JavaScript: HTML Form — email validation
Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript :
An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a «personal_info» and a domain, that is [email protected]. The length of the personal_info part may be up to 64 characters long and domain name may be up to 253 characters.
The personal_info part contains the following ASCII characters.
- Uppercase (A-Z) and lowercase (a-z) English letters.
- Digits (0-9).
- Characters ! # $ % & ‘ * + — / = ? ^ _ ` < | >~
- Character . ( period, dot or fullstop) provided that it is not the first or last character and it will not come one after the other.
The domain name [for example com, org, net, in, us, info] part contains letters, digits, hyphens, and dots.
Example of valid email id
Example of invalid email id
- mysite.ourearth.com [@ is not present]
- [email protected] [ tld (Top Level domain) can not start with dot «.» ]
- @you.me.net [ No character before @ ]
- [email protected] [ «.b» is not a valid tld ]
- [email protected] [ tld can not start with dot «.» ]
- .mysite@mysite.org [ an email should not be start with «.» ]
- mysite()*@gmail.com [ here the regular expression only allows character, digit, underscore, and dash ]
- [email protected] [double dots are not allowed]
JavaScript code to validate an email id
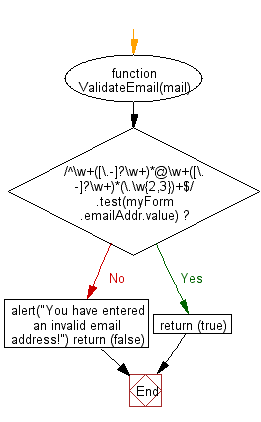
function ValidateEmail(mail) < if (/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w)+$/.test(myForm.emailAddr.value)) < return (true) >alert("You have entered an invalid email address!") return (false) > To get a valid email id we use a regular expression /^[a-zA-Z0-9.!#$%&’*+/=?^_`<|>~-]+@[a-zA-Z0-9-]+(?:\.[a-zA-Z0-9-]+)*$/. According to http://tools.ietf.org/html/rfc3696#page-5 ! # $ % & ‘ * + – / = ? ^ ` . < | >~ characters are legal in the local part of an e-mail address but in the above regular expression those characters are filtered out. You can modify or rewrite the said regular expression.

Regular Expression Pattern
Let apply the above JavaScript function in an HTML form.
JavaScript Code
function ValidateEmail(inputText) < var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w)+$/; if(inputText.value.match(mailformat)) < alert("Valid email address!"); document.form1.text1.focus(); return true; >else < alert("You have entered an invalid email address!"); document.form1.text1.focus(); return false; >> li .mail < margin: auto; padding-top: 10px; padding-bottom: 10px; width: 400px; background : #D8F1F8; border: 1px soild silver; >.mail h2 < margin-left: 38px; >input < font-size: 20pt; >input:focus, textarea:focus < background-color: lightyellow; >input submit < font-size: 12pt; >.rq
RFC 2822 standard email validation
Regular Expression Pattern (Ref: https://bit.ly/33cv2vn):
/(?:[a-z0-9!#$%&'*+/=?^_`<|>~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`<|>~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]| \\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?| \[(?:(?:254|236|[01]?77?)\.)(?:254|237|[01]?88?|[a-z0-9-]*[a-z0-9]: (?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])/
You can use the following email addresses to test the said Regular Expression:
List of Valid Email Addresses
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- email@[123.123.123.123]
- «email»@example.com
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
- [email protected]
List of Strange Valid Email Addresses
Other JavaScript Validation:
- Checking for non-empty
- Checking for all letters
- Checking for all numbers
- Checking for floating numbers
- Checking for letters and numbers
- Checking string length
- Email Validation
- Date Validation
- A sample Registration Form
- Phone No. Validation
- Credit Card No. Validation
- Password Validation
- IP address Validation
Test your Programming skills with w3resource’s quiz.
Follow us on Facebook and Twitter for latest update.
Проверка адреса email и номера телефона на javascript
Предоставляя пользователю возможность заполнения полей на сайте, следует проверять введенные данные на валидность. Это позволит предупредить пользователя о случайных ошибках, а так же даст дополнительную защиту от спама. Ярким примером является форма обратной связи, обязательными полями которой часто бывают email и телефон. Займемся их проверкой на правильность заполнения с помощью javascript.
Информация лучше воспринимается на примерах, поэтому посмотрим готовую форму в действии:
Пожалуйста, заполните все поля формы!
Для начала разберем применяемые регулярные выражения, а полный код формы и javascript функций я приведу в конце статьи.
Валидность адреса электронной почты
- Название (test) — один или много символов;
- Знак собаки (@);
- Доменное имя почтового сервера (mail) — один или много символов;
- Точка (.);
- Доменное имя первого уровня (ru) от двух до пяти букв.
Составим регулярное выражение для наших требований:
Разберём правило по частям:
- Регулярное выражение должно открываться и закрываться символами «/» . После закрывающегося символа можно указать директиву. В нашем случае такой директивной является «i» , которая отключает проверку вводимых букв на регистр. То есть, становится не важно, ввели «test@mail.ru» или «Test@Mail.RU».
- Знаки «^» и «$» обозначают начало и конец проверяемой строки. Если их убрать, то правило вернет положительный результат даже если в начале или конце электронного адреса поставить запрещенные знаки. То есть, при вводе «%:&test@mail.ru#6&» функция проверки вернет положительный результат, так как в строке имеется последовательность символов, удовлетворяющая нашему правилу. Для исключения такой возможности указываем, что правило должно применяться ко всей строке, а не к её части.
- Блок «[\w-\.]+» отвечает за проверку названия ящика. В квадратных скобках указываем разрешенные символы: «\w» — все латинские буквы, цифры и знак подчеркивания. Так же рекомендую добавлять знак тире и точку «-\.» . «+» после квадратных скобок указывает на возможность повторения символов — один или много раз.
- Далее идет знак собаки и доменное имя почтового сервера — «@[\w-]+» . Здесь практически тоже самое что и в предыдущем блоке. Исключаем только из набора символов точку.
- Осталось прописать правило для проверки наличия точки и корректности доменного имени верхнего уровня (ru,com,info). «\.[a-z]» . Для обозначения знака точки мы указываем её с обратным слешем «\.» Без него она будет восприниматься зарезервированным символом регулярки, который обозначает возможность наличия на её месте любого символа. За точкой должно следовать доменное имя верхнего уровня. Это минимум 2 латинские буквы — «[a-z]» .
Разобранный пример немного упрощен для лучшего восприятия. У него есть недостаток — первым знаком в email не может быть тире или точка, но приведенное регулярное выражение этого не учитывает. Чтобы это исправить следует его немного поправить:
Проверка валидности номера телефона в javascript
С номером телефона ситуация сложнее, так как номер можно ввести десятками способов:
Есть несколько выходов из ситуации:
- продумать все возможные шаблоны и составлять для них правила;
- заставить посетителя вводить телефон по определенному шаблону;
- ограничиться проверкой на случайные ошибки.
Для форм обратной связи последний вариант кажется наилучшим. Во-первых, если человек не хочет указывать свой номер телефона, то никакие проверки на корректность не помогут. Он просто введет несуществующий или чужой номер. Во-вторых, посетители сайта не любят когда их загоняют в определенные рамки. Поэтому рекомендую использовать регулярное выражение следующего типа:
В правиле указываем что первый символ должен быть обязательно цифрой или плюсом «[\d\+]» , а последний только цифрой — «\d» . В середине разрешаем использовать скобоки, пробел и знак дефиса — «[\d\(\)\ -]» , от 4 до 14 символов. Так как скобки и пробел являются зарезервированными элементами регулярных выражений, перед ними ставим обратный слеш.
Для любителей жестких шаблонов приведу пример проверки номера вида 8 (999) 123-45-64
Исходный код примера: html и javascript
Это полный код тестовой странички, на которой я использовал форму и js скрипты для отладки правил из этой статьи. Можете скопировать его и протестировать у себя на компьютере.
Пожалуйста, заполните все поля формы!
E-mail:
Телефон:
Это демонстрационная версия. В случае с формой обратной связи нам следует проводить проверку полей не при нажатии на кнопку, а при попытке отправить её:
В этом случае форма отправится только если обе функции вернут значение «true».
Как сделать валидацию Email на Javascript
Есть текстовое поле, куда пользователь должен вводить E-mail.
Первым делом добавляем input в HTML. Здесь все просто:
Для простоты восприятия предположим, что больше на странице ничего нет, поэтому не станем добавлять лишние атрибуты.
Так как подсветка должна меняться в реальном времени, добавим «слушатель» на input :
const input = document.querySelector('input'); input.addEventListener('input', onInput); Функция onInput будет менять цвет css-свойства border на зеленый, если введенный в input текст валиден, или на красный — если нет.
const EMAIL_REGEXP = /^(([^<>()[\].,;:\s@"]+(\.[^<>()[\].,;:\s@"]+)*)|(".+"))@(([^<>()[\].,;:\s@"]+\.)+[^<>()[\].,;:\s@"])$/iu; const input = document.querySelector('input'); function onInput() if (isEmailValid(input.value)) input.style.borderColor = 'green'; > else input.style.borderColor = 'red'; > > input.addEventListener('input', onInput); function isEmailValid(value) return EMAIL_REGEXP.test(value); Функция isEmailValid будет сравнивать введенное пользователем значение с регулярным выражением. В успешном случае функция вернет true , иначе — false .
Вот и все! Скрипт готов. Его работу вы можете проверить в моем Codepen.
