HTML Таблицы заполнение и интервал
HTML таблицы могут регулировать отступы внутри ячеек, а также пространство между ячейками.
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
Заполнение ячеек
Заполнение ячейки — это пространство между краями ячейки и содержимым ячейки.
По умолчанию заполнение установлено равным 0.
Чтобы добавить отступы к ячейкам таблицы, используйте свойство CSS padding :
Пример
Чтобы добавить отступы только над содержимым, используйте свойство padding-top .
И другие стороны с свойствами padding-bottom , padding-left и padding-right :
Пример
Интервал между ячейками
Интервал между ячейками — это расстояние между каждой ячейкой.
По умолчанию пробел установлен равным 2 пикселям.
Чтобы изменить пространство между ячейками таблицы, используйте CSS свойство border-spacing в таблице элемента table :
Пример
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Отступы и выравнивание в ячейках таблицы HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
Продолжаю рассказывать о таблицах в HTML и сегодня об одном из наиболее часто встречающемся вопросе — о том, как выровнять текст в ячейке таблицы и как сделать отступы между текстом и границами ячейки.
Если вы создадите простую таблицу, как это мы делали здесь, то она будет не очень красивой — текст будет расположен очень близко к границам ячеек. И это будет особенно неприятно, если границы таблицы не прорисованы — тогда получится, что текст в разных ячейках просто сольётся в один сплошной.
Этого можно избежать, если использовать определённые атрибуты таблицы: cellpadding и cellspacing .
Кроме того, часто требуется выровнять текст в ячейке по той или иной границе (по умолчанию текст выравнивается по левому краю по горизонтали и по середине по вертикали). Выровнять текст можно с помощью атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание, поддерживается не всеми браузерами). Пример:
| align="left"> По левому краю | align="center"> По середине | align="right"> По правому краю |
| valign="top"> По верхней границе | valign="center"> По середине | valign="bottom"> По нижней границе |
В комментариях имеются некоторые пояснения. Ну а вообще здесь разъяснять особо нечего. Разве что стоит упомянуть про атрибуты width и height , которые задают ширину и высоту таблицы соответственно для того, чтобы мы могли чётко увидеть, как работает выравнивание в ячейках.
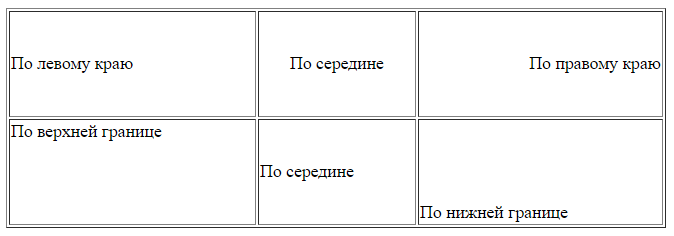
Вот так примерно эта таблица будет выглядеть на экране:
А теперь про отступы в ячейках и от границ таблицы. В примере выше нам пришлось использовать атрибуты width и height , потому что без этого ячейки были бы расположены вплотную друг к другу, а текст в ячейках также был бы вплотную к границам ячеек. И мы не смогли бы увидеть работу атрибутов выравнивания текста.
Чтобы устранить эту неприятность, а также сделать таблицу более красивой, где текст в разных ячейках не сливается в одну строку, можно использовать следующие атрибуты:
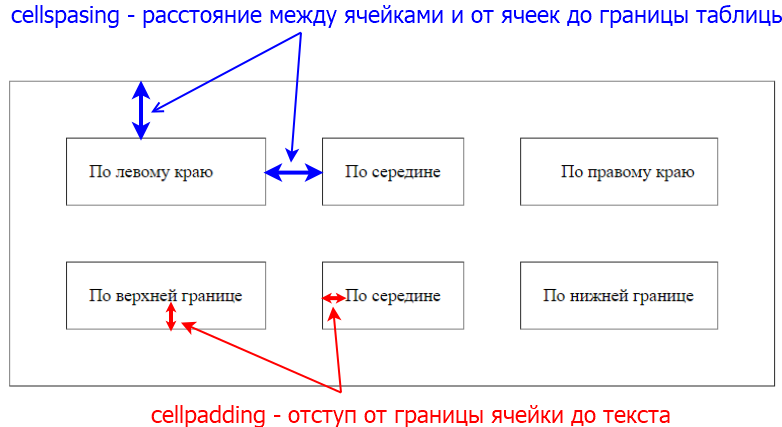
- cellpadding — задаёт отступ от границы ячейки до текста
- cellspacing — задаёт отступ между ячейками и от ячеек до границы таблицы
| По левому краю | По середине | По правому краю |
| По верхней границе | По середине | По нижней границе |
Чтобы лучше понять, как это работает, посмотрите рисунок:
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
Отступы и выравнивание в ячейках таблицы HTML
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
Продолжаю рассказывать о таблицах в HTML и сегодня об одном из наиболее часто встречающемся вопросе — о том, как выровнять текст в ячейке таблицы и как сделать отступы между текстом и границами ячейки.
Если вы создадите простую таблицу, как это мы делали здесь, то она будет не очень красивой — текст будет расположен очень близко к границам ячеек. И это будет особенно неприятно, если границы таблицы не прорисованы — тогда получится, что текст в разных ячейках просто сольётся в один сплошной.
Этого можно избежать, если использовать определённые атрибуты таблицы: cellpadding и cellspacing .
Кроме того, часто требуется выровнять текст в ячейке по той или иной границе (по умолчанию текст выравнивается по левому краю по горизонтали и по середине по вертикали). Выровнять текст можно с помощью атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание, поддерживается не всеми браузерами). Пример:
| align="left"> По левому краю | align="center"> По середине | align="right"> По правому краю |
| valign="top"> По верхней границе | valign="center"> По середине | valign="bottom"> По нижней границе |
В комментариях имеются некоторые пояснения. Ну а вообще здесь разъяснять особо нечего. Разве что стоит упомянуть про атрибуты width и height , которые задают ширину и высоту таблицы соответственно для того, чтобы мы могли чётко увидеть, как работает выравнивание в ячейках.
Вот так примерно эта таблица будет выглядеть на экране:
А теперь про отступы в ячейках и от границ таблицы. В примере выше нам пришлось использовать атрибуты width и height , потому что без этого ячейки были бы расположены вплотную друг к другу, а текст в ячейках также был бы вплотную к границам ячеек. И мы не смогли бы увидеть работу атрибутов выравнивания текста.
Чтобы устранить эту неприятность, а также сделать таблицу более красивой, где текст в разных ячейках не сливается в одну строку, можно использовать следующие атрибуты:
- cellpadding — задаёт отступ от границы ячейки до текста
- cellspacing — задаёт отступ между ячейками и от ячеек до границы таблицы
| По левому краю | По середине | По правому краю |
| По верхней границе | По середине | По нижней границе |
Чтобы лучше понять, как это работает, посмотрите рисунок:
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.