- Горизонтальная прокрутка колесиком мыши в div
- 5 ответов
- Making Horizontal Mouse Scrolling With HTML, CSS, and JavaScript
- HTML Code
- CSS Code
- JavaScript Code — Client Side
- Горизонтальная прокрутка на чистом CSS
- Другой вариант использования
- Способ без JavaScript
- Шаг 1) создаем контейнер
- Шаг 2) поворачиваем контейнер
- Шаг 3) возвращаем дочерние элементы обратно на свое место
- Шаг 4) фиксированное позиционирование
- Совместимость
- Десктоп
- Мобильные устройства
- Заключение
- Стилизация Скролла
- Стилизация скролла для Mozilla Firefox
- Стилизация скролла для webkit браузеров
- mCustomScrollbar
- Инициализация
- Инициализация через JavaScript
Горизонтальная прокрутка колесиком мыши в div
Как прокручивать по горизонтали в na div с помощью мыши, или перетаскивать с помощью jquery? Я попробовал draggable, byt в моем коде это не полезно. Теперь у меня есть горизонтальная полоса прокрутки. Есть ли возможность прокрутки содержимого в моем div с колесом мыши?
5 ответов
Попробуйте это для горизонтальной прокрутки с помощью колеса мыши. Это чистый JavaScript:
(function() < function scrollHorizontally(e) < e = window.event || e; var delta = Math.max(-1, Math.min(1, (e.wheelDelta || -e.detail))); document.getElementById('yourDiv').scrollLeft -= (delta*40); // Multiplied by 40 e.preventDefault(); >if (document.getElementById('yourDiv').addEventListener) < // IE9, Chrome, Safari, Opera document.getElementById('yourDiv').addEventListener("mousewheel", scrollHorizontally, false); // Firefox document.getElementById('yourDiv').addEventListener("DOMMouseScroll", scrollHorizontally, false); >else < // IE 6/7/8 document.getElementById('yourDiv').attachEvent("onmousewheel", scrollHorizontally); >>)(); Спасибо, это именно то, что я искал. Наконец, ответ, который не предлагает плагин JQuery. Кстати: если кто-то еще испытывает какие-либо проблемы с этим, попробуйте добавить его после всего вашего HTML. Пример — jsbin.com/usabigE/2/edit
Если вы хотите прокручивать по вертикали после того, как элемент был прокручен полностью влево или вправо, вы можете обернуть e.preventDefault(); с этим оператором if: if((delta > 0 && document.getElementById(‘yourDiv’).scrollLeft > 0) || (delta < 0 && document.getElementById('yourDiv').offsetWidth+document.getElementById('yourDiv').scrollLeft < el.scrollWidth)) (протестировано на Chrome и Firefox)
Я переписал код из ответа @Anonymous-Lettuce. Пересчет ширины элемента пропускается, так как это было ненужным, а иногда и нежелательным. Это также обеспечивает дополнительную функцию для передачи scroll-amount в px плагину.
Вот обновленный плагин jquery.hscroll.js :
jQuery(function ($) < $.fn.hScroll = function (amount) < amount = amount || 120; $(this).bind("DOMMouseScroll mousewheel", function (event) < var oEvent = event.originalEvent, direction = oEvent.detail ? oEvent.detail * -amount : oEvent.wheelDelta, position = $(this).scrollLeft(); position += direction >0 ? -amount : amount; $(this).scrollLeft(position); event.preventDefault(); >) >; >); Вот уменьшенная версия того же jquery.hscroll.min.js :
jQuery(function(e)0?-l:l,e(this).scrollLeft(o),t.preventDefault()>)>>); Я хотел бы добавить небольшое улучшение в ответ, данный @Taufik.
В контексте модуля es2015 :
const el = document.querySelector('#scroller'); function scrollHorizontally(e) < e = window.event || e; e.preventDefault(); el.scrollLeft -= (e.wheelDelta || -e.detail); >function init() < if (!el) < return; >if (el.addEventListener) < el.addEventListener('mousewheel', scrollHorizontally, false); el.addEventListener('DOMMouseScroll', scrollHorizontally, false); >else < el.attachEvent('onmousewheel', scrollHorizontally); >> export default init; Основное отличие: el.scrollLeft -= (e.wheelDelta || -e.detail);
Используя e.wheelData непосредственно в средстве сдвига прокрутки, мы можем иметь инерцию, так что прокрутка может замедляться постепенно. Я нашел, что это сработало хорошо для меня.
Просто используйте в своем коде так, как будто этот код находится в файле scroller.js):
import scroller from './scroller.js'; scroller(); Making Horizontal Mouse Scrolling With HTML, CSS, and JavaScript
I recently came across a beautiful html5 template featuring horizontal mouse scrolling here. I’m not sure how they do it, so instead of trying to find that out, like any self-respecting coder I decided to come up with my own «better way». You can judge the results for yourself here!. Now with the inspirational story out of the way, here’s how I did it. View the sample here. First, the HTML. You’ll need an outer container element, an inner container element and then your items will go in this inner container.
HTML Code
class="outercontainer" id=""scrl1> class="innercontainer"> class="item">I class="item">Used class="item">To class="item">Rule class="item">The class="item">World class="item">Seas class="item">Would class="item">Rise class="item">When class="item">I Second, the CSS. The important thing to note here is if the viewport is scrollable, then by default whenever the wheel is scrolled, the page will scroll vertically. To prevent this, just make sure all content fits within the viewport vertically. Then, we make the outer container scrollable and the inner container non scrollable. We also hide the scrollbar so you can’t scroll manually unless its a touch device.
CSS Code
.outercontainer width: 96%; background-color: black; min-height: 96vh; margin: 0 auto; overflow-x: scroll; position: relative; scrollbar-width: none; -ms-overflow-style: none; > .outercontainer::-webkit-scrollbar display: none;> .innercontainer width: fit-content; box-sizing: border-box; padding: 24px 48px; height: 85vh; background-color: black; display: flex; flex-flow: row; justify-content: flex-start; align-items: center; > .item width: 269px; height: 96%; background-color: white; box-sizing: border-box; padding-top: 6.69%; margin-right: 24px; text-align: center; font-size: large; font-weight: bold; > .item:last-child margin-right: 0px; > Finally, the Javascript. We bundle all our functions inside window.onload to ensure our HTML is loaded before the script starts. We then assign the document’s onwheel event to our customScrollFunction. Every time the event happens (a wheel scroll), our function is called. Then we read the event’s deltaY value. If this value is negative the wheel is going down and if its positive then the wheel is going up. We use a simple if to scroll our container left or right accordingly.
JavaScript Code — Client Side
window.onload = () => document.onwheel = customScrollFunction; function customScrollFunction(event) let deltaY = event.deltaY; let deltaYSign = Math.sign(deltaY); if(deltaYSign==-1) document.getElementById("scrl1").scrollBy( top: 0, left: -169, behavior: 'auto' >); >else document.getElementById("scrl1").scrollBy( top: 0, left: 169, behavior: 'auto' >); > > > Горизонтальная прокрутка на чистом CSS
От автора: статья нашего гостя, Питера Бизменса. Питер – front-end разработчик на сайте Audience, где он любит писать стили на SCSS. Сегодня он нам покажет то, что я называю честным CSS трюком. Весь веб имеет вертикальное строение. Вы читаете сайт, как обычную книгу: слева направо, сверху вниз. Но иногда хочется уйти от вертикальности и сделать что-то сумасшедшее: сделать горизонтальный список. Или еще безумнее, горизонтальный сайт!
Было бы неплохо, если бы мы могли делать вот так:
К сожалению, такого не будет. Такого даже в планах нет в CSS.
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Это очень плохо, потому что в компании, в которой я работаю, это бы очень пригодилось. Мы делаем очень много презентаций, а презентация – это довольно горизонтальная штука. Обычно соотношение сторон у слайдов составляет 4:3 или 16:9. Из-за этого у нас возникает постоянная проблема с горизонтальными слайдами и вертикальными веб-технологиями. Под «мы» я имею в виду себя. Но что я люблю, так это трудности.
Другой вариант использования
Мне в голову пришел конкретный способ применения. Идея в том, что покупателям было бы удобно просматривать все товары на одном слайде. Естественно, каталог товаров не уместился бы в одном виде. Поэтому мы решили разбить каталог на три категории, каждая с горизонтальной прокруткой. Таким образом, три самых популярных товара видны в каждой категории, а к менее важным товарам открыт легкий доступ.
Способ без JavaScript
Все мы знаем, что на JS существует масса способ сделать горизонтальную прокрутку. Некоторые примеры есть на CSS-Tricks. Мне стало интересно, можно ли воплотить эту идею на чистом CSS. Решение оказалось очень простым:
создаем контейнер с элементами;
поворачиваем контейнер на 90 градусов против часовой стрелки, чтобы нижняя грань оказалась справа;
поворачиваем элементы внутри контейнера обратно на свое место.
Шаг 1) создаем контейнер
Создайте блок div с множеством дочерних элементов.
В нашем примере прокручиваемый контейнер будет 300px шириной, в нем будет 8 элементов 100х100px. Размеры произвольные, можно задать любые.
Высота контейнера станет шириной и наоборот. Ниже «ширина» контейнера будет составлять 300px:
Шаг 2) поворачиваем контейнер
Теперь нужно повернуть контейнер на -90 градусов при помощи CSS свойства transform. Мы получили горизонтальный скроллер.
Только есть одна маленькая проблема: дочерние элементы повернулись вместе с контейнером.
Шаг 3) возвращаем дочерние элементы обратно на свое место
Так как же вернуть элементы на свое место? Поверните его обратно при помощи CSS свойства transform.
Шаг 4) фиксированное позиционирование
Смотрится все неплохо, но есть пара проблем.
Мы повернули контейнер, а в качестве якоря задали правый верхний угол, из-за этого левая сторона сместилась на ширину контейнера. Если вам сложно представить, просто приложите палец к правому верхнему углу страницы и поверните ее. Выход: нужно повернуть ее обратно с помощью свойства translate.
Уже лучше. Но первого элемента все еще не видно, так как та же проблема наблюдается и с дочерними элементами. Это можно поправить, задав первому дочернему элементу верхний margin со значением его ширины или трансформировав все элементы, как контейнер. Самый простой способ, который я нашел, это добавить верхний padding к контейнеру, равный ширине дочерних элементов, тем самым создав буферную зону для элементов.
Еще одно демо с прямоугольными дочерними элементами:
Совместимость
Я проверил совместимость на доступных мне устройствах.
Десктоп
Так как стилизация скроллбаров пока что работает только в Webkit/Blink браузерах, в Firefox и IE показывается обычный серый скроллбар. Это можно поправить с помощью JS и прятать их вообще, но это тема для другого урока.
Прокрутка с помощью колеса мыши отлично работает на десктопе. Но у моего ноутбука свое мнение на этот счет. На устройствах с тач скринами и тач падами демо ведет себя так, будто div вообще не поворачивали.
Мобильные устройства
Я был приятно удивлен, когда узнал, что Android понимает, что контейнер был повернут, и позволяет вам скролить с помощью свайпов вправо и влево.
С iOS же наоборот, все не так гладко. Браузер ведет себя так, будто контейнер не поворачивали вовсе. Поэтому для прокрутки нужно использовать свайпы вверх и вниз, что довольно странно. Overflow: hidden не решает проблему.
Заключение
По данным сайта Can I Use трансформации в CSS сейчас поддерживаются у 93%+ пользователей (на момент написания статьи, ноябрь 2016). Тут проблемы возникнуть не должно.
Хотя лучше не используйте этот метод в продуктиве. Я протестировал его на некоторых устройствах, но далеко не на всех и не так тщательно.
Самая большая проблема – сенсорные инпуты, в которых для перехода налево и направо нужно делать свайпы вверх и вниз. В качестве решения можно было бы прописать сообщение на сайте с объяснением, но тогда вам придется положиться на то, что пользователи прочитают его. И даже тогда это будет противоречить здравому смыслу. Другой способ решения – захватывать сенсорные инпуты с помощью JS на устройствах, но тогда лучше вообще все писать на JS и полностью отказаться от нашего CSS хака.
Автор: Pieter Biesemans
Изучите Веб-вёрстку с нуля
Если вы мечтаете создавать сайты, но не знаете, с чего начать. Хотите глубоко погрузиться в основы веб-разработки, а не просто пройтись по верхам — этот курс для вас!
Редакция: Команда webformyself.
Стилизация Скролла
Сегодня будем стилизовать скролл с помощью CSS для webkit браузеров (Google Chrome / Safari / Opera / Яндекс.Браузер) и Mozilla Firefox. А так же рассмотрим изменение скролла при помощи плагина mCustomScrollbar.
Стилизация скролла для Mozilla Firefox
Чтобы изменить скролл в Firefox, используйте следующий код.
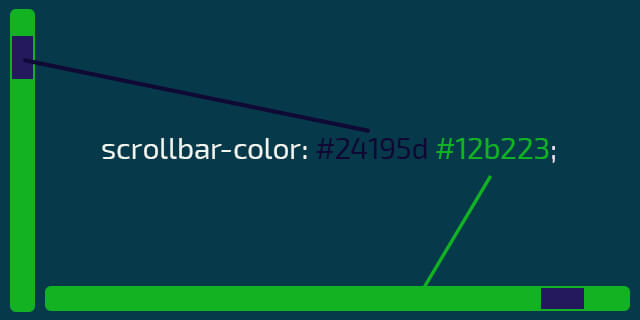
Первое значение scrollbar-color изменяет цвет ползунка, второе — цвет скроллбара.
Значения scrollbar-width изменят толщину (ширину — для вертикального скроллбара, высоту — для горизонтального):
- auto — толщина скролла по умолчанию;
- thin — более тонкий вариант скролла;
- none — скрыть скролл.
Пример. Обратите внимание, данный пример предназначен для просмотра в Firefox .
Выберите цвет скроллбара
Выберите цвет ползунка скроллбара
Выберите толщину скролла
Какой-то контент. Текст, изображения или что-то ещё.
Стилизация скролла для webkit браузеров
Чтобы стилизовать скролл для Google Chrome, Яндекс.Браузер, Safari и Opera используйте следующие CSS свойства.
/* полоса прокрутки (скроллбар) */ ::-webkit-scrollbar < width: 24px; /* ширина для вертикального скролла */ height: 8px; /* высота для горизонтального скролла */ background-color: #143861; >/* ползунок скроллбара */ ::-webkit-scrollbar-thumb < background-color: #843465; border-radius: 9em; box-shadow: inset 1px 1px 10px #f3faf7; >::-webkit-scrollbar-thumb:hover < background-color: #253861; >/* Стрелки */ ::-webkit-scrollbar-button:vertical:start:decrement < background: linear-gradient(120deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(240deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(0deg, #02141a 30%, rgba(0, 0, 0, 0) 31%); background-color: #f6f8f4; >::-webkit-scrollbar-button:vertical:end:increment < background: linear-gradient(300deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(60deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(180deg, #02141a 30%, rgba(0, 0, 0, 0) 31%); background-color: #f6f8f4; >::-webkit-scrollbar-button:horizontal:start:decrement < background: linear-gradient(30deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(150deg, #02141a 40%, rgba(0, 0, 0, 0) 41%), linear-gradient(270deg, #02141a 30%, rgba(0, 0, 0, 0) 31%); background-color: #f6f8f4; >::-webkit-scrollbar-button:horizontal:end:increment
mCustomScrollbar
Теперь рассмотрим, как кроссбраузерно стилизовать скролл при помощи плагина mCustomScrollbar.
Сначала скачайте архив и извлеките к себе в проект файлы:
- jquery.mCustomScrollbar.min.css
- jquery.mCustomScrollbar.concat.min.js
- mCSB_buttons.png
Затем подключите jQuery и файлы плагина.
Или же можете подключить все файлы через CDN jsdelivr: