- Как установить изображение полупрозрачным?
- Как установить изображение полупрозрачным?
- CSS: Прозрачность
- Прозрачность при наведении
- Прозрачность фона
- Transparent Background – Image Opacity in CSS and HTML
- Image Transparency with the CSS Opacity Property
- Background Image Transparency in HTML and CSS
- The solution
- Conclusion
- Изменение прозрачности фонового изображения CSS
- Метод 1. Использование абсолютного позиционирования и изображения
- Hello World!
- Метод 2. Использование псевдоэлементов CSS
- Hello World!
Как установить изображение полупрозрачным?
За управление прозрачностью элемента на странице отвечает стилевое свойство opacity , которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта.
Старые версии Internet Explorer не поддерживает opacity , поэтому для этого браузера следует использовать специфическое свойство filter со значением alpha(Opacity=X) , где под X подразумевается целое число от 0 до 100. Это значение определяет уровень прозрачности: 0 — полная прозрачность; 100 — наоборот, непрозрачность объекта.
Соединяя воедино два свойства, получим универсальный код, который устанавливает заданную прозрачность для изображений (пример 1).
Пример 1. Полупрозрачное изображение
HTML5 CSS 2.1 CSS3 IE Cr Op Sa Fx
.transparent75 < filter: alpha(Opacity=75); /* Полупрозрачность для IE */ opacity: 0.75; /* Полупрозрачность для других браузеров */ >.transparent50 < filter: alpha(Opacity=50); opacity: 0.5; >.transparent25 
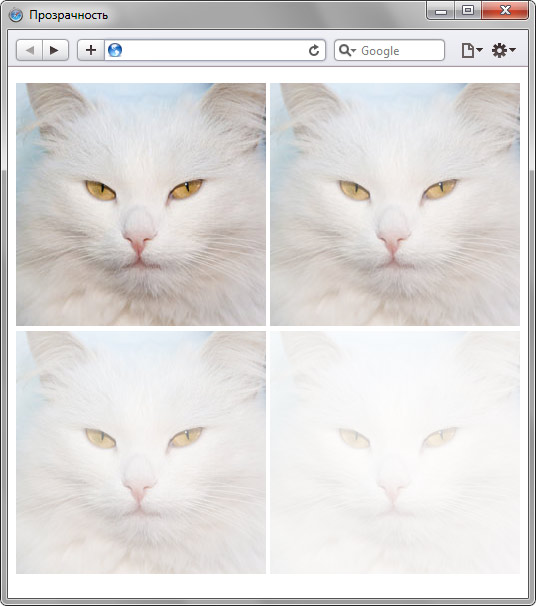
Результат примера показан на рис. 1.
Рис. 1. Фотография с различными значениями прозрачности
В данном примере вначале приводится исходная фотография, к которой не применяются настройки прозрачности, последующие фотографии отображаются с уровнем непрозрачности 75%, 50% и 25%.
Как установить изображение полупрозрачным?
За управление прозрачностью элемента на странице отвечает стилевое свойство opacity , которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта.
Старые версии Internet Explorer не поддерживает opacity , поэтому для этого браузера следует использовать специфическое свойство filter со значением alpha(Opacity=X) , где под X подразумевается целое число от 0 до 100. Это значение определяет уровень прозрачности: 0 — полная прозрачность; 100 — наоборот, непрозрачность объекта.
Соединяя воедино два свойства, получим универсальный код, который устанавливает заданную прозрачность для изображений (пример 1).
Пример 1. Полупрозрачное изображение
HTML5 CSS 2.1 CSS3 IE Cr Op Sa Fx
.transparent75 < filter: alpha(Opacity=75); /* Полупрозрачность для IE */ opacity: 0.75; /* Полупрозрачность для других браузеров */ >.transparent50 < filter: alpha(Opacity=50); opacity: 0.5; >.transparent25 
Результат примера показан на рис. 1.
Рис. 1. Фотография с различными значениями прозрачности
В данном примере вначале приводится исходная фотография, к которой не применяются настройки прозрачности, последующие фотографии отображаются с уровнем непрозрачности 75%, 50% и 25%.
CSS: Прозрачность
Для создания эффекта прозрачности в CSS используется свойство opacity.
Браузер IE8 и более ранние его версии поддерживают альтернативное свойство — filter:alpha(opacity=x) , где » x » может принимать значение от 0 до 100 , чем меньше значение, тем прозрачнее будет элемент.
Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0.0 до 1.0 , чем меньше значение, тем прозрачнее будет элемент:
Прозрачность при наведении
Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:
img < float: left; margin-right: 5px; opacity: 0.4; filter: alpha(opacity=40); /*для IE8 и более ранних версий*/ >img:hover
Прозрачность фона
Есть два возможных способа сделать элемент прозрачным: свойство opacity , описанное выше, и указание цвета фона в RGBA формате.
Возможно вы уже знакомы с моделью представления цвета в формате RGB . RGB (Red, Green, Blue — красный, зеленый, синий) — цветовая система, определяющая оттенок путем смешивания красного, зеленого и синего цветов. Например, для задания желтого цвета для текста можно воспользоваться любым из следующих объявлений:
color: rgb(255,255,0); color: rgb(100%,100%,0);
Цвета, заданные с помощью RGB , будут отличаться от шестнадцатеричных значений, используемых нами до этого тем, что позволяют использовать альфа-канал прозрачности. Это значит, что сквозь фон элемента с альфа-прозрачностью будет видно то, что располагается под ним.
Объявление цвета RGBA схоже по синтаксису со стандартными правилами RGB . Однако, кроме всего прочего, нам потребуется объявить значение как RGBA (вместо RGB ) и задать дополнительное десятичное значение прозрачности после значения цвета в промежутке от 0.0 (полная прозрачность) до 1 (полная непрозрачность).
color: rgba(255,255,0,0.5); color: rgba(100%,100%,0,0.5);
Разница между свойством opacity и RGBA заключается в том, что свойство opacity применяет прозрачность ко всему элементу целиком, то есть все содержимое элемента становится прозрачным. А RGBA позволяет задать прозрачность отдельным частям элемента (например, только тексту или фону):
Примечание: значения RGBA не поддерживаются в браузере IE8 и более ранних версиях. Для объявления резервного варианта цвета для старых браузеров, не поддерживающих значения цветов с альфа-каналами, следует указать его первым до значения RGBA :
background: rgb(255,255,0); background: rgba(255,255,0,0.5);
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Transparent Background – Image Opacity in CSS and HTML
Kolade Chris
Transparency plays an important role in front end development. It lets you choose how transparent the elements on your web pages appear.
You can adjust transparency in several ways – because of course, in CSS, there are multiple ways to do the same thing.
The CSS opacity property is the first way that might come to your mind to change transparency. But this property can’t come to the rescue all the time, especially when there is a background image with text in it that you want to make transparent.
So in this article, I’m going to show you the various ways you can adjust transparency so you can start implementing it in your coding projects.
Image Transparency with the CSS Opacity Property
To make an image transparent, you can use the CSS opacity property, as I mentioned above. The basic syntax of the opacity property is shown in the code snippet below:
The opacity property takes values from 0.0 to 1.0 , with 1 being the default value for all elements. The lower the value, the more transparent. So if an element is given an opacity of 0 , it would be invisible.
You can find examples of different opacity values in the code snippets below:
I have added some CSS to center everything on the page:
An opacity value of 1 is the default, so the image appears like this:
This code gives us 50% opacity, and you can see that the logo has faded a bit:
With an opacity of 0 , the image is 100% transparent, so it becomes invisible:
The only way to be sure the image is on the page is to inspect it with your browser devtools:
You can use this opacity value to do a lot of things – for example, you can use it to include text over a hero image on a website.
You might be wondering why you would want to make content invisible with an opacity value of 0. Well, it can be useful in animations, and in building HTM + CSS + JavaScript games as well.
You’ll definitely want to use CSS positioning to help you align things. I’ll discuss this in the next parts of the article.
Background Image Transparency in HTML and CSS
CSS offers a way to set the background image for a container element with the background-image property, so you don’t necessarily have to do it with the CSS. This means you can also place text in the container as well.
A group of ring-tailed lemurs
The downside of this approach is that the opacity is set for the container where the image and text are. So, the opacity affects the text as well, not only the image. This is probably not what you want!
The solution
By default, when you apply an opacity to a container, the descendants inherit it as well.
A workaround in this situation is to set the background image in the HTML. This makes it easy to apply the opacity to the image only, instead of setting the background image for the container in the CSS.
This time around, the image and the text will be separated, so the text will not inherit the value set for the opacity .
This means you also have to use CSS positioning to align the text within the image.

A group of ring-tailed lemurs
body < display: flex; align-items: center; justify-content: center; margin: 0 auto; height: 100vh; >.showcase < position: relative; >.bg-image < opacity: 0.7; >.bg-img-title
In the CSS code snippet above, I use flexbox to center everything on the page.
The container div element with the class of showcase is positioned relative , so you can position the h1 text absolute within it. This will push the h1 text to the top-left corner of the image. The top and left properties are then used to push the text to the bottom-left corner of the image.
If you are wondering what the top and left properties are, they are the properties you get access to when you use the display property.
In addition to these two, you also get access to the right and bottom properties. They let you position an element anywhere.
In the end, the image is opaque and the text is not affected:
Conclusion
In this article, you learned how to use the opacity property of CSS to make images transparent.
As CSS remains tricky and a bit weird, it’s helpful to combine the opacity property with other CSS features such as positioning in order to put it into proper use.
Apart from CSS positioning, you can also use the opacity property with CSS pseudo-elements such as ::before and ::after , which is sort of a hacky way of doing things.
Thank you for reading, and keep coding.
Изменение прозрачности фонового изображения CSS
С CSS и CSS3 можно сделать много интересных вещей, но установка непрозрачного фона CSS не входит в их число. Однако существует очень много творческих подходов, которые могут помочь добиться эффекта изменения прозрачности фонового изображения CSS. Оба приведенных ниже метода имеют отличную поддержку браузеров вплоть до Internet Explorer 8.
Метод 1. Использование абсолютного позиционирования и изображения
Название этого метода описывает его содержание. Вы просто используете абсолютное позиционирование для нормального тега img и делаете его таким, как если бы вы использовали свойство CSS background-image . Для этого достаточно поместить изображение в контейнер position: relative; . Вот так обычно выглядит разметка HTML:
div class="demo_wrap"> h1>Hello World!h1> img src="https://assets.digitalocean.com/labs/images/community_bg.png"> div> .demo_wrap position: relative; overflow: hidden; padding: 16px; border: 1px dashed green; > .demo_wrap h1 padding: 100px; position: relative; z-index: 2; > .demo_wrap img position: absolute; left: 0; top: 0; width: 100%; height: auto; opacity: 0.6; > Здесь важно обеспечить абсолютное позиционирование изображения и растянуть его так, чтобы оно заполнило весь родительский контейнер. При этом важно относительное позиционирование всех элементов, чтобы вы могли установить индекс z-index , поднимающий их над изображением.
Ниже приведена демонстрация:
Hello World!
Метод 2. Использование псевдоэлементов CSS
Этот метод с первого взгляда выглядит простым, и я его определенно предпочитаю. Используя псевдоэлементы CSS :before или :after , вы устанавливаете div с фоновым изображением и задаете для него прозрачность. При этом разметка HTML будет выглядеть примерно так:
div class="demo_wrap"> h1>Hello World!h1> div> .demo_wrap position: relative; background: #5C97FF; overflow: hidden; > .demo_wrap h1 padding: 50px; position: relative; z-index: 2; > /* You could use :after - it doesn't really matter */ .demo_wrap:before content: ' '; display: block; position: absolute; left: 0; top: 0; width: 100%; height: 100%; z-index: 1; opacity: 0.6; background-image: url('https://assets.digitalocean.com/labs/images/community_bg.png'); background-repeat: no-repeat; background-position: 50% 0; background-size: cover; > Здесь нам снова нужно переместить z-index содержимого (в данном случае ) над псевдоэлементом background, и мы должны явно определить position: absolute; и z-index: 1 на псевдоэлементе :before .
Остальные атрибуты псевдоэлемента располагают его так, чтобы он на 100% перекрывал родительский элемент, а также используют новое полезное свойство CSS: background-size: cover , которое определяет размер фона для покрытия элемента без изменения пропорций. Ниже приведена прекрасная демонстрация этого метода:
Hello World!
Thanks for learning with the DigitalOcean Community. Check out our offerings for compute, storage, networking, and managed databases.