- Проверка поддержки браузером javascript
- Did you know?
- Third party tools
- Browser scores
- Can I use.
- Support via Patreon
- Site links
- Legend
- Проверка включения функции JavaScript в браузере
- О JavaScript в различных версиях и типах браузеров.
- JavaScript Inspector
- JavaScript Detection
- Navigator object
- Navigation Timing API
- Timestamp (ms)
- Time, Date
- Timeline
- From Previous
- Date/Time
- Internationalization API
- Battery Status API
- Network Information API
- Web Audio API
- WebVR API
- Permissions API
- Related Blog Posts
- как проверить включен ли в моем браузере Javascript ?
- Проверка Включён ли JavaScript
- Комментарии ( 9 ):
Проверка поддержки браузером javascript
Our partnership with BrowserStack now lets you test your website for compatibility across 2,000+ real browsers and devices.
Did you know?
- If a feature you’re looking for is not available on the site, you can vote to have it included. Better yet, if you’ve done the research you can even submit it yourself!
- You can import usage data from your Google Analytics account and see exactly how well a feature is supported among your own site’s visitors. Look under the Settings panel to get started!
- Usage data for all countries and continents can be imported via the Settings panel.
- By default, older browser versions are only shown if they have >= 0.5% usage share. You can increase or decrease this value from the Settings panel.
- Each feature support table includes a «Usage relative» button. This will resize each browser version cell to be relative to the amount of support it has for the selected usage source.
Third party tools
Browser scores
Can I use.
Browser support tables for modern web technologies
Created & maintained by @Fyrd, design by @Lensco.
Support data contributions by the GitHub community.
Usage share statistics by StatCounter GlobalStats for June, 2023
Location detection provided by ipinfo.io.
Support via Patreon
Become a caniuse Patron to support the site for only $1/month!
Site links
Legend
- Green = Supported
- Red = Not supported
- Greenish yellow = Partial support
- Gray = Support unknown
Проверка включения функции JavaScript в браузере
Если Вы, при посещении веб-сайта, страницы в социальной сети, получили сообщение о том, что Ваш браузер не поддерживает функцию JavaScript (Ява Скрипт), например:
Ваш браузер не поддерживает JavaScript
Для просмотра этой страницы включите JavaScript
JavaScript may be disabled in your browser settings
Unfortunately, your browser’s JavaScript disabled. Please enable it и т.д. и т.п.
Страница, которую Вы сейчас читаете, создаёт онлайн тест, и сообщает: включена или выключена поддержка функции JavaScript в вашем веб-обозревателе (браузере). Ниже по тексту, между двух горизонтальных линий, выведено сообщение в бегущей строке, созданной в Java Script, о том, что эта функция включена:
Если между линиями Вы видите статичное сообщение об отключении поддержки JavaScript, это означает, что разрешение на выполнение JavaScript в браузере, не установлено. Вы имеете возможность, перейти на справочную страницу с пошаговым описанием Как включить JavaScript в веб-браузерах, или наглядно посмотреть порядок включения этой функции, на скриншотах (картинках), как Установить JavaScript в браузере.
О JavaScript в различных версиях и типах браузеров.
JavaScript не поддерживается: текстовыми браузерами типа Lynx, w3m, Links; старыми версиями десктопных браузеров типа Netscape Navigator-1, Internet Explorer-2; браузерами в большинстве старых моделей мобильных телефонов (смартфонов, коммуникаторов) Opera Mini, NetFront, Bold, Minimo, Doris, а так же, некоторыми типами графических браузеров Amaya, Ditto. Частично JavaScript поддерживается текстовым браузером eLinks, но на уровне простых скриптов.А в некоторых браузерах наоборот, отсутствует возможность отключения исполнения JavaScript, через окно пользовательского интерфейса, например Google Chrome до 10 версии.
Опция ЯваСкрипт включена во всех современных веб-браузерах: Internet Explorer, Opera, FireFox, Safari, Google Chrome по умолчанию (дефолтно), т.е. при установке браузера в операционную систему. Возможные причины отключение опции : при обновлениях программного обеспечения, при блокировании защитными программами: антивирусами, антитроянами, антирекламными фильтрами.
Следует обратить внимание на то, что блокирование JavаScript, может быть вызвано использованием брандмауэров (фаерволов, сетевых экранов), прокси серверов, анонимайзеров. В этих случаях изменение политики опции JavaScript необходимо выполнить в указанных программах. Нередко сообщение об отключении JavaScript возникают из-за некорректности настроек веб-серверов, кода страниц сайтов или использования редких версий JavaScript и фреймворков, об этом стоит сообщит администратору сайта. Очень редко сбой выполнения скриптов возникает при повреждении программного кода интерпретатора JavaScript в самой операционной системе, в этом случае решение проблемы возможно, только с привлечением высококвалифицированного специалиста.
Некоторые пользователи, предпочитают отключить JavaScript в своих браузерах. Это обусловлено тем, использование скриптов: во-первых замедляет выгрузку веб-страниц, во-вторых могут быть использованы для внедрения вредоносного кода (вирусов, троянов, червей). т.е. отключение JavaScript’ов необходимо им, для ускорения работы и безопасности браузера и операционной системы.
Примечание: языки программирования Java и JavaScript, это два разных языка. Разрешения на исполнение кода программ написанных на этих языках, разделены в настройках веб-браузеров.
JavaScript Inspector
This page shows you whether the JavaScript engine and all its internal methods are enabled in your browser or not. Simply load this page in your browser and see the result section below. There are several tabs which show you detailed info about various Javascript methods, for example, navigator object, date/time, battery status, etc.
JavaScript Detection
Navigator object
Navigation Timing API
Timestamp (ms)
Time, Date
Timeline
From Previous
Date/Time
Internationalization API
Battery Status API
Network Information API
Web Audio API
WebVR API
Permissions API
From the above tab list, the first tab shows you whether JavaScript is allowed from various sources or not. For example, if inline-script is allowed or not. A checkmark means a specific method is allowed. The second tab is for navigator object where all the internal methods are listed. Please note that some methods are presented as Objects, meaning, clicking on them will expand the object and renders all the details. Tabs are self-explanatory, please click on each tab to see the related information obtained from your browser JavaScript engine.
In general, this web app uses two different algorithms to extract JavaScript information. The normal algorithm or aggressive algorithm. Information gathered through normal methods are easy to spoof by external plugins or extensions. But, information gathered with aggressive methods is rather hard or entirely impossible to spoof due to the underlying logic used by these methods. Therefore, please check both methods from the drop-down list above to check whether Javascript engine is fully functional or not.
If you found a bug in this page, or have a feature/function which you would like to see in this web app, please let us know by sending an email or through the discussion form below. Moreover, don’t forget to check other web apps in webbrowsertools.com, we have many useful apps related to browser’s privacy and security.
Related Blog Posts
- Fast & Privacy-Focused DNS by Cloud Flare: On 1st April 2018, Cloud Flare had announced their release of the new public DNS service 1.1.1.1. The company had promised that the new 1.1.1.1 would provide users with faster speeds and much better privacy as compared to other public DNS systems out there.
- Exploit Password Managers by Web Trackers: Majority of the web browsers out there come with a built-in password manager. It is a basic tool which is used to save the login data to a database and it fills out the forms automatically using that information.
We use cookies to enhance your experience. By continuing to visit this site you agree to our use of cookies. Learn more
как проверить включен ли в моем браузере Javascript ?
✓JavaScript — это язык сценариев, с его помощью в HTML-документ (страницу сайта) можно встроить небольшие программы, позволяющие упростить работу с HTML-страницей и сделать ее более красивой.
Поэтому, для того чтобы видеть страницы Mail.Ru красочными, со всем набором функциональностей, необходимо включить использование JavaScript в вашем браузере.
●Для этого:
1.В браузере Windows Internet Explorer
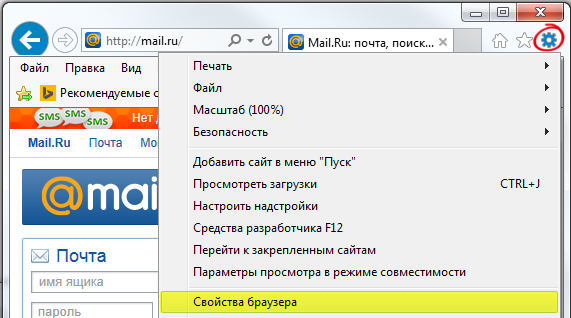
●Нажмите на значок «Настройки», расположенный справа сверху;
●выберите пункт «Свойства браузера»;
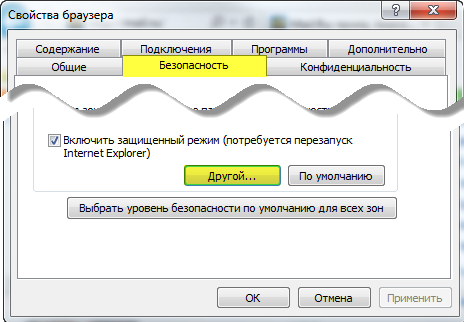
●перейдите на вкладку «Безопасность»;
●нажмите «Другой..»;
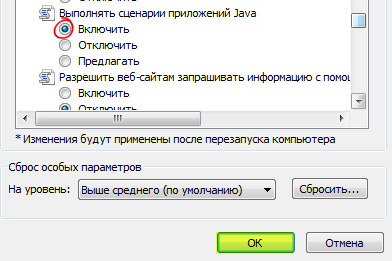
●отметьте галочкой «Включить» в пункте «Выполнять сценарии приложений Java»;
●нажмите OK.
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
2.В браузере Mozilla Firefox, начиная с версии 23, выключить JavaScript невозможно.
●В браузере Mozilla Firefox (версия до 23):
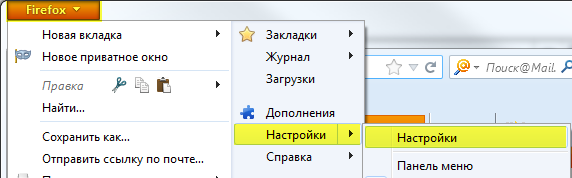
●Нажмите на значок Firefox и выберите пункт настроек «Настройки» —> «Настройки»;
●перейдите на вкладку «Содержимое»;
●установите галочку напротив «Использовать JavaScript»;
●нажмите OK.
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
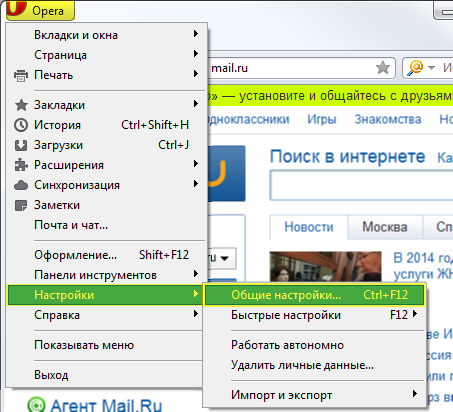
3.В браузере Opera
●Нажмите на значок «Opera» и перейдите в раздел «Настройки» — «Общие настройки»;
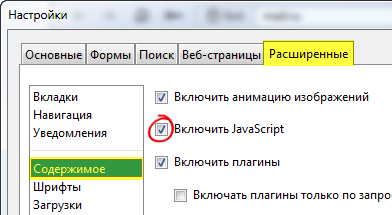
●перейдите на вкладку «Расширенные»;
●в меню слева выберите «Содержимое»;
●установите галочку напротив «Включить JavaScript»;
●нажмите OK.
●Если у вас включено отображение меню, перейдите «Инструменты» — «Общие настройки».
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
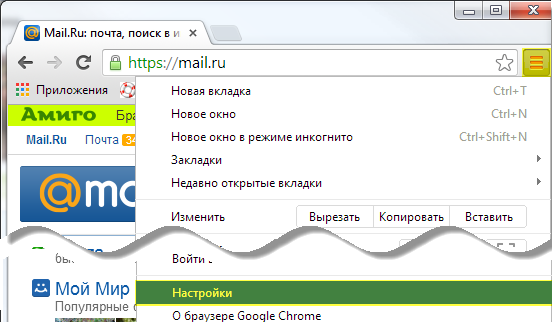
4.В браузере Google Chrome
●Нажмите на значок ☰ «Меню», расположенный справа сверху;
●перейдите в раздел «Настройки»;
●кликните на ссылку «Показать дополнительные настройки»;
●нажмите «Настройки контента..» в подразделе «Личные данные»;
●установите галочку напротив «Разрешить всем сайтам использовать JavaScript»;
●нажмите «Закрыть».
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
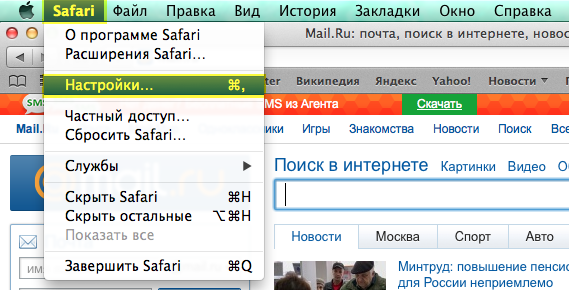
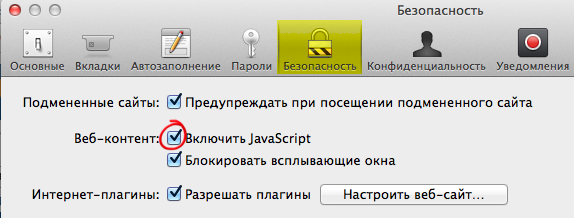
5.В браузере Safari
●Нажмите Safari — «Настройки»;
●перейдите на вкладку «Безопасность»;
●установите галочку напротив «Включить JavaScript»;
●закройте окно настроек.
ну вапшето должны быть включены скрипты явы по умолчанию, а какой браузер стоит у вас, по тому что в кождом по разному, вапше за это отвечает меню вид или скрипты или отображение. в каждом по разному.
Нужно уточнее
У меня здесь
Проверка Включён ли JavaScript
Как бы это странно не казалось, но ещё существуют пользователи, которые отключают JavaScript. И большинство Web-мастеров просто «забивают» на них, однако, иногда хочется дать совет, чтобы пользователь включил JavaScript. И вот как сделать проверку: «Включён ли JavaScript», и если нет, то вывести строку с просьбой включить, я расскажу в этой статье.
Код, приведённый ниже, необходимо разместить внутри тега body:
Немного поясню этот код. Если у пользователя JavaScript включён, то метод write() сработает и выведет строку. Если же JavaScript отключён, то весь тег script будет проигнорирован. Однако, дальше идёт тег noscript. Данный тег содержит элементы, которые будут показаны браузером, если JavaScript отключён. То есть содержимое тега noscript показывается, когда отключён JavaScript, а когда включён, то пользователь noscript не видит.
Именно таким нехитрым образом, Web-мастера часто пишут: «Включите, пожалуйста, JavaScript«, либо выводят какие-то красивые картинки с аналогичной просьбой, либо ещё что-нибудь, ведь внутри тега noscript можно помещать любые HTML-теги. И теперь Вы можете применить полученные знания и на своём сайте, ведь не секрет, что сейчас не так просто найти сайт, который бы вообще не использовал JavaScript.
Создано 17.06.2011 14:50:25
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 9 ):
Большое спасибо за эту статью!
Михаил спасибо! Новичкам типа меня приятно понимать, что есть люди, которые заботятся о них 🙂
Михаил, А вы используете библиотеку JQuery для JavaScript» Не могли бы вы сделать уроки по ней в будущем?
Возможно, в дальнейшем такой урок появится.
Привет Если пишу скрипты в голове, то все браузеры работают нормально. Стоит только переместить скрипты в файл «js», ОПЕРА перестает восмпринимать скрипты, а хром продолжает работать коректно. Что это?
Скорее всего, где-то допустили ошибку, а хром просто кэширует страницу.
Прекрасные статьи. Читаю все с огромным удовольствием.