Tkinter Key Binding | Handling Keyboard Events
Key Binding in Tkinter is a valuable still that will help you in creating complex GUI applications. The concept is simple. You “bind” a specific Key, or type of key to a functions that executes when that key is pressed.
Form
The below code demonstrates how to use almost all of the main key bindings in Tkinter. We have a small breakdown and code explanation here in this tutorial, but I do recommend you check out our Video Tutorial for Tkinter Key Bindings. In it, we recreate the below code from scratch, explaining each step in detail along the way.
import tkinter as tk class MainWindow: def __init__(self, master): self.master = master self.usernames = ["Player1", "CodersLegacy", "Knight"] self.frame = tk.Frame(self.master, width = 300, height = 300) self.frame.pack() self.label = tk.Label(self.frame, text = "This is some sample text") self.label.place( x = 80, y = 20) self.button = tk.Button(self.frame, text = "Button") self.button.place( x = 120, y = 80) self.entry = tk.Entry(self.frame) self.entry.place( x = 80, y = 160) self.entry2 = tk.Entry(self.frame) self.entry2.place( x = 80, y = 200) self.bindings() def bindings(self): self.master.bind('a', lambda event: print("A was pressed")) self.frame.bind('', lambda event: print("Entered Frame")) self.label.bind('', lambda event: print("Mouse clicked the label")) self.button.bind('', lambda event: self.color_change(self.button, "green")) self.button.bind('', lambda event: self.color_change(self.button, "black")) self.entry.bind('', lambda event: self.pass_check()) self.entry.bind('', lambda event: self.Focused_entry()) self.entry.bind('', lambda event: self.UnFocused_entry()) def color_change(self, widget, color): widget.config(foreground = color) def pass_check(self): text = self.entry.get() for username in self.usernames: if text == username: print("Username taken") def Focused_entry(self): print("Focused (Entered) the entry widget") def UnFocused_entry(self): print("UnFocused (Left) the entry widget") Explanation
In this section, we’ll explain each of the key bindings we used in the code above.
Note: The reason we use lambdas, is so that we can pass parameters into the function that gets called. The function that you pass into the second parameter of bind() should not have any brackets. Hence the lambdas is a way to work around this limitation. (This issue arises because you need a function name in bind() , not a function call. print(value) is a call, while print is a name).
self.master.bind('a', lambda event: print("A was pressed")) The above code will print out “A was pressed” to the screen, if the “a” key is pressed. We can bind any key in this manner, such as “b”, “c”, “1” etc.
self.frame.bind('', lambda event: print("Entered Frame")) In the above code, we print out “Entered Frame”, if the mouse cursor moves over the frame. Try running the code to see it properly.
self.label.bind('', lambda event: print("Mouse clicked the label")) The above code will cause Tkinter to print out a message, if we click on the label with the mouse.
self.button.bind('',lambda event: self.color_change(self.button,"green")) self.button.bind('',lambda event: self.color_change(self.button,"black")) The above code creates the hover effect. If you “enter” the button with your cursor, then it will change color to green. If to leaves the button, it will change the color back to black.
self.entry.bind('', lambda event: self.pass_check()) self.entry.bind('', lambda event: self.Focused_entry()) self.entry.bind('', lambda event: self.UnFocused_entry()) This code has two purposes. The bind, keeps checking to see if the username already exists. Each time you enter a new key, it checks the entered username with the list of existing usernames by calling the pass_check() function.
The other two bindings check to see if the entry widget is under focus or not. If you click on the Entry widget, the Focused_entry() function will call. If you select some other widget like another entry, then it will become defocused and call the UnFocused_entry() function.
List of Key Bindings
Here is a list of key bindings in Tkinter. Remember, you can attach these to any widget, not just the Tkinter window.
Video
Another really interesting use of the Key binding feature, is in this video of ours. Here we made a Syntax highlighter using the Text Widget, which relies on Key bindings to actually call the function responsible for coloring the special keywords and commands.
This marks the end of the Tkinter Key Binding Tutorial. Any suggestions or contributions for CodersLegacy are more than welcome. Questions regarding the tutorial content can be asked in the comments section below.
Python tkinter button bind
Tkinter позволяет обрабатывать события виджетов. Для обработки распространенных и наболее используемых событий Tkinter предоставляет интерфейс команд. Например, для обработки нажатия на кнопку ее параметру command надо передать функцию, которая будет вызываться при нажатии на кнопку
def click(): print("Hello") btn = ttk.Button(text="Click", command=click) Ряд виджетов также позволяют с помощью параметра command задать обработчик для одного из событий данного виджета.
Однако что, если мы хотим обрабатывать другие события виджета. Например, для кнопки обработать получение фокуса, или обработать нажатие клавиши клавиатуры? Для подобных ситуаций Tkinter предоставляет ряд встроенных событий. Наиболее распространенные из них:
- Activate : окно становится активным.
- Deactivate : окно становится неактивным.
- MouseWheel : прокрутка колеса мыши.
- KeyPress : нажатие клавиши на клавиатуре.
- KeyRelease : освобождение нажатой клавиши
- ButtonPress : нажатие кнопки мыши.
- ButtonRelease : освобождение кнопки мыши.
- Motion : движение мыши.
- Configure : изменение размера и положения виджета
- Destroy : удаление виджета
- FocusIn : получение фокуса
- FocusOut : потеря фокуса.
- Enter : указатель мыши вошел в пределы виджета.
- Leave : указатель мыши покинул виджет.
Привязка событий
Для привязки события к виджету применяется метод bind() :
В качестве первого параметра указывается обрабатываемое событие, а в качестве второго — функция, которая обрабатывает событие.
Например, обработаем события получения и потери фокуса для кнопки:
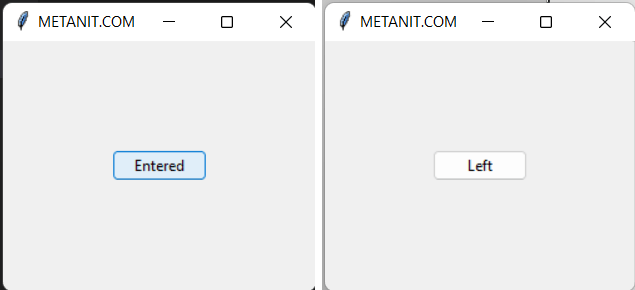
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") def entered(event): btn["text"] ="Entered" def left(event): btn["text"] ="Left" btn = ttk.Button(text="Click") btn.pack(anchor=CENTER, expand=1) btn.bind("", entered) btn.bind("", left) root.mainloop() Название событие передается в угловных скобках, например, «» или «». Для события Enter (получение фокуса) определен обработчик-функция entered, которая изменяет текст кнопки:
def entered(event): btn["text"] ="Entered"
Стоит обратить внимание, что функция обработки события должна принимать в качестве параметра объект события — в примере выше параметр event, даже если он в самой функции не используется.
Событие потери фокуса связывыется с функцией left:
Кроме обычных событий некоторые виджеты Tkinter могут использовать виртуальные события или высокоуровневые события (выше были описаны низкоуровневые события), которые помещаются в двойные угловные скобки, например, событие выделения списка «>». Наиболее используемые виртуальные события будут рассмотрены в соответствующих темах про виджеты.
Шаблон события
В примере выше при привязке события указывалось только имя события например, «» или «». Но в реальности в фигурных скобках указывается не просто имя события, а его шаблон. Шаблон события имеет следующую форму:
Модификаторы события
Часто используемые модификаторы:
- Alt : нажата клавиша Alt
- Control : нажата клавиша Ctrl
- Shift : нажата клавиша Shift
- Any : нажата любая клавиша
Клавиши
Также в шаблоне можно указать конкретные клавиши или комбинации. Некоторые из них:
- Alt_L : правая клавиша alt
- Alt_R : правая клавиша alt
- BackSpace : клавиша backspace
- Cancel : клавиша break
- Caps_Lock клавиша CapsLock
- Control_L : левая клавиша control
- Control_R : правая клавиша control
- Delete : клавиша Delete
- Down : клавиша ↓
- End : клавиша end
- Escape : клавиша esc
- Execute : клавиша SysReq
- F1 : клавиша F1
- F2 : клавиша F2
- Fi : функциональная клавиша Fi
- F12 : клавиша F12
- Home : клавиша home
- Insert : клавиша insert
- Left : клавиша >←
- Linefeed : клавиша Linefeed (control-J)
- KP_0 : клавиша 0
- KP_1 : клавиша 1
- KP_2 : клавиша 2
- KP_3 : клавиша 3
- KP_4 : клавиша 4
- KP_5 : клавиша 5
- KP_6 : клавиша 6
- KP_7 : клавиша 7
- KP_8 : клавиша 8
- KP_9 : клавиша 9
- KP_Add : клавиша +
- KP_Begin : центральная клавиша (5)
- KP_Decimal : клавиша точка ( . )
- KP_Delete : клавиша delete
- KP_Divide : клавиша /
- KP_Down : клавиша ↓
- KP_End : клавиша end
- KP_Enter : клавиша enter
- KP_Home : клавиша home
- KP_Insert : клавиша insert
- KP_Left : клавиша ←
- KP_Multiply : клавиша ×
- KP_Next : клавиша PageDown
- KP_Prior : клавиша PageUp
- KP_Right : клавиша →
- KP_Subtract : клавиша —
- KP_Up : клавиша ↑
- Next : клавиша PageDown
- Num_Lock : клавиша NumLock
- Pause : клавиша pause
- Print : клавиша PrintScrn
- Prior : клавиша PageUp
- Return : клавиша Enter
- Right : клавиша →
- Scroll_Lock : клавиша ScrollLock
- Shift_L : левая клавиша shift
- Shift_R : правая клавиша shift
- Tab : клавиша tab
from tkinter import * from tkinter import ttk root = Tk() root.title("METANIT.COM") root.geometry("250x200") def single_click(event): btn["text"] ="Single Click" def double_click(event): btn["text"] ="Double Click" btn = ttk.Button(text="Click") btn.pack(anchor=CENTER, expand=1) btn.bind("", single_click) btn.bind("", double_click) root.mainloop() Здесь в шаблоне «» ButtonPress — название события — нажатие кнопки мыши, а «1» указывает на конкретную кнопку — левую кнопку мыши (например, 3 — представляет правую кнопку)
А в шаблоне «» лобавляется модификатор Doubles , который указывает на двойное нажатие.
Глобальная регистрация события
В примерах выше обработка события устанавливалась для одного конкретного объекта — для одной кнопки. Но что, если у нас много кнопок и мы хотим, чтобы для всех была установлена привязка одного и тоже события с одной и той же функцией_обработчиком? В этом случае мы можем установить привязку события глобально ко всем объектам класса с помощью метода bind_class класса Tk:
from tkinter import * from tkinter import ttk clicks = 0 root = Tk() root.title("METANIT.COM") root.geometry("250x200") def clicked(event): global clicks clicks = clicks + 1 btn["text"] =f" Clicks" btn = ttk.Button(text="Click") btn.pack(anchor=CENTER, expand=1) # привязка события к кнопкам ttk.Button root.bind_class("TButton", "", clicked) root.mainloop() В данном случае для кнопок для обработки двойного нажатия установаливается обработчик — функция clicked. Причем события привязывается к кнопкам из пакета tkinter.ttk, поэтому в типа виджетов качестве используется «TButton» (а не просто Button).
Удаление события
Для открепления события от виджета вызывается метод unbind() , в который передается шаблон события: