- How to Print in JavaScript?
- What is JavaScript?
- Application of JavaScript
- Why is JavaScript preferred over other languages for web development?
- How to print in JavaScript
- Method 1: Using innerHTML method
- Method 2: Using document.write() method:
- Method 3: Using windows.alert()
- Method 4: Using the console.log() method:
- How to print in JavaScript — with code examples
- Print with console.log() method
- Print with document.write() method
- Print using window.alert() method
- Print by changing the innerHTML property of your element
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- How to print a page using JavaScript?
- Using Window print() Method
- Syntax
- Example
- Using a print library
- Syntax
- Parameters
- Example
- Using CSS print
- Syntax
- Example
- JavaScript print Array to HTML | Example code
- JavaScript print Array to HTML
How to Print in JavaScript?
The demand for high-level applications with advanced features is rising as time goes by. For that reason, new and more sophisticated languages are arising to fulfill the demanding needs of businesses and customers/users. JavaScript is among the most popular languages for developing web apps and pages.
This article describes will talk about what is JavaScript is, applications of JavaScript, and how to print in JavaScript.
What is JavaScript?
The creator of JavaScript is Brendan Eich. He created it in the year 1995. It enables the creation of dynamic content, animating images, attractive web applications, and many more. It’s mainly used in web-based applications and browsers. JavaScript is usable on both the client and server-side of a web page.
The languages like HTML and CSS create the structure and styles/designs of the web page. JavaScript provides attractive elements to the web pages and apps that increase user engagement.
Application of JavaScript
The applications of JavaScript are as follows:
- Adds interactive/interesting behavior to the web pages like hiding information with the click of a button, color-changing buttons, zoom-in or zoom-out on an image, etc.
- Developers use many JavaScript frameworks to create web apps that provide pre-written codes and programs to use in their tasks. Some popular frameworks of JavaScript are React, Angular, and Vue.
Why is JavaScript preferred over other languages for web development?
Any beginner, intermediate, or advanced level developer can employ JavaScript in their projects. It does not require any complex setup. It can run on any platform like mobiles, desktops, tablets, etc. Most of the JavaScript frameworks are developer-friendly, along with good community support.
How to print in JavaScript
There is more than one method in JavaScript to print content. One can use the following methods to print in JavaScript:
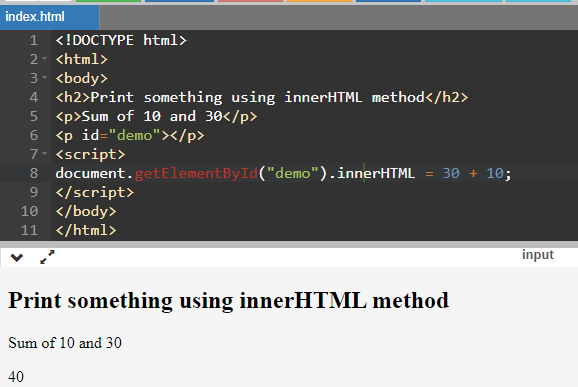
Method 1: Using innerHTML method
We can use the basic HTML to display a string or print a message in our web page.
Print something using innerHTML method
Sum of 10 and 30
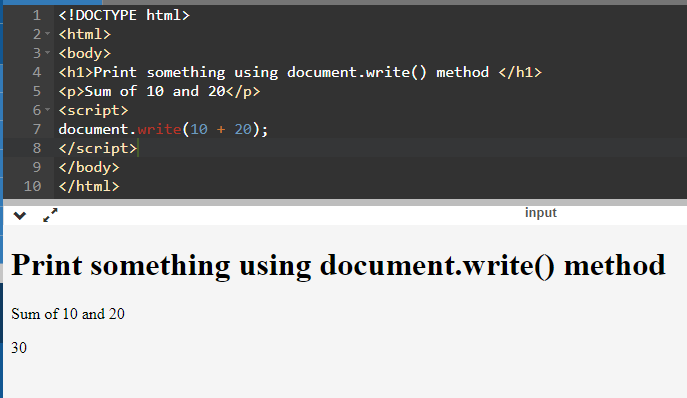
Method 2: Using document.write() method:
This is a built-in JavaScript method to print a string or value.
Print something using document.write() method
Sum of 10 and 20
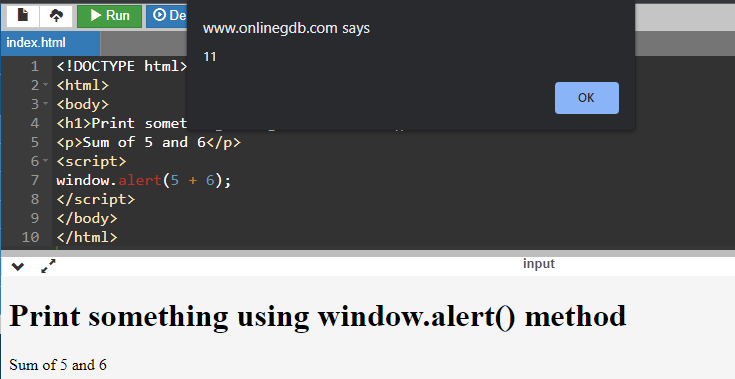
Method 3: Using windows.alert()
The alert() method is another JavaScript’s built-in method that helps in displaying an alert box as pop up with a message/string and an OK button fitted with it. This method helps in printing information when developers want their users to view the information and highlight it explicitly.
Print something using window.alert() method
Sum of 5 and 6
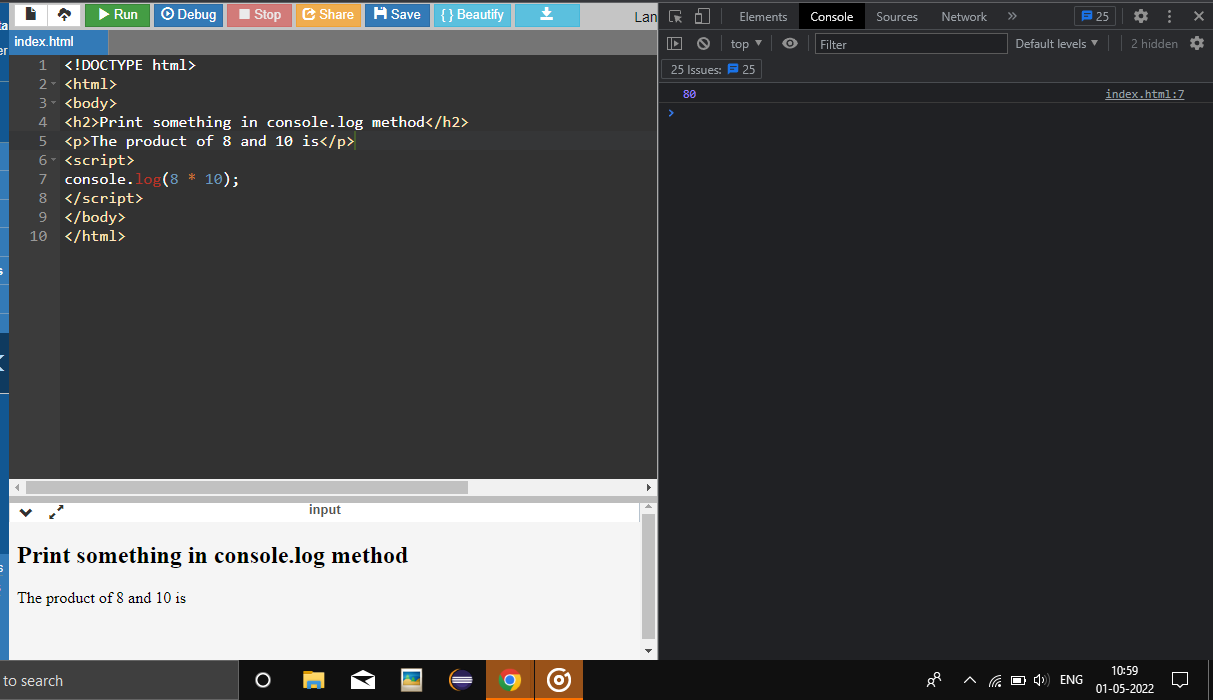
Method 4: Using the console.log() method:
This method prints the output in the console. To go to the console section, right-click on your page or browser and select inspect, then click on console to see the output.
Print something in console.log method
The product of 8 and 10 is
JavaScript is a scripting language that is mainly used to develop web pages and web apps. Displaying strings and calculated constants. This article talked about different approaches printing strings and data to JavaScript code.
The most efficient one is the innerHTML() method. Apart from that, developers can also prefer built-in JavaScript methods like window.alert(), document.write() , and console.log() .
How to print in JavaScript — with code examples
Posted on Apr 25, 2022
Depending on what you want to print and where you run JavaScript code, there are several ways to print in JavaScript.
When you want to print the current webpage of your browser, you can use the window.print() method.
The window.print() method will print the content of the currently active tab in your browser.
You can run the method from the browser console to print the webpage with your printer.
- Print to the console using console.log()
- Print to the browser interface using document.write()
- Print to the alert box using window.alert() method
- Print to the HTML tag by changing innerHTML property value
Let’s see how to do each one of these methods next.
Print with console.log() method
The console.log() method allows you to print JavaScript data and values to the console.
This is useful when you want to check the value of variables you have in your JavaScript code as shown below:
The console.log() method instructs the JavaScript console to log the value passed as its parameter.
The console is available both on the browser and the Node.js server.
Print with document.write() method
The document.write() method is used to write data to the tag of your HTML document.
This method will erase all data stored inside the tag of your webpage.
For example, suppose you have the following HTML document rendered in your browser:
When you run a document.write() command from the browser’s console, the HTML document above will be overwritten.
Running the following command:
Will produce the following output:
As you can see, all attributes and elements previously written in the document have been erased.
The document object model is not available in the Node.js server, so you can only use this method from the browser.
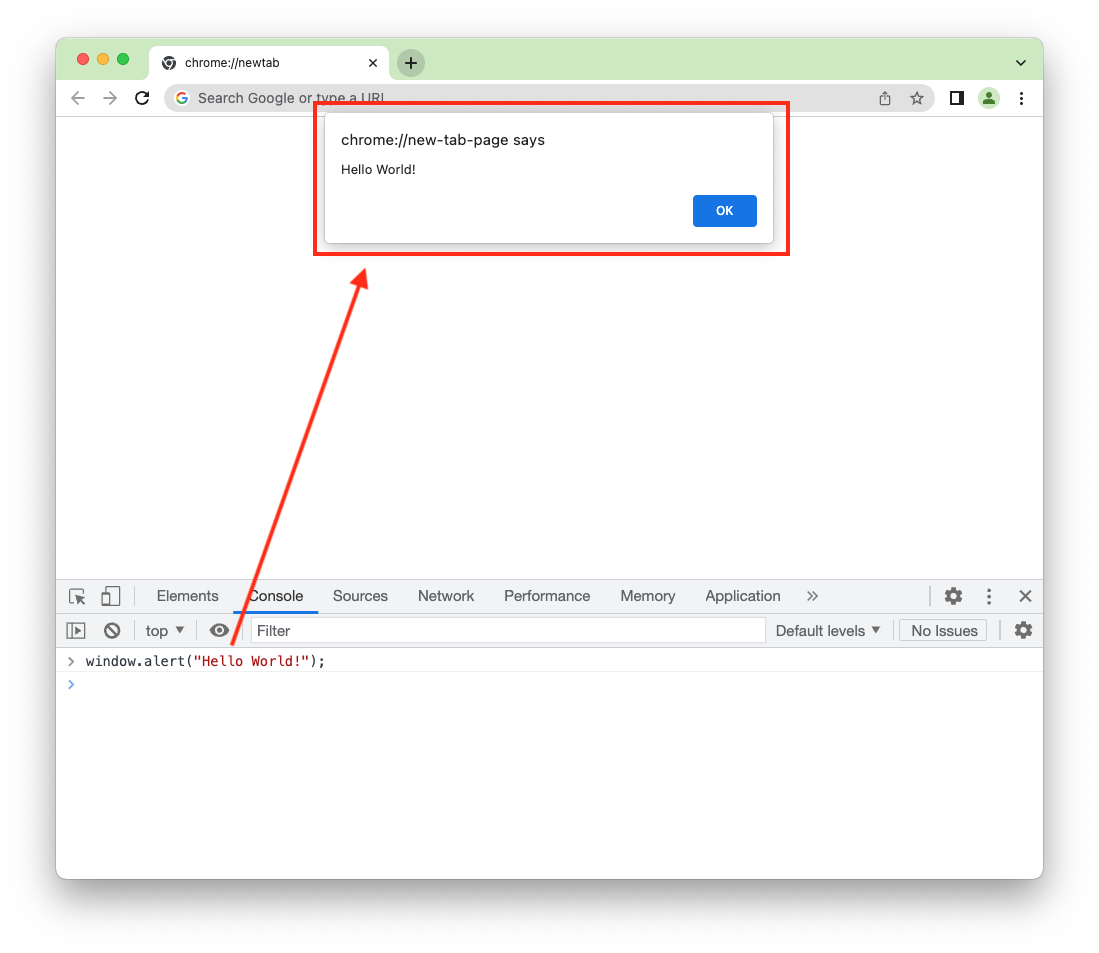
Print using window.alert() method
The window.alert() method is used to create an alert box that’s available in the browser where you run the code.
For example, running the code below:
Will produce the following output: Using window.alert() method, you can check on your JavaScript variables and values with the browser’s alert box.
Print by changing the innerHTML property of your element
You can print to a specific HTML element available on your webpage by changing the innerHTML property of that element.
For example, suppose you have the following HTML document:
The HTML document will have the following changes:
Once you get the element, change the innerHTML property value, and that change will be reflected on your browser page.
Now you’ve learned how to print data and values in JavaScript. Good job! 👍
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.

About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
How to print a page using JavaScript?
In this tutorial, we will look at a few ways to print a page using JavaScript and compare it to understand which one is suitable in a given context.
Let’s briefly introduce the methods.
Using Window print() Method
The print() is a method on the window object. Users can invoke this method to print their documents on the window. The print method prints the data of the current window. The user gets a print dialog box where they can select the required print options.
Print method prints images, graphics, text, numbers, math calculations, etc. This method gets stuck if the document loading is incomplete when the print method is called. Print() is a global object.
Syntax
Users can follow the syntax below for using this method.
Here, the Print method has no parameters and no return value.
Example
When the user clicks on the button, the window.print() method is called and the user gets the print options for the entire document in the current window.
!DOCTYPE html> html> body> p>This is the print content./p> button onclick="display()">Click to Print/button> script> function display() window.print(); > /script> /body> /html>
Using a print library
Here, we are adding a print JavaScript library file to our HTML. The custom function inside this file is called to print the document.
Syntax
Users can follow the syntax below to use this library.
Here, required js and CSS files are included using the first two syntaxes and the custom print method is called in the second syntax.
Parameters
- id − The id attribute value of the HTML content to print.
- html − The type of print content. It can be images or files also.
Example
Here, we have loaded the needed libraries. Once the user clicks on the button, the custom method in the library is called with the print content id as the first parameter. The print window is opened to the user.
html> head> !--LOAD PRINTJS LIBRARY--> script src="https://printjs-4de6.kxcdn.com/print.min.js">/script> link rel="stylesheet" href="https://printjs4de6.kxcdn.com/print.min.css" /> /head> body> h2>Print a page using Print.js library/h2> div id="libInp"> p>Print content A/p> p>Print content B/p> p>Print content C/p> /div> div id="libBtnWrap"> h3>Click this button/h3> button onclick="libPrint()">Print Page/button> /div> p id="libOp">/p> script> var libInpEl = document.getElementById("libInp"); var libOutEl = document.getElementById("libOp"); var libBtnWrapEl = document.getElementById("libBtnWrap"); function libPrint() libOutEl.innerHTML = "Printing the document. "; libBtnWrapEl.style.display = "none"; printJS('libInp', 'html'); > /script> /body> /html>
Using CSS print
Here we go for the CSS media print option to print the necessary content in a document.
Syntax
Users can follow the syntax below to use this method.
@media only print < body.printId > print();
Here, the general print method works based on print media query.
Example
Here, we have content with an id set to it in the dom. We give this id in the print media query which makes it visible. At the same time, other body content is set to hidden. When the user clicks on the button, the content that is set to visible in the media query alone is printed.
html> body> style> @media only print body visibility: hidden; > .cssInp visibility: visible; > > /style> h2> Print a page using i>CSS print media query/i> /h2> div class="cssInp"> p>Print One/p> p>Print Two/p> p>Print Three/p> /div> div id="cssBtnWrap"> h3>Click this button/h3> button onclick="cssPrint()">Print Page/button> /div> p id="cssOp">/p> script> var cssOutEl = document.getElementById("cssOp"); var cssBtnWrapEl = document.getElementById("cssBtnWrap"); function cssPrint() cssOutEl.innerHTML = "Printing the document. "; cssBtnWrapEl.style.display = "none"; print(); > /script> /body> /html>
In this tutorial, we have discussed three ways to print a page. From that window.print() is a built-in method and is easy to use. As including library increases page load. A media query is better when we need to print a particular section from the document.
JavaScript print Array to HTML | Example code
Create an element in your HTML page that will contain the output and assign it an appropriate unique id, such as “target-id”. Then use innerHTML and getElementById to print Array to HTML using JavaScript.
JavaScript print Array to HTML
Simple example code printing array elements.

You can loop over the array and print each element to the console as follows:
let arr = ["A", "B", "C"]; for(let i = 0; i
Print JavaScript array in HTML using jQuery
firstname: Jane lastname: Doe email: jdoe@email.com firstname: Ja lastname: joe email: je@email.com firstname: Janet lastname: joes email: jsse@email.com
Do comment if you have any doubts or suggestions on this JS print topic.
Note: The All JS Examples codes are tested on the Firefox browser and the Chrome browser.
OS: Windows 10
Code: HTML 5 Version