HTML Упражнения
Вы можете проверить свои навыки HTML с помощью упражнений SchoolsW3.
Упражнения
Мы собрали разные HTML упражнения с ответами для каждой HTML главы.
Попробуйте решить упражнения, отредактируя код. Посмотрите «подсказку», если вы забыли или незнаете ответ.
Подсчет баллов
Вы получите 1 балл за каждый правильный ответ. Общие баллы отображаются в левой панели.
HTML Упражнения
SchoolsW3 Сертификат
Идеальное решение для профессионалов, которым необходимо совмещать работу, семью, дом и карьеру.
Уже выдано более 10 000 сертификатов!
HTML Сертификат документы на ваши знания HTML.
CSS Сертификат документы на ваши знания CSS.
JavaScript Сертификат документы на ваши знания JavaScript и HTML DOM.
jQuery Сертификат документы на ваши знания jQuery.
PHP Сертификат документы на ваши знания PHP и SQL (MySQL).
XML Сертификат документы на ваши знания XML, XML DOM и XSLT.
Bootstrap Сертификат документы на ваши знания Bootstrap фреймворк.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Тесты по HTML с ответами
1. О чем говорит тэг ?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
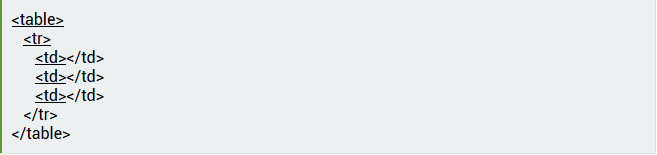
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
тест 10. Укажите тэг, который соответствует элементу списка:
11. О чем говорит следующая запись: ?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
13. Для задания размеров тэгу требуются следующие атрибуты:
14. Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
16. Какие тэги используются для определения заголовков?
17. Неотображаемые комментарии в HTML задаются следующим образом:
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
21. Элемент используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
22. Какой тэг содержит навигацию?
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
This is the first paragraph!
27. HTML – это
28. Обязательно ли использование тэгов … ?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
31. Текст, выделенный курсивом, представлен в следующей записи:
32. В HTML не существует … тэгов.
33. При создании сайтов используют кодировку:
34. HTML-документ может иметь расширения:
35. Укажите устаревшие тэги для HTML 5.
36. Тэг, подключающий к существующему HTML-документу скрипты, которые выполняются на клиентской стороне – это:
37. Какой символ обозначает конец тэга?
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
39. Укажите корректную запись для создания чек-бокса:
тест*40. Укажите корректную запись для создания выпадающего списка:
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
42. Какой HTML-тэг используется для определения футера документа или раздела?
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
44. В HTML 5, onblur и onfocus – это:
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
46. Что определяет тэг ?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Контрольная работа «Язык гипертекстовой разметки HTML» 11 класс
После того как вы поделитесь материалом внизу появится ссылка для скачивания.
Информатика — еще материалы к урокам:
Предметы
Алгебра
Английский язык
Биология
География
Геометрия
ИЗО
Информатика
История
Литература
Математика
Музыка
МХК
Начальная школа
ОБЖ
Обществознание
Окружающий мир
ОРКСЭ
Педагогика
Русский язык
Технология
Физика
Физкультура
Химия
Экология
Похожие материалы
- 20-01-2018, 23:14 Технологическая карта урока «Создание сайта. Язык гипертекстовой
- 8-01-2018, 00:29 Презентация «Язык гипертекстовой разметки HTML» 9 класс
- 20-05-2017, 12:23 Тест «Язык разметки гипертекста HTML» 10 класс
- 23-03-2017, 08:53 Презентация «Язык разметки гипертекста HTML»
- 23-03-2017, 08:52 Конспект урока «Язык разметки гипертекста HTML»
- 26-08-2016, 10:40 Практическая работа «Разработка сайта с использованием языка разметки
- 19-08-2016, 11:49 Презентация «Web – программирование. Язык разметки web — документов
- 28-07-2015, 09:42 Презентация «Язык разметки гипертекстовых документов HTML» 8 класс