- PyQt6 QPushButton – Triggering Events
- Creating a QPushButton Widget
- Connecting Buttons to Functions
- Updating Text on a Label
- How to Close a PyQt6 application
- Adding an Image to QPushButton
- QPushButton Methods
- События и сигналы в PyQt5
- События
- Сигналы и слоты
- Переопределение обработчика события
- Отправитель события
- Отправка сигналов
- pyqt5 button
PyQt6 QPushButton – Triggering Events
One of the most basic and common widgets in PyQt6. Using the QPushButton Class, we can create a button, that we then link to a function. Clicking on the button will cause the linked function to execute. Of course, that function will contain whatever code we wish to execute whenever the button is triggered. (Such as printing some text to the console)
You will find a list of all the methods for the PyQt6 QPushButton available at the bottom of this page.
Creating a QPushButton Widget
From the QtWidgets Module in PyQt6, we must import the QPushButton Class, which we must use to create Button objects. We can then interact this button object with methods like setText() and move() , or customize it using CSS Stylesheets.
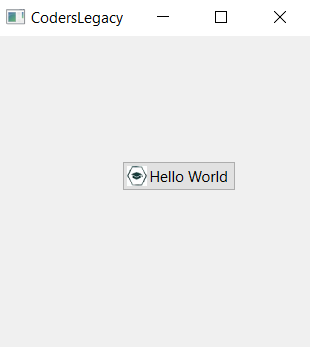
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton from PyQt6.QtCore import Qt import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(250, 250) self.setWindowTitle("CodersLegacy") button = QPushButton("Hello World", self) button.move(100, 100) app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec()) Below is the output of the code we just wrote. We haven’t mapped this button to any function yet, so clicking it won’t do anything.
move() is a very simplistic way of managing widget positions, and not suitable for actual projects or when dealing with a large number of widgets. PyQt6 comes with actual layout managers, in charge of managing positions of the widgets inside the window. Learn more about them in our PyQt6 layout management tutorial.
Connecting Buttons to Functions
A button which isn’t connected to a function is a useless button. Buttons are meant to be connected to a function which will execute once the button has been pressed.
We’ll explore several popular usages of the QPushButton widget in PyQt5, such as closing the window, updating text and retrieving widget values.
Updating Text on a Label
In this example we will be using a Button to change the text on a Label. You can learn more about the PyQt6 Label and it’s methods in it’s own dedicated tutorial.
The main takeaway here is to see how we can practically use a Button to perform a task. We will make use of the “Signal System” in PyQt6. Signals are basically indicators that indicate that certain events have occurred, such as a button click, or some text being modified. We will be using the clicked signal that the Button emits whenever it is clicked.
The format for signals is as follows:
Function name refers to the function that we want to connect to the signal. So whenever that signal is connected, the function connected to it will run.
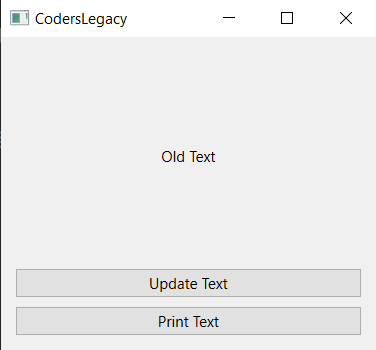
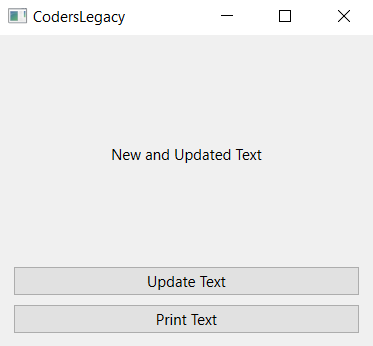
from PyQt6.QtWidgets import ( QApplication, QVBoxLayout, QWidget, QLabel, QPushButton ) from PyQt6.QtCore import Qt import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(300, 250) self.setWindowTitle("CodersLegacy") layout = QVBoxLayout() self.setLayout(layout) self.label = QLabel("Old Text") self.label.setAlignment(Qt.AlignmentFlag.AlignCenter) self.label.adjustSize() layout.addWidget(self.label) button = QPushButton("Update Text") button.clicked.connect(self.update) layout.addWidget(button) button = QPushButton("Print Text") button.clicked.connect(self.get) layout.addWidget(button) def update(self): self.label.setText("New and Updated Text") def get(self): print(self.label.text()) app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec()) After Clicking the Button:
How to Close a PyQt6 application
Another popular usage of QPushButton is to create a “Quit Button” that closes the PyQt6 application when clicked. Here’s how to do it.
We simply use the close() method on the window that we created using the QMainWindow() function.
Instead of creating a whole separate function and then calling win.close() , we can take a shortcut and simply pass win.close to the connect function. Remember to leave off the parenthesis, else the function will call itself automatically.
We’ve also thrown in an extra method, called resize() which is used to change the size of the QPushButton. The first parameter defines the new width, and the second defines the new height.
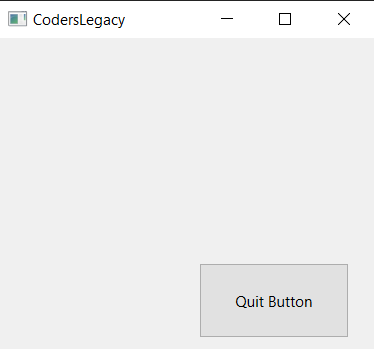
from PyQt6.QtWidgets import QApplication, QWidget QPushButton import sys class Window(QWidget): def __init__(self): super().__init__() self.resize(300, 250) self.setWindowTitle("CodersLegacy") button = QPushButton("Quit Button", self) button.clicked.connect(self.close) button.resize(120,60) button.move(160, 180) app = QApplication(sys.argv) window = Window() window.show() sys.exit(app.exec()) Adding an Image to QPushButton
You can set an image onto your button to make it look more stylish using the QIcon widget. Just pass the filepath into it and you’re done. Remember to make the correct import, and use the setIcon() method on the Button object.
from PyQt6.QtGui import QIcon button.setIcon(QIcon('myImage.jpg')) QPushButton Methods
Want to learn more about PyQt6? Head over to our PyQt6 Section for more dedicated tutorials!
This marks the end of the PyQt6 QPushButton widget article. Any suggestions or contributions for CodersLegacy are more than welcome. Questions regarding the article content can be asked in the comments section below.
События и сигналы в PyQt5
В этой части учебника PyQt5, мы изучим события и сигналы, встречающиеся в приложениях.
События
Все приложения с графическим интерфейсом являются событийно-ориентированными. События вызываются главным образом пользователем приложения. Однако, они могут быть вызваны другими средствами, к примеру подключением к Интернету, диспетчером окон или таймером. Когда мы вызываем метод exec_(), приложение входит в главный цикл. Главный цикл получает события и отправляет их объектам.
В модели событий имеются три участника:
Источник события – это объект, состояние которого меняется. Он вызывает событие. Событие инкапсулирует изменение состояния в источнике события. Цель события – это объект, которому требуется уведомление. Объект источника события делегирует задачу обработки события цели события.
Для работы с событиями PyQt5 имеет уникальный механизм сигналов и слотов. Сигналы и слоты используются для связи между объектами. Сигнал срабатывает тогда, когда происходит конкретное событие. Слот может быть любой функцией. Слот вызывается, когда срабатывает его сигнал.
Сигналы и слоты
Это простой пример, демонстрирующий сигналы и слоты в PyQt5.
В этом примере, мы показываем QtGui.QLCDNumber и QtGui.QSlider. Мы меняем число lcd путём перемещения ползунка регулятора.
Здесь мы присоединяем сигнал valueChanged слайдера к слоту display числа lcd.
Отправитель – объект, который посылает сигнал. Получатель – объект, который получает сигнал. Слот – это метод, который реагирует на сигнал.
Переопределение обработчика события
События в PyQt5 часто обрабатываются путём переопределения обработчиков.
В этом примере, мы переопределяем обработчик события keyPressEvent(). Если мы нажимаем клавишу Esc, то приложение завершается.
Отправитель события
Иногда удобно знать, какой именно виджет является отправителем сигнала. Для этого PyQt5 имеет метод sender().
В нашем примере у нас есть две кнопки. В методе buttonClicked() мы определяем, какую из кнопок мы нажали с помощью метода sender(). Обе кнопки подключаются к одному слоту.
Мы определяем источник сигнала с помощью метода sender(). В строке состояния приложения, мы показываем метку нажатой кнопки.
Отправка сигналов
Объекты, создаваемые из QObject, могут посылать сигналы. В следующем примере, мы увидим, как мы может послать пользовательский сигнал.
Мы создаём новый сигнал, названный closeApp. Этот сигнал отправляется во время события нажатия кнопки мыши. Сигнал присоединяется к слоту close() класса QMainWindow. Сигнал создаётся с помощью pyqtSignal() как атрибут внешнего класса Communicate.
Пользовательский сигнал closeApp присоединяется к слоту close() класса QMainWindow.
Когда мы кликаем на окне курсором мыши, посылается сигнал closeApp. Приложение завершается.
В этой части руководства PyQt5, мы рассмотрели сигналы и слоты.
Для вставки кода на Python в комментарий заключайте его в теги
- Книги о Python
- GUI (графический интерфейс пользователя)
- Курсы Python
- Модули
- Новости мира Python
- NumPy
- Обработка данных
- Основы программирования
- Примеры программ
- Типы данных в Python
- Видео
- Python для Web
- Работа для Python-программистов
pyqt5 button
PyQt5 supports buttons using the QPushButton class. This class is inside the PyQt5.QtWidgets group. The button can be created by calling the constructor QPushButton with the text to display as parameter.
Related course:
Introduction
To use buttons with a PyQt5 application, we need to update our import line:
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from PyQt5.QtCore import pyqtSlot
In the initUI() method, add these lines of code:
button = QPushButton('PyQt5 button', self)
button.setToolTip('This is an example button')
button.move(100,70)
QPushButton creates the widget, the first argument is text on the button.
The method setToolTip shows the message when the user points the mouse on the button.
Finally the button is moved to the coordinates x=100,y=70.
We need to create a method for a button click:
@pyqtSlot()
def on_click(self):
print('PyQt5 button click')
Add connect the method to the click with:
button.clicked.connect(self.on_click)
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
from PyQt5.QtGui import QIcon
from PyQt5.QtCore import pyqtSlot
class App(QWidget):
def __init__(self):
super().__init__()
self.title = 'PyQt5 button - pythonspot.com'
self.left = 10
self.top = 10
self.width = 320
self.height = 200
self.initUI()
def initUI(self):
self.setWindowTitle(self.title)
self.setGeometry(self.left, self.top, self.width, self.height)
button = QPushButton('PyQt5 button', self)
button.setToolTip('This is an example button')
button.move(100,70)
button.clicked.connect(self.on_click)
self.show()
@pyqtSlot()
def on_click(self):
print('PyQt5 button click')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = App()
sys.exit(app.exec_())
If you are new to programming Python PyQt, I highly recommend this book.
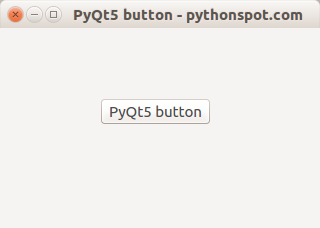
Screenshot of PyQt5 button example above.