- PSD макеты для новичков
- 1. Piroll:
- 2. Minimo:
- 3. Trekking Store:
- 4. Smart:
- 5. MoGo:
- Вывод:
- PSD макеты для вёрстки сайтов
- Agata Bielen
- Dart Service Manager
- Deliver Website
- Flaby
- Lemon
- LeRestaurante
- Shoe Landing
- Sound Store
- TakeMe
- Web Development Project
- Бесплатные макеты PSD для верстки
- Моя история: устройство на работу в качестве верстальщика
- Похожие статьи
- Бесплатные макеты PSD для верстки
- Бесплатные макеты PSD для практики Grid CSS
- Комментарии
- Сергей
- Надежда
- 20 крутых PSD макетов для верстки (часть 1)
- Creative Digital Agency Website Template (Photoshop PSD)
- Merkury Web Template (Photoshop PSD)
- Sertin Bootstrap Template (HTML & PSD)
- Foundation FDN Template (Photoshop PSD)
- Media Flat Web Template (Photoshop PSD)
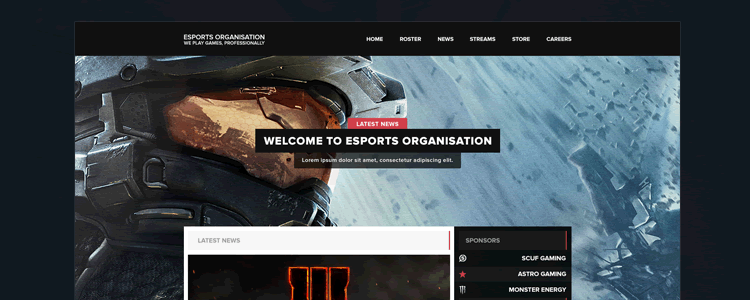
- Esports Web Template (Photoshop PSD)
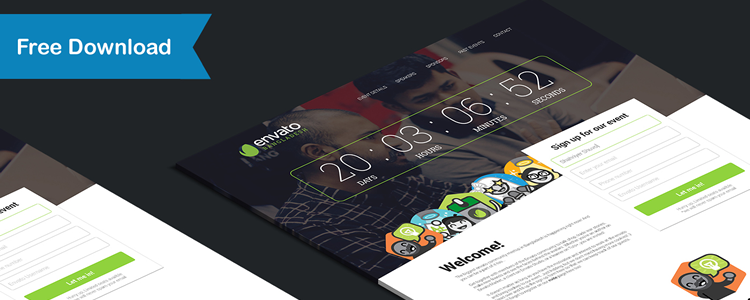
- Event Landing Page (Photoshop PSD)
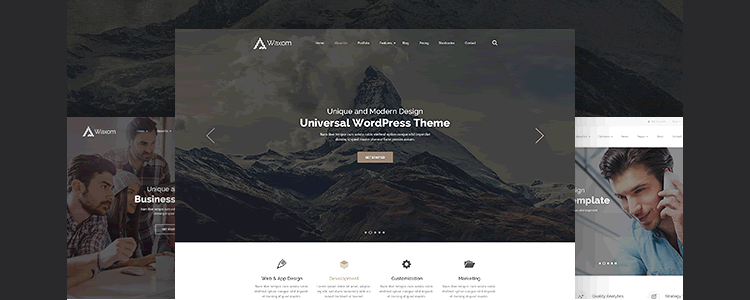
- Waxom Homepage Template (Photoshop PSD)
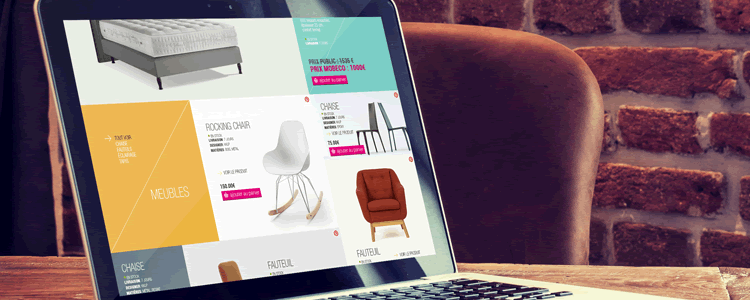
- Ecommerce Homepage Template (Photoshop PSD)
- Mark Web Template (Photoshop PSD)
- Wooder Web Template (Photoshop PSD)
- Shopy eCcomerce Template (Photoshop PSD)
- NeoDigital One-Page Web Template (Photoshop PSD)
- Maker Free Landing Page Template (Photoshop PSD)
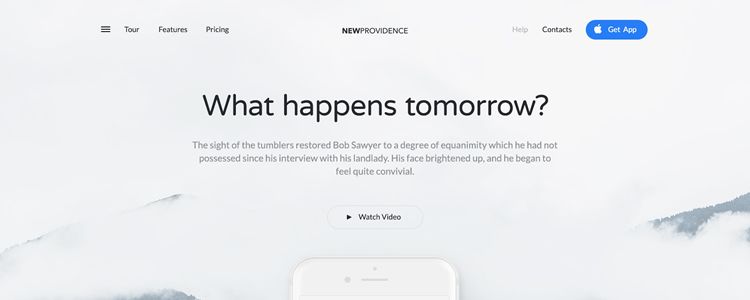
- New Providence Mobile App Landing Page Template (Photoshop PSD)
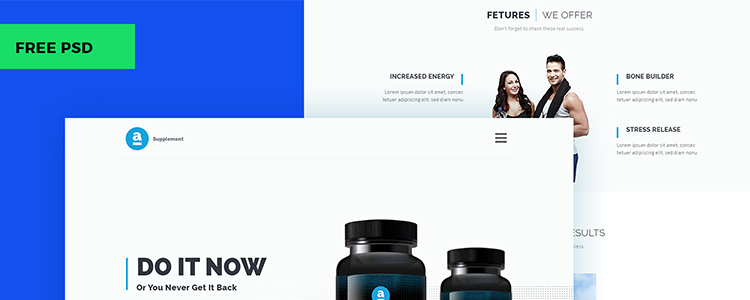
- Adele Product Landing Page (Photoshop PSD)
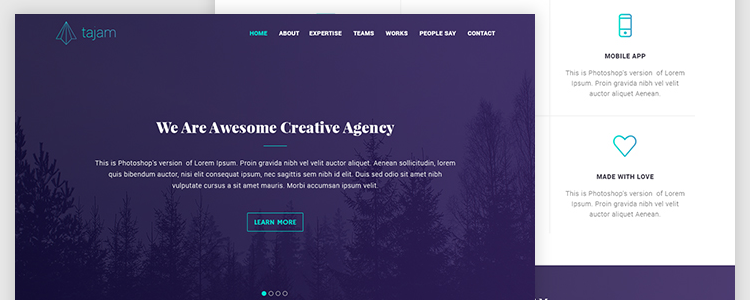
- Agency Web Template (Photoshop PSD)
- Webby Multi-Purpose Web Template (Photoshop PSD)
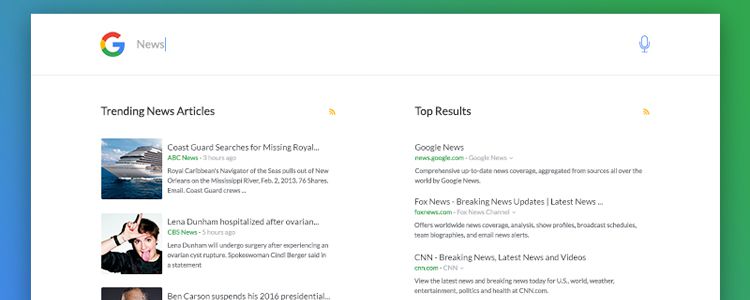
- Search Results Templates (Photoshop PSD)
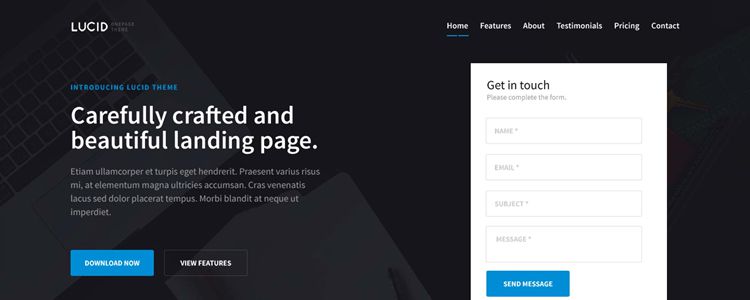
- Lucid One Page Template (Photoshop PSD)
- Какими качествами должен обладать верстальщик?
- Чем верстальщик отличается от фронтенд-разработчика?
- Похожие статьи
- Бесплатные макеты PSD для верстки
- 20 крутых PSD макетов для верстки (часть 2)
- Комментарии
- Павел
- 777abat777
- Jonhson031
- Jonhson031
- Ernest
- Danil
- Диша
- Ixii
- Ernest
- batya
- Marina
- Skepy
- Анна Блок
- Marina
- Asel Kulbachaeva
- Sergio
- Анна Блок
- Eduard
- Alexey
- Евгений
- Alexey
- Alex
- Дмитрий
- Virko
- Egor
- Razmik
- Михаил
- Mixkino
- Nikbard
- Nikbard
- NickStojanovic
- Алесандр
- nIkbard
- Типичный Верстальщик
- Oleg
- Добавить комментарий Отменить ответ
- Последние записи
- Категории
- Где взять дизайны (.psd) для практики верстки?
PSD макеты для новичков
В этой статье мы рассмотрим какие есть PSD макеты сайтов для новичков, что бы их сверстать для портфолио.
Также можете прочитать статью «Как начать изучать HTML и CSS», это если вы плохо работаете c HTML и CSS или только начали это учить.
1. Piroll:
Это пожалуй лучший PSD макет который подойдёт всем тем кто первый раз делает вёрстку по PSD, так как, в ней нет не чего сложного при этом, в нём есть моменты которые заставят не много попотеть.
В целом этот шаблон хорошо подходит для агентства, портфолио, современного бизнеса и личного использования.
2. Minimo:
Это опять же один из лучших PSD макета которые могут быть полезны новичку, единственный его не достаток в том, что из-за его минимализма он очень простой, но в целом хорош, но его плюс в другом, в том, что кроме главной страницы есть и другие внутренние, как для блога.
Современный, минималистичный дизайн для блога, разработанный итальянским дизайнером Chiara Canderan. В исходнике вы найдете макет главной, макет внутренней страницы с одной колонкой и макет внутренней страницы двумя колонками.
3. Trekking Store:
Это шаблон для интернет магазина, в целом тоже очень простой, но он научит вас делать магазины, что очень полезно, тем более такие задачи достаточно часто попадаются.
Но если кратко говоря, то это бесплатный PSD шаблон интернет магазина в современном, чистом стиле.
4. Smart:
Это на мой взгляд почти самый сложный макет который есть в этом списки, но только в том случае, если вы будите пытается внедрить анимацию во вёрстке, иначе он очень простой.
Простой и красивый landing. Архив содержит полностью редактируемый файл PSD. Создан специально для вашего бизнеса и обучения вёрстки.
5. MoGo:
Это наверное самый сложный макет из всех которых тут представлены, даже если мы не будем брать а расчёт анимацию, тут будут моменты которые заставят задуматься, а если вы ещё будите работать над интерактивом, то вам придётся попотеть.
Этот шаблон, выполненный в современном чистом дизайне. Отлично подойдет для агентств и компаний. Включает в себя следующие блоки: главная, услуги, работы, блог, контакты.
Вывод:
В этой статье вы прочитали какие есть PSD макеты сайтов для новичков, которые помогут вам обучится вёрстке по макетам.
Также дам не большой совет: во всех макетах которые тут есть, нет адаптивной версии, поэтому рекомендую вам создавать адаптивный дизайн по ним, чтобы и ему научится.
PSD макеты для вёрстки сайтов
Эта подборка шаблонов с возможностью скачать PSD макет сайта для вёрстки. Есть простые и сложные варианты — выбирайте, пробуйте свои силы и не бойтесь ошибаться.
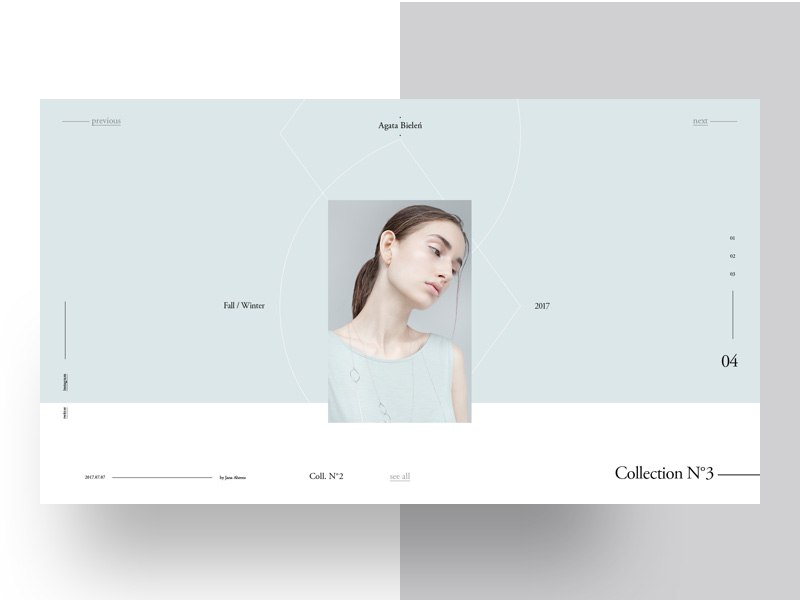
Agata Bielen
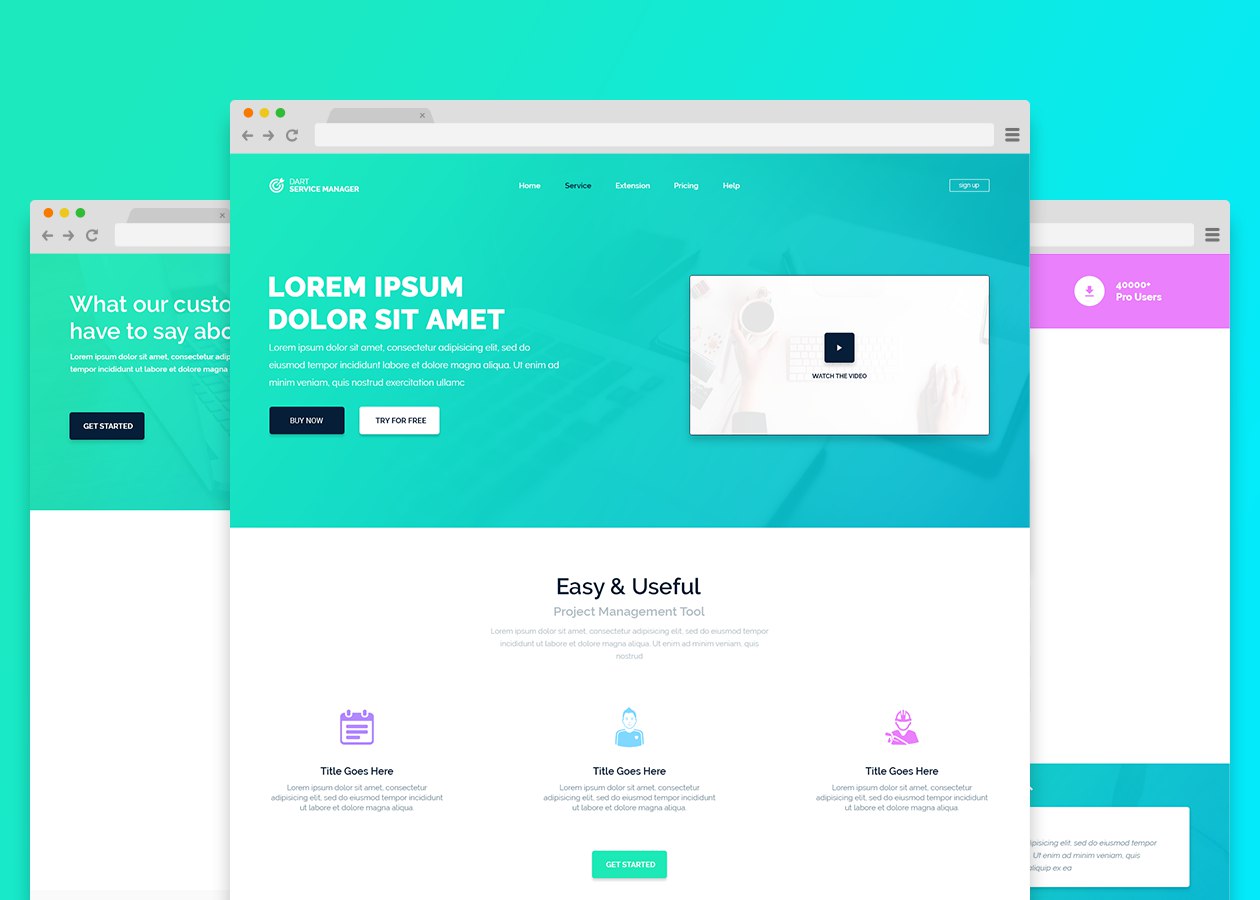
Dart Service Manager
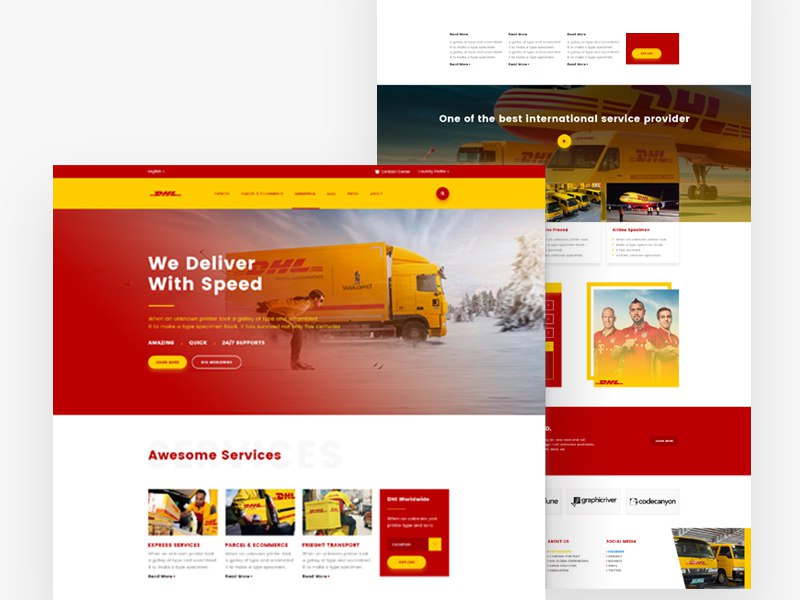
Deliver Website
Flaby
Lemon
LeRestaurante
Shoe Landing
Sound Store
TakeMe
Web Development Project
Бесплатные макеты PSD для верстки
Моя история: устройство на работу в качестве верстальщика
Похожие статьи
Бесплатные макеты PSD для верстки
Свежая подборка PSD макетов для верстки сайтов в 2018 году. Самое главное не лениться! Качай …
Бесплатные макеты PSD для практики Grid CSS
В этой статье вы найдете подборку бесплатных PSD макетов, которые идеально подойдут для практики Grid …
Комментарии
Сергей
Здравствуйте,скажите пожалуйста,могу ли я переделать как то дизайн этих макетов и выставить в своем портфолио?Свободны ли эти макеты от авторского права?
Надежда
Здравствуйте. Я начинающий верстальщик и хотела попробовать ваш макет Blow. Но есть вопросы:
1. темный фон за основным баннером — он является частью макета, или просто размещен для выделения переднего плана?
2. Черная область(кнопка) в меню должна появляться при наведении курсора на пункт меню?
3. Кнопка с тенью внизу — тоже появляется при наведении курсора или является постоянным элементов страницы? И при верстке для нее использовать готовую картинку или можно как-то сверстать в стилях? Возможно к макетам есть какие-то технические задания?))) Было бы не плохо понимать, что там изначально задумано.
20 крутых PSD макетов для верстки (часть 1)
Многие макеты веб-дизайнерами рисуются в программе Adobe Photoshop. Именно поэтому знать и владеть этой программой верстальщикам просто необходимо. Кстати о его основах я уже писала в статье Фотошоп для верстальщика.
Для «набивки руки» предлагаю Вашему вниманию подборку из 20 бесплатных макетов для верстки. Выбирайте то, что нравится и действуйте!
Надеюсь, потом Вы скинете в комментарии свой сайт-пример с версткой одного из этих макетов, чтобы показать всем какой Вы молодец 🙂
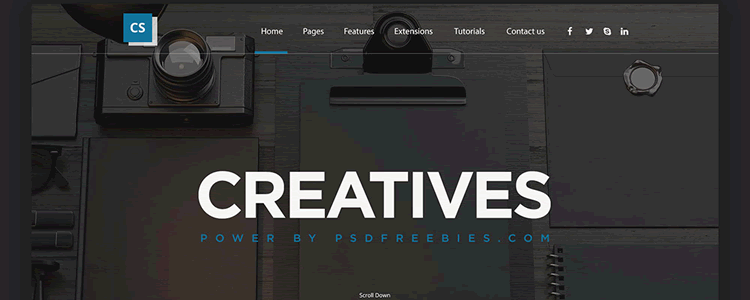
Creative Digital Agency Website Template (Photoshop PSD)
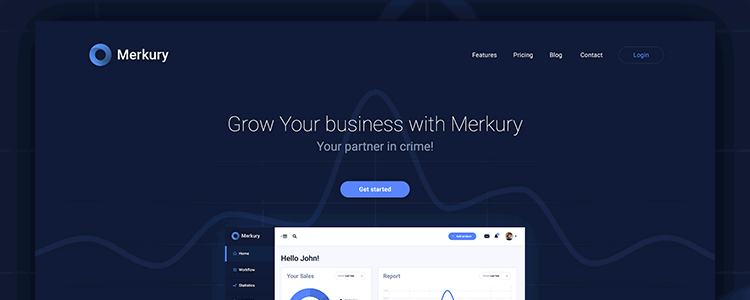
Merkury Web Template (Photoshop PSD)
Sertin Bootstrap Template (HTML & PSD)
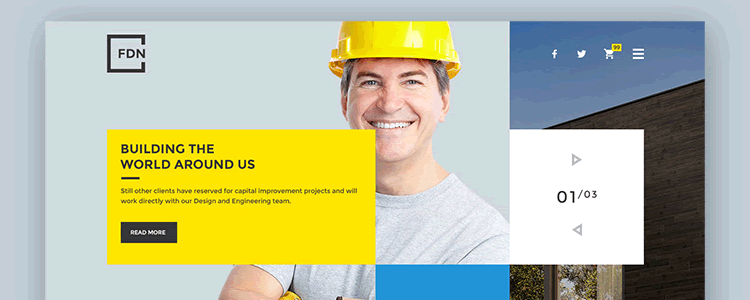
Foundation FDN Template (Photoshop PSD)
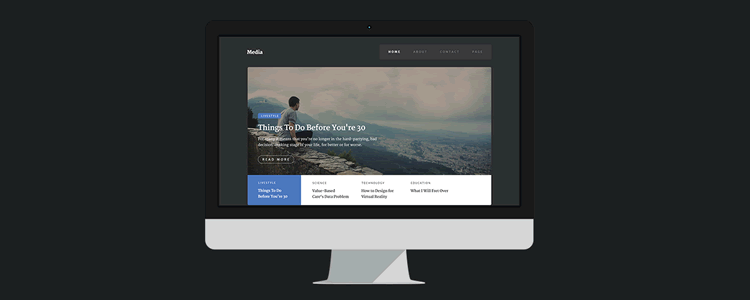
Media Flat Web Template (Photoshop PSD)
Esports Web Template (Photoshop PSD)
Event Landing Page (Photoshop PSD)
Waxom Homepage Template (Photoshop PSD)
Ecommerce Homepage Template (Photoshop PSD)
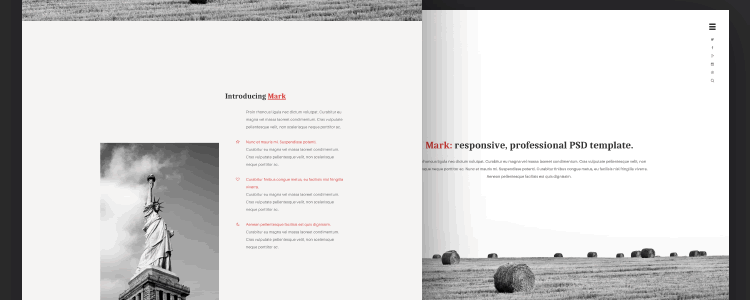
Mark Web Template (Photoshop PSD)
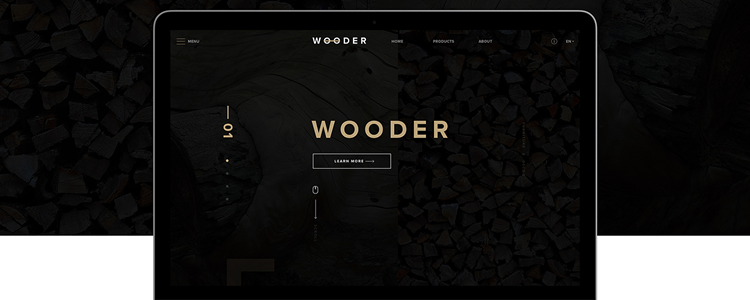
Wooder Web Template (Photoshop PSD)
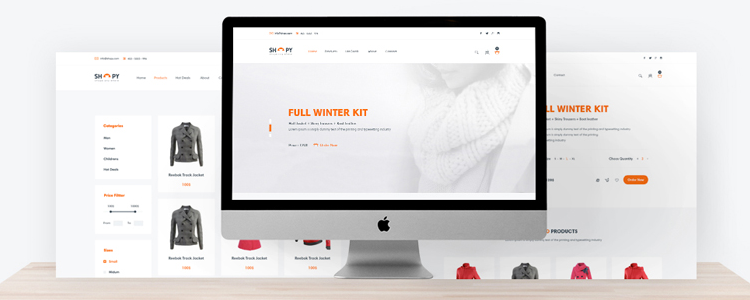
Shopy eCcomerce Template (Photoshop PSD)
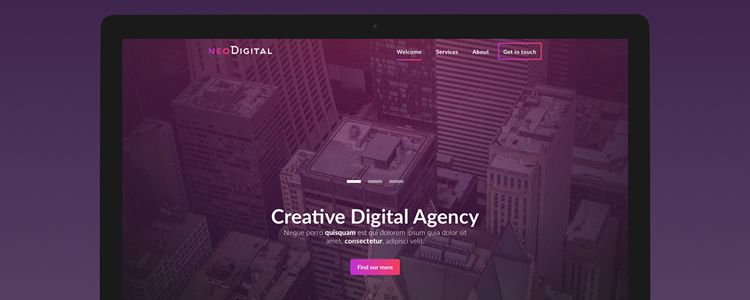
NeoDigital One-Page Web Template (Photoshop PSD)
Maker Free Landing Page Template (Photoshop PSD)
New Providence Mobile App Landing Page Template (Photoshop PSD)
Adele Product Landing Page (Photoshop PSD)
Agency Web Template (Photoshop PSD)
Webby Multi-Purpose Web Template (Photoshop PSD)
Search Results Templates (Photoshop PSD)
Lucid One Page Template (Photoshop PSD)
Не нашёл нужный макет? Переходи во вторую подборку бесплатным PSD макетов
Какими качествами должен обладать верстальщик?
Чем верстальщик отличается от фронтенд-разработчика?
Похожие статьи
Бесплатные макеты PSD для верстки
Свежая подборка PSD макетов для верстки сайтов в 2018 году. Самое главное не лениться! Качай …
20 крутых PSD макетов для верстки (часть 2)
Очередная подборка макетов, если вдруг вы не нашли что-то интересное для себя из первой статьи. Daikatana …
Комментарии
Павел
777abat777
Jonhson031
Jonhson031
Ernest
Доброго день. Сверстал макет хотелось бы получить критики со стороны. Ссылка на Waxom https://waxom-2.web.app/
Danil
Диша
Ixii
Ernest
batya
воу Марина, у вас отлично получилось, ни в коемо случае не оставляйте это дело, у вас отлично получается!!
Marina
Skepy
Анна Блок
Marina
Asel Kulbachaeva
Sergio
Анна Блок
Eduard
Alexey
Всем привет. Сверстал еще один макет — «Dart Service Manager» https://iventeye.github.io/dart-serv-manager.github.io/, заходите, оценивайте. Есть адаптив, все как надо, можете заходить с различных устройств)
Евгений
Alexey
Всем привет. Сверстал тут «Shoe Landing» — https://iventeye.github.io/#. Переходите, смотрите и делитесь своим мнением. Особенно я хочу, чтоб вы мне написали, как там с адаптивностью, норм или нет?
Alex
Привет. Я сам новичок. Выглядит здорово. Адаптация не под все устройства. Начинает заезжать и текст и картинки на маленьких разрешениях. Нужно перестроить блоки, отцентровать, картинки, уменьшить отступы, шрифт и т. д. Подскажи, пожалуйста, каким способом рисовал изогнутые линии между блоками и пунктиры
Дмитрий
Virko
Egor
Razmik
Научите запоминать теги и их значения ))
За то они отвечают и для чего они — знаю )
Но при вёрстке приходится подсматривать )
Михаил
Mixkino
Например, банальное требование о том, что вместо фото в макетах должны быть использованы плейсхолдеры (например, серые квадраты), мы узнали только от модератора (или “ревьювера”, как мы позже его стали называть). А о необходимости документации (да-да, для PSD-шаблонов тоже) и ее содержимом нам оставалось только догадываться.
Nikbard
https://nikbard.github.io/wood/ — второй макетик тут сверстал, но я бы конечно уже бы переделал его (Попробовал множественными бекграундами фон сделать), но пусть будет как будет.
Ну и изображения не оптимизированны)
Nikbard
https://nikbard.github.io/creatives/ первый пошёл)
Короче я так понял добавлять тег img это адище для адаптивной верстки.
кто знает как реализовать функцию десктоп версии если мы вначале прописываем чтобы она была подвязана к тем же айфонам (когда там можно нажать в настройках сафари полная версия сайта)
или же внизу разместить просто кнопку, которая бы удаляла этот мета тег.
NickStojanovic
Почему это тег img адище для адаптивной верстки? если вы хотите масштабировать его, то указывайте ширину 100% и высоту авто. Что касается вашего вопроса о том как сделать мобильную версию — почитайте про медиазапросы. Советую еще посмотреть в сторону grid и bootstrap (я лично предпочитаю гриды, но дело вкуса), а также на сайте бутстрап посмотрите в разделе сетки бутстрап категоризацию по размерам экранов. Можете по ней работать.
Алесандр
можешь рассказать как сделал кнопку Scroll down , так чтобы при наведение не только border цвет менял , но и стрелка?
nIkbard
.scroll a:hover i — мы наводим на а, где я падингами круг вроде чертил, ну а после меняем цвет стрелки которая у меня из шрифтов
Типичный Верстальщик
Несколько советов для вёрстки:
1) Оптимизируй изображения, например, на сайте https://tinypng.com/
2) Сделай плавный скролл по клику на стрелку в первом блоке
3) Вставь любую интерактивную карту, а не просто её картинку.
Oleg
Друзья, для того, чтобы было понятнее обязательно скачайте файлы уже готового шаблона. Так же в архив входит и PSD макет сайта. И конечно же Вы сможете посмотреть демо шаблона в действии.
Добавить комментарий Отменить ответ
Последние записи
Словарь программиста: мини-словарь для начинающих разработчиков
Вышла новая версия: Bootstrap 5 alpha!
Какие компании используют React, Vue, Angular? Какой JS фреймворк учить?
Наглядно о CSS селекторах
Почему выгодно становиться ИП на патенте в начале года?
Категории
- HTML и CSS (21)
- JavaScript (2)
- Графические редакторы (3)
- ИП и самозанятые (4)
- Макеты (6)
- Оффтоп (9)
- Переводы (5)
- Продвинутый CSS (5)
- Технологии (4)
- Фриланс (5)
Где взять дизайны (.psd) для практики верстки?
Где взять несколько хорошо сделанных дизайнов-макетов в формате .psd (и не слишком сложных) для отработки практических навыков верстки?
Максим Тимофеев ThunderCat порой не только жпеги. дал мне заказчик в .eps формате лендинг. там каждая буква — отдельным слоем с клиппингом. жесть!
lukoie: а зачем сохранять буквы при верстке? И да, если eps и люстра можно выбрать объект, нажать Object > Hide > Other Layers. Потом save for web и на вкладочке выбрать сохранить только выбранное(проще чем слайсы)
Sa23: чтобы не перевбивать заново текст
если делалось в кореле например, то даже иллюстратор не поможет -будет дикая мешанина слоев с клиппингами.
Лучше всего качай уже сверстанные шаблоны с psd исходниками. Потом пытайся верстать по макету и после каждого блока сверяй с исходной версткой, что бы приблизительно понимать как правильно, так будет намного эффективней.