- Профессия «Фронтенд-разработчик»
- Запишитесь на консультацию
- Этапы обучения и трудоустройство
- Готовим востребованных разработчиков
- Профессиональное обучение
- Учебные проекты
- Производство
- «Центр карьеры»: поможем найти работу по душе
- Вы получите опыт работы уже во время обучения
- Составите классное резюме и сопроводительное письмо
- Найдёте вакансию на удалёнке или в офисе
- Наши выпускники уже работают в IT
- Отзывы выпускников
- Как проходит обучение на курсе
- Профессия фронтенд разработчик от html academy
- Восстановление доступа
- Выбрать способ оплаты
- Оплата в кредит
Профессия «Фронтенд-разработчик»
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым специалистом. Он подойдёт для работающих людей, у которых мало времени.
Запишитесь на консультацию
Этапы обучения и трудоустройство
Готовим востребованных разработчиков
Профессиональное обучение
Это серьёзное обучение, которое длится 10 месяцев и построено на базе профессиональной триады «критерии-проекты-наставники». Вы получите навыки решения типовых задач фронтенд-разработчика и научитесь делать настоящие проекты, такие же по сложности, как в индустрии. И будете делать их правильно, на высоком профессиональном уровне.
Учебные проекты
На курсе вы научитесь создавать востребованные современным рынком проекты, которые можно будет добавить в портфолио.
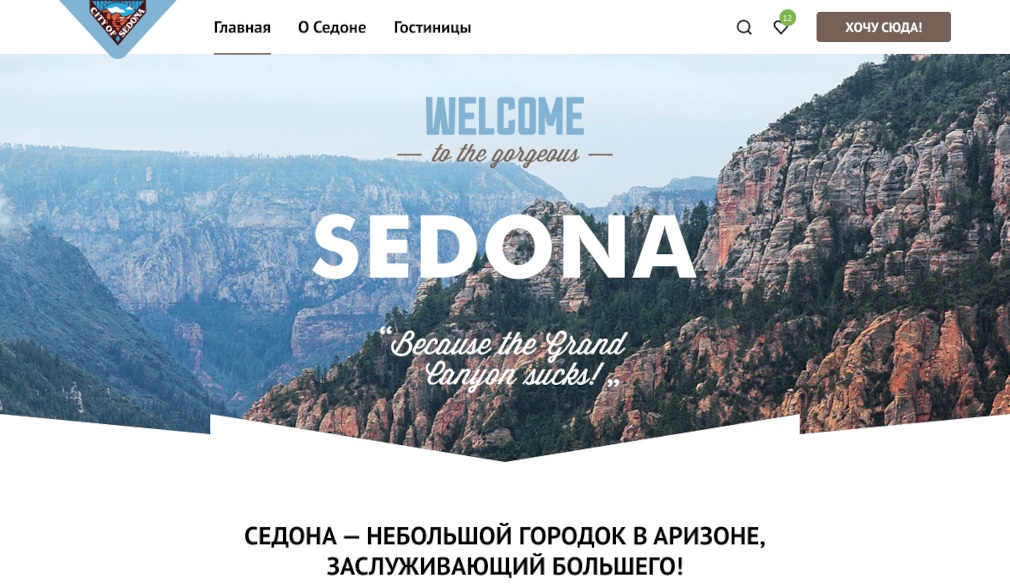
Проект «Седона»
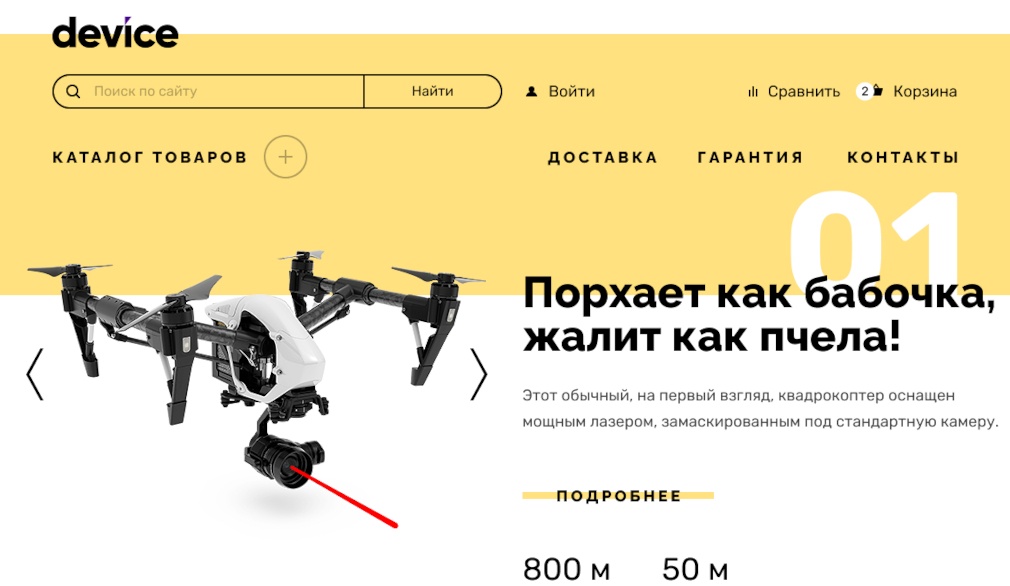
Проект «Девайс»
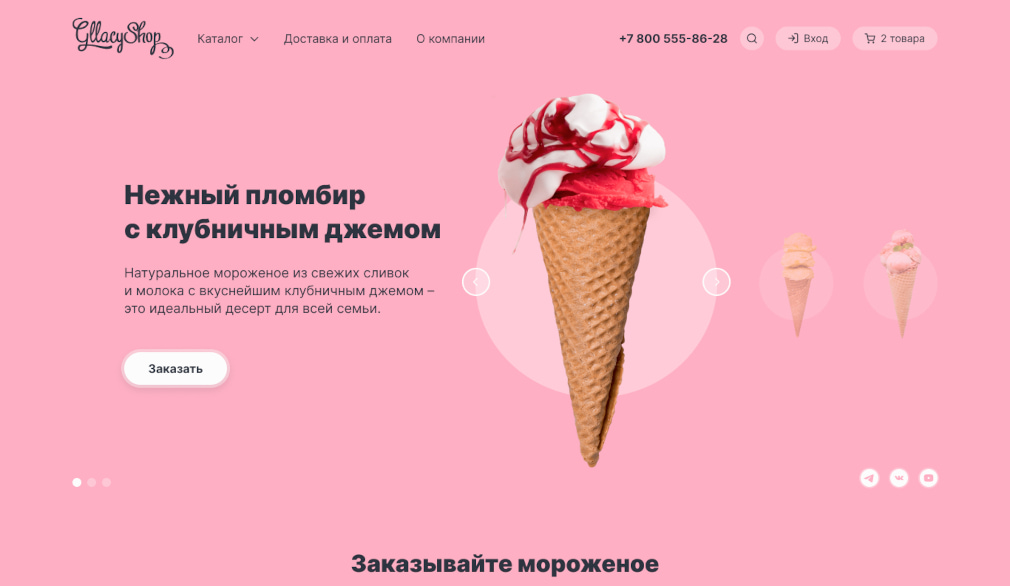
Проект «Глейси»
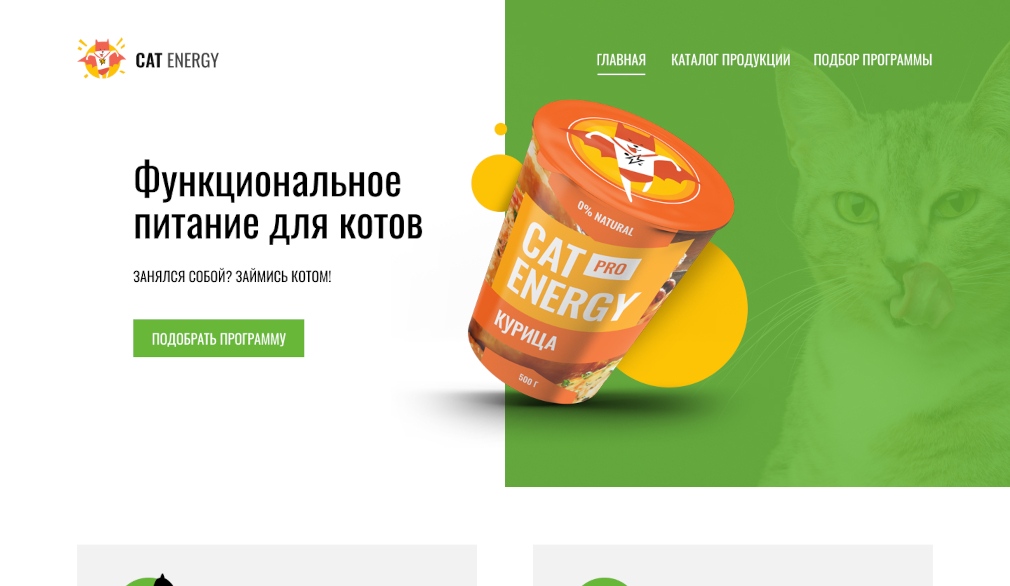
Проект «Кэт энерджи»
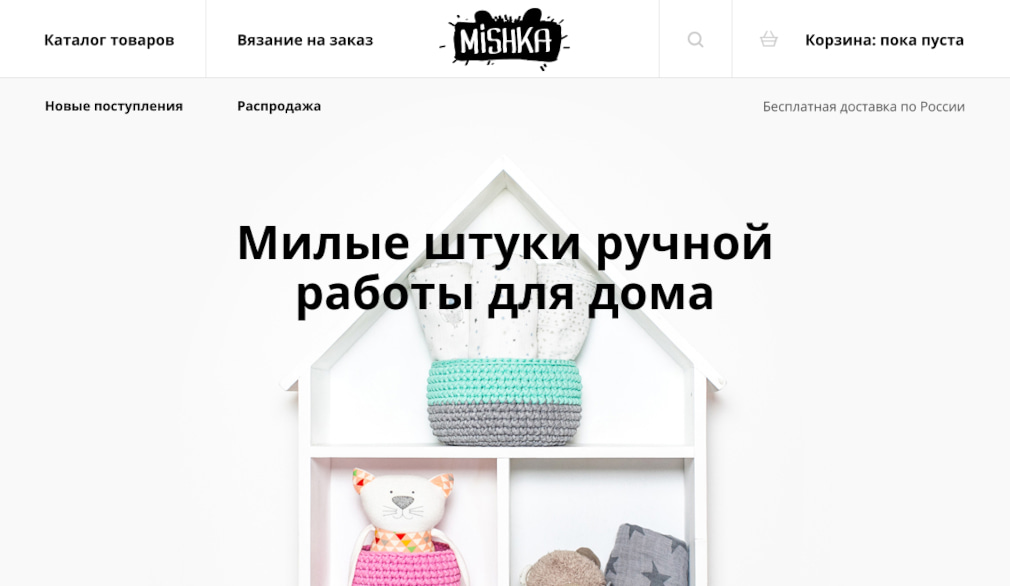
Проект «Мишка»
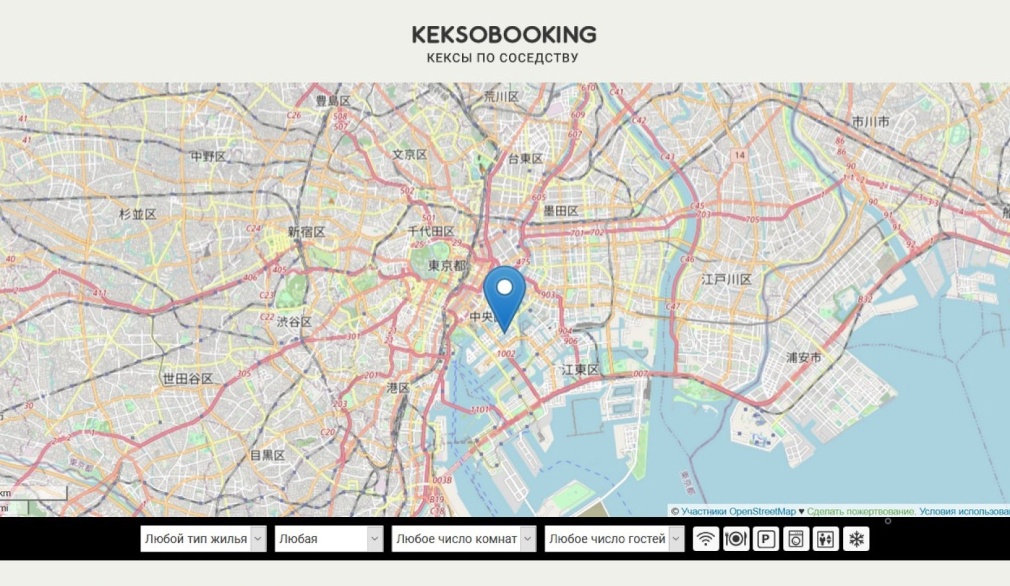
Проект «Кексобукинг»
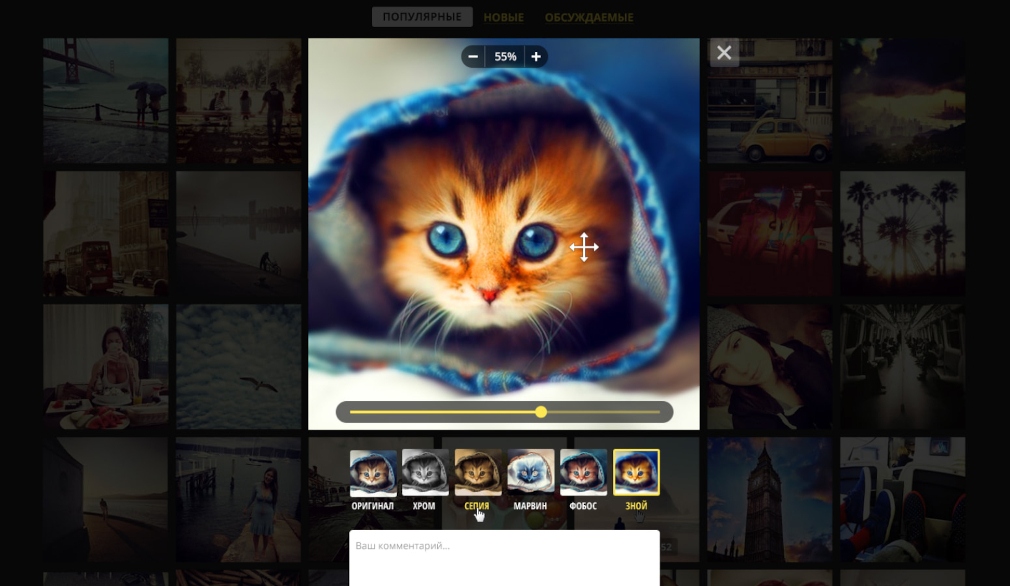
Проект «Кекстаграм»
Производство
Чтобы конкурировать с разработчиками, одних знаний недостаточно — нужна практика. Поэтому после обучения вас ждёт небольшой экзамен, который покажет, какие навыки стоит подтянуть. Дальше — несколько проектов в команде с тестировщиком, менеджером и тех. лидом для прокачки скорости и качества работы. Последняя часть практики — оплачиваемая стажировка в «Лиге А.» с реальными заказами, сроками и первыми заработанными деньгами в новой профессии. Вы научитесь оценивать задачи и будете верстать быстро и без ошибок.
«Центр карьеры»: поможем найти работу по душе
Вы получите опыт работы уже во время обучения
Составите классное резюме и сопроводительное письмо
Найдёте вакансию на удалёнке или в офисе
Наши выпускники уже работают в IT
В компаниях, о которых вы точно слышали.
Отзывы выпускников
После прохождения тренажёров от Академии передо мной встал выбор: проходить профессиональные курсы по отдельности, чтобы было время на отдых, или пойти на первый поток профессии «Фронтенд-разработчик». И я решил перезагрузить свою жизнь, сделав выбор в пользу программы профессии. С первого же лайва понял, что не ошибся. Нового материала много, несмотря на пройденные тренажёры. Всё очень интересно и преподнесено в хорошей, доступной манере. «HTML и CSS. Профессиональная вёрстка сайтов» дался мне довольно легко, так как свободного времени у меня было достаточно, да и материал усваивался хорошо. В связи с этим к наставнику обращался нечасто, и ему оставалось только принимать мои практические задания. На втором курсе информации стало больше и уровень сложности вырос: препроцессоры, автоматизация, адаптивность, работа с консолью и ещё много классного, интересного и важного. Кажется, теперь я уже начал понимать куда попал — всё серьёзно. Тут уже наставнику не пришлось оставаться в стороне. Он помогал советом, с ревью кода и морально поддерживал. В результате успешная защита и 100% выполненных критериев. Оставался последний курс «JavaScript. Профессиональная разработка веб-интерфейсов». До этого момента с JavaScript знаком был совсем немного, да и первые тренажёры по нему в Академии только начали появляться. Было сложно, в середине курса начал отставать, думал, что до защиты не дотяну. В общем, не раз приходилось проходить «5 стадий принятия». Но благодаря моему упорству и усилиям наставника всё получилось. Полученные знания улеглись в голове, я догнал программу и получил от наставника допуск на защиту в срок. Проект защитил на 100% с третьей попытки, чего сам от себя не ожидал, учитывая обстоятельства. Радости не было предела, цель достигнута. За полгода интенсивного обучения получилось заложить прочный фундамент знаний и умений в новой профессии. После выпуска нужно было набраться опыта реальной разработки. Посмотрел все варианты. Решил, что лучшим будет стажировка в «Лиге А.». На этом этапе вёрстка уже не вызывала проблем. Первый проект и первые сложности. В реальности всё бывает не так идеально, как в макетах Академии, но это тоже ценный опыт. Ты быстро приспосабливаешься, продолжаешь учиться. Оказалось интересно работать в команде с другими выпускниками и вместе решать поставленные задачи. С каждым новым проектом на стажировке осознавал, как быстро расту. Но понимаю, что это только начало. Впереди много неизученных технологий и новых интересных задач. Огромное спасибо HTML Academy за полученные знания и возможность развиваться.
Три курса подряд — это интересное и напряжённое путешествие. Вспоминаю его и понимаю, что с головой погружаясь в вёрстку и думать ни о чём другом не можешь в этот период. Это очень круто и интересно, навыки после учёбы на хорошем уровне и работать комфортно. Стажировка в «Лиге А.» хороша, так как верстаешь очень много, и работа доходит до автоматизма. Правда, как выяснилось, стайлгайд, техническое задание и макеты не всегда есть в реальной работе. Поэтому многое нужно обсуждать с командой, заказчиком или решать самостоятельно. И всё это однозначно того сто́ит, но останавливаться нельзя, нужно развиваться дальше!
Получилось так, что я выиграла грант на программу профессии с последующей стажировкой в «Лиге А.». Обучение длилось полгода, начальные навыки у меня были, так что «HTML и CSS. Профессиональная вёрстка сайтов» прошёл быстро и легко, сдала с первой попытки. В итоге ещё оставалось время до следующего курса. Второй уровень вёрстки был тяжелее, так как объём работы увеличился, а времени было немного. Но и его сдала успешно, хоть и не с первой попытки. Мне очень повезло с наставницей, которая была со мной на первых двух интенсивах. Она не только дала какие-то новые знания, но и поделилась жизненным опытом. Очень рада, что мне удалось встретить такого замечательного человека и преподавателя. Конец второго и начало третьего курсов были тяжёлыми в том плане, что у меня помимо этого на носу была сессия, защита диплома и работа на полный рабочий день. Так как «JavaScript. Профессиональная разработка веб-интерфейсов» был сложным для меня, чтобы успешно его окончить, я ушла с работы. Уже после защиты, в середине июля, я занималась какими-то маленькими проектами по вёрстке для знакомых, чтобы не потерять навык, и ждала начала стажировки. А в начале сентября мы приступили к первому проекту и успешно его сдали. Особых трудностей в работе не возникало, но, начиная работать, нужно быть готовым к тому, что макеты будут кривоваты, стайлгайда может не быть или быть частично, а на некоторые вопросы клиент ответит не сразу. Но менеджеры справляются со своей работой хорошо, так что всё это мелочи. Работы может быть много, и, собираясь стажироваться, нужно понимать, сколько вы можете уделять работе времени. Я иногда сидела по 9–10 часов подряд за работой. И это не очень хорошо, поэтому нужно учиться правильно распределять своё время. В общем, прежде чем идти на профессию нужно оценивать сколько времени для обучения есть и есть ли возможность что-то изменить, чтобы это время появилось.
Моя история ничем не примечательная: как и многие, я начал с тренажёров. Спустя некоторое время увидел, что Академия сделала программу профессии «Фронтенд-разработчик». Она меня заинтересовала, поэтому я поднакопил денег и решил: «Всё, пора!» Так я попал на второй поток программы, уделяя учёбе максимум времени. Занимался каждый день, старался перед выполнением задания посмотреть демки, перечитать материалы и лишь тогда начать делать задания по личному проекту. Помню, как начинал зимой, и тут, бац, уже лето прошло. Спустя месяц после защиты третьего курса я попал в «Лигу А.». Там было всё: вёрстка, написание и подключения слайдеров, карты и много гугления. Тестирование и правки после тестировщика. Дедлайны и сдача. После сдачи проекта, наконец, приходит понимание, как всё это выглядит в реальности. В Лиге я научился многому и понимаю, что хочу узнать ещё больше. Жаль, что в сутках нет 36 или даже 48 часов.
Эти и другие истории выпускников читайте в нашем блоге.
Как проходит обучение на курсе
Профессия фронтенд разработчик от html academy
Нажимая кнопку «Зарегистрироваться», вы даёте своё согласие на обработку персональных данных в соответствии с «Политикой конфиденциальности» и соглашаетесь с «Условиями оказания услуг».
Восстановление доступа
Забыли пароль или потеряли доступ к профилю? Введите привязанную к профилю эл. почту, мы отправим вам письмо со ссылкой для восстановления.
Забыли привязать эл. почту к профилю? Напишите нам, мы поможем.
Выбрать способ оплаты
Оплата в кредит
Какая сумма кредита?
В размере стоимости курса
В каком банке я могу взять кредит?
Мы работаем с Тинькофф-банком, Альфа-банком и сервисом Рассрочка/Кредит от СберБанка, можно выбрать один из трёх.
Срок кредита
Для «Тинькофф-банка»:
— От 3 месяцев до 2 лет.
Для «Альфа-банка»:
— От 3 месяцев до 3 лет.
Для «Рассрочка/Кредит от СберБанка»:
— От 3 месяцев до 2 лет.
Выберите удобный для вас вариант и комфортную сумму ежемесячных платежей.
Как получить кредит?
Кредит выдают гражданам России в возрасте от 18 до 65 лет.
Выберите пункт «Оплата в кредит» и нажмите кнопку «Купить в кредит». Заполните заявку на сайте банка и дождитесь, пока её одобрят. Обычно это происходит в день обращения. После того, как заявку одобрят, внесите первый платёж.
Как погасить кредит?
Для «Тинькофф-банка»:
— В личном кабинете или мобильном приложении, переводом с карты другого банка.
— В банкоматах, по номеру договора. Моментальное зачисление, без комиссии.
— На сайте банка в разделе «Платежи» → «По номеру счета».
— В салонах «Евросеть», «Связной», «Мегафон», «Билайн», МТС. Зачисление в течение 1 рабочего дня, без комиссии.
— Через Почту России. До 5 рабочих дней, без комиссии.
Для «Альфа-банка»:
— В мобильном приложении,
— В интернет-банке,
— В банкоматах Альфа-Банка,
— У партнеров банка.
Сколько и когда возвращать по кредиту
Кредит выплачивают ежемесячно, по заранее определённому графику. Итоговую сумму и график платежей вы увидите перед тем, как взять кредит. О предстоящем платеже банк уведомит по электронной почте и в СМС.
После оплаты курса вам придёт письмо с инструкциями и ссылкой для доступа в интерфейс участника.