- Язык HTML: что это такое и как он работает
- Консультант: Кристина Трапезникова
- Из чего состоит HTML-код
- Как HTML работает на сайтах
- Что можно и нельзя сделать на HTML
- HTML — язык программирования?
- Сколько времени нужно, чтобы освоить HTML
- HTML
- Что такое HTML
- Зачем нужен HTML
- Возможности HTML
- Что можно и нельзя сделать на HTML
- Что такое теги HTML
- Как выглядит код на HTML
- Заголовки
- Привет, SkillFactory
- Расскажешь
- Какие бывают
- Уровни заголовка
- Абзац
- Списки
- Преимущества и недостатки HTML
- Является ли HTML языком программирования?
Язык HTML: что это такое и как он работает
Рассказываем, что такое HTML, для чего он нужен и стоит ли называть его языком программирования.
Иллюстрация: Оля Ежак для Skillbox Media
Пишет о программировании, в свободное время создаёт игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Консультант: Кристина Трапезникова
Главный дизайнер компании VVDEV. Считает, что хорошие дизайнеры, как и фронтендеры, должны знать HTML.
HTML (от английского HyperText Markup Language) — это язык гипертекстовой разметки текста. Он нужен, чтобы размещать на веб-странице элементы: текст, картинки, таблицы и видео.
Когда вы заходите на сайт, браузер подгружает HTML-файл с информацией о структуре и контенте веб-страницы. HTML как бы выстраивает визуальный фундамент сайта, но не «запускает» сайт самостоятельно. Он всего лишь указывает, где располагаются элементы, какой у них будет базовый дизайн, откуда брать стили для элементов и скрипты (обычно их пишут на JavaScript).
Вот, например, как выглядит сайт Skillbox Media на одном HTML:
Из чего состоит HTML-код
HTML состоит из тегов — команд, которые указывают браузеру, как отображать помещённый в них текст. Это и есть элементы веб-страницы. У каждого тега есть имя, которое заключается в угловые скобки и >.
Например, в тег обычно помещают текст:
Тег — парный, он всегда должен закрываться тегом . Парные теги применяются для разметки блоков — элементов, в которые можно вкладывать другие элементы (в том числе блоки). К ним относятся:
Так выглядит код веб-страницы с тегами и :
Теперь добавим ещё один тег — . Он центрирует элементы на экране. Затем положим в него теги и :
Как HTML работает на сайтах
Давайте разберём, как браузеры отрисовывают веб-страницы с помощью HTML-файлов.
Принцип работы разметки следующий:
- Вы вводите в адресную строку адрес сайта или страницы.
- Браузер отправляет запрос по этому адресу и получает файл в формате HTML.
- Код из полученного файла последовательно преобразуется в визуальные объекты.
При этом каждый браузер руководствуется своими правилам отображения элементов. Раньше разработчикам приходилось создавать отдельные версии сайтов для Internet Explorer, Firefox, Opera и других браузеров. Стоило только не учесть какую-то особенность браузера, и сайт падал на глазах у разочарованных пользователей. К счастью, организация W3C разработала веб-стандарты — чтобы сайты отображались более или менее одинаково во всех браузерах.
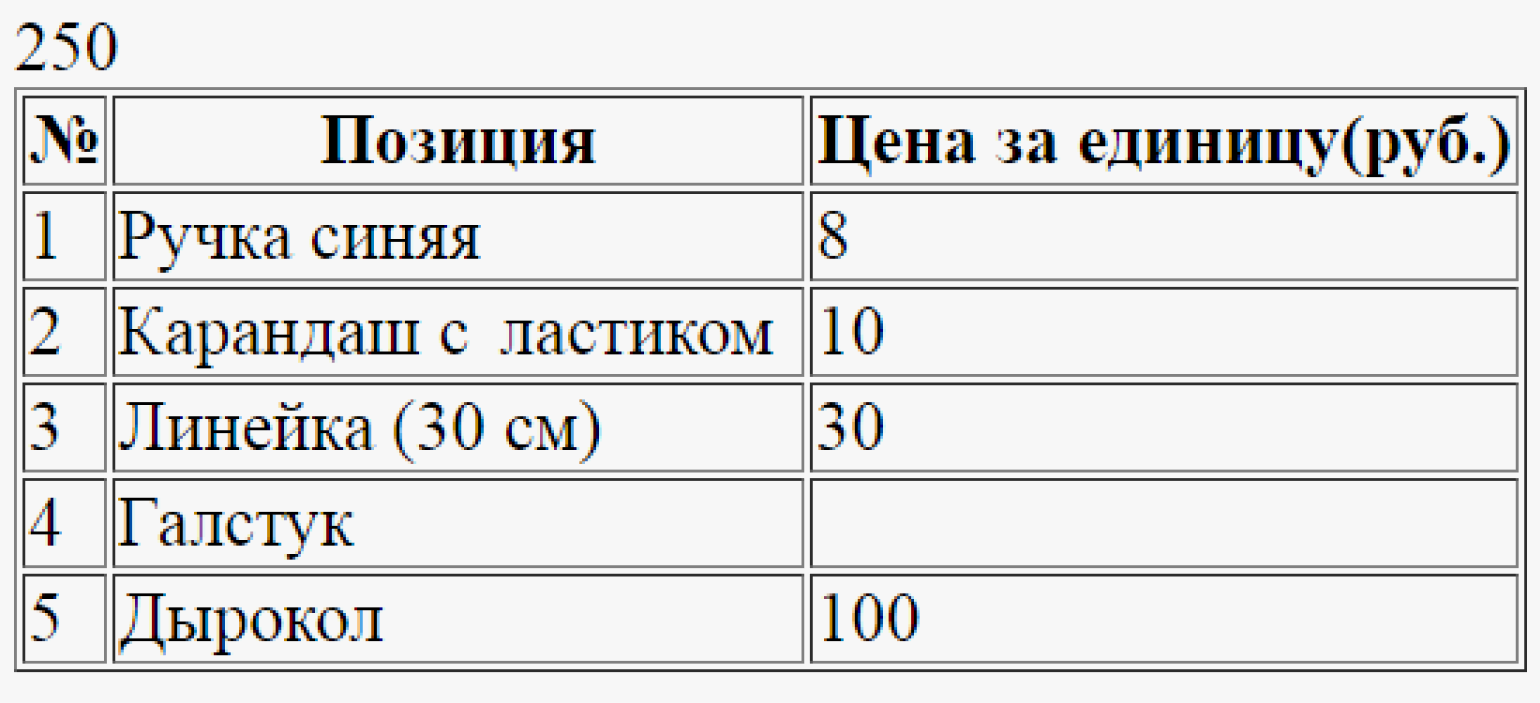
Но и от обыкновенных ошибок никто не застрахован. Если разработчик по невнимательности не закроет тег или добавит содержимое куда-нибудь не туда, на странице вылезет что-то неожиданное. Допустим, мы написали таблицу:
Что можно и нельзя сделать на HTML
HTML — это каркас сайта. По нему браузер отрисовывает веб-страницу, наводит «красоту» с помощью CSS и добавляет логику через JavaScript. Например, в HTML-файле можно прописать:
- гиперссылки;
- таблицы;
- изображения;
- блоки;
- абзацы;
- формы;
- заголовки.
Можно даже задавать простой дизайн напрямую в HTML — например, устанавливать цвет и шрифт текста или фоновый цвет блока. Однако профессионалы не рекомендуют так делать — лучше указывать стили в файле CSS. Там-то ваша фантазия ничем не будет ограничена: задавайте любые отступы, размещайте элементы нестандартными способами, играйтесь с прозрачностью, тенями и анимацией. Всё что угодно — но в CSS. Договорились? 🙂
Действия пользователей пока обрабатывают в основном с помощью JavaScript и его фреймворков. Но некоторые функции постепенно приходят в HTML. Например, перетаскивание объектов, или Drag & Drop, раньше было доступно только в JavaScript.
HTML — язык программирования?
Нет. На языках программирования пишут… программы и веб-приложения 🙂 Для этого в них есть условия, функции, переменные, операторы, классы и много что ещё. В HTML же есть только теги, которые помогают браузеру правильно отобразить содержимое сайта.
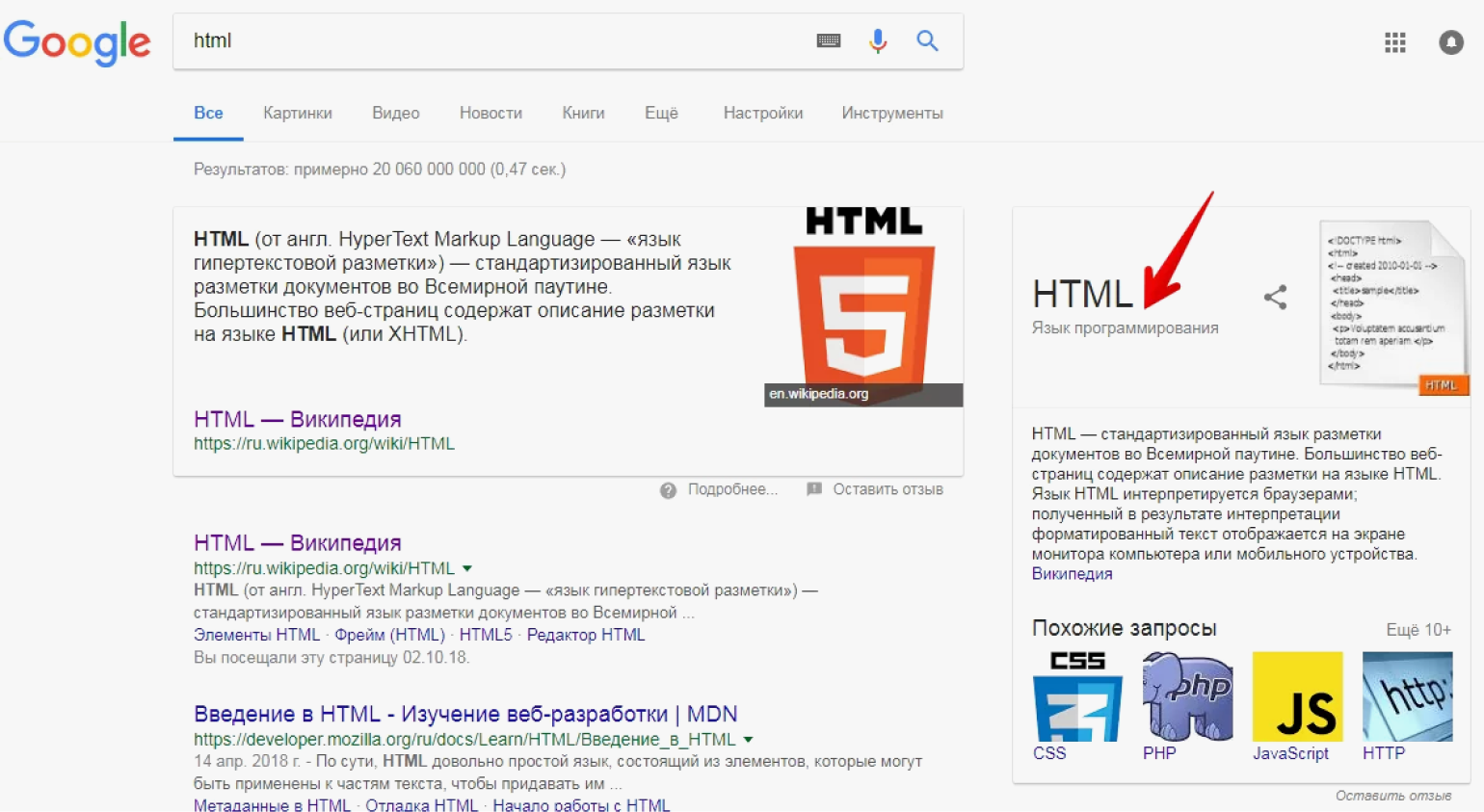
Во многих источниках HTML всё-таки называют языком программирования. Не верьте! HTML — это всего лишь формат текста. По сути, HTML-файл ничем не отличается от «вордовского» файла.
Сколько времени нужно, чтобы освоить HTML
Основы, которых хватит на создание примитивных страниц, можно изучить за час. То есть быстрее, чем была написана эта статья. Но мастерство приходит с практикой. Мало просто создать каркас — нужно убедиться, что он везде правильно отображается.
Специалисты, которые могут написать не кривой адаптивный сайт, ценятся у работодателей. Но быть просто HTML-верстальщиком невыгодно. Сегодня это довольно редкая и низкооплачиваемая профессия. Лучше сразу изучать фронтенд- или бэкенд-разработку, а HTML обязательно пригодится в процессе.
Читайте также:
HTML
HTML — это язык разметки гипертекстовых документов. Он нужен, чтобы отображать в браузере специальным образом отформатированный документ с множеством вложенных элементов: заголовками, абзацами, списками, гиперссылками, медиаисточниками, расположением изображений, видео и аудио.
Освойте профессию «Frontend-разработчик»
Что такое HTML
Дословно HTML означает Hypertext Markup Language (язык гипертекстовой разметки). Из расшифровки названия понятно, что инструмент применяется для управления отображением контента на интернет-странице, его структуризации.
Технология гипертекстовой разметки веб-страниц была предложена в 1989 году британским специалистом Тимом Бернерсом-Ли. Сначала язык применялся для обмена научной рабочей документацией между инженерами института CERN, сотрудником которого был Бернерс-Ли. Немного позднее применение языка HTML было расширено настолько, что он, наряду с такими базовыми элементами, как HTTP и URL лег в основу Всемирной паутины.
Создавайте интерфейсы сервисов, которыми пользуются все
Зачем нужен HTML
Когда пользователь посещает сайт, браузер «подтягивает» файл HTML с данными о структуре и содержании веб-страницы. Функция HTML состоит в выстраивании внешней базы, фундамента, но сам запуск сайта в функционал не входит. HTML только указывает, где должны располагаться элементы, каков их базовый визуал, где брать стили для элементов и скрипты.
Возможности HTML
HTML-документ можно составлять в любом редакторе, который есть в операционной системе: Notepad на MS Windows, TextEdit в Mac, Pico на Linux. Браузер для работы HTML–документа желателен, но необязателен. Он нужен для того, чтобы показать отформатированный документ.
Просматривать HTML-страницы можно и без выхода в интернет. Для этого нужно создать несколько HTML-файлов в одной папке, расположить в них гиперссылки и переходить по ним от одного документа к другому.
Что можно и нельзя сделать на HTML
HTML представляет собой основу внутренней структуры сайта, его базовый каркас. Необходимо учитывать, что этот код является не языком программирования, как, например, Python или C#, а инструментом для разметки гипертекста. С его помощью браузер выстраивает интернет-страницу в виде, который понятен для людей, вырисовывает ее с помощью CSS и добавляя логику через JavaScript. HTML оптимален для начинающих программистов, он прост в освоении, а приобретенные навыки помогут уже в изучении языков программирования.
В HTML-файле можно задавать:
- гиперссылки;
- списки;
- формы;
- разметку страницы;
- таблицы;
- абзацы;
- картинки;
- видео;
- заголовки.
Создать базовый дизайн только с помощью HTML тоже можно. Например, установить цвет и шрифт текста на странице или фон для блоков. Использовать только код HTML для оформления веб-страниц не рекомендуется, дизайн будет примитивным и не современным. С CSS же творческий процесс ничем не ограничивается. Тем не менее, ряд функций в настоящий момент приходит в HTML из других, более серьезных инструментов. Например, Drag&Drop (перемещение элементов мышкой) ранее было исключительно в JavaScript, теперь это можно делать и на HTML.
Станьте Frontend-разработчиком
и создавайте интерфейсы сервисов, которыми пользуются все
Что такое теги HTML
HTML-документ это текстовый файл с расширением .html или .htm. В браузере он преобразуется в веб-страницу и состоит из набора тегов. Они как раз и помогают представлять текст на экране: благодаря им браузер понимает, что он читает не просто текст, а структурированную информацию, разбитую на блоки.
Тег выглядит как набор символов, заключенный в угловые скобки. Символы в скобках обозначают имя тега, которое описывает его функции. Вот несколько примеров:
- — заголовок;
- — абзац;
- — курсив.
Тег – это составной элемент, определяющий разметку структурных блоков. Он открывается, и этим начинает свое действие; и закрывается, обозначая завершение команды. Закрытые и открытые теги различаются только слешем перед именем тега. Эти теги создают оболочку, в которую помещается текст.
Именно незакрытые теги приводят к частым ошибкам и некорректным отображениям страницы. Для наглядности представим, что теги – это матрешки, из которых можно собрать набор. Складывая в большую матрешку все фигурки важно не забывать закрывать все половинки (ставить закрывающие теги), иначе игрушка не получится.
Внутри тега могут быть атрибуты – дополнительная информация, которую нужно скрыть из основного текста. Они ставятся только в открывающий тег, между ним и именем тега должен быть пробел, а после него идет знак равенства. Значение атрибута заключается в кавычки. С их помощью можно расширить возможности тегов и обратиться к ним, чтобы узнать подробную информацию.
Есть теги, которые нет необходимости закрывать. Пример: тег переноса строки
— он одиночный и закрывать его не нужно. Раньше одиночные теги писались с закрывающим слэшем перед закрывающей скобкой. Например:
. В стандарте HTML5 использование закрывающего слеша в одиночных тегах необязательно. Примеры одиночных тегов:
,
, .
Помимо атрибутов в тег можно добавлять вложения, эти элементы могут менять стиль текста. Например, можно выделить какое-то слово жирным шрифтом.
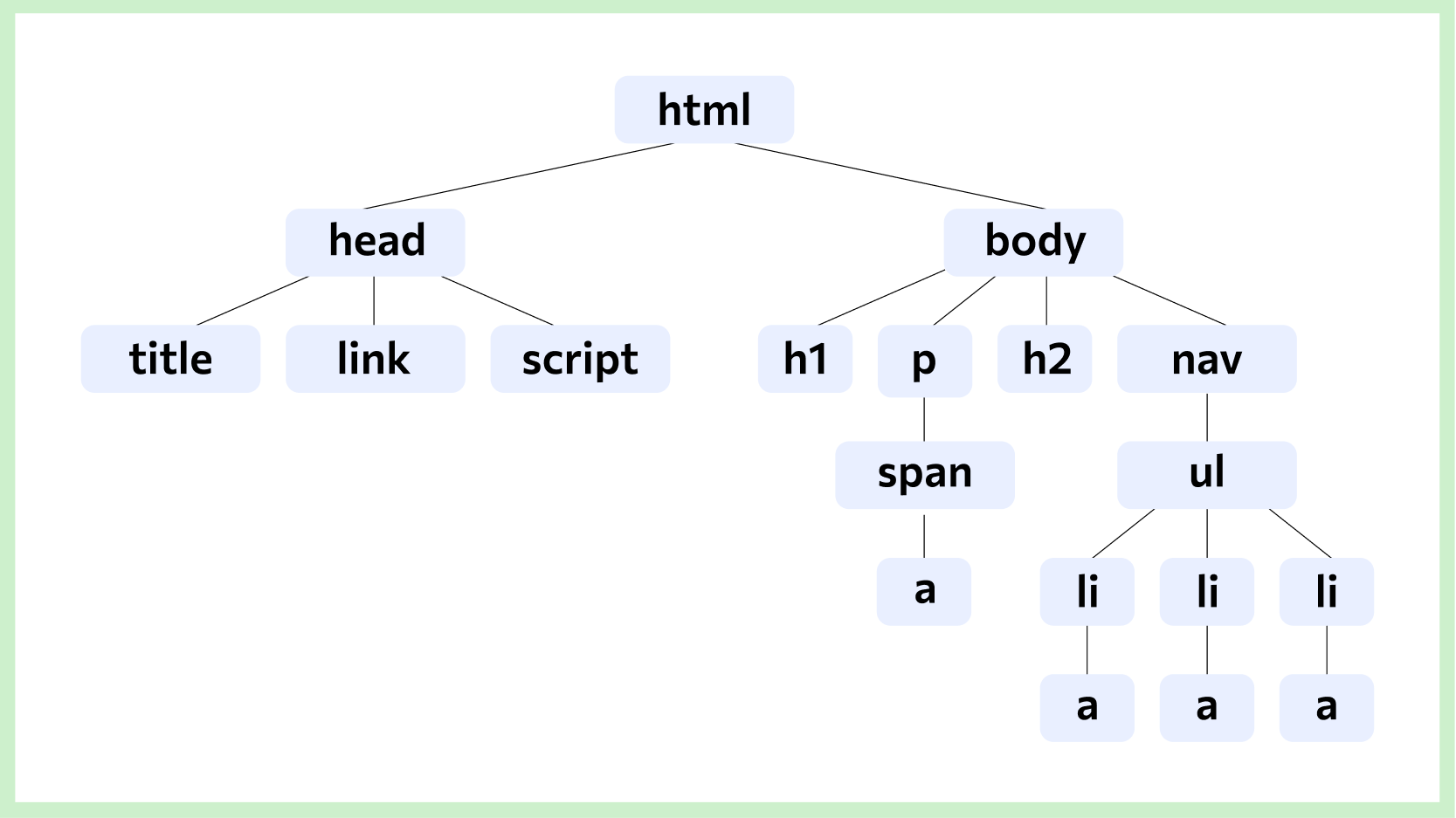
Как выглядит код на HTML
–предназначается для указания типа документа, так как браузер может интерпретировать разные версии HTML (например, EXtensible HyperText Markup Language, расширенный язык разметки гипертекста). По умолчанию его всегда включают в начало страницы.
– сообщает браузеру, что это за HTML-документ. Этот тег хранит в себе остальные теги.
– нужен для хранения других элементов, которые помогают браузеру в работе с данными. Внутри него есть метатеги, которые применяются, чтобы сохранять информацию для браузеров и поисковых систем.
– тело документа, в котором находятся все видимые пользователю элементы.
– заголовок веб-страницы. Именно его браузер загрузит как название, а при сохранении страницы в избранное он использует эту фразу как описание закладки.
– помещает изображение в нужное место. Обычно к нему добавляют атрибут src, в котором содержится путь к этому изображению. Атрибуты width, height определяют ширину и высоту изображения в пикселях.
Основная разметка HTML-страницы – это заголовки, абзацы и списки. Они структурируют информацию на странице, все как в документе Word.
Станьте Frontend-разработчиком
и создавайте интерфейсы сервисов, которыми пользуются все
Заголовки
В HTML бывает шесть уровней заголовков: – .
Привет, SkillFactory
Расскажешь
Какие бывают
Уровни заголовка
Заголовок типа используют обычно один раз, потому что он основной.
Абзац
Как и на обычном письме, делит текст по смыслу.
Спасибо, SkillFactory, всё понятно. Давай дальше
Списки
Самые распространенные типы списков нумерованные и ненумерованные.
Ненумерованные или маркированные списки добавляются тегом . Такие списки применяются когда нам не важна последовательность их элементов.
В нумерованном списке, где пункты расположены в определенном порядке, используется тег .
Отдельные элементы в любом типе списков заводятся тегом , который также нужно закрывать после каждого пункта.
Преимущества и недостатки HTML
Преимущества:
- широкое распространение;
- совместимость с подавляющим числом браузеров;
- доступность;
- поддержка стандарта консорциумом Всемирной паутины (WWW Consortium);
- простая интеграция с базовыми языками программирования, такими как PHP.
- не подходит для создания динамических страниц. Для этого может понадобиться JavaScript или PHP;
- некоторые браузеры медленно осваивают поддержку новых функций;
- иногда бывает сложно предугадать реакцию старых браузеров (Internet Explorer версии 8 и более ранней) на новые теги.
Является ли HTML языком программирования?
HTML не обрабатывает данные, а только их отображает. То есть с помощью него нельзя выполнить сложение или умножение, можно только показать текст, в котором будет содержаться нужная формула с ответом. Он отвечает за разметку – ограниченный набор действий, который помогает браузеру отображать страницы.
Однако HTML обладает синтаксисом, семантикой и лексикой, поэтому он попадает в категорию декларативных языков программирования.
Научитесь создавать удобные и эффектные сайты, сервисы и приложения, которые нужны всем. Сегодня профессия на пике актуальности: в России 9000+ вакансий, где требуется знание JavaScript.