- border — style
- Кратко
- Пример
- Как пишется
- Редкие значения
- Как понять
- Подсказки
- border-right-style
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- Как создать рамку вокруг элемента. CSS-свойство border
- Значения свойства border
- Border-width
- Border-style
- Border-color
- Наследование
- Для чего использовать свойство border
- Нюансы
- Чем заменить свойство
- Материалы по теме
- border-bottom-style
- Песочница
- Пример
- Объектная модель
- Примечание
- Спецификация
- Браузеры
- См. также
border — style
Рамку можно сделать двойной, пунктирной и даже объёмной в точку! И всё это одним свойством.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство border — style управляет стилем рамки элемента.
Пример
Скопировать ссылку «Пример» Скопировано
Вокруг абзаца текста будет рамка, состоящая из чёрточек:
p border-style: dashed;>p border-style: dashed; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Стиль рамки задаётся при помощи ключевых слов:
- none — отключает рамку (значение по умолчанию).
- solid — сплошная рамка. Этот стиль используется чаще всего.
- dotted — рамка состоит из точек с пробелами между ними.
- dashed — рамка состоит из коротких чёрточек с пробелами между ними.
- double — рамка состоит из двух сплошных линий с небольшим нерегулируемым отступом между ними.
Редкие значения
Скопировать ссылку «Редкие значения» Скопировано
Ниже будут перечислены редко используемые стили рамки:
- groove — рамка объёмная, с тенями от источника света, находящегося в верхнем левом наружном углу.
- ridge — рамка объёмная, с тенями от источника света, находящегося в нижнем правом внешнем углу.
- inset — рамка с тенями от источника света, находящегося в нижнем правом внутреннем углу.
- outset — рамка с тенями от источника света, находящегося в левом верхнем внутреннем углу.
Понять текстовое описание этих стилей довольно сложно, посмотрите пример ниже:
Как понять
Скопировать ссылку «Как понять» Скопировано
Свойство border — style является шорткатом для свойств:
- border — bottom — style
- border — left — style
- border — right — style
- border — top — style
Но без особой необходимости эти свойства отдельно не используются. Более того, чаще всего стиль рамки задаётся внутри шортката border .
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Достаточно определить стиль рамки для того, чтобы она появилась вокруг элемента. Остальные значения будут установлены в значения по умолчанию: ширина рамки 3 пикселя, а цвет такой же, как унаследованный цвет текста (по умолчанию — чёрный).
💡 Если рамка тонкая, например, 1 пиксель, то внешне значение double почти не будет отличаться от solid . Для визуальной разницы задавайте рамку большей ширины.
💡 Если border — style свойство применяется к таблице со свойством border — collapse в значении collapsed , то inset будет вести себя как groove , outset — как ridge .
border-right-style
none Линия не отображается и значение ее толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае правая граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия. inherit Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
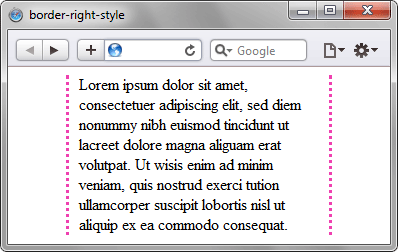
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-right-style
Объектная модель
[window.]document.getElementById(» elementID «).style.borderRightStyleБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
Как создать рамку вокруг элемента. CSS-свойство border
CSS-свойство border используется для задания стиля, толщины и цвета границы элемента. Граница — это линия, которая окружает элемент и отделяет его контент от соседних элементов. С помощью свойства border можно создавать различные рамки — от простых одноцветных линий до сложных узоров и теней.
В общем виде свойство записывается так:
border-width — задаёт толщину границы.
border-style — устанавливает стиль рамки.
border-color — определяет цвет рамки.
Значения свойства border
Border-width
Свойство border-width определяет толщину рамки и может быть задано в пикселях ( px ), процентах ( % ) или описано ключевым словом — thin , medium , thick .
- thin — тонкая граница, обычно около одного пикселя.
- medium — средняя граница, около трёх пикселей.
- thick — толстая граница, примерно пять пикселей.
Border-style
border-style — задаёт стиль границы и может принимать одно из значений — none , hidden , dotted , dashed , solid , double , groove , ridge , inset , outset .
hidden — граница скрыта, но она занимает место.
solid — сплошная линия границы.
groove — объёмная рифлёная вдавленная рамка.
ridge — объёмная рифлёная выпуклая рамка.
inset — объёмная вдавленная рамка.
outset — объёмная выпуклая рамка.
Border-color
border-color — определяет цвет рамки и может быть задан в виде ключевого слова, соответствующего названию цвета, hex-кода, rgb или hls значений. Значение currentColor использует текущий цвет текста в качестве цвета границы.
Наследование
Свойство border не наследуется от родительских элементов. Граница, заданная для одного элемента, не будет применяться к его дочерним элементам.
⭐ Свойство border поддерживается современными браузерами. Актуальная информация — на caniuse.com.
Для чего использовать свойство border
Создание стилизованной границы. Свойство border используется для создания стилизованных кнопок или ссылок с границей, которая меняет свой стиль при наведении курсора или нажатии.
Созданиетенейили выделений. Свойство border можно комбинировать с другими свойствами, такими как box-shadow или outline , для создания различных эффектов теней или выделений.
Разделение разных частей элемента. С помощью свойства border можно разделять различные части элемента, например, заголовок и содержимое блока.
Нюансы
Если нужно задать отдельные значения для каждой стороны границы, рекомендуется использовать отдельные свойства border-top , border-right , border-bottom и border-left .
Для создания рамок с закруглёнными углами используют свойство border-radius .
Чем заменить свойство
Для создания более сложных границ или декоративных элементов можно использовать свойства box-shadow , outline или border-image .
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
border-bottom-style
none Линия не отображается и значение её толщины обнуляется. hidden Имеет тот же эффект, что и none за исключением применения border-bottom-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse . В этом случае нижняя граница в ячейке не будет отображаться вообще. dotted Линия состоящая из набора точек. dashed Пунктирная линия, состоящая из серии коротких отрезков. solid Сплошная линия. double Двойная линия. groove Создает эффект вдавленной линии. ridge Создает эффект рельефной линии. inset Псевдотрехмерная линия. outset Псевдотрехмерная линия.
Вид указанных стилей представлен на рис. 1.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
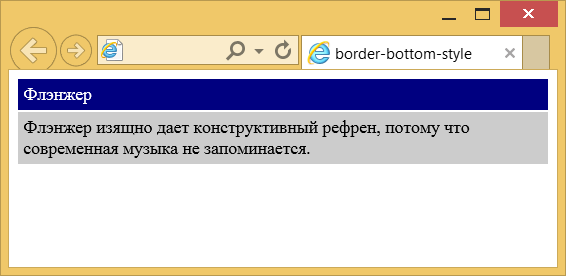
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom-style
Объектная модель
Объект.style.borderBottomStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Стиль границы в разных браузерах может несколько различаться при использовании значений groove , ridge , inset или outset .
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.