- Русские Блоги
- СЕЛЕН Базовый метод (2) Имитация клавиатуры Операция Маус
- Selenium имитирует действие пользователя клавиатура мышь
- 1, страница операция методы поиска
- 2, способ позиционирования элемента
- 3, действие мыши
- Мышь общий метод:
- Щелчок правой кнопкой мыши
- Двойной щелчок мыши
- перетащить мышь
- наведите курсор мыши
- ВЫБРАТЬ форма
- 5. Поп-доказательство
- 6. Переключение страницы
- 7. Действие клавиатуры
- ActionChains – element interactions & key press using Selenium python
- Key press – enter key combinations
- What to press ctrl +c on a page in Selenium with python?
- Syntax
- Example
Русские Блоги
СЕЛЕН Базовый метод (2) Имитация клавиатуры Операция Маус
Selenium имитирует действие пользователя клавиатура мышь
#!/usr/bin/env python # -*- coding:utf-8 -*- from selenium import webdriver # Чтобы вызвать операцию кнопки клавиатуры, вам необходимо ввести пакет клавиш from selenium.webdriver.common.keys import Keys # Создание объекта браузера driver = webdriver.Firefox() driver.get("http://www.baidu.com") # "Baidu вы будете знать" print driver.title # Генерировать текущую страницу снимка driver.save_screenshot("baidu.png") # - это поиск Baidu, введите строку «Weibo», перейти на страницу поиска фарфоров Driver.find_element_by_id ( "кВт"). Send_keys (и "Weibo") # - кнопка поиска Baidu, нажмите () аналоговые клики driver.find_element_by_id("su").click() # Получить новые снимки страницы Driver.save_screenshot (и "микроблогов .png") # рендеринга исходного кода print driver.page_source # Получить текущую страницу куки print driver.get_cookies() # Ctrl + контент ввода Alllect driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a') # Содержание поля ввода + X Вырезать Ctrl driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x') # driver.find_element_by_id("kw").send_keys("test") # е т driver.find_element_by_id("su").send_keys(Keys.RETURN) # Очистить содержимое поля ввода driver.find_element_by_id("kw").clear() # driver.save_screenshot("test.png") # Получить текущий URL print driver.current_url # Закрыть текущую страницу, если есть только одна страница, закройте браузер # Driver.close () # Закройте браузер driver.quit()1, страница операция методы поиска
В качестве такой этикетки
# Получить значение тега ID element = driver.find_element_by_id("passwd-id") # Получить значение тега имени element = driver.find_element_by_name("user-name") # Получить название этикетки element = driver.find_elements_by_tag_name("input") # Может также соответствовать XPath element = driver.find_element_by_xpath("//input[@id='passwd-id']")2, способ позиционирования элемента
find_element_by_id find_elements_by_name find_elements_by_xpath find_elements_by_link_text find_elements_by_partial_link_text find_elements_by_tag_name find_elements_by_class_name find_elements_by_css_selector3, действие мыши
from selenium import webdriver # Для вызова операции кнопки клавиатуры, вам необходимо ввести пакет Ключей from selenium.webdriver.common.keys import Keys from selenium.webdriver import ActionChains # Создать объект браузера driver = webdriver.Firefox() driver.get("http://www.baidu.com") # Двигаться куда-то action1 = driver.find_element_by_id("su") ActionChains(driver).move_to_element(action1).perform() # action2 = driver.find_element_by_id("su") ActionChains (драйвер) .Move_to_Element (Action2) .Click (Action2) .perform () # мышь движется куда-то action3 = driver.find_element_by_id("su") Actionchains (драйвер) .MOVE_TO_ELEMENT (действий3) .double_click (действий3) .Произвести () # мышь перемещается куда-то action4 = driver.find_element_by_id("su") ActionChains(driver).move_to_element(action4).context_click(action4).perform() Мышь общий метод:
- Perform (): Выполняет поведение сохраняется во всех ActionChains.
- CONTEXT_CLICK (): Щелкните правой кнопкой мыши
- DOUBLE_CLICK (): Дважды щелкните
- DRAG_AND_DROP (): Перетащите
- Move_to_Element (): Mouse Hover
Щелчок правой кнопкой мыши
CONTEXT_Click (): # Нажмите правой кнопкой мыши #Light правой кнопкой мыши на элементе right_click = browser.find_element_by_id("xx") # У правой кнопкой мыши на элементах, которые расположены. ActionChains(browser).move_to_element(right_click ).perform()Двойной щелчок мыши
DOUBLE_CLICK (): # Двойной щелчок #Light правой кнопкой мыши на элементе double_click = browser.find_element_by_id('xx') # ActionChains(browser).context_click(double_click).perform()перетащить мышь
DRAG_AND_DROP (Source, Target): # Drag Источник: # ; Элементы, которые необходимо перетащить Цель: # конечное положение; перетащите в элемент назначения, необходимый для размещения # Начало местоположения: расположен к исходному положению элемента source = driver.find_element_by_id("xx") # Конечное положение: Расположенный в целевом местоположении для перемещения target = driver.find_element_by_id("xx") # Выполнить операцию перетаскивания ActionChains(driver).drag_and_drop(source,target).perform()наведите курсор мыши
Move_to_Element (): # #Local элементы парить move = driver.find_element_by_id("xx") # Выполнить операцию при наведении на позиционированном элементе ActionChains(driver).move_to_element(move).perform()ВЫБРАТЬ форма
Когда вы сталкиваетесь ящик, вам нужно выбрать операцию, Селен обеспечивает ВЫБЕРИТЕ класс для обработки раскрывающегося окна.
# Импорт Выбор класса from selenium.webdriver.support.ui import Select # Найти вкладку Имя select = Select(driver.find_element_by_name('status')) # select.select_by_index(1) select.select_by_value("0") select.select_by_visible_text(u"xxx")- Индекс ИНДЕКС начинается от 0
- Значение является значение атрибута с опцией тега, а не значение, отображаемое в раскрывающемся окне.
- Visible_text это значение текста Вариант тега, который отображается в раскрывающемся окне.
5. Поп-доказательство
на странице всплывающем экране появится сообщение
6. Переключение страницы
Браузер определенно будет иметь много окон, поэтому мы должны иметь способ для достижения переключения окна. Метод переключения окна выглядит следующим образом:
driver.switch_to.window(«this is window name»)
7. Действие клавиатуры
Класс Keys предоставляет метод всех кнопок на клавиатуре, и он узнал в передней части блога. send_keys() Может использоваться для имитации работы ввода с клавиатуры, в дополнение к этому, мы можем также использовать клавиши для имитации кнопок на клавиатуре, или комбинацию клавиш, например, Ctrl + C 、 Ctrl + V и многое другое.
from selenium.webdriver import Chrome from selenium.webdriver.common.keys import Keys driver = Chrome("C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe") driver.get("https://www.baidu.com/") # "Питон": driver.find_element_by_id("kw").send_keys("python.") # Удалить последний символ: driver.find_element_by_id("kw").send_keys(Keys.BACK_SPACE) # Введите пробел: driver.find_element_by_id("kw").send_keys(Keys.SPACE) # Enter "Учебное пособие": Driver.find_element_by_id ("kw"). Send_keys ("Учебное пособие") # : driver.find_element_by_id("kw").send_keys(Keys.CONTROL,"a") # Резать: driver.find_element_by_id("kw").send_keys(Keys.CONTROL,"x") # Вставить: driver.find_element_by_id("kw").send_keys(Keys.CONTROL,"v") # :: driver.find_element_by_id("kw").send_keys(Keys.ENTER) Вот несколько наиболее часто используемые операции клавиатуры:
- Keys.BACK_SPACE: Удаление ключей
- Keys.SPACE: Пробел
- Keys.TAB: Кнопка Tab
- Keys.ESCAPE: Кнопка назад
- Keys.ENTER:Клавиша ввода
- Keys.CONTROL,”a”: Комбинация клавиш, Ctrl + A
- Keys.CONTROL,”x”: Сочетание клавиш Ctrl + X
- Keys.CONTROL,”v”: Комбинация клавиш, Ctrl + V,
- Keys.CONTROL,”c”: Комбинации клавиш, Ctrl + C,
- Keys.F1: Клавиша F1
- Keys.F12: Клавиша F12
ActionChains – element interactions & key press using Selenium python
ActionChains in selenium python provides various ways to automate user interactions on the browser elements like click, mouse move to a particular element, context click, key press etc.
Using ActionChains methods, we can perform one or more sequence of tasks together.
in this post we will see each of the ActionChains exposed methods and learn their usages.
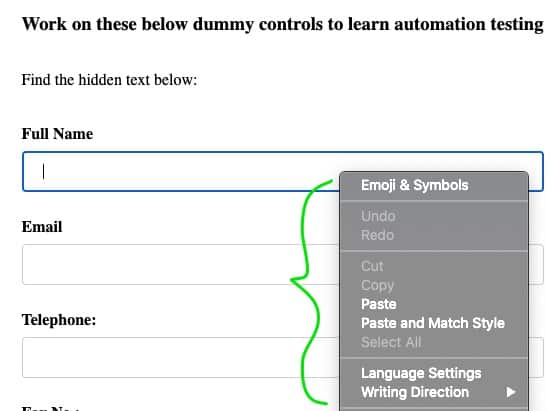
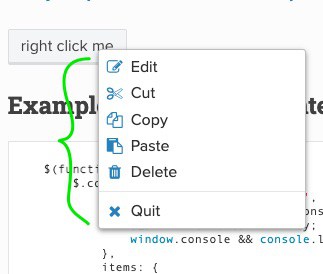
We can’t handle the browser specific options, but using selenium’s context_click() we can handle the application specific options [as shown on the right above image.]
To handle the context menu option, we will consider this demo site – https://swisnl.github.io/jQuery-contextMenu/demo.html
We will inspect the right click me element and then use the context_click() to expose the right click options and click any of the options
For this we have to perform set of actions or tasks like 1st right click > key press arrow_down > key press arrow-down > key press Enter
Note – ActionChains send_Keys() also helps us to send key press events along with character sequence on the browser screen.
driver.get("https://swisnl.github.io/jQuery-contextMenu/demo.html") time.sleep(3) rightClickEl = driver.find_element_by_xpath("//span[contains(text(), 'right click me')]") action.context_click(rightClickEl).send_keys(Keys.ARROW_DOWN).pause(2)\ .send_keys(Keys.ARROW_DOWN).pause(1).send_keys(Keys.ENTER).perform() 1st identify the element, then right click to select a particular context menu option.
The demo site just shows an alert once you click on any menu options, in real time application might perform the actual operation like copy, delete etc, so accordingly you can verify the operation performed or not.
Key press – enter key combinations
In the above example, we have seen how to send individual key press events to an element or browser, but in situations where we might need to send key combinations, example – COMMAND + C or CONTROL + C
user action for above task would be –
Hold the COMMAND key > press C key > release COMMAND key
key_down(key press) to hold a key
key_up(key press ) to release a key
Enter value in username field > copy > then paste in email field
driver.get("https://qavbox.github.io/demo/signup/") action = ActionChains(driver) username = driver.find_element_by_id("username") email = driver.find_element_by_id("email") username.send_keys("QAVBOX") action.key_down(Keys.COMMAND).key_down("A").key_up(Keys.COMMAND).perform() time.sleep(2) action.key_down(Keys.COMMAND).key_down("C").key_up(Keys.COMMAND).perform() time.sleep(2) action.click(email).key_down(Keys.COMMAND).key_down("V").key_up(Keys.COMMAND).perform() time.sleep(2) driver.quit() on the line username.send_Keys(), we have already focused on the username field, so the next line is performing the COMMAND + A to select all text
then we are clicking on the email field to have focus and then performed COMMAND + V to paste.
This above examples are for demo purpose to show the capabilities of ActionChains actions
You can explore the same using any other sites.
What to press ctrl +c on a page in Selenium with python?
We can perform the action of pressing ctrl+c keys in Selenium. There are multiple special Keys available that enable the act of pressing keys via a keyboard like ctrl+c, ctrl+v, ctrl+f and many more. These special Keys are a part of selenium.webdriver.common.keys.Keys class.
key_down() – This method performs the action sending a key press only and not releasing it. The key_down() method is a part of Action Chains class. This method is widely used for coping and pasting actions via (ctrl+c, ctrl+v).
In order to carry out this action, we need to first press the ctrl key downwards and simultaneously press C key. These two steps can be automated by key_down() method and can only be used along with Shift, Alt and Control keys.
Syntax
Here args1 is the key to be sent. The key is defined in Keys class.
The args2 parameter is the element to send keys. If omitted, it shall send a key to the element which is presently in focus.
Example
Code Implementation to press ctrl+c.
from selenium import webdriver from selenium.webdriver import ActionChains from selenium.webdriver.common.keys import Keys #browser exposes an executable file #Through Selenium test we will invoke the executable file which will then #invoke actual browser driver = webdriver.Chrome(executable_path="C:\chromedriver.exe") # to maximize the browser window driver.maximize_window() #get method to launch the URL driver.get("https://www.tutorialspoint.com/about/about_careers.htm") #to refresh the browser driver.refresh() # action chain object creation a = ActionChains(driver) # perform the ctrl+c pressing action a.key_down(Keys.CONTROL).send_keys('C').key_up(Keys.CONTROL).perfo rm() #to close the browser driver.close()