- Saved searches
- Use saved searches to filter your results more quickly
- License
- fritz-heinrichmeyer/dxf2svg
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.rst
- svgwrite module¶
- SVG Version¶
- Convert DWG to SVG via Free App or Python
- Free conversion Apps for Popular Formats
- How to convert DWG to SVG
- Frequently Asked Questions (FAQ)
- I do not want to upload my confidential DWG or SVG files anywhere? What are my options?
- Can I try DWG to SVG conversion for free?
- I want to create my own app that can convert DWG to SVG?
- Convert a GeoDataFrame to a SVG (Part 2)
- Example dataset
- Adding data driven SVG styles
- Combining styling, SVG geometries, and data export
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
basic python dxf to svg converter
License
fritz-heinrichmeyer/dxf2svg
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.rst
Dxf2svg — dxf to svg converter
Dxf2svg is a dxf to svg format converter. This project is a fork from https://bitbucket.org/lukaszlaba/dxf2svg
- first public release (alfa stage)
- LINE, CIRCE, TEXT dxf entity supported
- all entities go to one linetype, color and weight
git clone https://github.com/fritz-heinrichmeyer/dxf2svg.git cd dxf2svg pip install .
The syntax of the dxf2svg command is
In the most simple case, set the current directory to the location of your drwing.dxf and execute:
you can also specife output svg size you want, for example
After that you will get output svg files in the same directory where your drwing.dxf is.
At the moment not all dxf entitles type are supported during converting. It convert LINE, CIRCE, TEXT and all those entities go to one linetype, color and weight.
Dxf2svg is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version.
Copyright (C) 2018 Lukasz Laba
If you want to help out, create a pull request or write email.
svgwrite module¶
SVG is a language for describing two-dimensional graphics in XML. SVG allows for three types of graphic objects: vector graphic shapes (e.g., paths consisting of straight lines and curves), images and text. Graphical objects can be grouped, styled, transformed and composed into previously rendered objects. The feature set includes nested transformations, clipping paths, alpha masks, filter effects and template objects.
SVG drawings can be interactive and dynamic. Animations can be defined and triggered either declarative (i.e., by embedding SVG animation elements in SVG content) or via scripting.
import svgwrite dwg = svgwrite.Drawing('test.svg', profile='tiny') dwg.add(dwg.line((0, 0), (10, 0), stroke=svgwrite.rgb(10, 10, 16, '%'))) dwg.add(dwg.text('Test', insert=(0, 0.2))) dwg.save()
SVG Version¶
You can only create two types of SVG drawings:
- SVG 1.2 Tiny Profile, use Drawing(profile= ‘tiny’ )
- SVG 1.1 Full Profile, use Drawing(profile= ‘full’ )
© Copyright 2014-2019, Manfred Moitzi Revision cd10a7ed .
Versions latest stable Downloads pdf html epub On Read the Docs Project Home Builds Free document hosting provided by Read the Docs.
Convert DWG to SVG via Free App or Python
GroupDocs.Conversion Cloud is a cloud-based document conversion service which allows developers to convert various document formats to and from over 153 different file formats, including but not limited to DWG, SVG, PDF, DOCX, XLSX, PPTX, HTML, EPUB, and more.
GroupDocs.Conversion Cloud provides Free Apps and REST APIs that can be integrated into web and mobile applications, allowing developers to easily incorporate document conversion functionality into their applications without having to install any software locally. The service supports conversion of DWG, documents, spreadsheets, presentations, images, SVG, and other types of files, and provides advanced options such as setting conversion options, specifying output file formats, applying watermarks, and more.
With GroupDocs Cloud Conversion, developers can implement document conversion features in their applications to automate tasks such as converting documents for archival purposes, generating reports, extracting text and images from documents, and integrating document conversion capabilities into their workflow. The service offers high-quality and accurate document conversion capabilities that can help businesses streamline their document processing workflows and improve productivity.
Free conversion Apps for Popular Formats
How to convert DWG to SVG
- Select the file by clicking the DWG to SVG App or simply drag & drop a DWG file.
- Click the Convert button to upload DWG and convert it to a SVG file.
- Click on the Save button when it appears after successful DWG to SVG format conversion.
- That is all! You can use your converted SVG document as needed.
Frequently Asked Questions (FAQ)
I do not want to upload my confidential DWG or SVG files anywhere? What are my options?
GroupDocs.Conversion Cloud is also available as Docker image which can be used to self-host the service. Or you may build your own services using GroupDocs.Conversion High-code APIs which currently drive both DWG and SVG Free Conversion App and REST APIs.
Can I try DWG to SVG conversion for free?
GroupDocs.Conversion Cloud App is completely free. You can convert as many DWG files to SVG as you may like. If you are a developer and want to integrate this feature in your own app, you can try GroupDocs.Conversion Low-Code APIs without any limitations.
I want to create my own app that can convert DWG to SVG?
Check our SDKs at GitHub if you are looking for the source code to convert DWG file format to SVG in the Cloud.
Convert a GeoDataFrame to a SVG (Part 2)
This is a follow up to an earlier post about converting GeoDataFrames into SVGs. You can find that post, here.
In that previous post, I simply explored a quick and dirty way to accomplish this operation. In this post, I come up with a more stable and controlled way of accomplishing the same end. In addition, I include a pattern for including data drive styling to allow a CSS file to be paired with the SVG output, such that color ramps can be applied to the output dataset, based on a given column value.
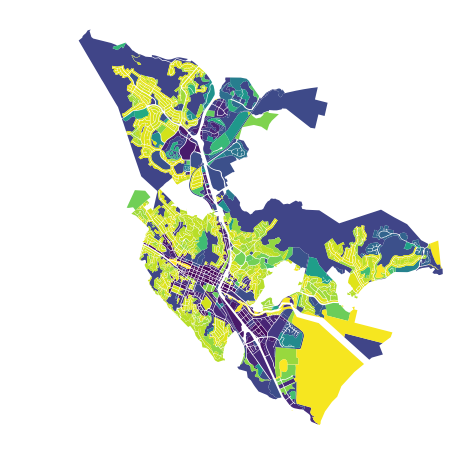
Example dataset
We will be using the same San Rafael dataset in the previous post. You can get the zoning shapefile here.
Once downloaded, we should be able to load it up in a notebook and plot it, in a pretty straightforward way:
Once we have a new SVG element instantiated, it is quite easy to set top level styles for the drawing being created:
You will notice that I also have the debug flag set to false. This was a giant PIA to figure out, but it turns out that this is defaulted to true and the flag is referred to within the element to determine what allowed element attributes are. It’s limited to a hardcoded set unless you turn debug on, in which case this set list is not used or referenced and any element key can be added to an element — so use with caution.
Adding data driven SVG styles
Stylesheet references can easily be added to an SVG. These are reference CSS files and can include information to style an SVG based on data attributes, for example.
Adding them is very straightforward:
dwg.add_stylesheet(stylesheet_loc, 'foo')Once we generate a color generating mechanism for each value in a given dataset (for now we will just look at the zoning column), we can create a template to fill in the categorical styles so that each zoning category has a color associated with it:
# Create a data-driven color scheme based on custom_style_rules = [] template = r'g[data-zoning=""] polygon /\; /\>\>/' for key, color in make_color_lookup(gdf, 'zoning').items(): style_rule = template.format(key=key, color=color) custom_style_rules.append(style_rule)From these results, we can save this new line-delimited string as a CSS file:
stylesheet_loc = f'fname>.css' with open(stylesheet_loc, 'w') as f: f.write('\n'.join(custom_style_rules))Let’s mimic the viridis matplotlib colormap. When plotting in Geopandas, it is super easy to do this, you just plot the graph and flag which column you want (e.g. “zoning”) and which color ramp you want (e.g. cmap=’viridis’ ).
To replicate that, I made a simple method that creates a dictionary of hex values associated with each categorical:
from typing import Dict import matplotlib import math def rgba_to_hex(r): i = [math.floor(v * 256) for v in r] return '#%02x%02x%02x' % (i[0], i[1], i[2]) def make_color_lookup(gdf: gpd.GeoDataFrame, col: str) -> Dict: u = gdf[col].unique() l = len(u) cmap = matplotlib.cm.get_cmap('viridis') normalize = matplotlib.colors.Normalize(vmin=0, vmax=l-1) colors = [cmap(normalize(value)) for value in range(l)] # Make sure we use the whole color range # no colors wasted here, no sir assert len(colors) == l # Make a lookup dict for the unique vals return z: rgba_to_hex(c) for z, c in zip(u, colors)>Combining styling, SVG geometries, and data export
We can wrap all the above operations together in a helper method:
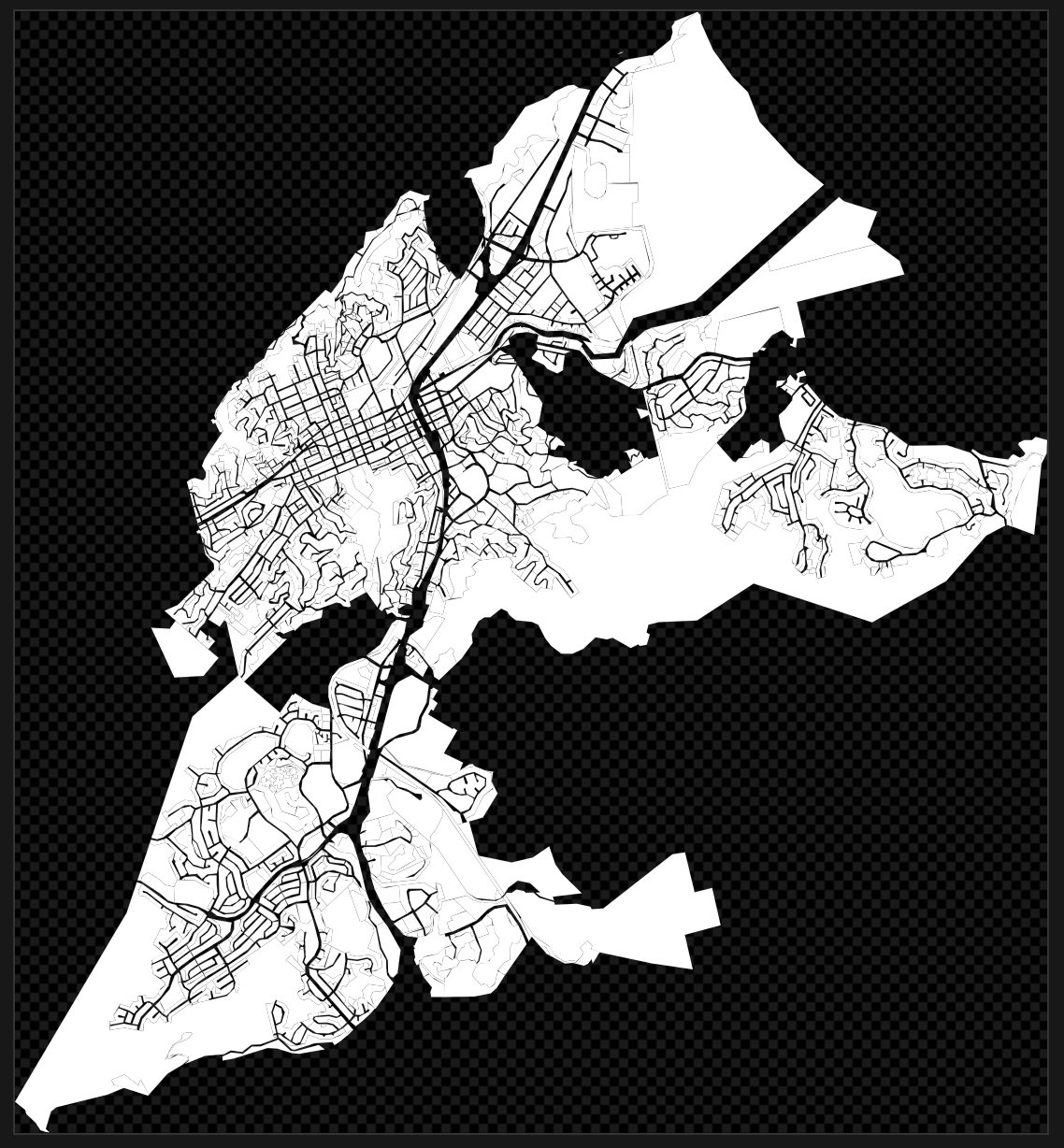
import svgwrite def create_svg_of_gdf(gdf, fname): viewbox = ' '.join(map(str, gdf.total_bounds)) dwg = svgwrite.Drawing(f'fname>.svg', height='100%', width='100%', viewBox=(viewbox)) # Default style is plain black outline with white fill white = '#FFFFFF' grey = '#969696' dwg.fill(color=white) dwg.stroke(color=grey, width=1) # Create a data-driven color scheme based on custom_style_rules = [] template = r'g[data-zoning=""] polygon /\; /\>\>/' for key, color in make_color_lookup(gdf, 'zoning').items(): style_rule = template.format(key=key, color=color) custom_style_rules.append(style_rule) stylesheet_loc = f'fname>.css' with open(stylesheet_loc, 'w') as f: f.write('\n'.join(custom_style_rules)) dwg.add_stylesheet(stylesheet_loc, 'foo') for i, row in gdf.iterrows(): mp = [[(x, y) for x, y in zip(*g.exterior.coords.xy)] for g in row.geometry] # Debug set to false to allow alternative attribs keys per inline comment in GH repo: # mozman/svgwrite/blob/5ce5ed51c094223043644bed7fd89e8d7ccdc91f/svgwrite/base.py#L39-L46 extras = 'debug': False> for key in row.keys(): if not key =='geometry': extras[f'data-key>'] = row[key] g = svgwrite.container.Group(**extras) for p in mp: dp = dwg.polygon(points=p[:-1]) g.add(dp) dwg.add(g) # Save the result dwg.save()Calling this method is simple (and saving it, too). Of course this is very rough and could be polished, but it will create 2 files in the local directory: a CSS file and an SVG file that references it.
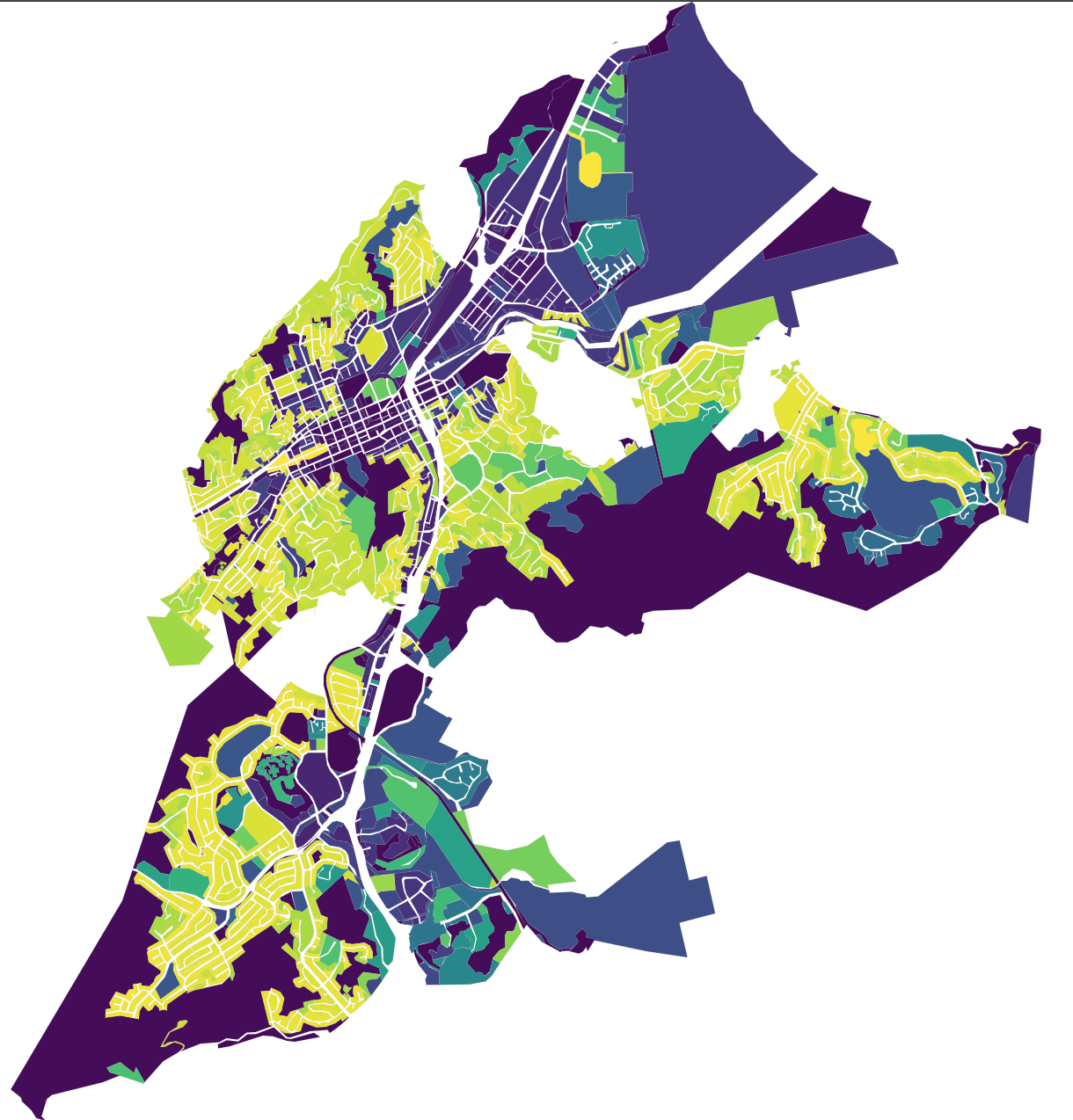
create_svg_of_gdf(gdf, 'testalt')Based on these style rules, the final output SVG will render in a similar fashion to the raster output of the matplotlib plot on from Geopandas built in plot method. Except, this time, it’s in a vector format, which allows for nice things like crisp, high res renders and vector software manipulation (e.g. in something like Adobe Illustrator).
The SVG is viewable on Github as a Gist:
We can also view the resulting components of the SVG at this Gist.
A preview (which won’t load the style right, unfortuantely) is shown below: