- Saved searches
- Use saved searches to filter your results more quickly
- License
- jarrekk/imgkit
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Convert HTML to PNG, JPEG, BMP, GIF, or TIFF Image in Python
- Python API to Convert HTML to Image#
- Convert HTML to JPG Image in Python#
- Convert HTML to PNG Image in Python#
- HTML to BMP Conversion in Python#
- Convert HTML to GIF Image in Python#
- Convert HTML to TIFF Image in Python#
- HTML String to Image Conversion in Python#
- Get a Free License#
- Conclusion#
- See Also#
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
🌁 Wkhtmltoimage python wrapper to convert HTML to image
License
jarrekk/imgkit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
IMGKit: Python library of HTML to IMG wrapper
_____ __ __ _____ _ __ _ _ |_ _| | \/ | / ____| | |/ / (_) | | | | | \ / | | | __ | ' / _ | |_ | | | |\/| | | | |_ | | < | | | __| _| |_ | | | | | |__| | | . \ | | | |_ |_____| |_| |_| \_____| |_|\_\ |_| \__| Python 2 and 3 wrapper for wkhtmltoimage utility to convert HTML to IMG using Webkit.
sudo apt-get install wkhtmltopdf
brew install --cask wkhtmltopdf
import imgkit imgkit.from_url('http://google.com', 'out.jpg') imgkit.from_file('test.html', 'out.jpg') imgkit.from_string('Hello!', 'out.jpg')
Also you can pass an opened file:
with open('file.html') as f: imgkit.from_file(f, 'out.jpg')
If you wish to further process generated IMG, you can read it to a variable:
# Use False instead of output path to save pdf to a variable img = imgkit.from_url('http://google.com', False)
You can find all wkhtmltoimage options by type wkhtmltoimage command or visit this Manual. You can drop '--' in option name. If option without value, use None, False or '' for dict value:. For repeatable options (incl. allow, cookie, custom-header, post, postfile, run-script, replace) you may use a list or a tuple. With option that need multiple values (e.g. --custom-header Authorization secret) we may use a 2-tuple (see example below).
options = < 'format': 'png', 'crop-h': '3', 'crop-w': '3', 'crop-x': '3', 'crop-y': '3', 'encoding': "UTF-8", 'custom-header' : [ ('Accept-Encoding', 'gzip') ], 'cookie': [ ('cookie-name1', 'cookie-value1'), ('cookie-name2', 'cookie-value2'), ], 'no-outline': None > imgkit.from_url('http://google.com', 'out.png', options=options)
At some headless servers, perhaps you need to install xvfb:
# at ubuntu server, etc. sudo apt-get install xvfb # at centos server, etc. yum install xorg-x11-server-Xvfb
Then use IMGKit with option xvfb: .
By default, IMGKit will show all wkhtmltoimage output. If you don't want it, you need to pass quiet option:
options = < 'quiet': '' > imgkit.from_url('google.com', 'out.jpg', options=options)
Due to wkhtmltoimage command syntax, TOC and Cover options must be specified separately. If you need cover before TOC, use cover_first option:
toc = < 'xsl-style-sheet': 'toc.xsl' > cover = 'cover.html' imgkit.from_file('file.html', options=options, toc=toc, cover=cover) imgkit.from_file('file.html', options=options, toc=toc, cover=cover, cover_first=True)
You can specify external CSS files when converting files or strings using css option.
# Single CSS file css = 'example.css' imgkit.from_file('file.html', options=options, css=css) # Multiple CSS files css = ['example.css', 'example2.css'] imgkit.from_file('file.html', options=options, css=css)
You can also pass any options through meta tags in your HTML:
body = """ Hello World! """ imgkit.from_string(body, 'out.png')
Each API call takes an optional config paramater. This should be an instance of imgkit.config() API call. It takes the config options as initial paramaters. The available options are:
- wkhtmltoimage - the location of the wkhtmltoimage binary. By default imgkit will attempt to locate this using which (on UNIX type systems) or where (on Windows).
- xvfb - the location of the xvfb-run binary. By default imgkit will attempt to locate this using which (on UNIX type systems) or where (on Windows).
- meta_tag_prefix - the prefix for imgkit specific meta tags - by default this is imgkit-
Example - for when wkhtmltopdf or xvfb is not in $PATH :
config = imgkit.config(wkhtmltoimage='/opt/bin/wkhtmltoimage', xvfb='/opt/bin/xvfb-run') imgkit.from_string(html_string, output_file, config=config)
- IOError: 'No wkhtmltopdf executable found' : Make sure that you have wkhtmltoimage in your $PATH or set via custom configuration (see preceding section). where wkhtmltoimage in Windows or which wkhtmltoimage on Linux should return actual path to binary.
- IOError: 'No xvfb executable found' : Make sure that you have xvfb-run in your $PATH or set via custom configuration (see preceding section). where xvfb in Windows or which xvfb-run or which Xvfb on Linux should return actual path to binary.
- IOError: 'Command Failed' : This error means that IMGKit was unable to process an input. You can try to directly run a command from error message and see what error caused failure (on some wkhtmltoimage versions this can be cause by segmentation faults)
- v-hunthttps://github.com/v-hunt
- archydeberkerhttps://github.com/archydeberker
- arayatehttps://github.com/arayate
- xtrntrhttps://github.com/xtrntr
- mike1703https://github.com/mike1703
- themeewahttps://github.com/themeewa
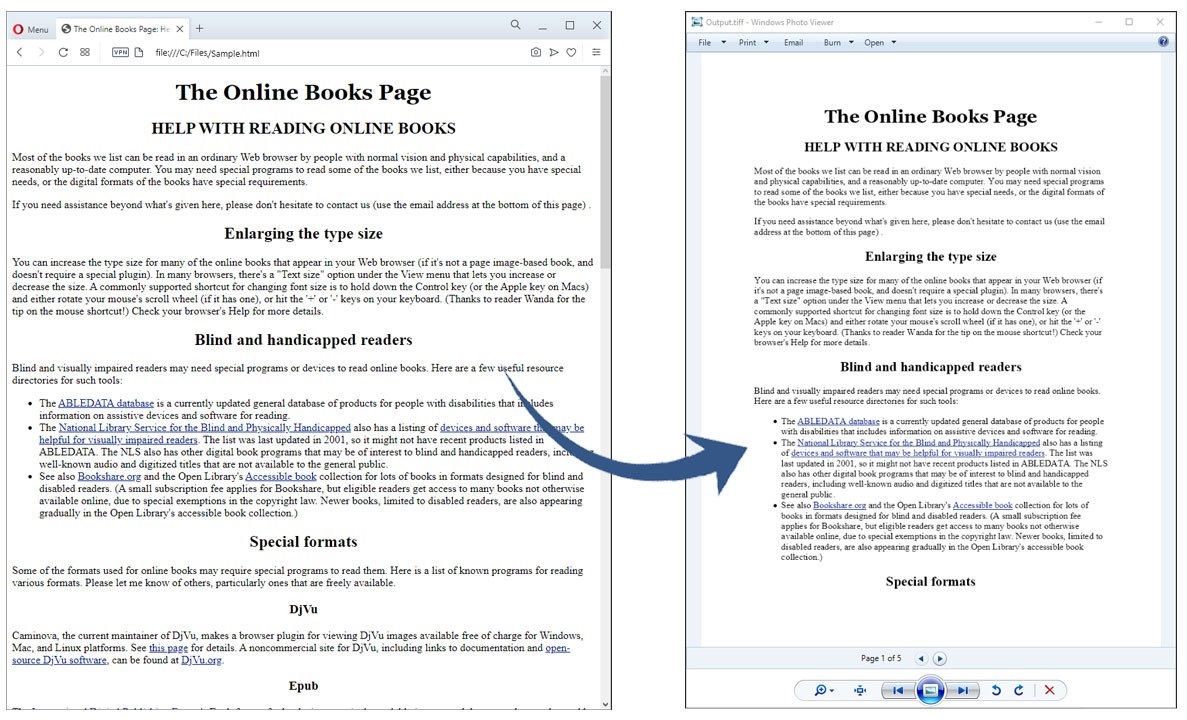
Convert HTML to PNG, JPEG, BMP, GIF, or TIFF Image in Python
HTML (HyperText Markup Language) is a leading file format for web pages supported by all browsers. It is frequently used to display data and information as a web page. In certain cases, we may need to convert an HTML document to an image format such as JPG, PNG, TIFF, BMP, GIF, etc. In this article, we will learn how to convert HTML to PNG, JPEG, BMP, GIF, or TIFF images in Python.
Python API to Convert HTML to Image#
For converting HTML to image formats, we will be using the Aspose.Words for Python API. It is a complete solution to read and manipulate documents of various types programmatically in Python applications. It enables us to generate, modify, convert, render and print Microsoft Word (DOC, DOCX, ODT), PDF, and Web (HTML, Markdown) documents.
Please install the API from PyPI using the following pip command in the console:
Info: If you already have Aspose.Slides for Python, you can use this API to convert HTML to image, convert HTML to PDF, convert HTML to PPT, convert HTML to JPG, convert HTML to XML, andconvert HTML to TIFF. Similarly, it allows you to import HTML from PPT, get it from PDF, etc.
Convert HTML to JPG Image in Python#
We can easily convert HTML documents to JPG images by following the steps given below:
- Firstly, load the HTML file using the Document class.
- Optionally, specify the image save options using the ImageSaveOptions class object.
- Next, loop through all the pages in the document.
- After that, extract each page using the extract_pages() method.
- Finally, save the page as JPG using the save() method.
The following code sample shows how to convert HTML to JPG images in Python.
Convert HTML to PNG Image in Python#
We can convert HTML documents to PNG images by following the steps given below:
- Firstly, load the HTML file using the Document class.
- Next, create an instance of the ImageSaveOptions class.
- Then, specify the image save options such as image_brightness, image_contrast.
- Next, loop through all the pages in the document.
- After that, extract each page using the extract_pages() method.
- Finally, save the page as JPG using the save() method.
The following code sample shows how to convert HTML to the PNG images in Python.
HTML to BMP Conversion in Python#
We can convert HTML documents to BMP images by following the steps given below:
- Firstly, load the HTML file using the Document class.
- Next, loop through all the pages in the document.
- After that, extract each page using the extract_pages() method.
- Finally, save the page as JPG using the save() method.
The following code sample shows how to convert HTML to BMP images in Python.
Convert HTML to GIF Image in Python#
Similarly, we can also convert HTML documents to GIF images by following the steps mentioned earlier. However, we just need to save the images as a GIF with the “.gif” extension in step # 4.
The following code sample shows how to convert HTML to GIF images in Python.
Convert HTML to TIFF Image in Python#
We can also convert HTML documents to TIFF images by following the steps given below:
- Load the HTML file using the Document class.
- Save the document as TIFF using the save() method.
The following code sample shows how to convert an HTML document to a TIFF image in Python.
HTML String to Image Conversion in Python#
We can generate an image file from an HTML string dynamically by following the steps given below:
- Firstly, create an instance of the Document class.
- Next, create an instance of the DocumentBuilder class.
- After that, insert HTML string using the insert_html() method.
- Finally, save the document as JPG using the save() method.
The following code sample shows how to convert an HTML string to a JPG image in Python.
Get a Free License#
You can get a free temporary license to try Aspose.Words for Python without evaluation limitations.
Conclusion#
In this article, we have learned how to:
- convert HTML documents to images programmatically;
- convert the content of an HTML file into PNG, JPEG, BMP, GIF, or TIFF images;
- generate an HTML document and convert it into an image using Python.
In addition, you can learn more about the API using the documentation. In case of any ambiguity, please feel free to contact us on the forum.
See Also#
- Aspose.Words Product Family
- HTML to Image Python
- html to image
- Python HTML to Image Converter
- Convert HTML to PNG in Python
- Convert HTML to JPG in Python
- Convert HTML to GIF in Python
- Convert HTML to BMP in Python
- HTML to Image Converter
- HTML to PNG Python
- HTML to JPG Python
- HTML to TIFF Python
- html to tiff
- Convert HTML to TIFF Python
- Html2Jpg
- Python HTML to PNG
- Python HTML to JPG