Как сделать объединение ячеек в Tkinter
Python является одним из самых популярных языков программирования среди разработчиков и неразрывно связан с библиотекой Tkinter. Tkinter — это библиотека, которая позволяет программистам создавать графический интерфейс для своих приложений на Python. Одним из важных элементов графического интерфейса являются таблицы с данными. В этой статье мы рассмотрим, как объединять ячейки в Tkinter, чтобы сделать таблицу более удобной и функциональной.
Прежде чем рассматривать способы объединения ячеек в Tkinter, нужно понимать, что Tkinter имеет свой собственный класс Table, который позволяет создавать таблицы в Python. Класс Table очень удобен в использовании, так как он позволяет задать количество строк и столбцов, а также производить множество операций с данными. Однако, по умолчанию, класс Table не предоставляет возможность объединять ячейки.
Простейший способ объединения ячеек
Самым простым способом объединения ячеек в Tkinter является объединение двух или более ячеек путем изменения параметров при вызове метода create_rectangle(). Создадим две ячейки, каждая размером 100×50.
from tkinter import * root = Tk() canvas = Canvas(root, width=200, height=100) canvas.pack() canvas.create_rectangle(0, 0, 100, 50, fill = 'red') canvas.create_rectangle(100, 0, 200, 50, fill = 'blue') root.mainloop()
Этот код создаст таблицу из двух ячеек, которые разделены друг от друга границей. Чтобы объединить эти ячейки, мы используем параметры метода create_rectangle() для создания прямоугольника, который покрывает обе ячейки.
canvas.create_rectangle(0, 0, 200, 50, fill='orange')
Вместо двух прямоугольников мы создаем один, покрывающий обе ячейки. Результирующая таблица будет иметь одну ячейку, залитую оранжевым цветом.
Использование класса Grid
Еще один способ объединения ячеек в Tkinter — это использование класса Grid. Класс Grid предоставляет возможность создавать сетку из ячеек в виджетах. Метод grid() применяется к виджету, который мы отображаем на форме.
from tkinter import * root = Tk() root.geometry("200x100") label1 = Label(root, text="Label 1") label2 = Label(root, text="Label 2") label1.grid(row=0, column=0) label2.grid(row=0, column=1) root.mainloop() Этот код создает таблицу из двух ячеек, расположенных в одной строке и разделенных между собой. Для того, чтобы объединить эти две ячейки, нам нужно использовать метод grid() для задания значений параметров rowspan и columnspan.
from tkinter import * root = Tk() root.geometry("200x100") label1 = Label(root, text="Label 1") label2 = Label(root, text="Label 2") label3 = Label(root, text="Label 3", bg="orange") label4 = Label(root, text="Label 4", bg="orange") label1.grid(row=0, column=0) label2.grid(row=0, column=1) label3.grid(row=1, column=0, columnspan=2) label4.grid(row=2, column=0, columnspan=2) root.mainloop() Поскольку мы хотим объединить две ячейки в одну строку с помощью объединения ячеек 1 и 2, то мы задаем значение параметра columnspan для ячейки 3 в значение 2. Это означает, что ячейка 3 должна быть расположена через два столбца.
Мы также можем объединить две ячейки в одном столбце с помощью добавления параметра rowspan.
from tkinter import * root = Tk() root.geometry("200x100") label1 = Label(root, text="Label 1") label2 = Label(root, text="Label 2") label3 = Label(root, text="Label 3", bg="orange") label4 = Label(root, text="Label 4", bg="orange") label1.grid(row=0, column=0, rowspan=2) label2.grid(row=0, column=1) label3.grid(row=2, column=0) label4.grid(row=3, column=0) root.mainloop() В этом коде мы хотим объединить ячейки 1 и 3, поэтому мы задаем параметр rowspan для ячейки 1 в значение 2. Это означает, что ячейка 1 должна занимать две строки. В результате ячейки 1 и 3 объединены в одном столбце.
Мы также можем использовать класс ttk для объединения ячеек в Tkinter.
from tkinter import * from tkinter import ttk root = Tk() root.geometry("200x100") table = ttk.Treeview(root) table.pack() table.insert('', 'end', text="Row 1") table.insert('', 'end', text="Row 2") table.insert('', 'end', text="Row 3") table.column('#0', width=100) table.column('#1', width=100) table.heading('#1', text='Column 1') table.column('#2', width=100) table.heading('#2', text='Column 2') table.set('Row 1', '#1', "Value 1") table.set('Row 1', '#2', "Value 2") table.set('Row 2', '#1', "Value 3") table.set('Row 2', '#2', "Value 4") table.set('Row 3', '#1', "Value 5") table.set('Row 3', '#2', "Value 6") root.mainloop() Этот код создает таблицу из трех строк и двух столбцов с помощью класса ttk. Мы можем объединить ячейки, задав значение rowspan и columnspan.
table.column('#2', width=200, anchor='center') table.set('Row 1', '#2', "Value 2 and Value 3", "Value 4") table.column('#1', width=200, anchor='center') table.set('Row 2', '#1', "Value 1 and Value 5", "Value 6") Хотя Ttk.Treeview не имеет функции для корректного объединения нескольких ячеек в одну, его параметры rowspan и columnspan могут использоваться для схожий цели. Весь багаж знаний использования grid и pack способен до такой же степени применяться и к Ttk.Treeview в таких целях.
Объединение ячеек — это очень важный элемент дизайна таблиц в Tkinter. Существует несколько способов объединения ячеек в Tkinter, от простого создания прямоугольника, покрывающего несколько ячеек, до использования класса Grid и ttk. Независимо от того, какой метод вы выбрали, объединение ячеек в вашей таблице сделает ее более удобной и функциональной.
Похожие записи:
Как соединить две ячейки Python GUI(Tkinter)
Мне нужно вложить свою кнопку в таблицу, но одной ячейки мен мало и мне нужно объединить две ячейки. Как это сделать с помощью grid().
Нужно что б моя кнопка заняла две ячейки снизу 12 и 15. Вот код:
class Gui: def __init__(self): self.initWin() self.initNumbButtons() self.key.mainloop() pass def initWin(self): self.key = Tk() self.number_frame = Frame(self.key, bg = "#04B404") self.other_frame = Frame(self.key, bg = "#04B404") pass def initNumbButtons(self): font_style = font.Font(family="Times New Roman", size=0, weight="bold") temp = Button(self.key, text="0", width=5, height=2, bg="green", bd=0, command=lambda:self.setBet(0), font=font_style, fg="white") temp.grid(column=1, row=2, sticky=N+S+E+W) count = 0 for x in range(1,13): for y in range(1,4): count = count + 1 if (x+y)%2==0: temp = Button(self.key, width=5, height=2, bg="red", text="<>".format(count), command = lambda o=count: self.setBet(o), font = font_style, fg = "white", bd=0) temp.grid(row=y, column=1+x, sticky=N+S+E+W) else: temp = Button(self.key, width=5, height=2, bg="black", text="<>".format(count), command = lambda o=count: self.setBet(o), font=font_style, fg = "white", bd=0) temp.grid(row=y, column=1 + x, sticky=N + S + E + W) pass def initOtherButton(self): temp = Button(self.key, width=5, height=2, bg="green", bd=0, command=lambda: self.setBet(0)) temp.grid(column=1, row=2, sticky=N + S + E + W) temp = Button(self.key, width=5, height=2, bg="green", bd=0, command=lambda: self.setBet(0)) temp.grid(column=1, row=2, sticky=N + S + E + W) pass def setBet(self, x): self.bet = x print(self.bet) pass obj = Gui() Ответы (2 шт):
Решено. С использованием параметра columnspan .
grid Этот упаковщик представляет собой таблицу с ячейками, в которые помещаются виджеты.
entry1.grid(row=0,column=0,columnspan=3) Метод grid
Grid является одним из трех менеджеров геометрии в Tkinter (другими являются уже рассмотренный ранее Pack, а также Place). У всех виджетов есть соответствующий данному менеджеру метод grid . «Grid» с английского переводится как «сетка», однако по смыслу правильнее говорить о таблице.
Табличный способ размещения предпочтителен из-за его гибкости и удобства, когда дело доходит до разработки относительно сложных интерфейсов. Grid позволяет избежать использования множества фреймов, что неизбежно в случае упаковщика Pack.
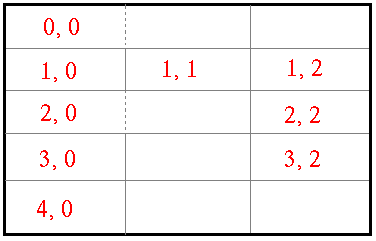
При размещении виджетов методом grid родительский контейнер (обычно это окно) условно разделяется на ячейки подобно таблице. Адрес каждой ячейки состоит из номера строки и номера столбца. Нумерация начинается с нуля. Ячейки можно объединять как по вертикали, так и по горизонтали.
На рисунке пунктир обозначает объединение ячеек. Общая ячейка в таком случае обозначается адресом первой.
Никаких предварительных команд по разбиению родительского виджета на ячейки не выполняется. Tkinter делает это сам, исходя из указанных позиций виджетов.
Размещение виджета в той или иной ячейке задается через аргументы row и column , которым присваиваются соответственно номера строки и столбца. Чтобы объединить ячейки по горизонтали, используется атрибут columnspan , которому присваивается количество объединяемых ячеек. Опция rowspan объединяет ячейки по вертикали.
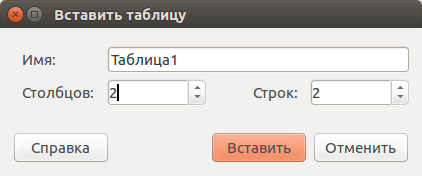
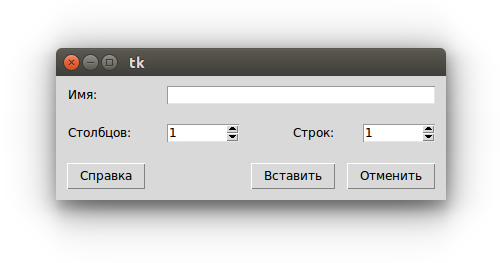
Пусть надо запрограммировать такой GUI:
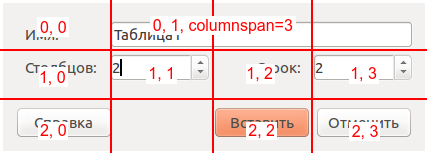
Представим данный интерфейс в виде таблицы и пронумеруем ячейки, в которых будут располагаться виджеты:
from tkinter import * root = Tk() Label(text="Имя:").grid(row=0, column=0) Entry(width=30).grid(row=0, column=1, columnspan=3) Label(text="Столбцов:").grid(row=1, column=0) Spinbox(width=7, from_=1, to=50).grid(row=1, column=1) Label(text="Строк:").grid(row=1, column=2) Spinbox(width=7, from_=1, to=100).grid(row=1, column=3) Button(text="Справка").grid(row=2, column=0) Button(text="Вставить").grid(row=2, column=2) Button(text="Отменить").grid(row=2, column=3) root.mainloop()
Примечание. В примере используются виджеты класса Spinbox , которые не рассматривались в курсе. Spinbox похож на Entry , но для него задается список принимаемых значений, и имеется подобие скроллера.
Выполнив приведенный выше программный код, получим:
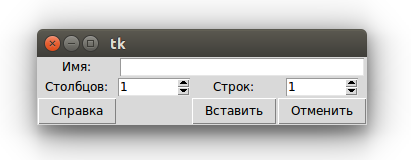
Похоже, но не совсем то, что хотелось. Теперь на помощь должны прийти другие свойства метода grid . У него, также как у pack , имеются атрибуты для задания внешних и внутренних отступов ( padx , pady , ipadx , ipady ).
Кроме этого есть атрибут sticky (липкий), который принимает значения направлений сторон света (N, S, W, E, NW, NE, SW, SE). Если, например, указать NW, то виджет прибьет к верхнему левому углу ячейки. Виджеты можно растягивать на весь объем ячейки ( sticky=N+S+W+E ) или только по одной из осей ( N+S или W+E ). Эффект от «липучки» заметен, только если виджет меньше ячейки.
from tkinter import * root = Tk() Label(text="Имя:")\ .grid(row=0, column=0, sticky=W, pady=10, padx=10) Entry()\ .grid(row=0, column=1, columnspan=3, sticky=W+E, padx=10) Label(text="Столбцов:")\ .grid(row=1, column=0, sticky=W, padx=10, pady=10) Spinbox(width=7, from_=1, to=50)\ .grid(row=1, column=1, padx=10) Label(text="Строк:")\ .grid(row=1, column=2, sticky=E) Spinbox(width=7, from_=1, to=100)\ .grid(row=1, column=3, sticky=E, padx=10) Button(text="Справка").grid(row=2, column=0, pady=10, padx=10) Button(text="Вставить").grid(row=2, column=2) Button(text="Отменить").grid(row=2, column=3, padx=10) root.mainloop()
С помощью методов grid_remove и grid_forget можно сделать виджет невидимым. Отличие между этими методами лишь в том, что grid_remove запоминает прежнее положение виджета. Поэтому для его отображения в прежней ячейки достаточно применить grid без аргументов. После grid_forget потребуется заново конфигурировать положение виджета.
from tkinter import * def rem(): global l1_flag if l1_flag == 1: l1.grid_remove() l1_flag = 0 else: l1.grid() l1_flag = 1 def forg(): global l2_flag if l2_flag == 1: l2.grid_forget() l2_flag = 0 else: l2.grid(row=1) l2_flag = 1 root = Tk() l1_flag = 1 l2_flag = 1 l1 = Label(width=5, height=3, bg='blue') l2 = Label(width=5, height=3, bg='green') b1 = Button(bg='lightblue', command=rem) b2 = Button(bg='lightgreen', command=forg) l1.grid(row=0) l2.grid(row=1) b1.grid(row=2) b2.grid(row=3) root.mainloop()
В данной программе голубая метка после удаления будет появляться в том же месте, где была до этого, несмотря на то, что в функции rem к ней применяется метод grid без настроек. В отличие от нее зеленая метка, если ей не указать место размещения после удаления, появлялась бы под кнопками.
Скрытие виджетов бывает необходимо в тех случаях, когда, например, от выбора пользователя в одной части интерфейса зависит, какие виджеты появятся в другой.
Практическая работа
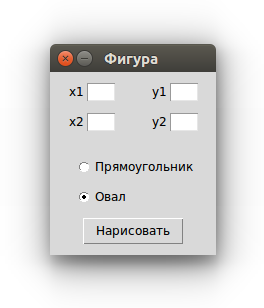
Перепрограммируйте второе окно из практической работы предыдущего урока, используя метод grid .
Курс с примерами решений практических работ: pdf-версия
Tkinter. Программирование GUI на Python