- Saved searches
- Use saved searches to filter your results more quickly
- License
- image-js/image-js
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Image Processing in Javascript
- 1. Caman JS
- 2. glfx.js
- 3. Grafi.js
- 4. Jimp
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
Image processing and manipulation in JavaScript
License
image-js/image-js
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
Advanced image processing and manipulation in JavaScript.
image-js is a full-featured library that can deal with simple image processing (color leveling, grey image, mask, resize, rotation, etc.) as well as advanced processing on scientific images (Region of interest (ROI), Hull curve, minimal boundary rectangle (MBR), particle size and orientation, cell imaging, etc.).
The following formats can be loaded by image-js:
- PNG (8 or 16 bits, color or greyscale, with or without alpha, palette 1 — 8 bits)
- JPEG
- TIFF (8 or 16 bits, color or greyscale, supports LZW compression)
The following formats can be saved by image-js:
Native support for various bit depths and image kinds
image-js was developed to be used in scientific applications where we often have to work on images that have more that 8 bits per channel.
Unlike many other libraries, if a 16-bit greyscale PNG is decoded, the resulting image has only one 16-bit channel and no pixel information is lost.
image-js can work with images that have 1 (binary), 8, 16 or 32 bits per channel.
It can accept an arbitrary amount of color channels (usually 1 or 3) and can handle an additional alpha component.
image-js can be used to do simple image manipulations such as:
- Resize
- Crop
- Rotate
- Convert to greyscale
- Invert colors
- Gaussian blur
- Extract individual channels (red, green or blue)
- And more.
image-js implements a number of functions to get statistics about an image:
Advanced features for computer vision
- Image thresholding (otsu, triangle, . )
- Regions of interest
- Convolution with custom kernel
- Sobel filter
- Morphological transformations (open, close, erode, . )
An example using npm and node
An example of code manipulating the image ‘cat.jpg’ (you need to create it).
const Image > = require('image-js'); execute().catch(console.error); async function execute() let image = await Image.load('cat.jpg'); let grey = image .grey() // convert the image to greyscale. .resize( width: 200 >) // resize the image, forcing a width of 200 pixels. The height is computed automatically to preserve the aspect ratio. .rotate(30); // rotate the image clockwise by 30 degrees. return grey.save('cat.png'); >
A greyscale image will be saved in the same folder.
Load an image and convert it to grey
html> head> script src pl-s">https://www.lactame.com/lib/image-js/0.21.2/image.min.js">script> head> body> img id pl-s">color" src pl-s">https://www.lactame.com/github/image-js/image-js/3073b80c7d626196cb669f9d617f491a8338ca66/test/img/taxi/original.jpeg" /> img id pl-s">result" /> script> async function process() let image = await IJS.Image.load(document.getElementById('color').src); let grey = image.grey(); document.getElementById('result').src = grey.toDataURL(); > process(); script> body> html> Filter a mask using Region Of Interests (ROIs)
Image-js has a powerful Region of Interests Manager that allows to create ROIs from different sources. The ROIs can then be filtered, manipulated and finally painted to an RGBA image.
When extracting a mask from a ROI you have many options ( contour , box , filled , center , hull or normal ). Here it looks better to use the filled ROI.
Advanced analysis of SEM / TEM images
This library is able to deal with complex analysis involving images of cell or SEM / TEM. It will deal correctly with 16 bits grey scale images (TIFF or PNG) commonly found in scientific results.
In this example we will annotate an SEM / TEM image by coloring each particle and show the surface of them.
We also display a table containing a summary of all the identified particles.
Contributions to code or documentation are welcome! Here are a few tips on how to setup a development environment for image-js.
The canvas native addon library is required for all tests to pass. You can follow the instructions to install it on your OS here.
Image Processing in Javascript
If you’re looking for a way to process or manipulate pictures in your web project, it might be worth having a look at some of the libraries introduced in this blog post. Most of them provide basic operations like adjusting brightness and contrast, greyscale and inverting and image while others mainly focus on easy understandable code or extendability. The next sections will help you find out which tool fits your requirements.
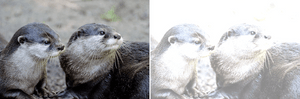
You can find a code snippet for adjusting the brightness of an image in each section. This will give you an idea how the libraries can be used. The result for running the code looks like this:
Original image and output after increasing brightness (Source: flickr.com)
1. Caman JS
A well known and powerful library for image manipulation is Caman.js. It offers various built-in functions as well as the possibility to be extended. Also, the library is well documented and can be used both in NodeJS and in the browser. The functions provided by CamanJS work with
The basic functions cover color manipulations like setting contrast/brightness or modifying the RGB channels individually as well as the possibility to increase or decrease the noise applied to the image. Advanced operations, for example working with layers, blending or cropping an image can be achieved by working with plugins.
img id="caman-image" src="otter.jpg" />script src="caman.js"> script>script>Caman('#caman-image', function ()this.brightness(50).render();>);script>
2. glfx.js
Like the first two libraries, glfx.js is a powerful tool which provides a wide range of functions. Other than Filtrr2 and CamanJS, it works with WebGL. The cool thing about this is, that image processing operations are done using the graphic card and can therefore run in real-time. The main drawback is that it will only be supported in newer browsers.
In addition to basic adjustment functions and fun effects, glfx.js offers a list of blurring and wraping functions. These can be adjusted by different parameters to create unique results. Check out the project’s website to see a demo and download the library.
script src="glfx.js"> script>script>window.onload = function ()const canvas = fx.canvas();const image = document.getElementById('glfx-image');const texture = canvas.texture(image);canvas.draw(texture).brightnessContrast(0.5, 0).update();image.parentNode.insertBefore(canvas, image);image.parentNode.removeChild(image);>;script>img id="glfx-image" src="otter.jpg" />
3. Grafi.js
As it says on the project’s website, grafi.js is a library that should encourage users to find out how image processing works. The source code can be found on github and contains a lot of comments that make it easy to understand what’s going on in each function. If you’re looking for a library that can be used for advanced image operations, grafi.js might not fit your needs, but it helps to understand how image manipulations are implemented and achieves satisfying results for basic operations.
Note that operations that involve changing the orientation or the size of the image are not provided by grafi.js.
canvas id="grafi-canvas">canvas>script type="text/javascript" src="grafi.js"> script>script>const grafiCanvas = document.getElementById('grafi-canvas');let canvas = document.createElement('canvas');let ctx = canvas.getContext('2d');let original, newImage, imageCtx;let img = new Image();img.src = 'otter.jpg';img.onload = function ()canvas.width = img.width;canvas.height = img.height;ctx.drawImage(img, 0, 0);original = ctx.getImageData(0, 0, canvas.width, canvas.height);grafiCanvas.width = img.width;grafiCanvas.height = img.height;imageCtx = grafiCanvas.getContext('2d');imageCtx.putImageData(grafi.brightness(original, level: 100 >), 0, 0);>;script>
4. Jimp
Like CamanJS, Jimp can be used both in NodeJS and in the browser. It doesn’t use HTML elements ( or ), but reads in the image to process from a path or a url.
Jimp provides a a list of functions adjusting colours as well as some effects. It also offers some operations that you might miss in the other libraries, such as resizing, scaling and rotating an image. Pictures can also be cropped either manually or automatically. Used in Node, Jimp is a powerful tool that let’s you execute chained operations on multiple files and store the modified images.
script src="jimp.min.js"> script>script>Jimp.read('otter.jpg').then(function (lenna)lenna.brightness(0.5).getBase64(Jimp.MIME_JPEG, function (err, src)const img = document.createElement('img');img.setAttribute('src', src);document.body.appendChild(img);>);>).catch(function (err)console.error(err);>);script>