- Как сделать чтобы элемент был поверх всего html
- Пример
- Как отобразить элемент поверх всех остальных
- Наложение и порядок слоёв
- Как сделать чтобы элемент был поверх всего html
- Related posts:
- Как сделать так, чтобы Div отображался поверх всего остального на экране?
- 7 ответов
- Создание всплывающего модального окна на чистом JavaScript — форма поверх страницы, пример кода
- Веб-страница
- Какая-то форма
- Какой-то текст
- Key Words for FKN + antitotal forum (CS VSU):
- Полезные ссылки
- Создаем модальное окно
- Разметка
- Стили
- Скрипт
Как сделать чтобы элемент был поверх всего html
Есть несколько способов создания наложений. В этой статье мы покажем, как создать наложение с помощью CSS свойств.
Один из способов создания такого эффекта является абсолютное позиционирование HTML элемента на странице. Необходимо в разметке создать div, потом абсолютно позиционировать его с помощью свойства position, и дальше с помощью свойства z-index задать для div высокий z-index, чтобы он находился поверх всех остальных элементов страницы. Мы зададим более высокий z-index для следующего элемента div, которое откроется сверху наложения.
Для position задайте значение absolute, а z-index установите в 10.
Здесь мы устанавливаем свойство position в fixed а z-index в 11, на 1px выше, чем слой наложения.
Мы устанавливаем position в значение relative.
И так, мы создали наложение. Давайте посмотрим результат!
Пример
Мы также можем создать наложение при помощи селекторов ::before и ::after.
Стили и решения этого метода во многом похожи на предыдущий. Только здесь необходимо добавить стиль к псевдоклассам ::before и ::after .
Как отобразить элемент поверх всех остальных
Всем привет. Помогите решить проблему. Есть код выпадающего меню:
Как расположить выпадающее меню поверх остальных блоков
Нужно расположить выпадающее меню поверх остальных блоков. Меню опускает остальные блоки и.
Блок поверх остальных
Здравствуйте! Как сделать, чтобы один блок находился "над" остальными, как-бы налаживался поверх.
Блок поверх остальных блоков
Дорогие друзья, может мне кто-нибудь помочь поместить определенные блоки поверх остальных? Сайт.
Увеличение элемента поверх остальных
Доброго времени суток. По данному вопросу не нашел ничего дельного, темы либо без ответа, либо.
Fedor92, значение z-index:9999 я уже устанавливал, не помогло, даже больше ставил. А по поводу position:relative помню, я у меня у большинства дивов так и стоит. Я даже пробовал для самого выпадающего меню relative ставить не помогло. Вот код меню:
Наложение и порядок слоёв
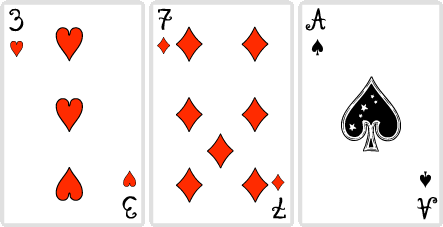
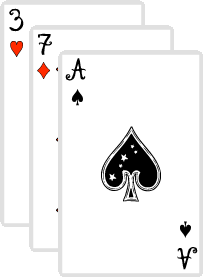
На веб-странице расположены три изображения игральных карт (рис. 3.51). Пока они лежат рядом, их порядок значения не имеет, но если применить к ним позиционирование и сместить изображения так, чтобы они накладывались друг на друга, одна карта будет находиться выше другой (рис. 3.52).
Рис. 3.51. Карты рядом друг с другом
Рис. 3.52. Карты одна на другой
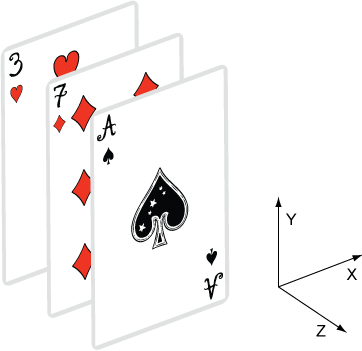
Если представить веб-страницу в виде трёхмерного пространства (рис. 3.53), то видно, что карты располагаются также по оси Z. Значения по этой оси и определяют, какая карта к нам ближе, какая дальше, иными словами порядок их наложения друг на друга. В коде документа (пример 3.38) порядок определяется автоматически на основе потока документа. Чем элемент ниже в коде, тем он выше по оси Z, поэтому изображение с тузом, как самое нижнее, располагается поверх остальных карт.
Рис. 3.53. Воображаемые координаты веб-страницы
Пример 3.38. Обычный порядок карт
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
В CSS за положением по Z-оси отвечает свойство z-index , которое определяет, «ближе» к нам элемент находится или «дальше». В качестве значений принимается целое число, чем оно больше, тем выше располагается элемент по отношению к другим. Элементам автоматически присваивается значение 0, так что даже z-index : 1 заставит элемент перекрывать все нижележащие. Доработаем пример 3.38 так, чтобы порядок карт поменялся на противоположный, причём только редактируя стиль, оставляя HTML-код прежним.
Свойство z-index для класса three специально установлено как 5 для демонстрации, что последовательность значений z-index роли не играет. Главное, чтобы одно число было больше другого.
Свойство z-index работает только для элементов, у которых значение position задано как absolute , fixed или relative .
Когда требуется расположить элемент поверх всех остальных на странице, ему ставят очень большое значение z-index , например 9999. Это гарантирует, что даже если в стилях и применяется z-index , он будет меньше указанного. В примере 3.39 у карт при наведении на них курсора меняется z-index на 10. Никаких скриптов здесь не понадобится, всё делается через псевдокласс :hover .
Как сделать чтобы элемент был поверх всего html
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Как сделать, чтобы элемент был поверх других, без z-index
Как сделать, чтобы элемент был поверх других, без z-index? На каждый вопрос создавайте по одной.
Как сделать, чтобы MainWindow было всегда поверх других окон?
Как сделать, чтобы MainWindow было всегда поверх других окон? Т.е. если например, после запуска.
Related posts:
Как сделать так, чтобы Div отображался поверх всего остального на экране?
У меня есть следующее всплывающее окно: 

Многие люди жалуются на неправильную работу кода в другом браузере. Не то, чтобы ваш код был неправильным, но другой браузер по-разному интерпретирует определенные разметки. Попробуйте в IE и FF и дайте нам знать, что происходит.
Ваша позиция всплывающего окна: статическая, абсолютная или относительная? z-индекс игнорируется, если он статический или не установлен.
относительное положение и индекс z установлен в 999999999999999999999999999999999999999999999999999. в хром. все еще спрятан за картой
@LexPodgorny Нет, сэр, пока нет ответа. Я думаю, что происходило то, что заявка была дочерним элементом сетки. Если бы мне пришлось повторить это, я бы установил разделение меню по сторонам от всего остального, и разместил бы его по абсолютным значениям там, где мне это нужно, тогда, если размер экрана был изменен, мне пришлось бы заново рассчитать, где его разместить.
@jordan.peoplesjordan.peoples yes, Google привел меня сюда, и я подумал, что я добавлю ссылку для подписчиков, если они захотят увидеть больше похожих ответов 🙂
7 ответов
z-index — не тот простой друг. На самом деле это не имеет значения, если вы положили z-index:999999999999 . Но это имеет значение, КОГДА вы дали ему, что z-index . Различные dom-элементы имеют приоритет друг над другом.
Я сделал одно решение, в котором я использовал jQuery для изменения элементов css и дал ему z-index только тогда, когда мне нужен элемент, который должен быть сверху. Таким образом, мы можем быть уверены, что z-index этого элемента был указан последним, и индекс будет отмечен. Для этого требуется какое-то действие, которое нужно обработать, но в вашем случае это кажется возможным.
Не уверен, что это работает, но вы можете попробовать также указать параметр !important :
Используете ли вы position: relative ?
Попробуйте установить position: relative , а затем z-index, потому что вы хотите, чтобы этот div имел z-индекс по отношению к другому div.
Кстати, ваш браузер важно проверить, работает ли он или нет. Ни IE, ни Firefox не являются хорошими.
относительное положение и индекс z установлен в 999999999999999999999999999999999999999999999999999. в хром. все еще спрятана за картой
@DivisionbyZero — я так и не нашел правильного решения для своей конкретной реализации, но я дал «правильный ответ» GotBatteries. Проверьте это, надеюсь, это поможет.
Установите индекс DIV z на один больше, чем другие DIV. Вам также необходимо убедиться, что у DIV есть и position кроме static .
Создание всплывающего модального окна на чистом JavaScript — форма поверх страницы, пример кода
В данной статье я опишу процесс создания простого всплывающего окна с затемнением экрана с использованием чистого JavaScript (никаких библиотек), html и css.
Опишем последоватльность действий, которые будут на странице.
- Есть веб-страница с книпкой, при нажатии которой активируется скрипт
- Скрипт добавляет в DOM-модель документа (встраивает новый элемент структуру страницы) новый div с определенным стилем, а именно — размер на всю страницу, полупрозрачный, серого цвета, поверх всех элементов. Как вы уже догадались, это затемнение экрана.
- Далее скрипт меняет стиль отображения заранее подготовленного эелемента — нашего модального всплывающего «окна». Окно отображается фиксированно поверх слоя затемнения.
Собственно говоря, это вся логика работы. Теперь я приведу целиком весь код с комментариями.
Веб-страница
Какая-то форма
Какой-то текст
УРа.
Обратите в внимание на свойство z-index в css. Оно весьма важно, так как определяет положение элемента относительно других, а именно наскольно элемент «близко» к пользователю, так называемая позиция на оси z, которая направлена на человека. По умолчанию это свойство равно 0, поэтому значение 1 для затемнения позволяет перекрыть все элементы, а значение 2 у «окна» выводит его на передний план.
Работать с «окном» можно также, как и с любым другим элементом на странице — например, встроить в него форму регистрации или что еще.
Ну вот и все, осталось только сохранить выше приведенный код в файл .html и открыть его в своем браузере. Удачи .
Key Words for FKN + antitotal forum (CS VSU):
Полезные ссылки
* Модальное окно вызывается при клике на кнопку Click me.
Создаем модальное окно
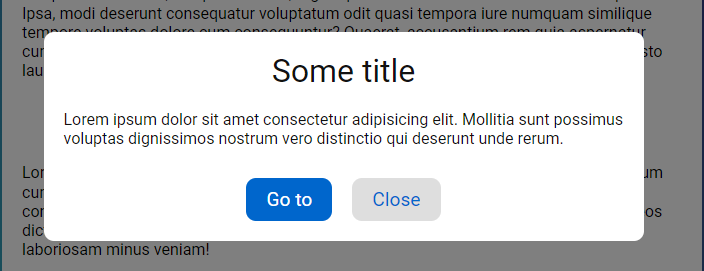
В качестве примера сделал простое модальное окно, которое открывается при клике на кнопку и закрывается также.
В нашем примере модальное окно:
- Имеет заголовок, текстовое содержимое и две кнопки.
- Адаптируется под мобильные устройства.
- Блокирует скролл веб-страницы.
- При переполнении контентом — появляется скролл в самом модальном окне.
Разметка
В начале сделаем разметку для модального окна и кнопки.
Модальное окно можно разместить в самом начале веб-страницы.
Кнопку для вызова окна разместите в нужном вам месте кода.
Стили
Стили для модального окна.
.modal < display: none; /* По умолчанию окно закрыто */ z-index: 10; /* Чтобы сделать окно поверх всех элементов */ background-color: rgba(0, 0, 0, 0.5); /* Полупрозрачный темный фон */ position: fixed; top: 0; left: 0; width: 100%; height: 100%; align-items: flex-start; justify-content: center; overflow-y: scroll; /* При переполнении окна делаем скролл */ padding: 20px; >.modal--open < display: flex; /* Модификатор для открытого окна */ >.modal__box < width: 100%; max-width: 600px; padding: 20px; background-color: #fff; border-radius: 10px; margin-top: auto; margin-bottom: auto; >.modal__title < color: #111; font-size: 32px; text-align: center; margin-bottom: 20px; >.modal__info < color: #111; font-size: 16px; margin-bottom: 30px; >.modal__bottom
.btn < box-sizing: border-box; display: block; width: max-content; background-color: #0066cc; padding: 10px 20px; font-size: 1.2rem; color: #fff; border-radius: 10px; >.modal__bottom > .btn < margin-right: 20px; >.modal__bottom > .btn:last-child < margin-right: 0; >.modal__bottom > .btn--close
Чтобы заблокировать скролл веб-страницы добавим дополнительный класс lock.
Скрипт
// считываем все элементы const body = document.body; const btn = document.querySelector("#btn"); const btnClose = document.querySelector("#btn_close"); const modal = document.querySelector("#modal"); // обработчики клика на кнопки btn.addEventListener("click", btnHandler); btnClose.addEventListener("click", btnCloseHandler); // при нажатии на кнопку Click me function btnHandler(e) < e.preventDefault(); body.classList.add("lock"); // блокируем скролл веб-страницы modal.classList.add("modal--open"); // открываем модальное окно >// при нажатии на кнопку Close function btnCloseHandler(e) < e.preventDefault(); body.classList.remove("lock"); // разблокируем скролл страницы modal.classList.remove("modal--open"); // закрываем окно >// при нажатии на пустое пространство - закрываем окно window.addEventListener("click", function (e) < if (e.target == modal) < body.classList.remove("lock"); modal.classList.remove("modal--open"); >>);