- Визуальный редактор HTML кода
- Бесплатные WYSIWYG редакторы HTML-кода
- HTML-редактор NicEdit
- WYSIWYG редактор TinyMCE
- Визуальный редактор HTML CKEditor
- YUI Rich Text Editor
- MarkItUp!
- HTML-редактор WYMeditor
- WYSIWYG редактор OpenWysiwyg
- Редакторы для разработки сайтов и HTML-страниц
- Kors
- Adobe Dreamweaver
- Web Page Maker
- WebSite X5
- WebsitePainter
- Краткий список WYSIWYG редакторов
- Вступление
- TinyMCE
- CKeditor
- CLEditor
- NicEdit
- elRTE
- Spaw
- Xinha
- Imperavi (Платный)
- Markitup
- Aloha Editor
- Mercury editor
- YUI Rich Text Editor
- MooEditable
- OpenWysiwyg
- html-5-wysiwyg
- jWysiwyg
- Реформатор
- Итог
Визуальный редактор HTML кода
Визуальный редактор HTML или HTML-редактор — редактор исходного кода веб-страниц поддерживающий язык разметки HTML. Обычно делятся на редактор исходного кода и WYSIWYG-редакторы, которые тоже могут иметь возможность редактирования исходного кода.
Редакторы HTML являются специализированным программным обеспечением, а значит предоставляют ряд удобств для написания HTML-разметки. Например, подстановку или целые шаблоны страниц, подсветка синтаксиса. WYSIWYG-ответвления могут работать как конструктор сайтов. Каждый редактор эксклюзивен и имеет ряд своих особенностей, достоинств и недостатков.
Бесплатный визуальный редактор HTML кода удобен для перевода документов MS Word в HTML-код, а также схожих задач или OnLine-редактирования.
Для инструмента был выбран HTML-редактор CKEditor, который уже полюбился многим пользователям.
Бесплатные WYSIWYG редакторы HTML-кода
Бесплатные визуальные редакторы предназначены для работы с содержимым сайта и встраивается в CMS.
HTML-редактор NicEdit
NicEdit — это альтернатива сложным визуальным редакторам, которая легко интегрируется в CMS.
Объемный, несколько сложен для изучения.
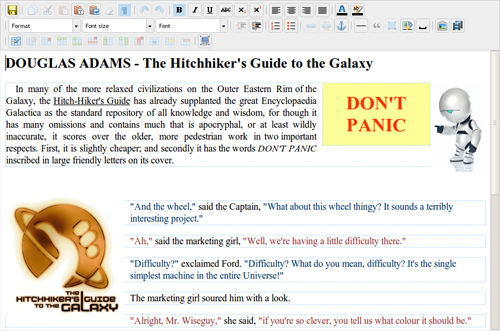
WYSIWYG редактор TinyMCE
TinyMCE (англ. Tiny Moxiecode Content Editor) — платформонезависимый JavaScript HTML WYSIWYG редактор на основе Web. К основным характеристикам программы относятся поддержка тем/шаблонов, языковая поддержка и возможность подключения модулей (плагинов). Используется в различных системах управления содержимым (CMS).
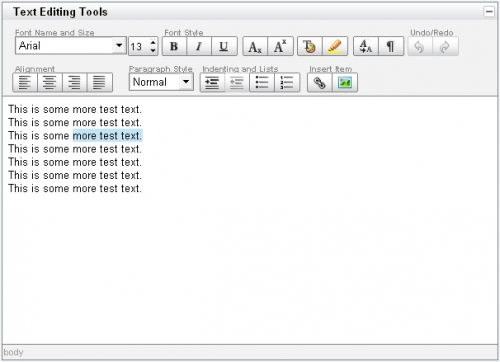
Редактор позволяет вставлять рисунки, таблицы, указывать стили оформления текста, видео.
Визуальный редактор HTML CKEditor
CKEditor — свободный WYSIWYG-редактор, который может быть использован на веб-страницах.
До версии 3.0 назывался FCKeditor («FCK» от имени создателя редактора, Frederico Caldeira Knabben), но сменил имя чтобы не ассоциироваться с распространённым в английском языке ругательством.
Особенностью редактора является малый размер без необходимости инсталляции на стороне клиента.
YUI Rich Text Editor
Визуальный редактор для сайтов от компании Yahoo, поставляется в нескольких версиях, отличается хорошей эргономикой.
Предлагается несколько версий визуального редактора, различающихся по функционалу. Простое редактирование контента есть в любой версии.
MarkItUp!
JQuery-плагин, который поддерживает синтаксис HTML, BBcode, Wiki. Не является общепринятым WYSIWYG-редактором, но предлагает его функции. Простой в работе и очень компактный.
HTML-редактор WYMeditor
Текстовый редактор WYSIWYM с открытым исходным кодом, написанный на языке программирования JavaScript для редактирования контента на веб-страницах.
Русскоязычная аудитория о WYMeditor знает мало. К тому же, обрабатывать большие тексты в нем не очень удобно. Предусмотрен базовый функционал — оформление текста, изображений, ссылок. Есть хорошая визуальная составляющая, выдается чистый код всего в одной строке, что сокращает вес конечного HTML-кода. Предусмотрена поддержка API, плагинов.
WYSIWYG редактор OpenWysiwyg
Кросс-браузерный визуальный редактор, который работает онлайн. Не нужно его скачивать на ПК. Отличается удобным структурированным интерфейсом, есть всплывающие элементы, поэтому функционал не занимает много места на экране.
Прекрасно умеет работать с огромными таблицами. Минус — в Google Chrome не работает и в CMS не интегрируется.
Редакторы для разработки сайтов и HTML-страниц
Если бесплатный визуальный редактор в большинстве случаев предназначается для работы с содержимым сайта и встраивается в CMS, то платные WYSIWYG editors помогают html-кодерам и программистам создавать веб-проекты.
Kors
Корс-Сайт — профессиональная программа для создания сайтов и Интернет-магазинов. Автоматическое создание меню сайта, визуальный редактор Интернет-страниц, не требующий знания HTML. Обработка изображений, в т.ч. уменьшение и сжатие. Организация системы заказов с сайта. Работа с каталогами товаров.
Adobe Dreamweaver
Dreamweaver (Дримвивер) — визуальный HTML-редактор компании Adobe. Изначально разработан и поддерживался компанией Macromedia, вплоть до 8-й версии (2005 год). Следующие версии, начиная с Dreamweaver CS3 (2007), выпускает Adobe.
Это большая и сложная программа, в интерфейсе которой есть все для создания HTML-страниц: строка меню, панели стилей, вставок, документов, инструментов, создания кода, а также инспектор свойств и селектор тегов.
Также привязаны расширения Adobe Bridge, Fireworks, Flash и другие. Весь функционал управляется приложением Extension Manager.
Web Page Maker
ПО простое, поставляется на английском языке, но есть вариант с русским интерфейсом.
Знание HTML не требуется. Работа происходит исключительно с мышкой — для будущего текста намечаются поля, оформляются заголовки, шрифты, картинки, и все вставляется в отмеченное текстовое поле. Общепринятых мастеров настроек нет.
Можно создать страницу на предлагаемом шаблоне или самостоятельно. Предусмотрено использование CSS, Java, ссылок, таблиц, рисунков, Flash, Media, фреймов, форм.
WebSite X5
WebSite X5 — это программа, которая шаг за шагом помогает создать профессиональные веб-сайты, интернет-магазины и блоги.
Главный принцип этого ПО — применяется пошаговая разработка сайта. Основной режим — визуальный с использованием шаблонов, которые идут в комплекте (их более 500 штук). Но можно создавать свои шаблоны с использованием графических элементов и приложений.
WebSite X5 отличается широким функционалом, быстро работает, вы найдете много обучающего материала в интернете.
WebsitePainter
Русифицированный визуальный редактор. Простой, быстрый, без лишних элементов, функциональный, помогает создавать страницы любой сложности.
Из недостатков можно назвать отсутствие линейки для выравнивания объектов и их группировки, скудный набор шаблонов. Готовых блогов, RSS, гостевых книг, интернет-магазинов в шаблонах нет, но возможность работы с кодом значительно расширяет функционал.
Сайт создается в виде одного файла *.wsp. Он публикуется сразу на сервер посредством встроенной программы, при этом создается необходимый комплект из нескольких файлов.
Краткий список WYSIWYG редакторов
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.
TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor
Полный аналог TinyMCE.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.
UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.