- Processing java to javascript
- Features
- Screenshots
- Getting started
- Examples
- APIs (candies)
- Subscribe to JSweet news (low traffic)
- Saved searches
- Use saved searches to filter your results more quickly
- wyattades/java-to-javascript
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Processing java to javascript
- Java to Javascript converter
- Flexible, efficient Java web applications
- Template language
- Flexible deployment
- Isomorphic Java
- Status
Processing java to javascript
JSweet leverages TypeScript to bring you the safest and most well-typed way to program JavaScript applications using the Java language and tooling. With our Maven repository, you get instant access to hundreds of well-typed JavaScript libraries in Java.
Features
| Object oriented and well-typed | Take advantage of Java’s object oriented features and type system to ensure easy, clean and safe JavaScript programming. |
| JavaScript output | Generate programmer-friendly JavaScript code. |
| TypeScript output | Generate programmer-friendly TypeScript code, including definitions for well-typed interoperability with TypeScript programs. |
| Interoperability | Generate JavaScript code free from any Java API. On contrary to most other transpilers/frameworks (GWT, Vaadin, TeaVM, …), JSweet is designed to ensure low impedance with JavaScript so that it is straightforward to access generated APIs/objects from JavaScript, without requiring any other tooling or runtime. |
| Extensibility | JSweet is an open transpiler. It means one can add extensions to JSweet in order to tune the generated code and support more APIs/Libs/Contexts/Use Cases. |
| JSDoc | Transform JavaDoc comments to JSDoc comments. |
| Source maps | Generate source maps to debug the original Java code when running within the browser. |
| Node.js, Angular and modules | Generate web bundle for any browser and commonjs modules for Node.js, Angular 2+, and so on. |
| FAQ | More information? Comparison with other frameworks? Read the FAQ. |
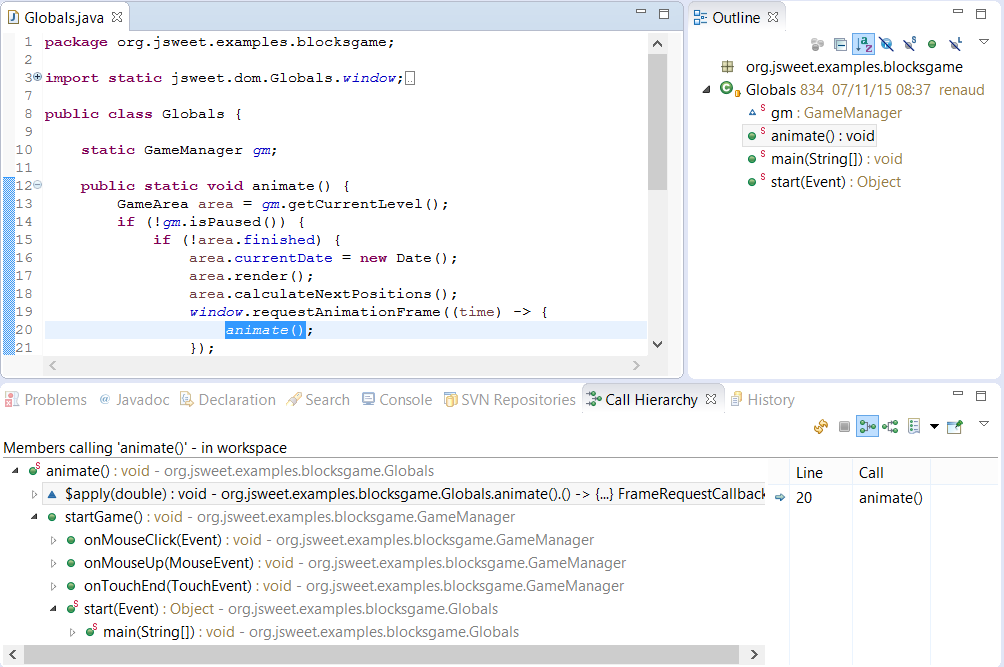
Screenshots
Eclipse integration: the call hierarchy view example.
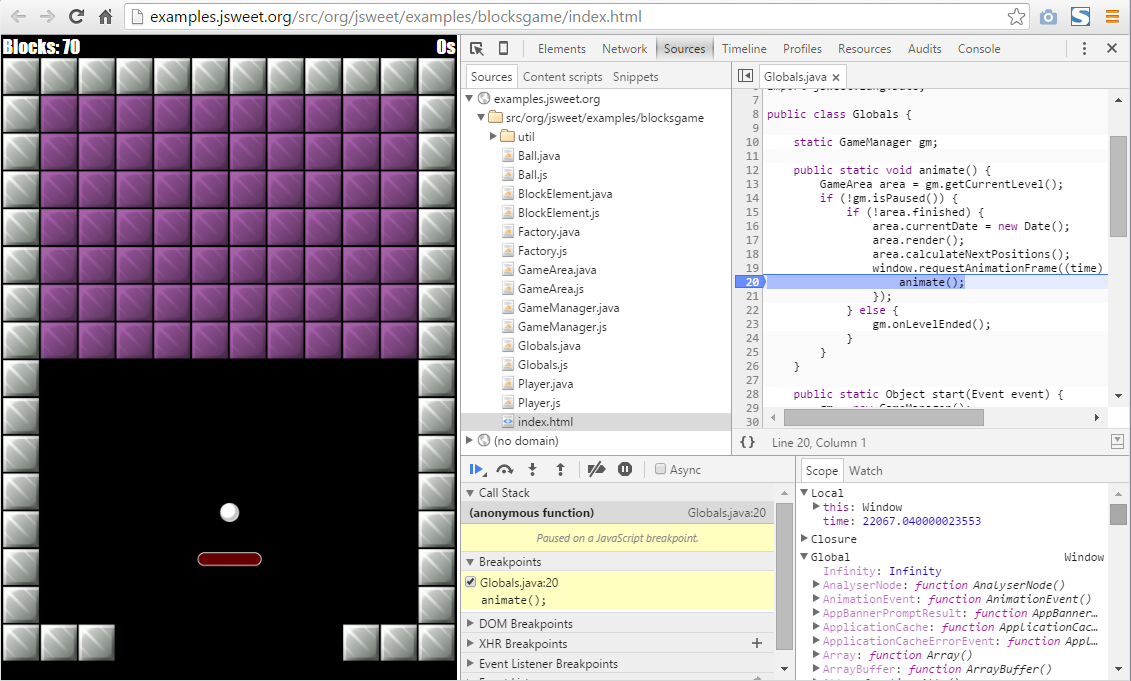
Debuging Java code right into the browser (or in Eclipse using SDBG).
Getting started
Learn how to use JSweet with Maven, install the Eclipse plugin and write your first JSweet programs. See how to use the Java language and all the associated tools to program WEB and Mobile HTML5 applications using existing JavaScript APIs and frameworks.
Examples
Learn by example. Go to the examples page and check out many small JSweet-powered WEB apps, which can be forked on Github. See how to use JavaScript APIs, jQuery, Angularjs, Knockoutjs, Threejs, Nodejs, and many others from Java!
APIs (candies)
JSweet APIs and libraries (a.k.a. candies) are generated through the most up-to-date TypeScript well-typed APIs on the Web. JSweet relies on the Definitely Typed definition files to create Java APIs for most of the JavaScript frameworks out there!
Subscribe to JSweet news (low traffic)
JSweet is fully open source and independant. Support us and contribute on Github, or make a donation:
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Convert Java Classes to ES6 Classes
wyattades/java-to-javascript
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Convert Java Classes to ES6 Classes.
Translates: classes, methods, variables, statics, and more!
(Originally created for converting Processing to p5.js)
class MyClass < int x = 42; static String y = "Life"; MyClass(String secret) < final String result = MyClass.y + secret + x; if (result != null) < purpose(); > > >
class MyClass constructor(secret) this.x = 42; const result = MyClass.y + secret + this.x; if (result !== null) purpose(); > > > MyClass.y = 'Life';
$ npm install java-to-javascript
script src pl-s">https://unpkg.com/java-to-javascript@latest/build/java-to-javascript.min.js">script>
Note: You can replace latest with the library’s version you want to use, e.g. v0.1.10 . The library will be exposed on the global window scope as javaToJavascript .
Module API (For Node and the browser)
javaToJavascript(javaString, options?, progress?)
Returns: string — — Converted JavaScript
// Node module: var javaToJavascript = require('java-to-javascript'); // Browser script: var javaToJavascript = window.javaToJavascript; var jsString = javaToJavascript( /* params */ );
| Param | Type | Description |
|---|---|---|
| javaString | string | Java file contents |
| [options] | object | |
| [options.globalVars] | object | Object keys are added to the globalScope object. If the value is a string, the variable is renamed to that string |
| [options.globalScope] | string | If specified, variables in globalVars are appended to globalScope object |
| [options.p5] | boolean | Sets globalScope to ‘p5’ , adds p5 variable mappings to globalVars , and allows for global methods and variables |
| [options.ugly] | boolean | Don’t beautify JavaScript code |
| [progress] | function | Callback on progress of conversion. Args are progress value (0.0 to 1.0), and a message string |
Usage: java-to-javascript [options] Options: -V, --version output the version number -o, --output Specifies the output filename. (Default is the input filename with a .js extension) -s, --scope If specified, variables in `globals` are appended to `scope` object -g, --globals JSON or JavaScript file containing a global variable mapping. See README --p5 Sets `scope` to "p5", adds p5 variable mappings to `globals`, and allows for global methods and variables --ugly Don't beautify JavaScript code -h, --help output usage information - Parse Java code to create an AST (abstract syntax tree)
- Replace global variables that the user specifies
- Generate JavaScript code from the AST
- Beautify JavaScript
I’ve included some Java Class (partial) polyfills in polyfills.js that help in the conversion of Java to JS.
Included Polyfills: List (alias ArrayList ), Map (alias HashMap )
- Local variables or method parameters with the same name as a variable in their class will incorrectly be assigned to the this object. Example Input Java:
class Thing < int x, y; myMethod(int x) < int y = 20; this.x = x + y; > >
class Thing myMethod(x) let y = 20; this.x = this.x + this.y; > >
/* I don't know the exact cause, but here's what I have found: */ ((testFunc())); // Normal (((testFunc()))); // Long parse time ((((testFunc())))); // Infinitely hangs
- Nested classes aka anonymous classes
- Synchronized methods and statements
- Interfaces and abstract classes
- Enums
- Packages and imports
This is a work in progress! Not all Java features are supported, and some are too difficult to translate to JS, so make sure to doublecheck the resulting code (Also, it assumes you are passing in valid Java).
Processing java to javascript
Use our free online Java to Javascript converter, producing readable, JS code from Java source.
Java to Javascript converter
Java is converted to readable, debugging Javascript that looks a lot like the original.
public class SortTest < public static void doSort(int[] arr) < for (int i = 0; i < arr.length - 1; i++) < int index = i; for (int j = i + 1; j < arr.length; j++) < if (arr[j] < arr[index]) index = j; >int toMove = arr[index]; arr[index] = arr[i]; arr[i] = toMove; > > @sc.obj.MainSettings public static void main(String args[]) < int[] arr = ; doSort(arr); for (int i : arr) < System.out.print(i + ", "); > System.out.println(); > >
// Generated JS from Java: example.simple.SortTest ----- function example_simple_SortTest() < jv_Object.call(this); > var example_simple_SortTest_c = sc_newClass("example.simple.SortTest", example_simple_SortTest, jv_Object, null); example_simple_SortTest_c.doSort = function (arr) < for (var i = 0; i < arr.length - 1; i++) < var index = i; for (var j = i + 1; j < arr.length; j++) < if (arr[j] < arr[index]) index = j; >var toMove = arr[index]; arr[index] = arr[i]; arr[i] = toMove; > >; example_simple_SortTest_c.main = function (args) < var arr = sc_initArray(Number_c, 1, [ 5, 8, 0, 13, 21, 1, 2, 34, 3, 1 ]); example_simple_SortTest_c.doSort(arr); < var _lv = arr; for (var _i = 0; _i < _lv.length; _i++) < var i = arr[_i]; jv_System_c.out.print(i + ", "); > > jv_System_c.out.println(); >;
Java to Javascript converter is built with Parselets, an easier way to build robust code-processing tools.
Flexible, efficient Java web applications
Use the Java to JS converter with the StrataCode webFramework, built with components, properties, data binding and templates. The same code runs on both client and server.
Web applications are built with the readable schtml file format for fast initial page loads, and efficient, incremental refresh.
Template language
Static-typed web pages and components from HTML tag objects:
div visible=":= currentUserView.loginStatus==LoginStatus.NotLoggedIn" class="loginView"> div class="formTitle">Logindiv> div class="formField"> label for="userNameField">User namelabel> input id="userNameField" type="text" value=":=: currentUserView.userName" class="wideTextField" placeholder="user name"> div> div class="formField"> label for="passwordField">Passwordlabel> input id="passwordField" type="password" value=":=: currentUserView.password" keyUpEvent="=: keyUpEvent.key.equals("Enter") ? currentUserView.login() : null" class="wideTextField" placeholder="password"> div> div class="formField confirmButtons"> input id="loginButton" type="submit" value="Log in" clickEvent="=: currentUserView.login()"> div> div class="formError"> currentUserView.userViewError %>div> div id="alt" class="loginView"> div> label for="logoutButton">Logged in as currentUserView.user.userName %>label> input id="logoutButton" type="submit" value="Log out" clickEvent="=: currentUserView.logout()"> div> div> div>
A hierarchical tree widget from the program editor:
@sc.obj.CompilerSettings(constructorProperties="tree") %> li class=':= "sctTreeNode " + (tree.hasChildren ? (tree.ent.open ? "sctParentOpen" : "sctParentClosed") : "sctLeaf")'> TypeTree.TreeNode tree; %> span class=':= tree.ent.selected ? "selectedItem" : " "'> a href="#" clickEvent="=: tree.ent.toggleOpen()"> img height="18" width="18" src=':= tree.ent.open ? "/images/listClose.png" : "/images/listOpen.png"' visible=':= tree.needsOpenClose' style="vertical-align:-4px"> a> a href="#" clickEvent="=: tree.ent.selectType(false)"> img src='= tree.ent.icon == null ? " " : tree.ent.icon.path' visible=":= tree.ent.icon != null" style="vertical-align:-3px"> tree.ent.nodeDisplayName %> a> span> ol visible=":= tree.hasChildren" class=':= tree.ent.open ? "sctOpen" : "sctClosed"'> li repeat=":= tree.children" extends="TreeView" repeatVarName="childTree" tree=":= childTree"/> ol> li>
The repeated childTree extends this TreeView component recursively.
Tags are converted to tag objects, then to Java classes. One tag object can extend or modify another for flexible, customizable web components. JSP-like operators allow Java code to be mixed in as needed. Attributes of the tag set properties of the tagObject and can use data binding expressions.
Flexible deployment
The same APIs and interfaces work in three different ways:
- Serverless apps where the application code runs entirely in the browser
- Client/server apps where application code runs in both
- Server-only apps where the application code only runs on the server, sending snippets of HTML across the wire for fast, incremental refreshes.
Isomorphic Java
Layers allow shared parts of classes to be used on both browser and server, and even to be automatically synchronized for more declarative apps.
In client/server mode, the first request from the browser generates HTML on the server, the browser draws it quickly, then downloads Javascript to do further updates incrementally on the client.
Status
StrataCode © 2020 Jeffrey Vroom