- Способы добавления плавной прокрутки страницы в CSS и JavaScript
- Прокрутка страницы с помощью CSS
- Скроллинг с помощью jQuery
- Плавная прокрутка на JavaScript
- Решение 1. Метод scrollIntoView()
- Решение 2. Используем window.scrollBy() для плавной прокрутки.
- Решение 3. Использование методов requestAnimationFrame() и window.scrollTo() для плавной прокрутки
- Пролистывание страницы в html
- В браузере — как можно увидеть все значения прокрутки?
- Прокрутка «overflow: auto»
- Результат вывода прокрутки в html:
- Прокрутка «overflow: scroll»
- Результат использования прокрутки «overflow: scroll;»
- Использовать горизонтальную или вертикальную прокрутку
- Разберем пример выводи одного типа прокрутки.
- Пример только одной прокрутки — горизонтальной:
- Результат вывода — только горизонтальная прокрутка
- Почему не работает прокрутка?
- MagentaWAVE
- Три лучших способа сделать прокрутку вверх страницы
- Кнопка и прокрутка страницы вверх через HTML и CSS.
- Скрипт jQuery для плавной прокрутки страницы вверх
- jQuery плагин прокрутки веб-страницы вверх
Способы добавления плавной прокрутки страницы в CSS и JavaScript
Наверняка вы посещали страницы, которые плавно прокручивают контент при клике на ссылке к соответствующему блоку. Это красиво выглядит на лэндингах (LandingPage, или посадочная страница), в которых пространство страницы разбито на части, или в больших статьях с содержанием. Такая прокрутка называется скроллингом (от англ. scroll).
Однако, это не только красиво, но и достаточно просто с точки зрения реализации.
Прокрутка страницы с помощью CSS
Для того чтобы плавная прокрутка происходила на всей странице, необходимо добавить свойство scroll-behavior: smooth для селектора html .
Если плавная прокрутка необходима в пределах какого-то контейнера, то это свойство назначают для него.
По умолчанию свойство scroll-behavior имеет значение auto , т.е. прокрутка будет обычной, без эффекта плавности.
Посмотрите пример, основанный на css-свойстве (открыть в новой вкладке):
Примечание: в каждом примере есть 5 ссылок вверху для прокрутки к блокам текста и ссылка со стрелкой в правом нижнем углу для возврата наверх страницы. Используйте их для тестов свойств и методов для плавного скроллинга страницы.
Ложкой дегтя для этого свойства будет неполная поддержка его браузерами. Вы можете посмотреть, какова она на скриншоте и на caniuse.com.
Поддержка свойства scroll-behavor браузерами
Поэтому рассмотрим, как сделать плавную прокрутку с помощью jQuery и JavaScript.
Скроллинг с помощью jQuery
Понятно, что для использования jQuery вам нужно будет сначала подключить эту библиотеку. Дальше нужно будет отслеживать клики по ссылкам, у которых есть хэш ( # ) и анимировать свойство scrollTop для селектора $(‘html, body’) .
Это решение является кроссбраузерным, хотя у него есть один недостаток — если на вашем сайте jQuery не используется для работы с другими объектами/плагинами, то подключать лишние 88кб или порядка 40кб в gzip-сжатом виде не очень интересно ради 10-15 строк кода.
Пример (открыть в новой вкладке):
Плавная прокрутка на JavaScript
Здесь тоже есть 3 решения, каждое из которых использует свой подход к созданию плавности прокрутки с помощью разных JS-методов.
Решение 1. Метод scrollIntoView()
Из документации на MDN узнаем, что
Метод Element.scrollIntoView() прокручивает текущий контейнер родителя элемента, так, чтобы этот элемент, на котором был вызван scrollIntoView() был видим пользователю.
Этот метод имеет параметры, подобные css-свойству scroll-behavior: smooth для прокрутки контента к элементу с нужным id, указанным в виде хэш в ссылке.
const links = document . querySelectorAll ( ‘a[href^=»#»]’ ) ; // все ссылки, с атрибутом href, начинающимся с «#»
К сожалению, и тут не обошлось без «ложки дегтя» в виде поддержки браузеров. Давайте обратимся к caniuse.com и увидим такую картину:
Поддержка свойства scrollIntoView браузерами
К сожалению, нужное нам значение свойства behavior: ‘smooth’ поддерживается не всеми браузерами.
Кроме того, если верхняя панель навигации у нас зафиксирована, т.е. имеет свойство position: fixed , то нужно будет добавить к прокрутке смещение на ее высоту.
Пример прокрутки контента с помощью метода scrollIntoView() (открыть в новой вкладке)).
Решение 2. Используем window.scrollBy() для плавной прокрутки.
Тут все методы и свойства и имеют хорошую поддержку браузерами.
let links = document . querySelectorAll ( ‘a[href^=»#»]’ ) , // все ссылки, с атрибутом href, начинающимся с «#»
header = document . querySelector ( ‘header’ ) , //элемент header, который может быть спозиционирован абслютно или фиксированно
Код JavaScript предполагает, что на вашей странице нет абсолютно позиционированной или фиксированной шапки сайта (элемент ), в котором чаще всего размещаются ссылки-якоря на разделы страницы, поэтому переменная offsetTop (смещение сверху) сначала задана как 0.
Если же шапка сайта, например фиксирована (для этого в примере есть переключатель), то отступ сверху нужен и для (задается в классе .for-fixed ), и для всех тех блоков, на которые указывают ссылки. Поэтому в переменную offsetTop мы записываем расчетную высоту .
Пример прокрутки контента с помощью window.scrollBy() (открыть в новой вкладке)).
Решение 3. Использование методов requestAnimationFrame() и window.scrollTo() для плавной прокрутки
Метод window.requestAnimationFrame() позволяет выполнить анимацию, используя в качестве параметра функцию, которая будет вызвана перед перерисовкой экрана в браузере. В примере функция имеет имя step и плавно прокручивает окно браузера к соответствующему блоку с помощью метода window.scrollTo() в зависимости от параметра velocity , который задан, как .8 .
Пролистывание страницы в html
За вывод полосы прокрутки отвечает свойство «overflow».
Свойство overflow может принимать несколько значений:
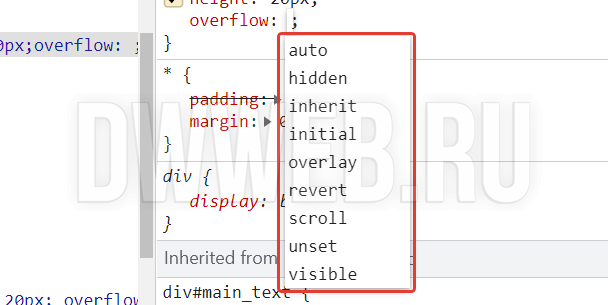
В браузере — как можно увидеть все значения прокрутки?
нажимаем исследовать элемент добавляем свойство overflow и далее можно перебирать.
Прокрутка «overflow: auto»
Перейдем к примерам. использования и вывода прокрутки в html :
Создаем блок div с текстом и стилями(«3 способа css»):
В свойствах заранее подразумеваем, что высота будет меньше предполагаемого текста.
Для прокрутки ставим «overflow: auto»:
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
как сделать прокрутку html — overflow: auto
Результат вывода прокрутки в html:
Как видим. при использовании «overflow: auto» произошел вывод только вертикальной прокрутки.
Из-за того, что по горизонтали, внутренний размер блока не превышен его внешнего размера!
Перейдем ко второму примеру прокрутки:
Прокрутка «overflow: scroll»
В принципе, по поведению scroll и auto похожи. вы можете потренироваться. заменить scroll на auto и обратно.
Зададим нашему блоку размер «width: 200px;»
Внутри него сделаем второй блок, который будет больше нашего выше приведенного размера «width: 500px;»
И для примера прокрутки используем «overflow: scroll;»
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
Разместим приведенный код прокрутки ниже:
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
как сделать прокрутку html — overflow: overflow: scroll;
Результат использования прокрутки «overflow: scroll;»
Мы можем наблюдать на примере выведенной прокрутки, что и вертикальная и горизонтальная прокрутка в примере присутствует!
Использовать горизонтальную или вертикальную прокрутку
К примеру. вам требуется показать только один вид прокрутки. либо горизонтальный:
Либо только вертикальную прокрутку:
Разберем пример выводи одного типа прокрутки.
Соответственно в зависимости от ваших потребностей меняем горизонтальную прокрутку букв «x» либо вертикальную прокрутку букв «y»
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
Пример только одной прокрутки — горизонтальной:
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
как сделать прокрутку html — overflow: overflow-y: hidden; overflow-x: scroll;
Результат вывода — только горизонтальная прокрутка
В приведенном примере мы наблюдаем только одну прокрутку — горизонтальную!
Почему не работает прокрутка?
Интересный вопрос попался:
Почему не работает прокрутка? Одна из банальных причин, почему может «не работать прокрутка» — отсутствие прописанной «высоты!»(height)
MagentaWAVE
Примеры и готовые решения для оформления блога и сайта. Разработка и дизайн шаблонов Blogger.
Три лучших способа сделать прокрутку вверх страницы
Чтобы посетитель вашего веб-ресурса каждый раз, дочитав вашу интереснейшую статью до конца, не терзал колесико своей компьютерной мышки, прокручивая страницу вверх к меню, нужно для него сделать на сайте или в блоге кнопку «Вверх», которая будет прокручивать веб-страницу по нажатию. В этой статье я представляю три лучших способа реализации этой задумки.
А именно: описание того как можно сделать кнопку «Вверх» и реализовать простую прокрутку веб-страницы только через HTML и CSS, а также лучшие решения как сделать плавный скроллинг страницы используя jQuery. И конечно, инструкция как это применить.
Итак, начнем с простого.
Кнопка и прокрутка страницы вверх через HTML и CSS.
Тут все очень просто — реализуется такая кнопка по средствам, так называемого «якоря». Действия следующие:
Вверху страницы, в коде сразу после или в блоке с меню, в общем в том месте до которого нужно прокрутить страницу, устанавливаем следующую конструкцию:
Где id — идентификатор ссылки.
Теперь нужно разместить саму ссылку-кнопку при нажатии на которую будет происходить прокрутка страницы к якорю. Её конструкцию можно расположить в любом удобном месте, т.к. положение кнопки определяется через CSS. Код такой:
a.idTop <
position: fixed; /*позиционирование кнопки фиксированное*/
z-index: 9999; /*отображаем поверх всех элементов*/
bottom: 0%; /*положение снизу*/
right: 0%; /*положение справа*/
background: #7db9e8; /*фон, можно указать любую картинку*/
opacity: .6; /*прозрачность*/
color: #fff; /*цвет текста*/
padding: 10px; /*внутренние отступы*/
margin: 5px 15px 15px 5px; /*внешние отступы*/
>
a.idTop:hover <
opacity: 1;
>
Или можно использовать готовое изображение кнопки в виде стрелки вверх или еще чего, это уже кому как. Тогда код для кнопки будет таким:
Минус такого подхода к реализации кнопки «Вверх» в том, что она будет видна, и вверху страницы тоже. Ну а плюсы что на неё не влияет включена ли поддержка JavaScript в браузере пользователя, для реализации такой кнопочки не нужно устанавливать ни плагинов, ни скриптов на сайт, которые поедают время и скорость его загрузки.
Скрипт jQuery для плавной прокрутки страницы вверх
Данный вариант не сильно отличается от предыдущего примера на HTML, но он призван упростить две вещи в реализации быстрого скроллинга — избавить от размещения якоря и сделать прокрутку страницы более плавной. Путь внедрения такой:
— Подключаем любую версию jQuery, лучше конечно последнюю.
— Затем добавляем на сайт скрипт представленный ниже:
— Размещаем в шаблоне блок с селектором .backtotop — блок, ссылку, кнопку.
— Задаем для него желаемый вид через CSS. Можно из предыдущего примера, только здесь, для примера, сделаем вариант с изображением:
a.idTop <
position: fixed;
z-index: 9999;
bottom: 0%;
right: 0%;
background: url(‘. /yuor_image_64x64.jpg’) no-repeat;
height: 64px;
width: 64px;
opacity: .6;
color: transparent;
padding: 10px;
margin: 5px 15px 15px 5px;
>
a.idTop:hover <
opacity: 1;
>
Плюсы — легкость скрипта, красота работы, минусы — маленький функционал, а практически его и нет-то. Ведь не всегда требуется прокрутить страницу сайта только вверх, иногда хочется предоставить пользователю возможность вернуться к месту клика по кнопке или к самому низу страницы.
Но самым жизнеспособным и несомненно лучшим выполнением данной задачи, стал jQuery плагин (очень небольшой скрипт), предложенный by Craig Wilson, Ph.Creative еще в далеком 2009 году, который во всю используется и рекламируется по сей день. Представляю его вашему вниманию.
jQuery плагин прокрутки веб-страницы вверх
Вообще, по большому счету, прям-таки плагином этот скрип назвать как-то не особо и получается из-за его совершенно небольшого размера. Но при этом, он обладает всеми необходимым функционалом. Этот скрипт:
— плавно прокручивает страницу вверх;
— кнопка прокрутки не видна вверху страницы, а появляется когда часть уже прокручена и исчезает после возврата к верху;
— имеет маленький размер и работает во всех браузерах.
Итак, HTML код для кнопки:
Размещаем в любом подходящем месте шаблона, в Blogger это можно сделать в гаджете HTML/JavaScript.
Далее добавляем CSS
Кнопка с текстом:
#toTop <
position:fixed;
z-index:9999;
bottom:10px;
right:10px;
background: #F4FFBF;
border: 1px solid #ccc;
padding: 5px;
cursor: pointer;
color: #666;
text-decoration: none;
width:100px;
>
#toTop <
position:fixed;
z-index:9999;
bottom:10px;
right:10px;
background: url(‘. /yuor_image_64x64.png’) no-repeat;
width: 64px;
height: 64px;
border: none;
padding: 5px;
cursor: pointer;
color: transparent;
text-decoration: none;
>
Вот такие три простых решения для того чтобы сделать красивую и удобную кнопку прокрутки страницы.