- How to insert some text within the input using Selenium and Python
- Python Selenium — hot to get «Input» which going before the text inside the «td»
- Selenium Input Text Python | Selenium Python Tutorial
- Python/Selenium: How to print text in an input button (‘str’ object is not callable + text not in html)
- How to send text within an input field with contenteditable=»true» within an iframe using Selenium and Python
- Reference
- selenium input text python
- Setup selenium
- Selenium add textbox test
How to insert some text within the input using Selenium and Python
Message: no such element: Unable to locate element while trying to click Next button with selenium selenium in python : NoSuchElementException: Message: no such element: Unable to locate element Solution 2: You have to switch to iframe with method. Like any other web element iframe element can be located by , , , etc. Looks like here you can use this method: Or When finished working within the iframe you will have to switch back to the default content with Solution 3: you first need to switch to iframe and now here write the code to send the message body.
Python Selenium — hot to get «Input» which going before the text inside the «td»
browser.find_elements_by_xpath('//td[contains(text(),"Are you?")]')[0].find_elements_by_xpath('./following::td[contains(text(),"Male")]//preceding-sibling::input')[0].click() My current solution is working [0].click() = Male , [1].click() = «Female»
Question: Instead of using [0] and [1] , how to set up so that if text() == «Male» the input before this text will be clicked, so this function will work based on TEXT
P.S. Please do not suggest using value (M/F) , I need to make it work based on TEXT
I’m looking for something like this:
Male will be clicked
browser.find_elements_by_xpath('//td[contains(text(),"Are you?")]')[0].find_elements_by_xpath('./following::td[contains(text(),"Male")]//preceding-sibling::input')[0].click() Female will be clicked
browser.find_elements_by_xpath('//td[contains(text(),"Are you?")]')[0].find_elements_by_xpath('./following::td[contains(text(),"Female")]//preceding-sibling::input')[0].click() You can use something like below in your xpath
//td/text()[contains(.,'Male')]/preceding-sibling::input[1] This will give the text node which contains Male and then previous input for the same
Also if you are ok to use value you should using like below for selecting Male option
As Selenium uses xpath-1.0 it would be tough to identify the tags based on the texts Male or Female . As an alternative, to click() on the element related to the text Male you need to induce WebDriverWait for the element_to_be_clickable() and you can use either of the following xpath based Locator Strategies:
WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//td[@class='formtext' and contains(.,"Are you")]//following::td[1]/input"))).click() WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//td[@class='formtext' and contains(.,"Are you")]//following::td[1]//following::input[2]"))).click() from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC How to locate and insert a value in a text box (input) using Python, I have the following HTML structure and I am trying to use Selenium to enter a value of NUM :
Selenium Input Text Python | Selenium Python Tutorial
#selenium ; #webdriver ; #python In this Selenium Python tutorial, we will cover how to work Duration: 9:05
Python/Selenium: How to print text in an input button (‘str’ object is not callable + text not in html)
I am trying to write a temporary mail script using selenium and I want to get the highlighted text in the image below.
The mail doesnt come up in the html:
I have been trying this script:
from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC driver = webdriver.Chrome(executable_path="C:\Program Files (x86)\chromedriver.exe") driver.get("https://temp-mail.org/en/") # loading page wait = WebDriverWait(driver, 20) # defining webdriver wait print(wait.until(EC.visibility_of_element_located((By.CLASS_NAME, 'input-box-col'))).text()) C:\Users\fkahd\PycharmProjects\cryptodata\sanbox3.py:7: DeprecationWarning: executable_path has been deprecated, please pass in a Service object driver = webdriver.Chrome(executable_path="C:\Program Files (x86)\chromedriver.exe") Traceback (most recent call last): File "C:\Users\fkahd\PycharmProjects\cryptodata\sanbox3.py", line 11, in print(wait.until(EC.visibility_of_element_located((By.CLASS_NAME, 'input-box-col'))).text()) TypeError: 'str' object is not callable I know that I can simply bypass this by clicking on the copy button on the site and then execute a function that prints my clipboard, but I think that I could usee this information for future projects on how to get this text.
There is no text() method but text is a WebElement attribute.
Effectively, your line of code will be:
wait = WebDriverWait(driver, 20) # defining webdriver wait print(wait.until(EC.visibility_of_element_located((By.CLASS_NAME, 'input-box-col'))).text) How to send keys to an element with type = number using Selenium, Using CSS_SELECTOR: bpm = 121 my_element = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, «input. · Using XPATH:
How to send text within an input field with contenteditable=»true» within an iframe using Selenium and Python
I am writing a webscraping script that automatically logs into my Email account and sends a message.
I have written the code to the point where the browser has to input the message. I don’t know how to access the input field correctly. I have seen that it is an iframe element. Do I have to use the switch_to_frame() method and how can I do that? How can I switch to the iframe if there is no name attribute? Do I need the switch_to_frame() method or can I just use the find_element_by_css_selector() method?
This is the source code of the iframe:
from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC myPassword = 'xxxxxxxxxxxxxxxx' browser = webdriver.Firefox() # Opens Firefox webbrowser browser.get('https://protonmail.com/') # Go to protonmail website loginButton = WebDriverWait(browser, 10).until(EC.presence_of_element_located((By.CSS_SELECTOR, "a.btn-ghost:nth-child(1)"))) loginButton.click() usernameElem = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "#username"))) usernameElem.send_keys("first.last@protonmail.com") passwordElem = browser.find_element_by_css_selector("#password") passwordElem.send_keys(myPassword) anmeldenButton = browser.find_element_by_css_selector(".button") anmeldenButton.click() newMessage = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.XPATH, "/html/body/div[1]/div[3]/div/div/div[1]/div[2]/button"))) newMessage.click() addressElem = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "input[id^='to-composer']"))) addressElem.send_keys('first.last@mail.com') subjectElem = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "input[id^='subject-composer']"))) subjectElem.send_keys('anySubject') messageElem = WebDriverWait(browser, 10).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "#squire > div > div:nth-child(1)"))) messageElem.send_keys('message') To access the field within the iframe so you have to:
- Induce WebDriverWait for the desired frame to be available and switch to it .
- Induce WebDriverWait for the desired element to be clickable .
- You can use either of the following Locator Strategies:
- Using CSS_SELECTOR :
WebDriverWait(driver, 20).until(EC.frame_to_be_available_and_switch_to_it((By.CSS_SELECTOR,"iframe[title='Editor']"))) WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.CSS_SELECTOR, "div#squire"))).send_keys('message')WebDriverWait(driver, 20).until(EC.frame_to_be_available_and_switch_to_it((By.XPATH,"//iframe[@title='Editor']"))) WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, "//div[@id='squire']"))).send_keys('message')from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as ECPS: As the tag is having the attribute contenteditable=»true» you can still send text to the element.
Reference
You can find a couple of relevant discussions in:
- Switch to an iframe through Selenium and python
- selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate element while trying to click Next button with selenium
- selenium in python : NoSuchElementException: Message: no such element: Unable to locate element
You have to switch to iframe with driver.switch_to.frame method.
Like any other web element iframe element can be located by ID , CLASS , XPATH , CSS_SELECTOR etc.
Looks like here you can use this method:WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it((By.CSS_SELECTOR,"iframe[title='Editor']")))WebDriverWait(driver, 10).until(EC.frame_to_be_available_and_switch_to_it((By.CSS_SELECTOR,"iframe[data-testid='squire-iframe']")))When finished working within the iframe you will have to switch back to the default content with
driver.switch_to.default_content()you first need to switch to iframe
wait = WebDriverWait(driver, 30) wait.until(EC.frame_to_be_available_and_switch_to_it((By.CSS_SELECTOR, "iframe[title='Editor']")))and now here write the code to send the message body. something like this:
wait.until(EC.frame_to_be_available_and_switch_to_it((By.CSS_SELECTOR, "iframe[title='Editor']"))) wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, "div#squire"))).click() email = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, "div#squire div:nth-child(2)"))) email.send_keys('write the email here')also once you are done with iframe interaction, you should switch to default content:
driver.switch_to.default_content()How to use Selenium to input text in Python, About your task. First, you need find your input in source code, than clean value and input a new one. your_input = driver.find_element_by_xpath
selenium input text python
Given a webpage containing a text area or text field, text can be automatically written using Python code.
Python can start a web browser, open the page and write code in it.
This is done with the the selenium framework.Setup selenium
In this article we will demonstrate this automation using a small code snippet.
Start by importing the selenium module. This module is not installed by default, so if you don’t have it install it with the Python package manager (pip).
The driver needs installed aswell as the web browser.
Selenium add textbox test
Lets take a look at the code. First you need the webdriver to create the web browser. You can open the target website using the method below
where the parameter specfies the website url.
We select the html element using the method find_element_by_id. The html element must have an id for this to work, otherwise you need xpath.
driver.find_element_by_id(id)
Then the browser writes text in the textbox using the method send_keys, as parameter it takes a string:
The complete code example:
from selenium import webdriver
import timeoptions = webdriver.ChromeOptions()
options.add_argument(‘—ignore-certificate-errors’)
options.add_argument(«—test-type»)
options.binary_location = «/usr/bin/chromium»
driver = webdriver.Chrome(chrome_options=options)
driver.get(‘http://codepad.org’)text_area = driver.find_element_by_id(‘textarea’)
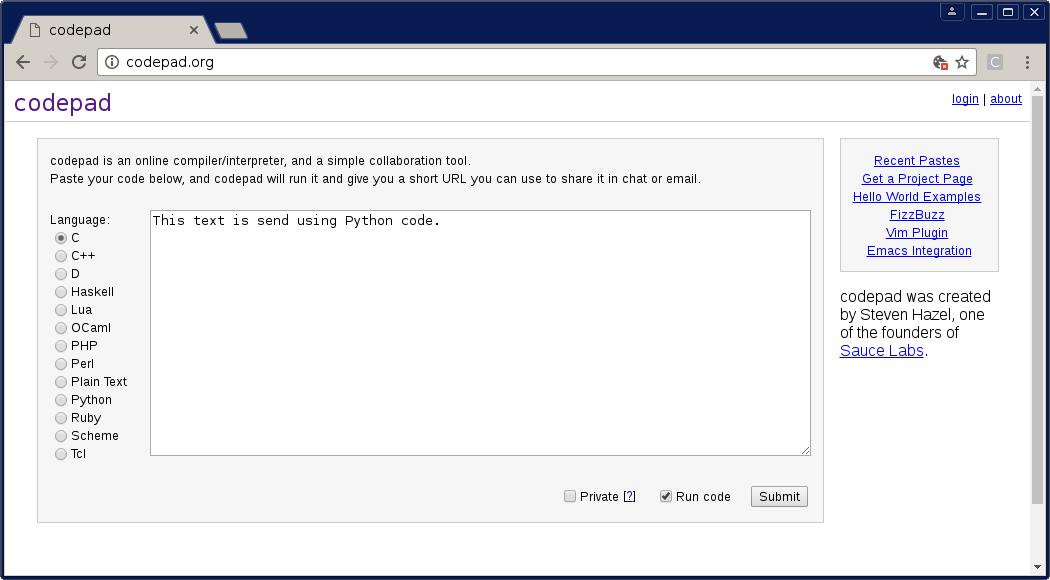
text_area.send_keys(«This text is send using Python code.»)The browser will start automatically and starts adding the text to the textbox:
send_keys method writes in textbox