- Основные сведения о Wear
- Ваше первое приложение Wear
- 1. Создание нового проекта Android
- 2. Выберите правильную целевую платформу
- 3. Изменение макета Main.axml
- 4. Изменение источника MainActivity.cs
- 5. Настройка эмулятора или устройства
- 6. Запуск приложения Android Wear
- Next Steps
- Связанные ссылки
- Android Wear: Создание приложения для часов
- Опыт разработки под Android Wear
Основные сведения о Wear
Создайте свое первое приложение Android Wear и запустите его на эмуляторе или устройстве Wear. В этом пошаговом руководстве приведены пошаговые инструкции по созданию небольшого проекта Android Wear, который обрабатывает нажатия кнопок и отображает счетчик нажатий на устройстве Wear. В нем объясняется, как выполнить отладку приложения с помощью эмулятора Wear или устройства Wear, подключенного через Bluetooth к телефону Android. Он также содержит набор советов по отладке для Android Wear.
Ваше первое приложение Wear
Выполните следующие действия, чтобы создать свое первое приложение Xamarin.Android Wear:
1. Создание нового проекта Android
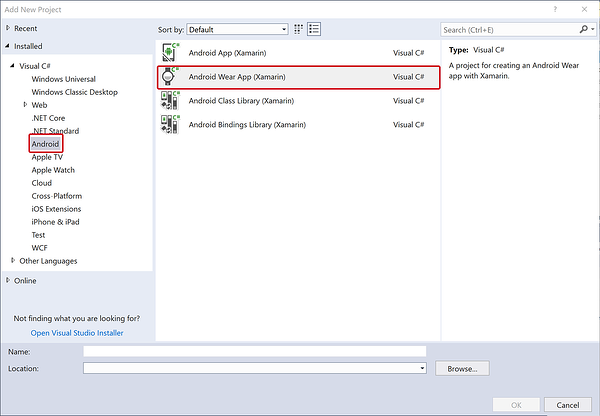
Создайте приложение Android Wear:
Этот шаблон автоматически включает nuGet (и зависимости) для носимой библиотеки Xamarin Android , поэтому у вас будет доступ к мини-приложениям, предназначенным для износа. Если вы не видите шаблон Wear, ознакомьтесь с руководством по установке и настройке, чтобы дважды проверка, что вы установили поддерживаемый пакет SDK для Android.
2. Выберите правильную целевую платформу
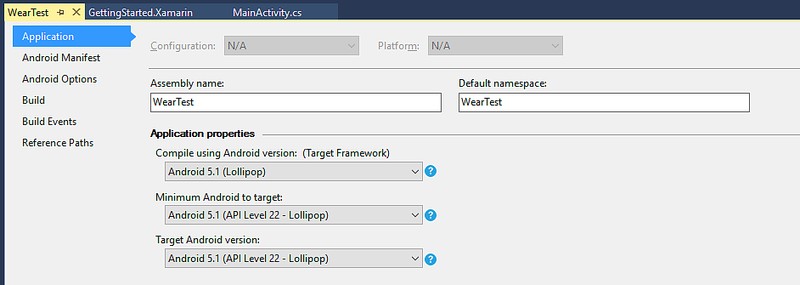
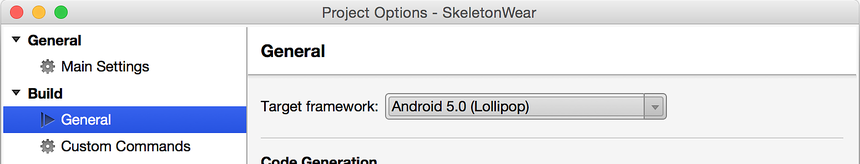
Убедитесь, что для минимального целевого объекта Android задано значение Android 5.0 (Lollipop) или более поздней версии:
Убедитесь, что для целевой платформы задано значение Android 5.0 (Lollipop) или более поздней версии:
Дополнительные сведения о настройке целевой платформы см. в статье Общие сведения об уровнях API Android.
3. Изменение макета Main.axml
Настройте макет так, чтобы он содержал TextView и для Button примера:
4. Изменение источника MainActivity.cs
Добавьте код для увеличения счетчика и отображения его при нажатии кнопки:
[Activity (Label = "WearTest", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity < int count = 1; protected override void OnCreate (Bundle bundle) < base.OnCreate (bundle); SetContentView (Resource.Layout.Main); Button button = FindViewById(Resource.Id.click_button); TextView text = FindViewById (Resource.Id.result); button.Click += delegate < text.Text = string.Format ("clicks!", count++); >; > > 5. Настройка эмулятора или устройства
Следующий шаг — настройка эмулятора или устройства для развертывания и запуска приложения. Если вы еще не знакомы с процессом развертывания и запуска приложений Xamarin.Android в целом, см. краткое руководство по Hello, Android.
Если у вас нет устройства Android Wear, такого как Android Wear Smartwatch, вы можете запустить приложение в эмуляторе. Сведения об отладке приложений Wear в эмуляторе см. в разделе Отладка Android Wear в эмуляторе.
Если у вас есть устройство Android Wear, например Android Wear Smartwatch, вы можете запустить приложение на устройстве вместо использования эмулятора. Дополнительные сведения об отладке на устройстве Wear см. в разделе Отладка на износном устройстве.
6. Запуск приложения Android Wear
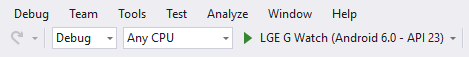
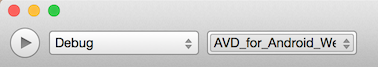
Устройство Android Wear должно появиться в раскрывающемся меню устройства. Перед началом отладки обязательно выберите правильное устройство Android Wear или AVD. Выбрав устройство, нажмите кнопку Воспроизвести, чтобы развернуть приложение в эмуляторе или на устройстве.
Сначала может отображаться сообщение «Всего за минуту» (или другой промежуточный экран):
Если вы используете эмулятор watch, запуск приложения может занять некоторое время. При использовании Bluetooth развертывание приложения занимает больше времени, чем через USB. (Например, развертывание этого приложения на часы LG G, подключенные по Bluetooth к телефону Nexus 5, занимает около 5 минут.)
После успешного развертывания приложения на экране устройства Wear должен отобразиться следующий экран:
Нажмите кнопку CLICK ME! на лицевой стороне устройства Wear и просмотрите приращение счетчика при каждом касании:
Next Steps
Ознакомьтесь с примерами wear, включая приложения Android Wear с сопутствующими приложениями Phone.
Когда вы будете готовы к распространению приложения, см. статью Работа с упаковкой.
Связанные ссылки
Android Wear: Создание приложения для часов
После того, как мы научились создавать уведомления, посылаемые на часы, пора переходить на новый уровень и начинать писать программы для самих часов.
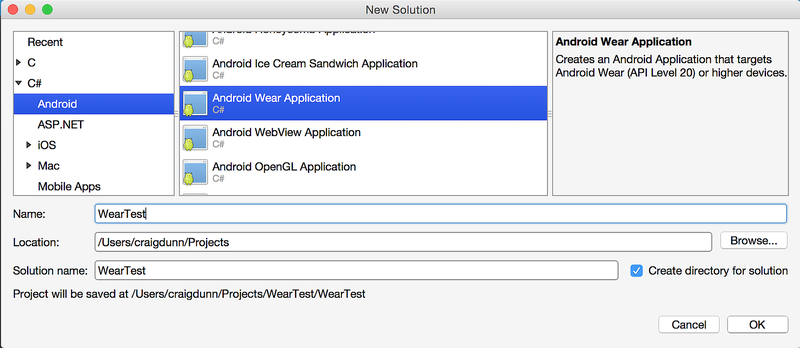
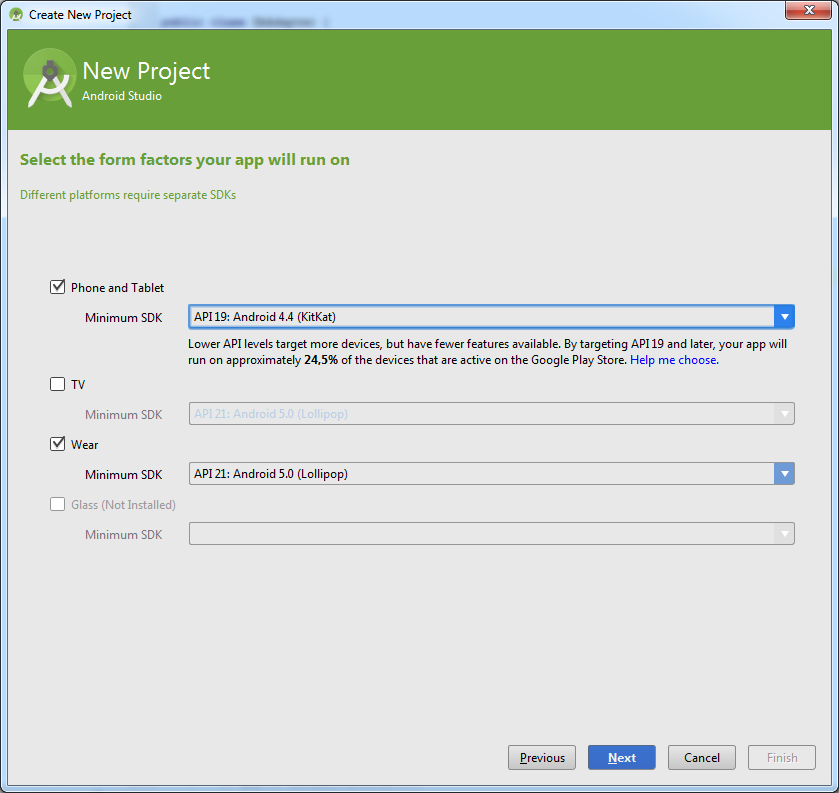
Создаём новый проект. Главное отличие — отметьте флажком оба пункта Phone and Tablet и Wear.
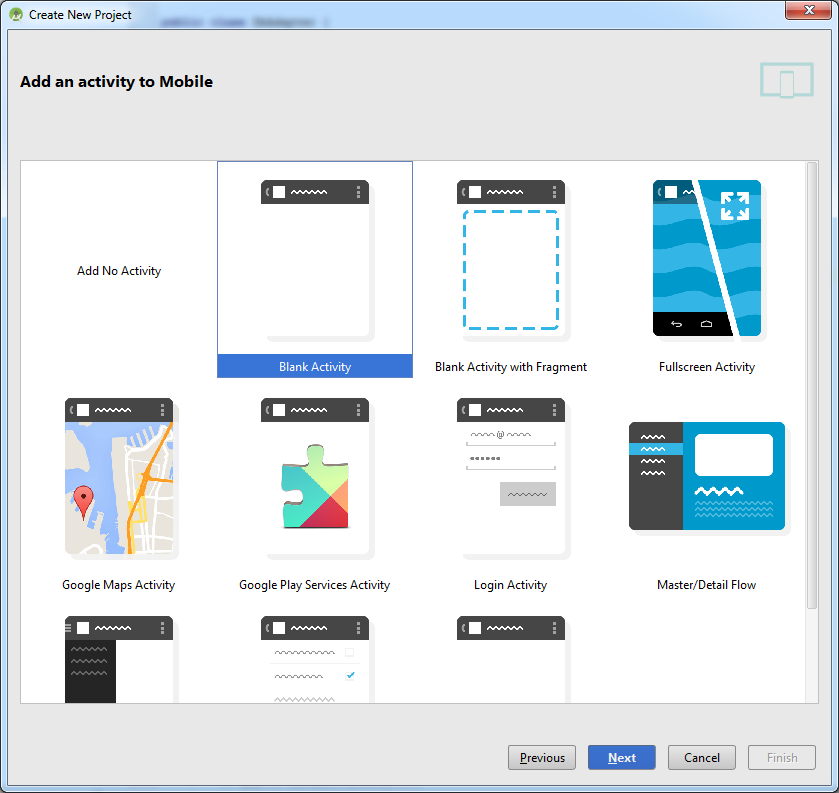
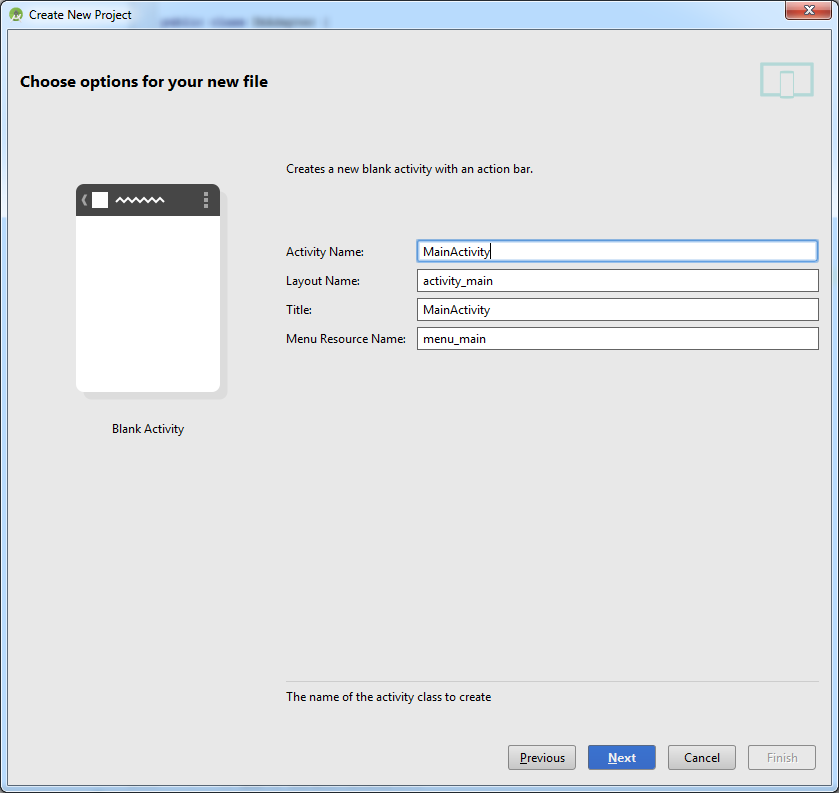
Далее вам предложат выбрать шаблон активности для телефона/планшета — Add an activity to Mobile. Этот шаг вам знаком по обычным приложениям. Выбираем Blank Activity и определяем названия активности, меню и т.д.
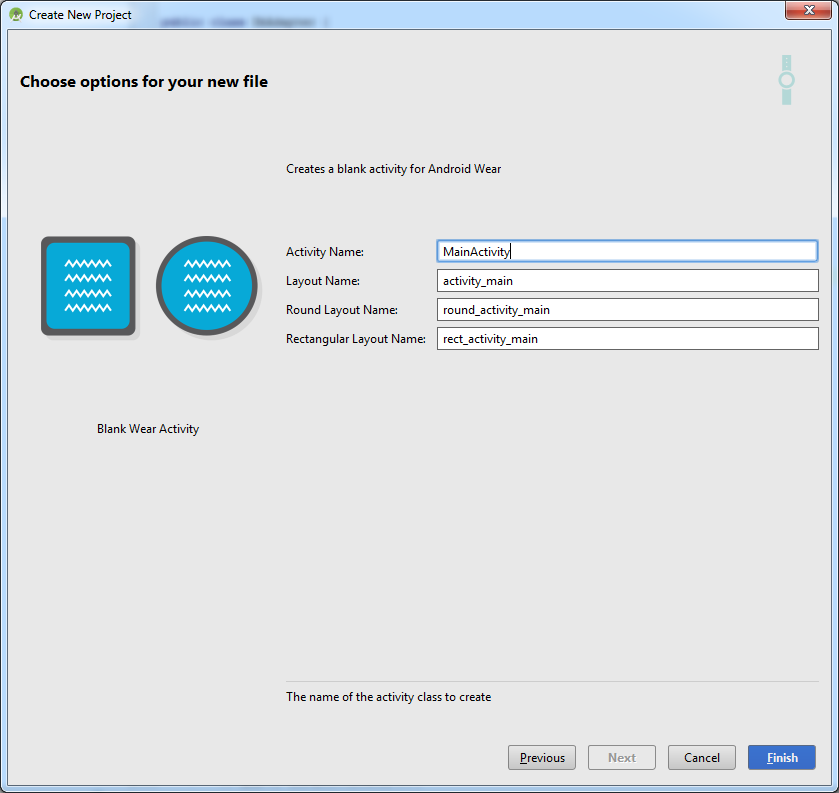
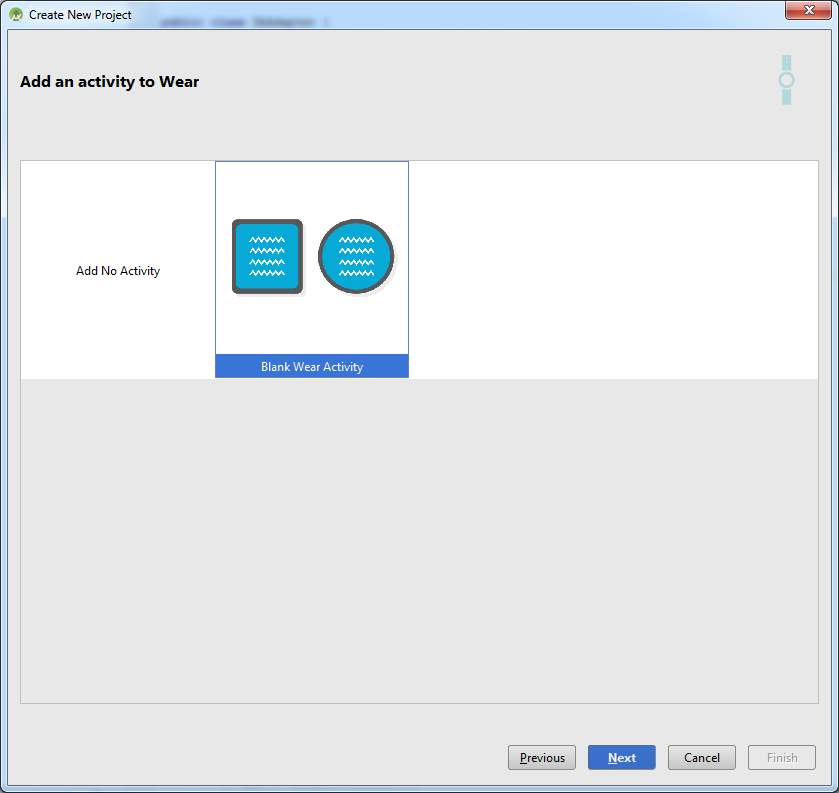
Затем появится новое окно, не встречавшееся ранее — Add an activity to Wear. Выбираем вариант Blank Wear Activity.
В следующем окне выберите имя для активности. Чтобы не путаться, я предпочёл изменить имя по умолчанию на WearMainActivity.
Кнопка Finish завершает работу мастера.
Среда разработки создаст два модуля mobile и wear. Считайте, что у вас два отдельных проекта. У каждого модуля свои настройки, ресурсы, пакеты.
Эмуляторы телефона/планшета и часов должны быть запущены.
Проверим работу проекта. Сначала запустим модуль mobile. Когда будете нажимать на зелёный треугольник, то обращайте внимание на выпадающий список слева. Там должно быть слово mobile. Также можно использовать меню Run и выбирать пункт Run. .
Дождитесь запуска приложения на эмуляторе устройства. Появится обычное приложение «Hello World!».
Теперь запустим модуль wear. Выберем данный модуль из выпадающего списка и опять нажимаем на кнопку Run.
Приложение «Hello Round World!» должно загрузиться на эмуляторе часов (если запущен эмулятор для круглых часов). Естественно, мы не можем оставить программу в таком виде. В модуле wear ищем файл res/values/strings.xml и редактируем его.
WearableApp Hello Kitty (Round)! Hello Kitty (Square)! Пора сделать перерыв и погладить кота.
Опыт разработки под Android Wear
Спешу поделиться с коллегами накопленным опытом при разработке для Android Wear.
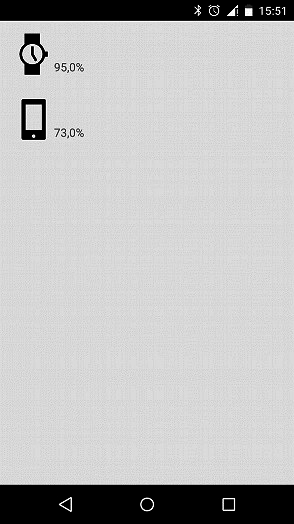
Все важные моменты проще всего показать на примере приложения, которое показывает уровень заряда батареи на часах и смартфоне.
Загрузим Android Studio.



В итоге получим хорошую заготовку для обоих устройств, с пустыми активностями:
ListenerService сам не появится, ниже расскажу как его добавить.
Чтобы связать наши устройства, был придуман хитрый слой. Приложения могут обмениваться сообщениями через этот слой. Отправка сообщений должна проходить в отдельном потоке. Очень подробно реализация этой задачи описана здесь.
Вы должны подключиться к GoogleApiClient, потом отправить в отдельном потоке сообщение. В примерах это описано подробно, но я решил вынести всю работу с сообщениями в отдельный сервис и получилось довольно компактно.
Вот наш ListenerService, он одинаков для обоих частей проекта.
package com.rusdelphi.batterywatcher; import android.content.Intent; import android.content.SharedPreferences; import android.support.v4.content.LocalBroadcastManager; import android.util.Log; import com.google.android.gms.common.ConnectionResult; import com.google.android.gms.common.api.GoogleApiClient; import com.google.android.gms.wearable.MessageApi; import com.google.android.gms.wearable.MessageEvent; import com.google.android.gms.wearable.Node; import com.google.android.gms.wearable.NodeApi; import com.google.android.gms.wearable.Wearable; import com.google.android.gms.wearable.WearableListenerService; import java.util.concurrent.TimeUnit; /** * Created by User on 04.01.2015. */ public class ListenerService extends WearableListenerService < private SharedPreferences prefs; private boolean mIsAlarmOn; GoogleApiClient googleClient; public static final String ACTION_SM = "com.rusdelphi.batterywatcher.action.SM"; public static final String ACTION_SM_PARAM = "com.rusdelphi.batterywatcher.action.SM.PARAM"; private static final String WEAR_MESSAGE_PATH = "batterywatcher_message_path"; public ListenerService() < >@Override public void onCreate() < super.onCreate(); googleClient = new GoogleApiClient.Builder(this) .addApi(Wearable.API) .build(); googleClient.connect(); >@Override public void onDestroy() < if (null != googleClient && googleClient.isConnected()) < googleClient.disconnect(); >super.onDestroy(); > @Override public int onStartCommand(Intent intent, int flags, int startId) < if (intent != null) < final String action = intent.getAction(); if (ACTION_SM.equals(action)) < final String param1 = intent.getStringExtra(ACTION_SM_PARAM); if (googleClient.isConnected()) < new Thread(new Runnable() < @Override public void run() < NodeApi.GetConnectedNodesResult nodes = Wearable.NodeApi.getConnectedNodes(googleClient).await(); for (Node node : nodes.getNodes()) < MessageApi.SendMessageResult result = Wearable.MessageApi.sendMessage(googleClient, node.getId(), WEAR_MESSAGE_PATH, param1.getBytes()).await(); if (result.getStatus().isSuccess()) < Log.d("main", "Message: sent to: " + node.getDisplayName()); > else < // Log an error Log.d("main", "ERROR: failed to send Message"); >> > >).start(); > if (!googleClient.isConnected()) new Thread(new Runnable() < @Override public void run() < ConnectionResult connectionResult = googleClient.blockingConnect(30, TimeUnit.SECONDS); NodeApi.GetConnectedNodesResult nodes = Wearable.NodeApi.getConnectedNodes(googleClient).await(); for (Node node : nodes.getNodes()) < MessageApi.SendMessageResult result = Wearable.MessageApi.sendMessage(googleClient, node.getId(), WEAR_MESSAGE_PATH, param1.getBytes()).await(); if (result.getStatus().isSuccess()) < Log.d("main", "Message: sent to: " + node.getDisplayName()); > else < // Log an error Log.d("main", "ERROR: failed to send Message"); >> > >).start(); > > return super.onStartCommand(intent, flags, startId); > @Override public void onMessageReceived(MessageEvent messageEvent) < if (messageEvent.getPath().equals(WEAR_MESSAGE_PATH)) < final String message = new String(messageEvent.getData()); Intent messageIntent = new Intent(); messageIntent.setAction(Intent.ACTION_SEND); messageIntent.putExtra("message", message); LocalBroadcastManager.getInstance(this).sendBroadcast(messageIntent); >else < super.onMessageReceived(messageEvent); >> > В оба манифеста нужно его добавить:
Во время создания сервиса, мы собираем GoogleApiClient и подключаемся к слою данных.
Событие onMessageReceived вызывается при получении сообщения. У полученного события (MessageEvent) мы смотрим папку назначения (getPath()). Если это наша папка, получаем данные (messageEvent.getData()). Далее эти данные можно сохранить в настройки, базу данных. В общем, использовать как будет нужно. А мы с помощью LocalBroadcastManager отправим их в нашу основную программу (MainActivity). Но для этого локальный приёмник в ней нужно зарегистрировать. Мы это будем делать при старте, а разрегистрировать будем при выходе.
Для отправки сообщения другому устройству мы будем запускать сервис с нужными данными.
В сервисе может быть уже подключен GoogleApiClient, а может и не быть. Если он ещё не подключен, то нужно запустить blockingConnect, иными словами заставить его подключиться напрямую, блокируя соединение. Делать все это нужно в отдельном потоке, т.к. работает это все асинхронно.
Вот код MainActivity для мобильного устройства:
package com.rusdelphi.batterywatcher; import android.app.Activity; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter; import android.os.BatteryManager; import android.os.Bundle; import android.support.v4.content.LocalBroadcastManager; import android.view.Menu; import android.view.MenuItem; import android.widget.TextView; public class MainActivity extends Activity < public static String mWatchLevel = "?", mSmartphoneLevel = "?"; private TextView mWatch; private TextView mSmartphone; MessageReceiver messageReceiver = new MessageReceiver(); private BroadcastReceiver mBatteryLevelReceiver; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWatch = (TextView) findViewById(R.id.tv_watch); mSmartphone = (TextView) findViewById(R.id.tv_smartphone); IntentFilter batteryLevelFilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED); mBatteryLevelReceiver = new BroadcastReceiver() < @Override public void onReceive(Context context, Intent i) < int level = i.getIntExtra(BatteryManager.EXTRA_LEVEL, -1); int scale = i.getIntExtra(BatteryManager.EXTRA_SCALE, -1); mSmartphoneLevel = new java.text.DecimalFormat("0.0") .format((((float) level / (float) scale) * 100.0f)) + "%"; sendMessage(MainActivity.this, mSmartphoneLevel); updateUI(); >>; registerReceiver(mBatteryLevelReceiver, batteryLevelFilter); IntentFilter messageFilter = new IntentFilter(Intent.ACTION_SEND); LocalBroadcastManager.getInstance(this).registerReceiver(messageReceiver, messageFilter); > public static void sendMessage(Context context, String param1) < Intent intent = new Intent(context, ListenerService.class); intent.setAction(ListenerService.ACTION_SM); intent.putExtra(ListenerService.ACTION_SM_PARAM, param1); context.startService(intent); >public void updateUI() < mWatch.setText(mWatchLevel); mSmartphone.setText(mSmartphoneLevel); >@Override protected void onResume() < super.onResume(); updateUI(); >@Override public boolean onCreateOptionsMenu(Menu menu) < // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; >@Override public boolean onOptionsItemSelected(MenuItem item) < // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int //noinspection SimplifiableIfStatement if (id == R.id.action_settings) < return true; >return super.onOptionsItemSelected(item); > @Override protected void onDestroy() < LocalBroadcastManager.getInstance(this).unregisterReceiver(messageReceiver); if (mBatteryLevelReceiver!=null) < unregisterReceiver(mBatteryLevelReceiver); mBatteryLevelReceiver=null; >super.onDestroy(); > public class MessageReceiver extends BroadcastReceiver < @Override public void onReceive(Context context, Intent intent) < String message = intent.getStringExtra("message"); mWatchLevel = message; updateUI(); >> > Тут мы при старте создаем приемник, получающий сообщения о батареи устройства. Как только получили сообщение (onReceive), отправляем его сообщением в слой данных (sendMessage) и обновляем значения переменных (updateUI). Далее регистрируем локальный приемник (MessageReceiver), он при приеме также обновит экран приложения (updateUI).
Вот код MainActivity для wear-устройства, т.е. для часов:
package com.rusdelphi.batterywatcher; import android.app.Activity; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter; import android.os.BatteryManager; import android.os.Bundle; import android.support.v4.content.LocalBroadcastManager; import android.support.wearable.view.WatchViewStub; import android.widget.TextView; public class MainActivity extends Activity < public static String mWatchLevel = "?", mSmartphoneLevel = "?"; private TextView mWatch; private TextView mSmartphone; MessageReceiver messageReceiver = new MessageReceiver(); private BroadcastReceiver mBatteryLevelReceiver; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final WatchViewStub stub = (WatchViewStub) findViewById(R.id.watch_view_stub); stub.setOnLayoutInflatedListener(new WatchViewStub.OnLayoutInflatedListener() < @Override public void onLayoutInflated(WatchViewStub stub) < mWatch = (TextView) stub.findViewById(R.id.tv_watch); mSmartphone = (TextView) stub.findViewById(R.id.tv_smartphone); updateUI(); >>); IntentFilter batteryLevelFilter = new IntentFilter(Intent.ACTION_BATTERY_CHANGED); mBatteryLevelReceiver = new BroadcastReceiver() < @Override public void onReceive(Context context, Intent i) < int level = i.getIntExtra(BatteryManager.EXTRA_LEVEL, -1); int scale = i.getIntExtra(BatteryManager.EXTRA_SCALE, -1); mWatchLevel = new java.text.DecimalFormat("0.0") .format((((float) level / (float) scale) * 100.0f)) + "%"; sendMessage(MainActivity.this, mWatchLevel); updateUI(); >>; registerReceiver(mBatteryLevelReceiver, batteryLevelFilter); IntentFilter messageFilter = new IntentFilter(Intent.ACTION_SEND); LocalBroadcastManager.getInstance(this).registerReceiver(messageReceiver, messageFilter); > public void updateUI() < if (mWatch != null) mWatch.setText(mWatchLevel); if (mSmartphone != null) mSmartphone.setText(mSmartphoneLevel); >public static void sendMessage(Context context, String param1) < Intent intent = new Intent(context, ListenerService.class); intent.setAction(ListenerService.ACTION_SM); intent.putExtra(ListenerService.ACTION_SM_PARAM, param1); context.startService(intent); >@Override protected void onDestroy() < LocalBroadcastManager.getInstance(this).unregisterReceiver(messageReceiver); if (mBatteryLevelReceiver != null) < unregisterReceiver(mBatteryLevelReceiver); mBatteryLevelReceiver = null; >super.onDestroy(); > public class MessageReceiver extends BroadcastReceiver < @Override public void onReceive(Context context, Intent intent) < String message = intent.getStringExtra("message"); mSmartphoneLevel = message; updateUI(); >> > Он, в принципе, похож на старшего брата, но есть отличия в постройке разметки, т.к. устройства могут быть с квадратными и круглыми экранами. Компонент WatchViewStub дает нам возможность упростить выбор разметки, для этого нужно просто спроектировать 2 файла rect_activity_main.xml и round_activity_main.xml.
Здесь при создании разметки мы получаем два компонента TextView и обновляем их содержание (updateUI). Остальной код работает так же как и в мобильной версии. Запускаем приложение, получаем текущий уровень батареи, отправляем его соседнему устройству и слушаем его сообщения. Как что-то изменилось -> обновляем показания.
При публикации приложения в гугл маркете у обоих модулей должен быть одинакова версия (versionCode) кода и одинаковое имя пакета. По умолчанию Android Studio эту работу за нас сделает. Когда соберем apk файл для мобильного устройства, внутри него будет находиться apk для wear. Эту работу можно сделать и в Eclipse. В общем, кому как проще. При установке приложения из маркета на мобильное устройство придет толстый apk, который сам установит apk для wear устройства.