Интерфейс среды разработчика
Интегрированная среда разработки
(IDE или ИСР)
Интегри́рованная среда́ разрабо́тки — комплекс программных
средств, используемый программистами для
разработки программного обеспечения (ПО).
Среда разработки включает в себя:
текстовый редактор,
компилятор и/или интерпретатор,
средства автоматизации сборки,
отладчик.
3.
Назначение ИСР
Интегрированные среды разработки были созданы для того,
чтобы максимизировать производительность программиста
благодаря тесно связанным компонентам с простыми
пользовательскими интерфейсами.
Это позволяет разработчику сделать меньше действий для
переключения различных режимов, в отличие от дискретных
программ разработки.
ИСР обычно представляет собой единственную программу, в
которой проводится вся разработка.
4.
Строение ИСР
ИСР, как правило, содержит много функций для создания,
изменения, компилирования, развертывания и отладки
программного обеспечения. Цель интегрированной среды
заключается в том, чтобы объединить различные утилиты в
одном модуле, который позволит абстрагироваться от
выполнения вспомогательных задач, тем самым позволяя
программисту сосредоточиться на решении собственно
алгоритмической задачи. Таким образом, повышается
производительность труда разработчика.
5.
Интегрированная среда разработки
Visual Studio
Microsoft Visual Studio 2013 — это набор инструментов для
создания программного обеспечения: от планирования до
разработки пользовательского интерфейса, написания кода,
тестирования, отладки, анализа качества кода и
производительности, развертывания в средах клиентов и сбора
данных телеметрии по использованию. Эти инструменты
предназначены для максимально эффективной совместной
работы; все они доступны в интегрированной среде разработки
(IDE) Visual Studio.
6.
Использование Visual Studio
Visual Studio можно использовать для создания различных типов приложений, от простых
приложений для магазина и игр для мобильных клиентов до больших и сложных систем,
обслуживающих предприятия и центры обработки данных. Вы можете создавать:
приложения и игры, которые выполняются не только на платформе Windows, но и на
Android и iOS;
веб-сайты и веб-службы на основе ASP.NET, JQuery, AngularJS и других популярных
платформ;
приложения для самых разных платформ и устройств, включая, но не ограничиваясь:
Office, Sharepoint, Hololens, Kinect и «Интернета вещей»;
игры и графические приложения для разных устройств Windows, включая Xbox, с
поддержкой DirectX.
7.
8.
Проектирование пользовательского
интерфейса
Конструктор — это удобный инструмент, который позволяет
создавать пользовательский интерфейс без написания кода.
Можно перетаскивать элементы управления пользовательского
интерфейса, такие как поля со списками, календари и кнопки,
из панели элементов в рабочую область конструирования,
представляющую окно или диалоговое окно. Можно изменять
размер и расположение элементов без написания кода.
9.
10.
Текстовый редактор
Текстовый редактор включает много интерактивных
функций и функций повышения производительности,
помогающих ускорить написание кода. Это:
oРефакторинг
oIntelliSense
oВолнистые линии
11.
Рефакторинг
Рефа́кторинг, или
перепроектирование кода,
переработка кода,
равносильное преобразование
алгоритмов — процесс
изменения внутренней
структуры программы, не
затрагивающий её внешнего
поведения и имеющий целью
облегчить понимание её
работы.
12.
IntelliSense
IntelliSense — технология
автодополнения Microsoft,
наиболее известная в Microsoft
Visual Studio. Дописывает
название функции при вводе
начальных букв.
13.
Волнистые линии
Волнистые линии предупреждают об ошибках или
потенциальных проблемах в коде в режиме реального времени
по мере ввода, что позволяет исправлять их немедленно, не
дожидаясь обнаружения ошибок во время компиляции или
выполнения. Если навести указатель мыши на волнистую линию,
на экран будут выведены дополнительные сведения об ошибке.
Кроме того, в поле слева может появляться значок лампочки с
предложениями по устранению ошибки.
14.
Компилирование и сборка кода
Сборка проекта означает компиляцию исходного кода и
выполнение действий, необходимых для создания
исполняемого файла. В разных языках предусмотрены разные
операции сборки, а для обычных веб-сайтов сборка вообще не
выполняется.
Чтобы скомпилировать и запустить код одним нажатием
клавиши, воспользуйтесь клавишей F5.
15.
Список ошибок
В окне «Список ошибок» (показанном ниже) приводятся
подробные сведения об ошибках сборки.
16.
Подключение к базам данных
В окне обозревателя серверов в
Visual Studio отображаются ресурсы
для всех учетных записей,
управляемых в рамках учетной
записи персонализации, включая
экземпляры SQL Server.
17.
Обозреватель объектов SQL Server в
Visual Studio
Visual Studio включает набор средств Microsoft SQL Server Data
Tools (SSDT), которые используются для сборки, отладки,
обслуживания баз данных. Можно работать с проектом базы
данных или напрямую с подключенным экземпляром базы
данных (локально или удаленно).
18.
Интегрированная среда разработки
Visual Studio
После открытия Visual Studio вы увидите
окна инструментов, меню и панели
инструментов, а также основную область
окна. Окна инструментов закреплены в
левой и правой частях окна приложения, а
панель Быстрый запуск, строка меню и
стандартная панель инструментов
закреплены в верхней его части. В центре
окна приложения находится Начальная
страница. При загрузке решения или
проекта редакторы и конструкторы
отображаются в области Начальной
страницы. При разработке приложения
чаще всего используется именно эта
область.
19.
Создание приложения с графическим
интерфейсом
После запуска Visual Studio выбирайте «Создать проект».
В открывшемся окне выбрать язык программирования и
«Приложение Windows Forms«, внизу введите имя проекта и ‘OK’:
20.
21.
22.
23.
Панель элементов
Панель элементов представляет
собой контейнер для всех
элементов управления, которые
можно добавить в приложение
Windows Forms.
По умолчанию Панель
элементов находится с левой
стороны в интерфейсе IDE.
Ее можно зафиксировать на экране,
а можно скрывать.
Можно настроить
панель элементов
так, чтобы
отображать их все
(тогда список будет
длиннее и тяжелее
найти нужный
элемент), а можно –
только
стандартные.
24.
Button – кнопка
CheckBox – флажок
ComboBox – ниспадающий список
DateTimePicker – выбор даты
Label – надпись
ListBox – список
PictureBox – поле для рисунка
RadioButton – радиокнопка
GroupBox – контейнер группы
TextBox – текстовое поле
25.
26.
27.
Окно редактора кода
Текстовый редактор — основной
инструмент программиста.
Вызывается командой «Перейти к
коду» контекстного меню формы
или командой «Код» меню «Вид».
Для каждого элемента проекта
(формы, программного модуля)
открывается отдельная вкладка в
окне редактора кода.
28.
Свойства объектов форм
У каждого объекта есть свои
свойства и методы, но есть и
общие, которые есть
практически у всех объектов.
§ 2. Визуальная среда разработки программ
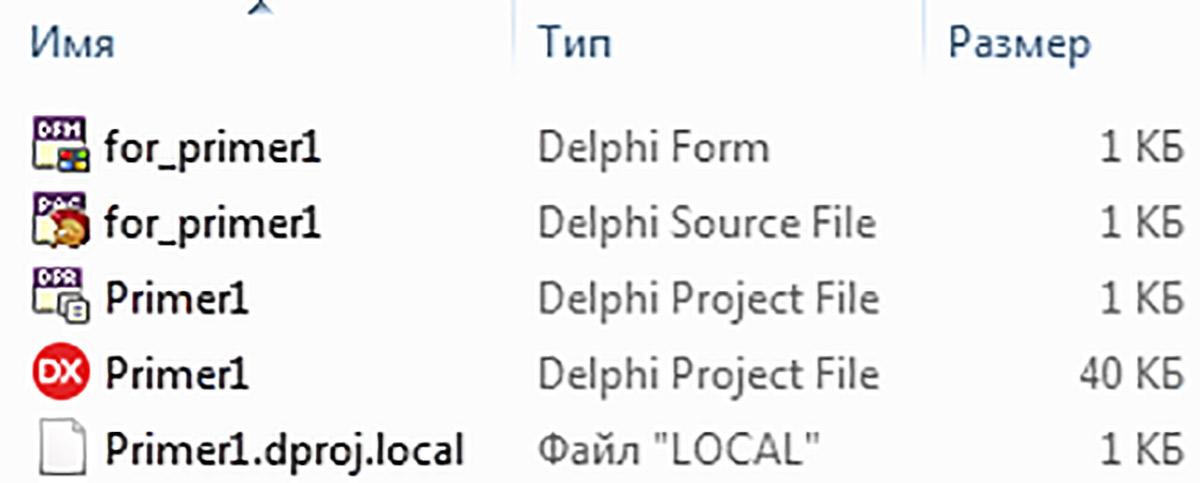
При создании оконного приложения работают с проектом, состоящим из нескольких файлов. В разных средах программирования проект может состоять из различного количества файлов. Обязательными файлами являются следующие:
- файл формы (1), содержащий описание внешнего вида окна приложения;
- файл программного модуля (2), содержащий описание функций-обработчиков для объектов, размещенных на форме;
- файл проекта (3), позволяющий связать структурные элементы проекта между собой.
Файлы одного проекта обычно хранятся внутри отдельной папки. При компиляции приложения создается папка Win32 (или Win32=win32), в которой будет сохранен файл с расширением exe и именем, совпадающим с именем проекта. Этот файл запустит работающее приложение без загрузки среды программирования. (Как скомпилировать приложение, чтобы его можно было запустить на компьютере, на котором не установлена среда программирования Delphi, см. в Приложении.)
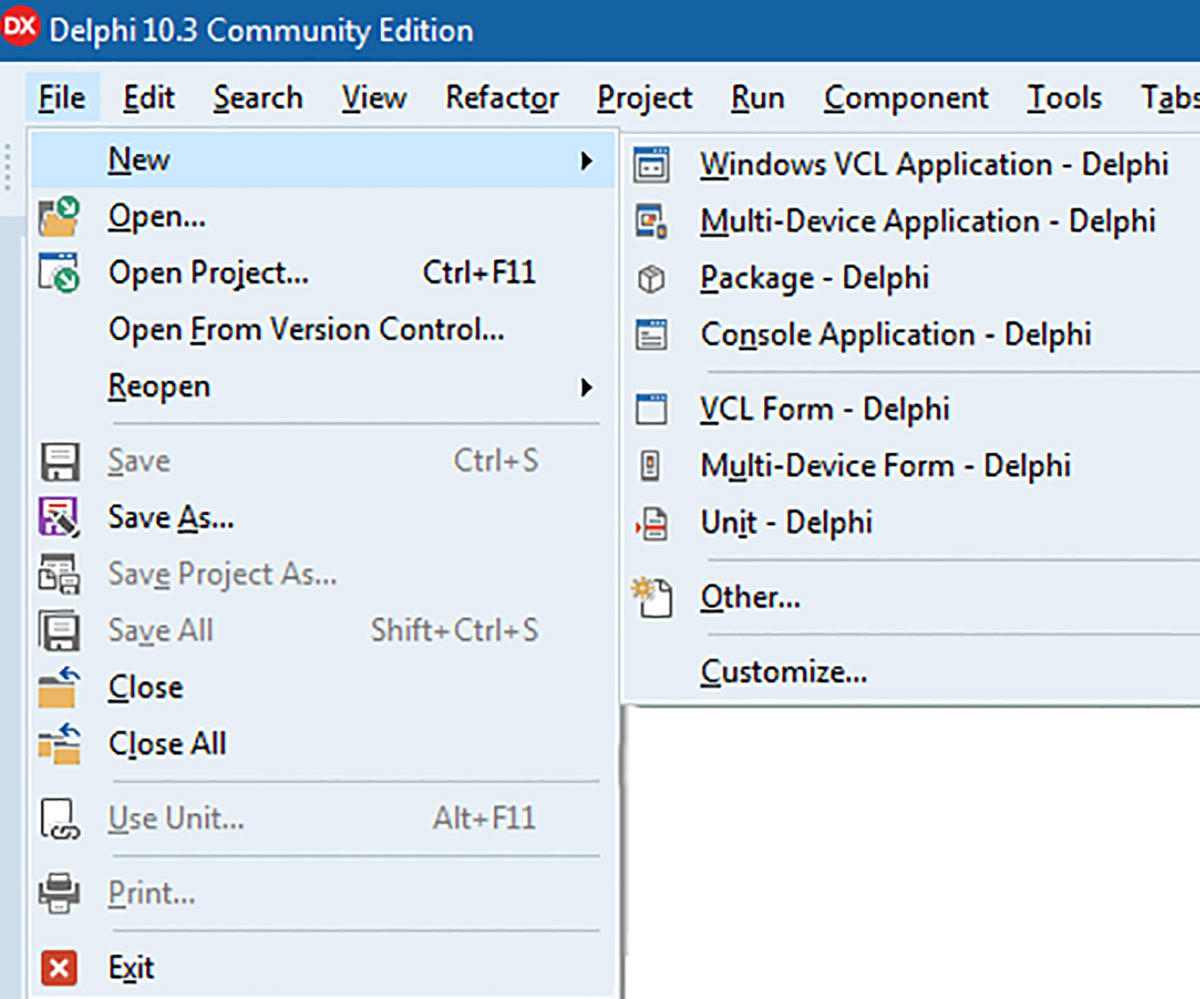
Для создания проекта в среде Delphi нужно выполнить команды
File → New ► Windows VCL Applications – Delphi
После создания необходимо сохранить все файлы проекта (пример 2.3).
Пример 2.1. Файлы проекта :
Пример 2.2. Создание проекта в Delphi :
Пример 2.3. Сохранение файлов и выполнение проекта:
- Создать папку с именем Primer1.
- Сохранить проект: File →Save Project As…
- Дать программному модулю имя for_primer1 (расширение pas приписывается автоматически).
- Дать проекту имя Primer1 (расширение dproj приписывается автоматически).
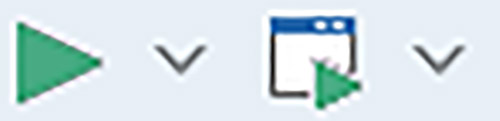
- Запустить проект на выполнение (кнопки на панели быстрого доступа или клавиша F9).
2.2. Интерфейс среды программирования
Полное окно среды программирования Delphi можно посмотреть в Приложении.
Рассмотрим основные элементы.
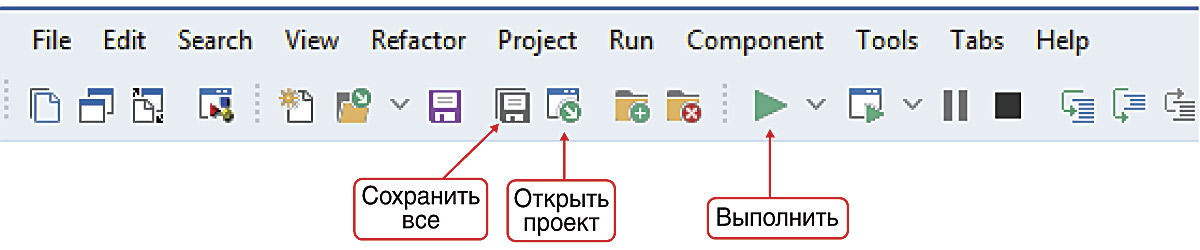
Основное меню и панель быстрого доступа (пример 2.4) содержат основные команды для управления проектом: сохранение, загрузка, выполнение и др.
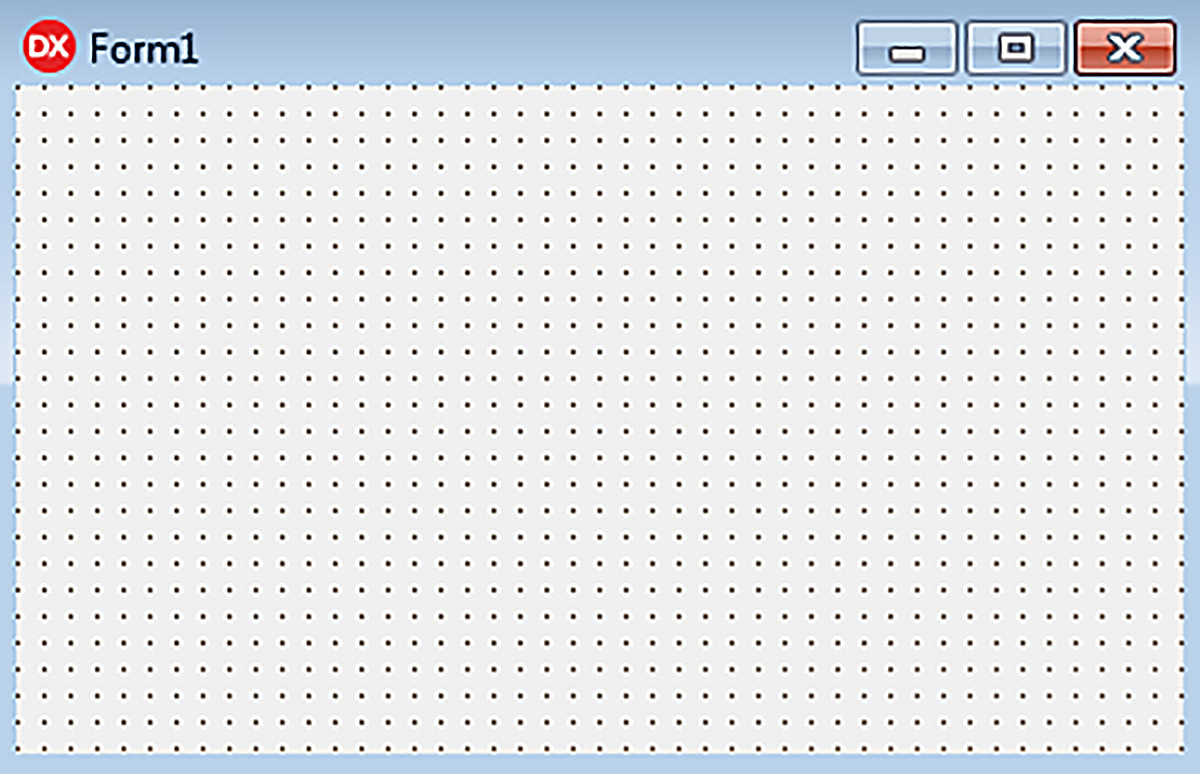
Форма (пример 2.5) служит для визуального отображения окна приложения. Во время проектирования приложения на форме отображается точечная сетка, позволяющая выравнивать помещаемые на форму компоненты.
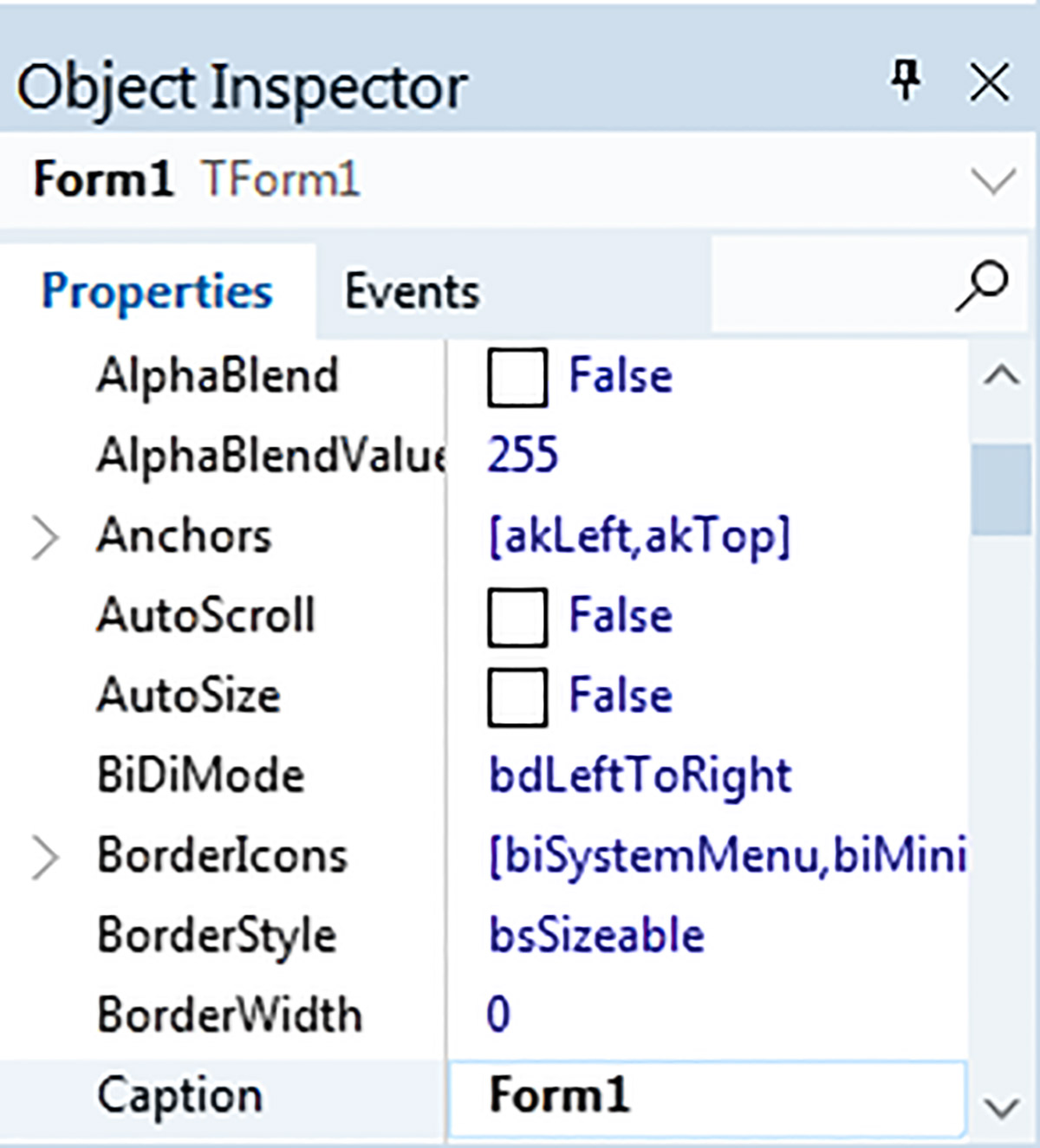
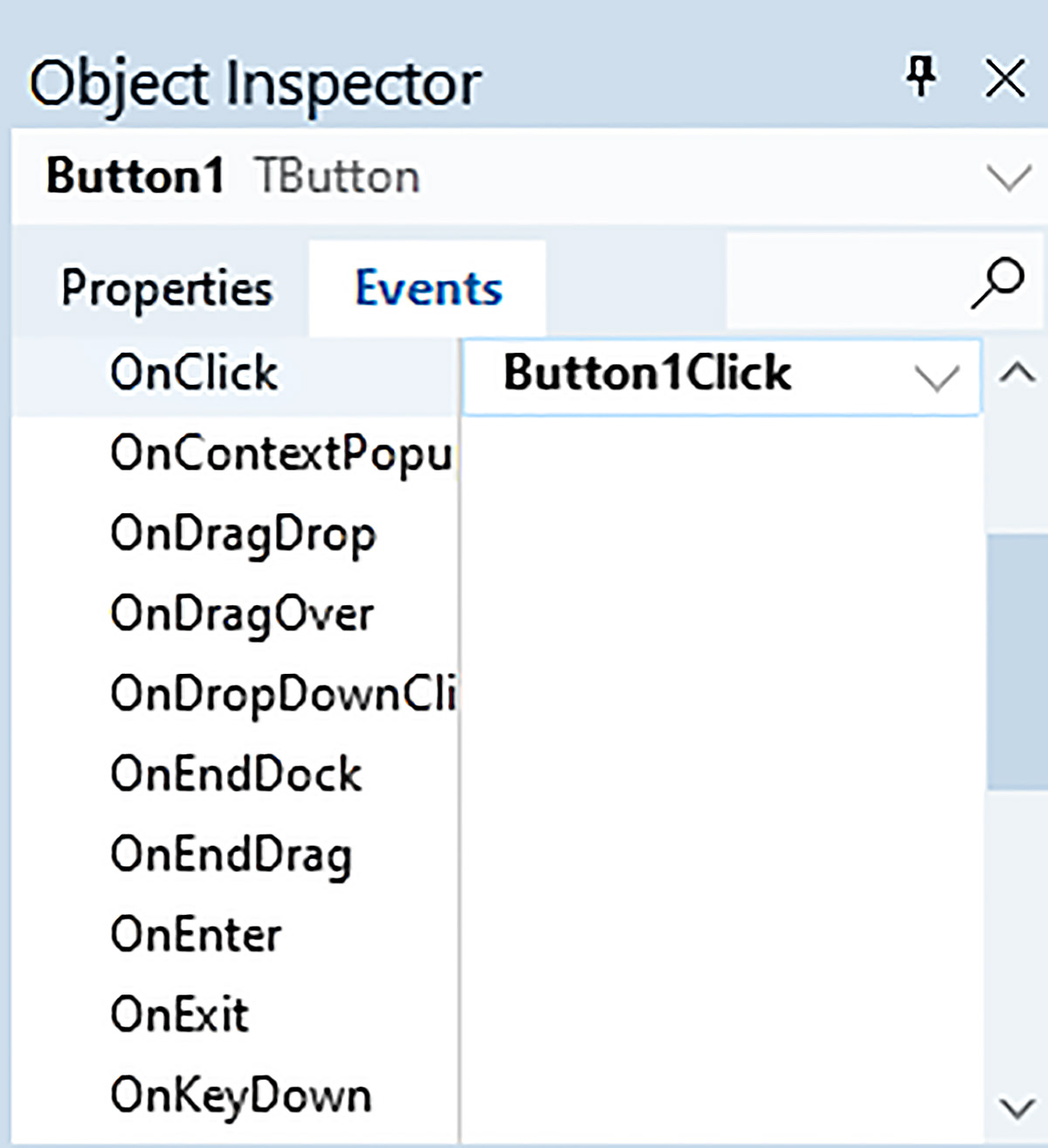
Инспектор объектов (пример 2.6) отображает свойства (или события) выбранного объекта.
В левом столбце вкладки Properties перечислены все свойства объекта, которыми пользователь может управлять при проектировании приложения. В правом столбце указаны значения свойств, которые могут выбираться из списка или вводиться с клавиатуры.
Вкладка Events содержит список событий, которые определены для объекта. Для каждого события может быть определен свой обработчик. Если обработчик для события определен, напротив события будет прописано имя процедуры (функции) обработчика.
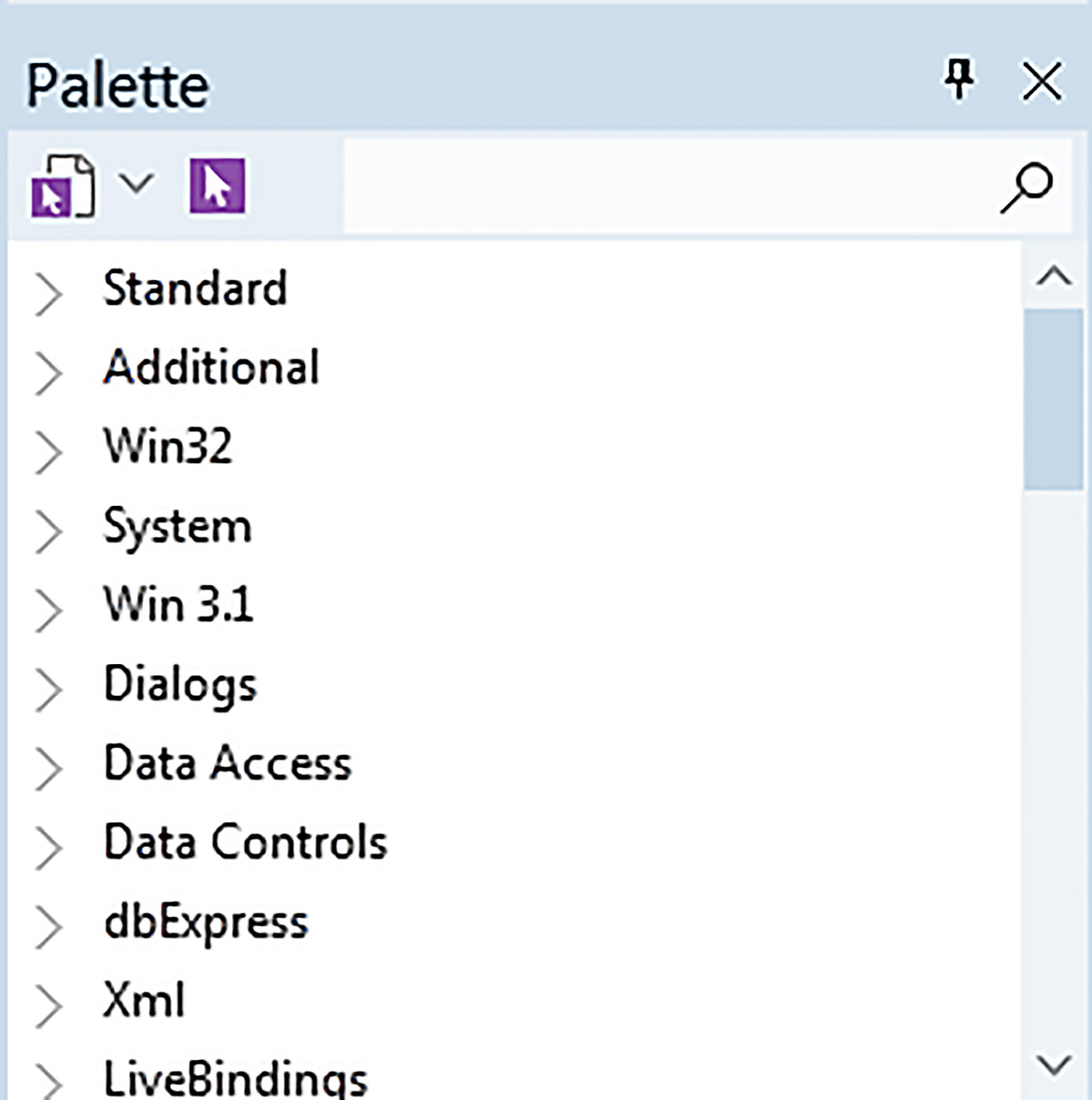
Палитра компонентов (пример 2.7) содержит список визуальных компонентов, объединенных в группы. Раскрытие группы происходит по щелчку на значок .
Пример 2.4. Меню и панель быстрого доступа :
Пример 2.6. Инспектор объектов. Отображаются свойства формы:
Пример 2.7. Палитра компонентов:
2.3. Работа с формой
Форма является объектом и служит для визуального отображения окна приложения. Как любой объект, форма обладает свойствами (пример 2.8).
Заголовок (внешнее имя) формы отображается в строке заголовка окна при запуске приложения. По умолчанию — Form1
Цвет формы. Может быть выбран один из стандартных (перечислены в списке) или задан вручную, максимальное значение 16777215 (256 3 – 1)
Горизонтальная координата положения верхнего левого угла окна формы на экране
Вертикальная координата положения верхнего левого угла окна формы на экране
Имя (внутреннее) формы. Используется в программном коде для обращения к объекту. Является идентификатором
Для создания обработчика событий формы нужно в инспекторе объектов перейти на вкладку Events, выбрать событие. Процедура-обработчик генерируется автоматически при двойном клике мышью в пустой строке напротив выбранного события. После этого среда переключается на страницу, на которой пишется код (пример 2.9).
Имя процедуры-обработчика состоит из названия компонента, над которым происходит событие, и названия события (FormClick).
Для переключения между окном программного кода и конструктором дизайна формы можно воспользоваться следующими возможностями:
- кнопка на панели быстрого доступа;
- клавиша F12;
- вкладки Code и Design в нижней части окна приложения:
При создании процедур-обработчиков свойства объектов можно изменять путем написания программного кода. Обращение к свойствам объекта происходит с использованием знака «.». Сначала указывается имя объекта, затем, после точки, имя свойства. Например, для установки цвета формы нужно записать следующую команду:
Система Delphi позволяет упростить ввод сложных имен в код программы. После того как вы наберете Form1, на экране появится список со всеми свойствами и методами, которые относятся к объекту Form1 (пример 2.10).
Пример 2. 11. Создать обработчик события для щелчка левой клавишей мыши по форме, в результате которого цвет формы должен поменяться на красный (продолжить работу с примером 2.8).
Этапы выполнения задания
-
- Перейти на вкладку Events в окне инспектора объектов.
- Выполнить двойной щелчок в поле напротив события OnClik.
- В окне редактора кода, в процедуре TForm1.FormClick(Sender: TObject); вписать команду Form1.Color := clRed;
- Сохранить изменения в проекте.
Пример 2.8. Изменение свойств формы в инспекторе объектов: