, предназначенному для рисования (draw) в Python.
Tkinter представляет собой графическую кроссплатформенную библиотеку на основе средств Tk. Это свободное ПО, которое включено в стандартную библиотеку языка программирования Python.
В состав Tkinter входит много компонентов. Один из них — Canvas, он же «Холст». Canvas применяется в Python для вывода следующих графических примитивов:
- линий,
- прямоугольников,
- эллипсов,
- текста,
- окон,
- изображений.
Но прежде чем продолжить, следует вкратце рассказать о существующих методах позиционирования элементов.
Позиционирование элементов в Python. Python grid
Для позиционирования элементов, во время работы с Tkinter используют разные методы:
Метод grid позволяет поместить элемент в конкретную ячейку условной сетки либо грида. Используется ряд параметров:
- column — это номер столбца, отсчитывается с нуля;
- row — это номер строки, отсчитывается с нуля;
- columnspan — указывает число столбцов, занимаемых элементом;
- rowspan — указывает число строк;
- ipadx и ipady — подразумеваются отступы по горизонтали и вертикали от границ компонента до текста компонента;
- padx и pady — аналогичные отступы, но от границ ячейки грида до границ компонента;
- sticky — определяет выравнивание элемента в ячейке в случае, когда ячейка больше компонента.
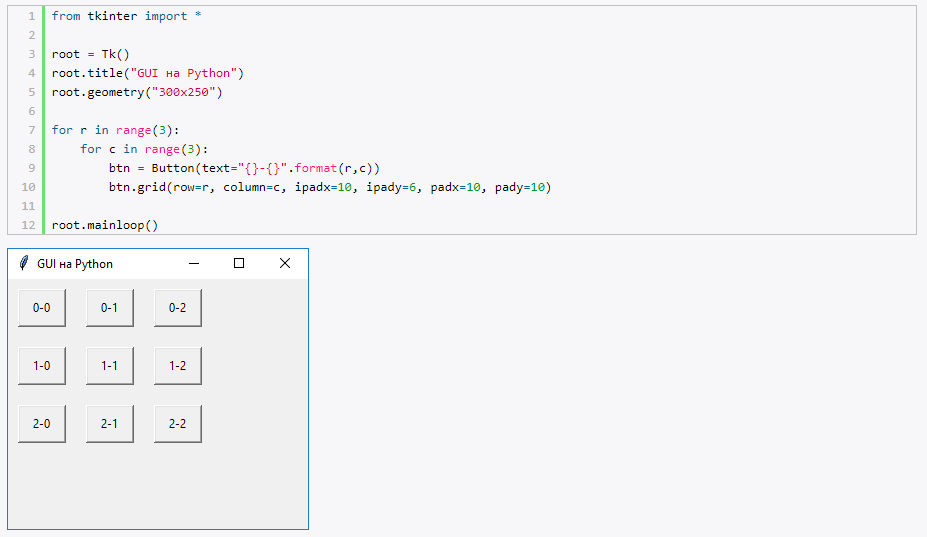
Для начала работы с Tkinter библиотеку сначала надо импортировать:
Ниже определен грид из девяти кнопок:
Canvas: рисуем линии в Python
Виджет Canvas предоставляет функциональность, с помощью которой разработчик может нарисовать (drawn) графику в Tkinter. Для чего может понадобиться эта графика? К примеру, для получения статистики, создания своих виджетов, отрисовки небольших игр.
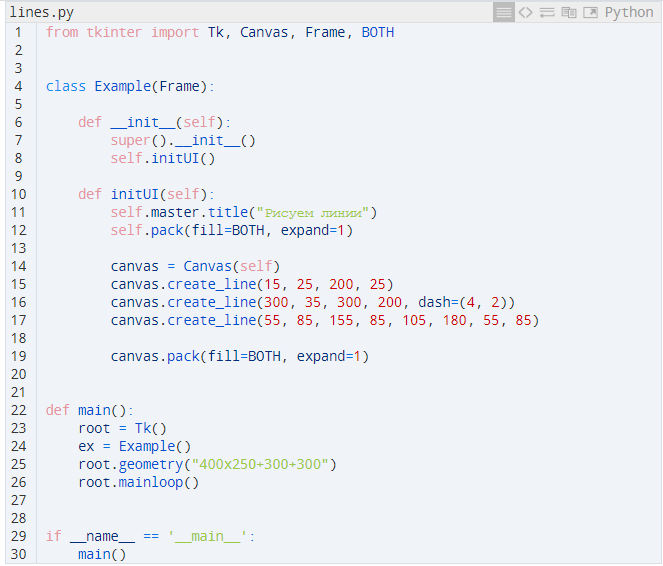
Начинать освоение Canvas лучше всего с линий — примитивных геометрических элементов. В Canvas линию с нужным размером можно создать через метод create_line() . Метод mainloop используется для вызова окна виджета.
У create_line() есть параметры — это координаты x и y . Именно они обозначают начальные и конечные точки будущего линейного отрезка. Вот как этот метод рисует (draws) обычную вертикальную линию:
Можно создавать и пунктирную линию — для этого существует опция dash . У этой опции есть собственные значения, помещенные в скобки. В примере это (4, 2).
- цифра 4 обозначает длину тире (точки) в пикселях;
- цифра 2 отвечает за ширину (width) пустого промежутка, существующего между тире (точками).
Если прописать dash=(1, 1) , на выходе получится линия из точек.
Когда рисуешь обычную линию, можно указать в качестве координат несколько конечных точек. Кусочек кода ниже отвечает за отрисовку треугольника — он ведь тоже состоит из простых линий.
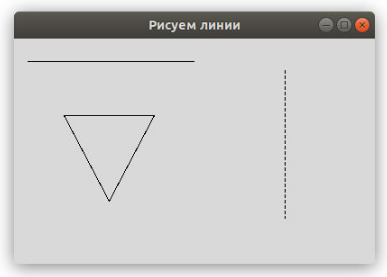
В результате весь код отработает следующим образом:
Canvas: рисуем цветные прямоугольники в Python
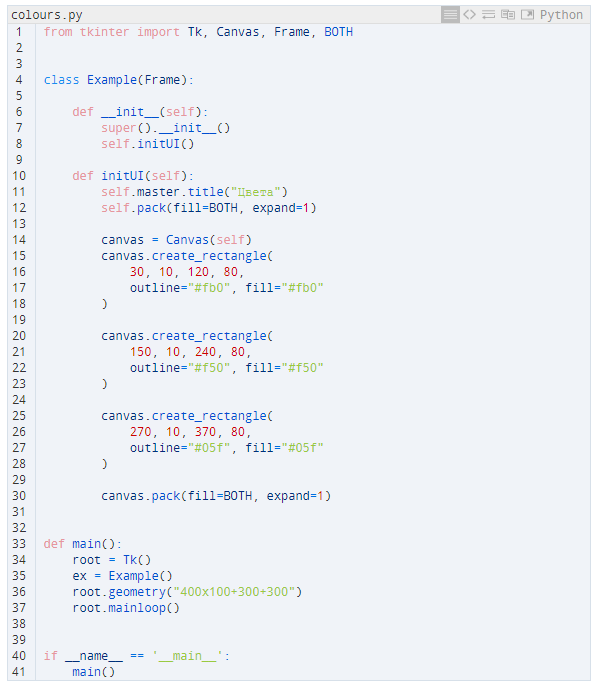
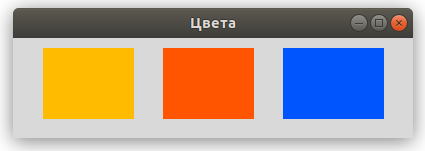
Цвет — это объект, отображающий комбинацию трех цветов (красного, зеленого, синего — RGB). С помощью кода ниже были нарисованы прямоугольники. Также они были закрашены различными цветами.
Так создается виджет Canvas:
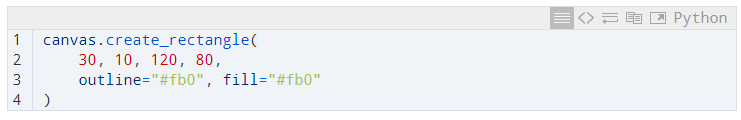
Далее создается прямоугольник, для чего используется create_rectangle() . Здесь надо прописать 4 параметра:
— координатное положение верхней левой ограничительной точки (левого верхнего угла);
— координатное положение нижней правой ограничительной точки (нижнего правого угла).
Если есть необходимость, то посредством параметра outline у прямоугольника задается цвет контура. Окрасить всю внутреннюю область можно с помощью параметра fill :
А вот и итоговый результат:
Рисуем сложные формы
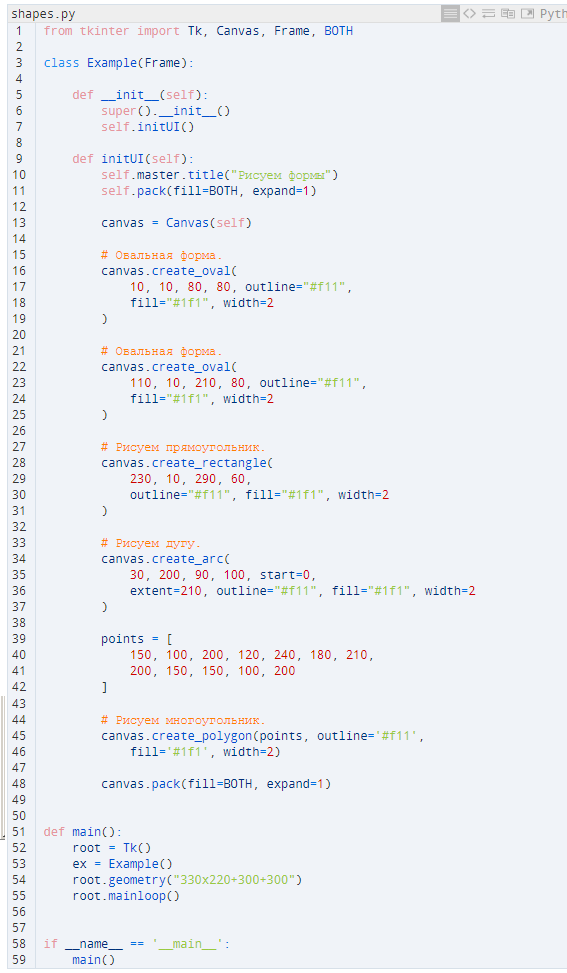
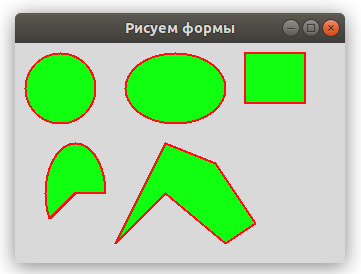
Можно без проблем нарисовать круг, овал и прочие фигуры, включая криволинейные. Именно для этой цели и предназначен код ниже:
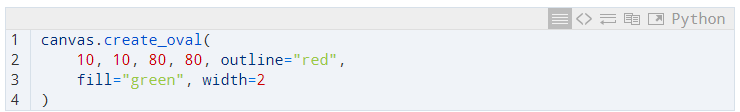
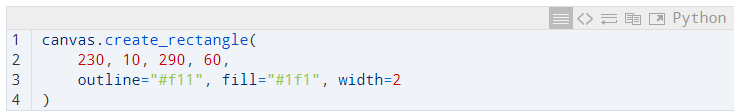
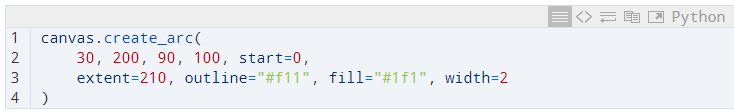
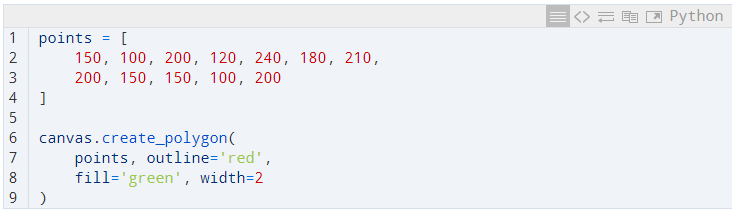
Благодаря этому коду будут созданы такие геометрические фигуры, как круг, прямоугольник, овал, дуга, многоугольник. Также следует обратить внимание на контур — он окрасится в красный цвет, а заливка будет зеленой. Ширина контура (width) — 2 px.
Сначала создается круг. Для его получения в Python задействуется метод create_oval() . Первые 4 параметра в нем нужны для указания ограничивающих координат. Здесь x и y являются координатами правой нижней и верхней левой точек квадрата, где помещен круг:
Аналогично создается и овал — меняются лишь первые 4 параметра.
Следующий этап — прямоугольник. Нарисованный restangle тоже имеет координатные значения x и y , играющие роль ограничительных точек.
Далее создается дуга. Так как она — это часть круга, то надо указать ограничительные координаты дуги. Ее угол устанавливается посредством параметра start , а размер угла — с помощью параметра extent :
Последнее — это многоугольник. Так как присутствует много углов, надо задействовать специальный метод create_polygon() , позволяющий задать нужное число координатных значений:
Остается посмотреть результат:
Также с помощью Canvas можно без проблем вставлять изображения и рисовать текст (text), используя шрифты разной высоты (height) и стиля (style).
Другие GUI-библиотеки для Python
Кроме библиотеки Tkinter и виджета Canvas, существует и масса других графических библиотек, применяемых для создания рисунков (drawings). Среди них:
При рисовании обычно применяется каскадный способ: компоненты добавляются поверх друг друга.
Drawing with Turtle
Отдельного упоминания заслуживает модуль Turtle (по аналогии с черепашками Turtles). Этот модуль позволяет создавать на Питоне рисунки и другие графические объекты, включая игры в специальном окне. Для того чтобы приступить к рисованию (drawing), надо сначала присоединить его (импортировать). Делается это одним из 3-х способов:
2) from turtle import open as t ;
Drawing with Pygame
Pygame — набор модулей, используемый в тех случаях, когда нужно нарисовать 2D-игру. Также Pygame нередко называют библиотекой/фреймворком. С его помощью создают как компьютерные игры, так и мультимедийные приложения.
Pygame сравнивают с Tkinter, который с помощью своих функций и классов предоставляет языку программирования Python доступ к графической библиотеке Tk.
Если нужны дополнительные детали по теме, смотрите источники ниже:
- https://metanit.com/python/tutorial/9.4.php;
- https://python-scripts.com/tkinter-introduction;
- https://techrocks.ru/2018/04/26/13-python-gui-frameworks/;
- http://www.239.ru/sites/default/files/userdata/urok_4._cherepashya_grafika_v_python.pdf;
- https://docs.python.org/3/library/turtle.html;
- https://python-scripts.com/tkinter-canvas-example.
Рисование графиков. Python. Tkinter
Это моя первая статья и я хотел бы рассказать о том как написать простейшую программу по рисованию графиков функций.
Статья ориентирована на новичков!
Начнем с того, что наша функция будет иметь вид:
y = c(x)
Где c(x) — это выражение от одной переменной «x».
Сразу считаем её.
Считать значение функции мы будем функцией eval().
Подключим нужные нам библиотеки.
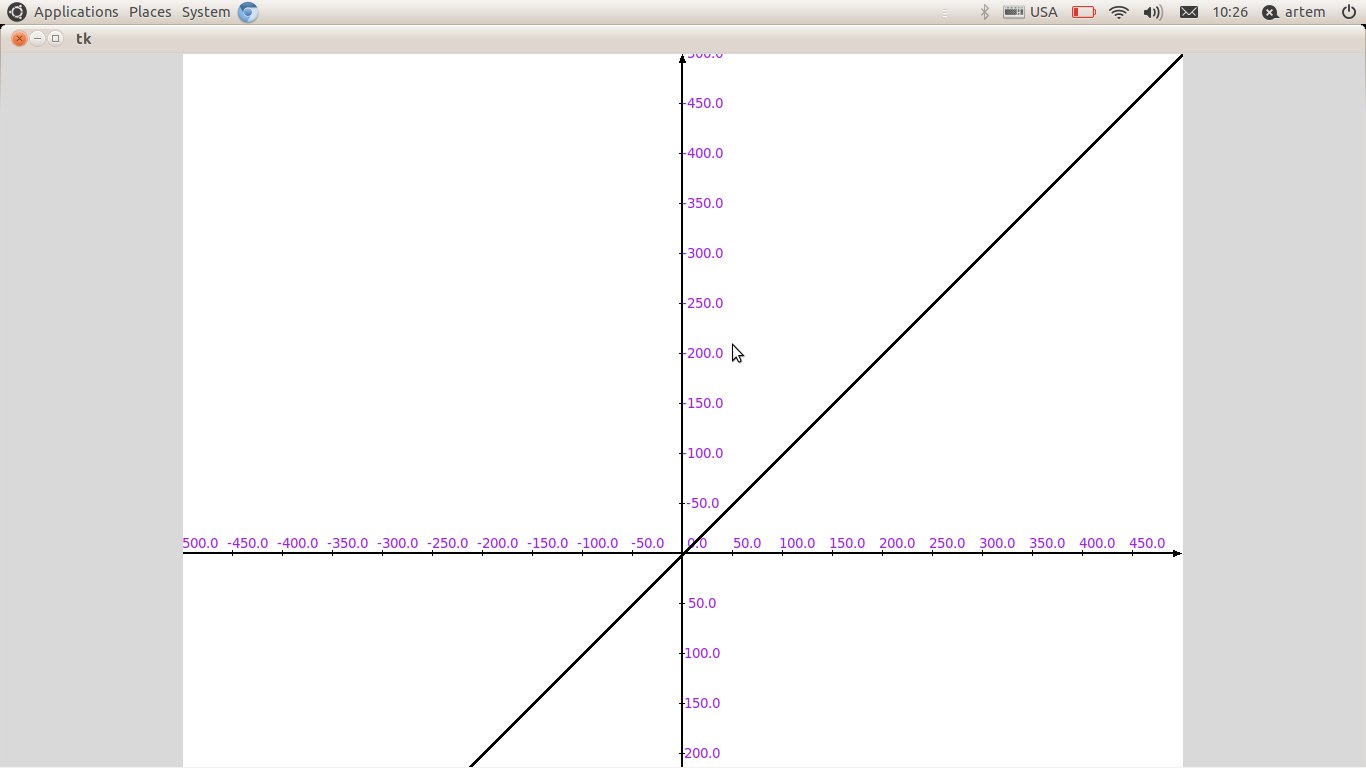
from math import * from tkinter import * f = input('f(x):') Теперь надо нарисовать оси координат.
from math import * from tkinter import * f = input('f(x):') root = Tk() canv = Canvas(root, width = 1000, height = 1000, bg = "lightblue", cursor = "pencil") canv.create_line(500,1000,500,0,width=2,arrow=LAST) canv.create_line(0,500,1000,500,width=2,arrow=LAST) canv.pack() root.mainloop() Для пересчета значений функции в разных точках я брал 16000 точек на оси X.
Для каждой из них мы считаем значение «y».
Нарисуем овалы с координатами (x, y, x + 1, y + 1).
Овалы, как вы уже, наверное, поняли, — это просто точки на нашем графике.
Перебираем эти точки.
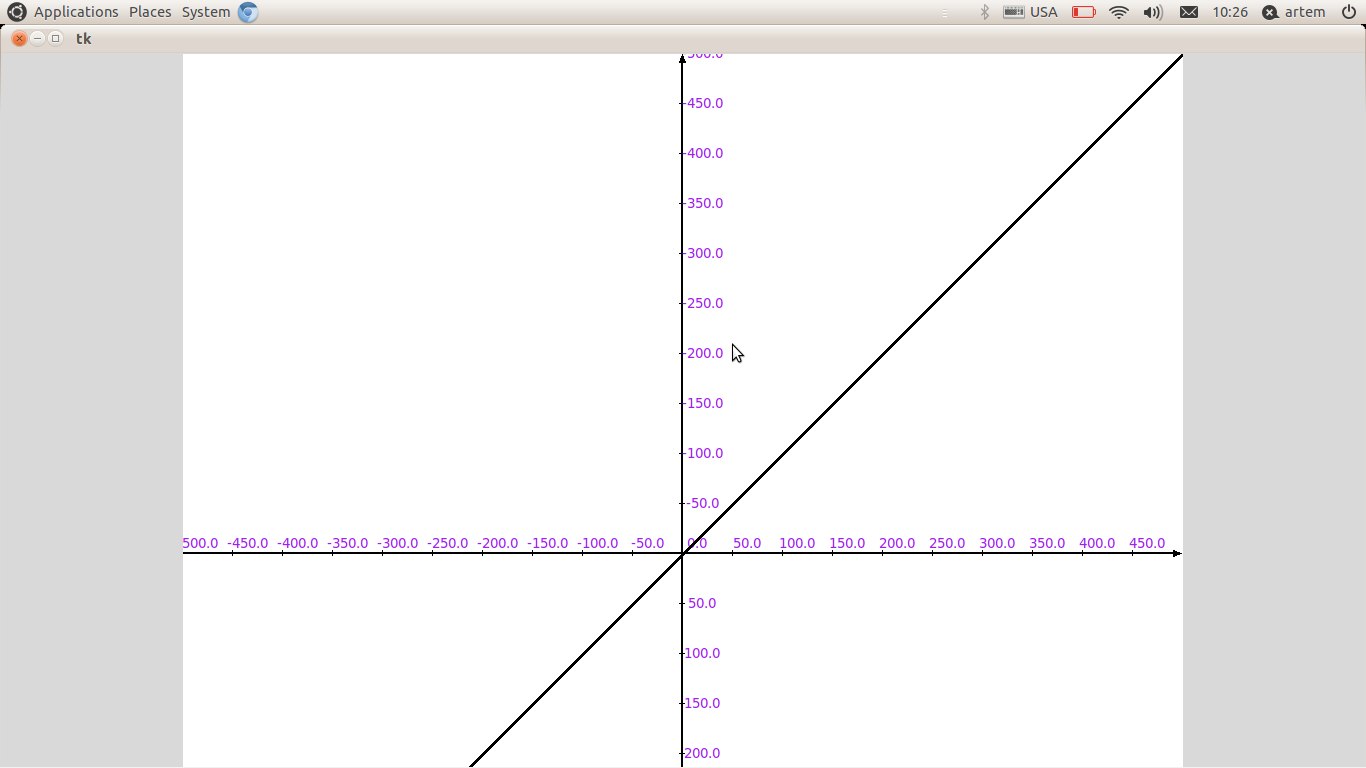
from math import * from tkinter import * f = input('f(x):') root = Tk() canv = Canvas(root, width = 1000, height = 1000, bg = "white") canv.create_line(500,1000,500,0,width=2,arrow=LAST) canv.create_line(0,500,1000,500,width=2,arrow=LAST) First_x = -500; for i in range(16000): x = First_x + (1 / 16) * i new_f = f.replace('x', str(x)) y = -eval(new_f) + 500 x += 500 canv.create_oval(x, y, x + 1, y + 1, fill = 'black') canv.pack() root.mainloop() Итак, мы уже умеем выводить оси координат и график функции на отрезке от -500 до 500.
Но если мы введем функцию, которая не определена в какой — нибудь из проверяемых точек, или она содержит ошибку, то наша программа вылетит с ошибкой, это не есть здорово.
Для того, чтобы исправить это, усовершенствуем наш код.
И разметим наши оси.
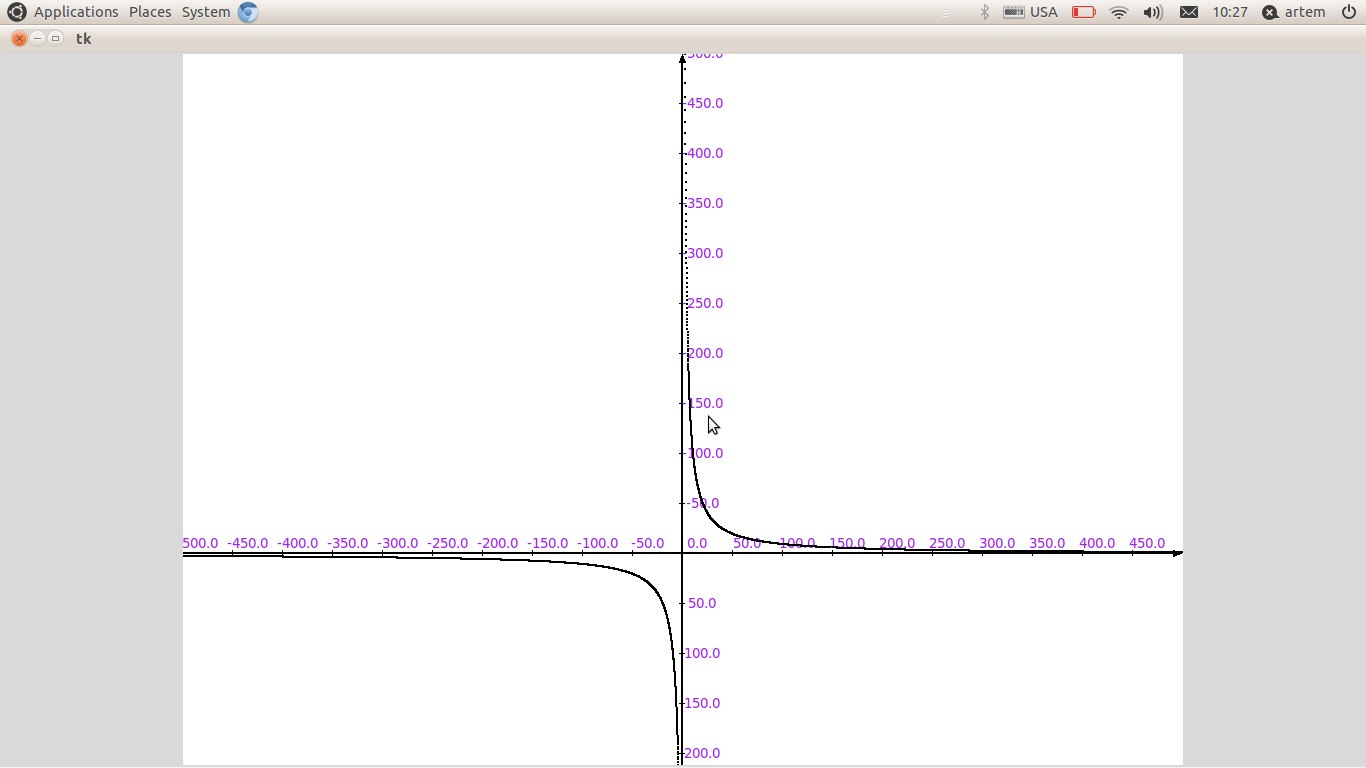
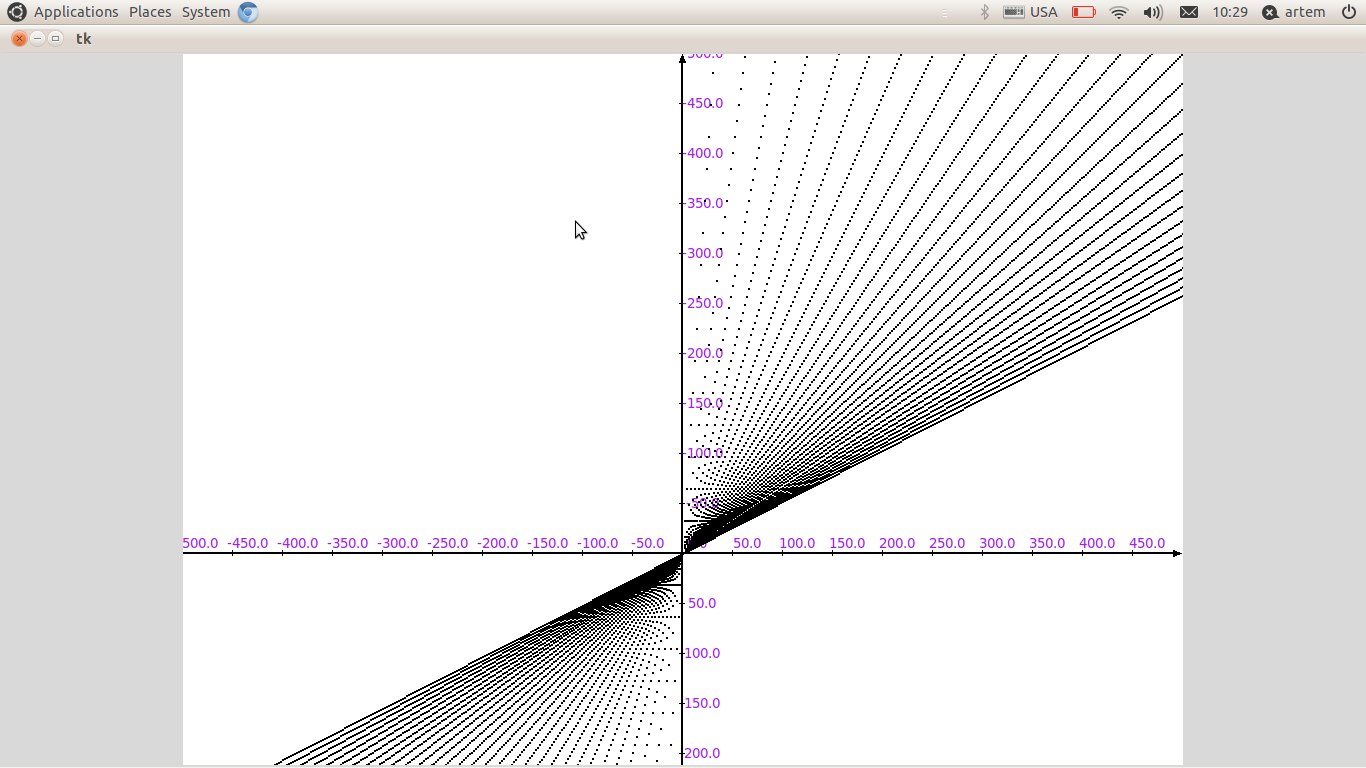
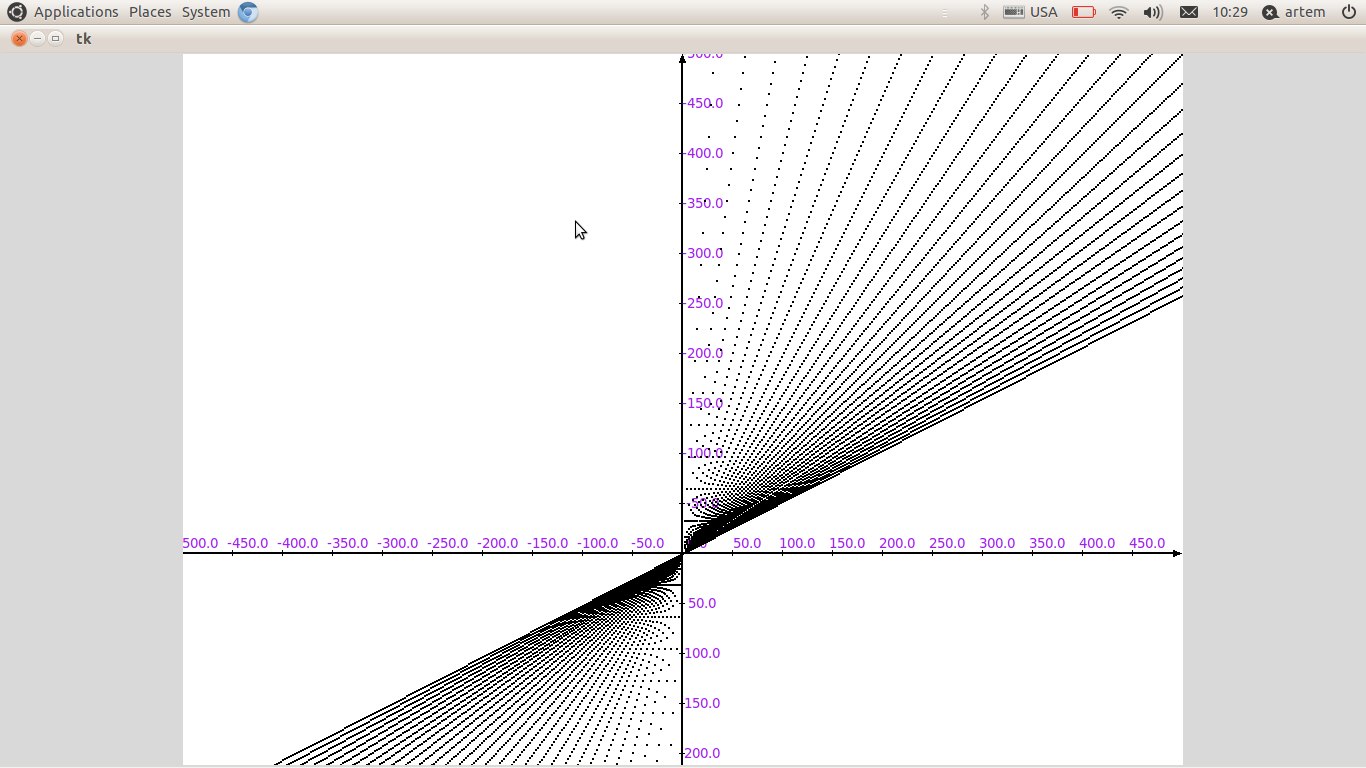
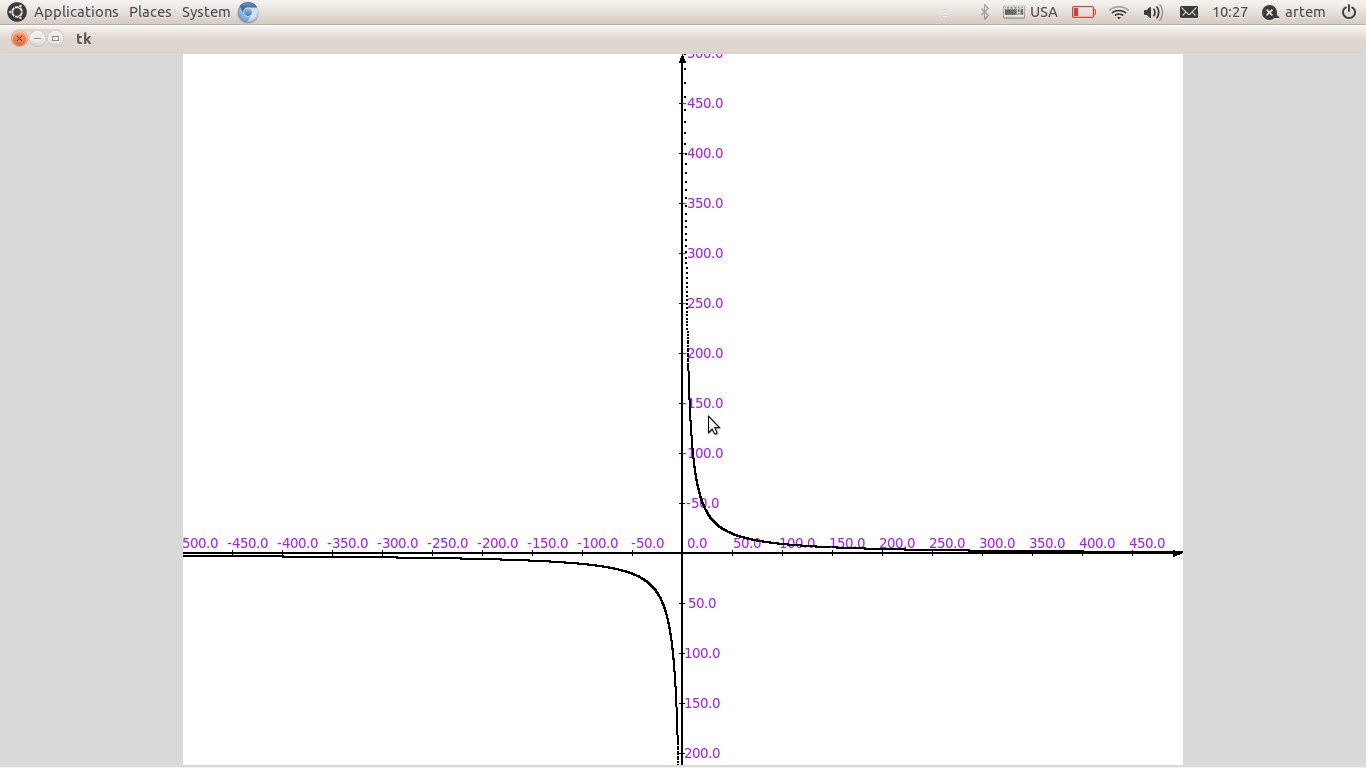
from math import * from tkinter import * f = input('f(x):') root = Tk() canv = Canvas(root, width = 1000, height = 1000, bg = "white") canv.create_line(500,1000,500,0,width=2,arrow=LAST) canv.create_line(0,500,1000,500,width=2,arrow=LAST) First_x = -500; for i in range(16000): if (i % 800 == 0): k = First_x + (1 / 16) * i canv.create_line(k + 500, -3 + 500, k + 500, 3 + 500, width = 0.5, fill = 'black') canv.create_text(k + 515, -10 + 500, text = str(k), fill="purple", font=("Helvectica", "10")) if (k != 0): canv.create_line(-3 + 500, k + 500, 3 + 500, k + 500, width = 0.5, fill = 'black') canv.create_text(20 + 500, k + 500, text = str(k), fill="purple", font=("Helvectica", "10")) try: x = First_x + (1 / 16) * i new_f = f.replace('x', str(x)) y = -eval(new_f) + 500 x += 500 canv.create_oval(x, y, x + 1, y + 1, fill = 'black') except: pass canv.pack() root.mainloop() Теперь готово.
Получилась примитивная рисовала графиков. 

Рисование графиков. Python. Tkinter
2012-12-20 в 18:58, admin , рубрики: canvas, python, tkinter, графики, Песочница, метки: Canvas, python, tkinter, графики
Это моя первая статья и я хотел бы рассказать о том как написать простейшую программу по рисованию графиков функций.
Статья ориентированна на новичков!
Начнем с того, что наша функция будет иметь вид:
y = c(x)
Где c(x) это выражение от одной переменной «x».
Сразу считаем её.
Считать значение функции мы будем функцией eval()
Подключим нужные нам библиотеки.
from math import * from tkinter import * f = input('f(x):') Теперь надо нарисовать оси координат.
from math import * from tkinter import * f = input('f(x):') root = Tk() canv = Canvas(root, width = 1000, height = 1000, bg = "lightblue", cursor = "pencil") canv.create_line(500,1000,500,0,width=2,arrow=LAST) canv.create_line(0,500,1000,500,width=2,arrow=LAST) canv.pack() root.mainloop() Для пересчета значений функции в разных точках я брал 16000 точек на оси X.
Для каждой из них мы считаем значение «y».
Теперь нарисуем овалы с координатами (x, y, x + 1, y + 1).
Овалы, как вы уже, наверное, поняли, это просто точки на нашем графике.
Перебираем эти точки.
from math import * from tkinter import * f = input('f(x):') root = Tk() canv = Canvas(root, width = 1000, height = 1000, bg = "white") canv.create_line(500,1000,500,0,width=2,arrow=LAST) canv.create_line(0,500,1000,500,width=2,arrow=LAST) First_x = -500; for i in range(16000): x = First_x + (1 / 16) * i new_f = f.replace('x', str(x)) y = -eval(new_f) + 500 x += 500 canv.create_oval(x, y, x + 1, y + 1, fill = 'black') canv.pack() root.mainloop() Итак, мы уже умеем выводить оси координат и график функции на отрезке от -500 до 500.
Но если мы введем функцию, которая не определена в какой — нибудь из проверяемых точек или она просто содержит ошибку, то наша программа вылетит с ошибкой, это не есть здорово.
Для того, чтобы исправить это, усовершенствуем наш код.
И разметим наши оси.
from math import * from tkinter import * f = input('f(x):') root = Tk() canv = Canvas(root, width = 1000, height = 1000, bg = "white") canv.create_line(500,1000,500,0,width=2,arrow=LAST) canv.create_line(0,500,1000,500,width=2,arrow=LAST) First_x = -500; for i in range(16000): if (i % 800 == 0): k = First_x + (1 / 16) * i canv.create_line(k + 500, -3 + 500, k + 500, 3 + 500, width = 0.5, fill = 'black') canv.create_text(k + 515, -10 + 500, text = str(k), fill="purple", font=("Helvectica", "10")) if (k != 0): canv.create_line(-3 + 500, k + 500, 3 + 500, k + 500, width = 0.5, fill = 'black') canv.create_text(20 + 500, k + 500, text = str(k), fill="purple", font=("Helvectica", "10")) try: x = First_x + (1 / 16) * i new_f = f.replace('x', str(x)) y = -eval(new_f) + 500 x += 500 canv.create_oval(x, y, x + 1, y + 1, fill = 'black') except: pass canv.pack() root.mainloop() Теперь готово.
Получилась примитивная рисовала графиков.