- How to Put a Box Inside Another Box using CSS?
- Method 2: Use CSS Flexbox to Put a Box Inside Another
- Conclusion
- Related posts:
- How do I put my content in a box?
- How do I put my content in a box?
- Content Boxes In HTML | Content Box In HTML
- How to make a box fill an entire web page in all browsers?
- How do I make boxes in a box in html
- Html form inside a box?
- How To Create A Text Inside A Box Using HTML And CSS
- Using HTML tag
- Example
- Welcome
- To Tutorialspoint
- Example
- Example
- How to pu text in a box html
- How do I put my content in a box?
- How to place text below boxes
How to Put a Box Inside Another Box using CSS?
To put a box inside another box in CSS, you can use the position property in combination with the transform property. The position property is used with the top, bottom, left and right properties to set the position of the elements on the webpage.
On the other hand, the transform property is used to apply 2D or 3D transformations to an element such as rotate, scale, skew, translate, etc.
So, let’s first create two div elements that we will use to create boxes. Assign a class=»outer» to the outer div and class=»inner» to the inner div:
To make these divs like a box, give some width and height to each div and keep the inner div’s dimensions lower than the outer so that it can be placed inside of the outer div.
Now, if you want to place the inner box in the center of the outer box, set the outer box’s position to relative and the inner box’s position to absolute . This will allow you to position the inner box relative to the outer box.
After that, set the top and left properties to 50%, it will place the top-left corner of the inner box in the exact center of the outer box. This means we have to translate the inner box by -50% so that its center can be aligned with the outer box. It can be done by setting the transform property to translate(-50%, -50%) .
Here is the full CSS code that you need to add to place the inner box in the center of the outer box:
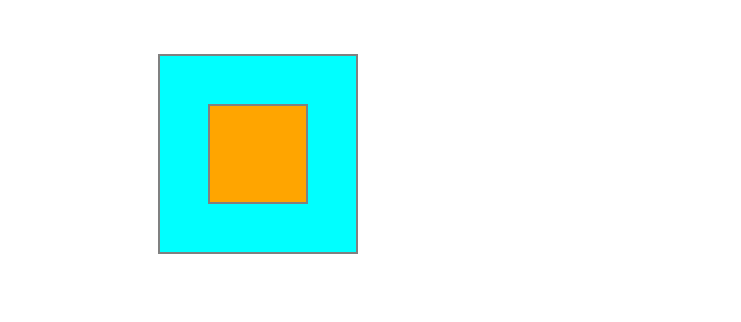
After running the above code, you will get the following output:
As you can see from the above output, the inner box is placed in the perfect center of the outer box.
Method 2: Use CSS Flexbox to Put a Box Inside Another
You can also use CSS flexbox module to put a box inside another. The flexbox module is a flexible layout module in CSS that lets you create responsive layouts without using the position and the float properties.
To put a box inside another box using flexbox, you have to first make the outer box a flex container which can be done by setting its display property to flex .
After that, you can use the justify-content and the align-items properties to align the inner box horizontally and vertically inside the outer box.
The justify-content property is used to align flex items horizontally whereas the align-items property is used to vertically align the flex items inside the flex container.
So, simply set the justify-content and the align-items properties to center to put the inner box in the exact center of the outer box:
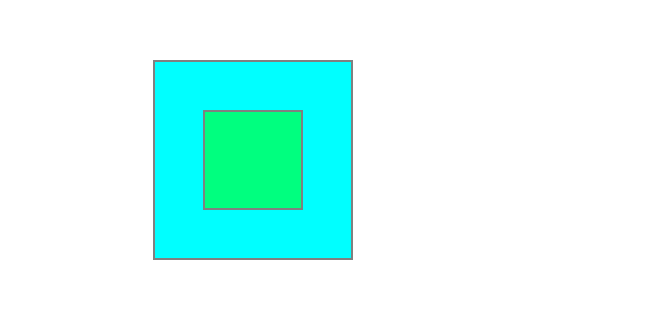
Below is the outcome of the above code:
Conclusion
In this article, we learned how we can put a box inside another box using CSS.
Putting a box inside another box is quite simple with CSS. You can either use the position property in combination with the top, bottom, left, and right properties to control the position of the inner box.
OR, you can use the flexbox module of CSS. In this approach, you can use the justify-content and the align-items properties to control the position of the inner box horizontally as well as vertically.
Related posts:
How do I put my content in a box?
so I have been trying to make boxes (box child) in a box (box) but even though I copied and pasted bunch of box children, it did not let me create more than one. This positions the boxes at 0,0 (Top left) inside it’s container so every box (without specifying , , , or will start at this position.
How do I put my content in a box?
I’m new to HTML and CSS, but I have managed to create a basic website, I have a small menu on the top that consists of links directing you to the different pages such as «Home», «About» and «Contact». The site is only gonna consist of information and pictures so it’s good enough.
Anyway, I feel like the site would look better if I could put the content in a box and have the background on the sides because the text doesn’t show up that well even when putting black outlines on the letters. What I’d like to do is basically put my menu, logo and text inside a box like this site: http://www.kakservice.se/?gclid=Cj0KEQiAzai0BRCs2Yydo8yptuIBEiQAN3_lFqaNO2scD5hQCDW0jBWNIAOAyPrZRG20X2a1LsBTIrcaAko68P8HAQ (Couldn’t remember a site in English with this design, but I suppose it’s unimportant.) and preferably adding a shadow at the border.
So how would I go about this? I have searched online, but I don’t know exactly what to search for.
What you need to do is, wrap all the contents of your tag inside a wrapper like:
And add this following CSS:
You can replace the bg.jpg with the background of your choice.
An example of what’s before is:
Welcome to My Site Lorem Ipsum is simply **** text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard **** text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Html — How do I put my content in a box?, Yes! That’s what I’m looking for, took me a little bit to get it right, but it seems to work pretty well. Previously I had just photoshopped a white part on my background image which looked the part, but I realized after a while that the text will not move with the background so if you minimized the window half the text will in the box … Code samplebody
Content Boxes In HTML | Content Box In HTML
In this video tutorial, you will learn about content boxes in html and how to create a content box in HTML . You will work on an example where you will create
How to make a box fill an entire web page in all browsers?
I made a web page with the following code and viewed it in Google Chrome.
The result is what I expected, a red box with a 30 pixel blue border that fills the entire web browser window. However, when I view it in Firefox, the red box is only the height of one line-height. In IE8, there is no blue border.
How do I make Firefox and IE8 display the same thing as what I see in Google Chrome?
Additional notes I tried adding different doctype tags to the page, but that only made it appear like Firefox, that is, the 1 line-height of red.
For this I think you have to resort to absolute or relative positioning; otherwise, your height/margin combo will push the bottom blue line off the screen. This works cross browser for this simple case. Hopefully it works for your more complicated use case.
if i understand you correctly, set your html & body width to 100% , height 100%
You could add an additional div:
Html — How to make a box fill an entire web page in all, The result is what I expected, a red box with a 30 pixel blue border that fills the entire web browser window. However, when I view it in Firefox, the red box is only the height of one line-height. In IE8, there is no blue border. How do I make Firefox and IE8 display the same thing as what I see in Google Chrome?
How do I make boxes in a box in html
body, html < background-color: blue; height: 100%; >.container < display: flex; justify-content: center; align-items: center; height: 100%; >.box < display: flex; justify-content: center; align-items: center; background-color: pink; height: 50%; width: 50%; >.child
so I have been trying to make boxes (box child) in a box (box) but even though I copied and pasted bunch of box children, it did not let me create more than one.
It is my first time doing html so if you can explain like you explaining to a 8 y/o kid, I would appreciate.
position:absolute is your issue here. This positions the boxes at 0,0 (Top left) inside it’s container so every box (without specifying left , right , top , or bottom will start at this position. i.e. all of your boxes are staked on top of each other. Avoid using position absolute where you can and let the content fall naturally and then shift it with other values like padding and margins.
They’re all there, your child boxes, but they’re stacked on top of each other occupying the same space.
The position absolute means it doesn’t interact with anything else in regards to space.
The position relative means the child boxes will be positioned relative to each other.
Also: class names are separated with spaces in the HTML, so your inner boxes have 2 classes each, «box» and «child». This is fine, you can have lots of classes, but the css you made for the box class will apply to both the outer box and the inner boxes, which I don’t think was your intention.
body, html < background-color: blue; height: 100%; >.container < display: flex; justify-content: center; align-items: center; height: 100%; >.box < display: flex; justify-content: center; align-items: center; background-color: pink; height: 50%; width: 50%; >.child 1 2 3