- Верстка компонентов корзины
- Кнопка корзины
- Окно оформления заказа
- Скрипты для корзины
- Утилиты
- Считываем элемент корзины и попапа
- Обработчики кнопки открытия и закрытия корзины
- Класс для товара
- Класс для корзины
- Создаем объект корзины и сохраняем его в localStorage
- Добавляем товар в корзину
- Заполнение корзины
- Корзина для сайта магазина с помощью CSS и JavaScript
- HTML
- Шаг 1: Создадим HTML-структуру
- CSS
- JavaScript
Верстка компонентов корзины
Корзина состоит из двух компонентов — кнопки для вызова окна, а также всплывающего окно самой корзины.
Кнопка корзины
Представляет из себя круглую кнопку с изображением корзины. В правом верхнем углу находится счетчик выбранных товаров. Обязательно нужно сделать кнопку фиксированной, чтобы пользователь ее постоянно видел при прокрутке страницы.
Разметка для кнопки корзины:
.cart < width: 75px; height: 75px; border-radius: 50%; background-color: #364364; transition: 0.1s; cursor: pointer; position: fixed; /* Фиксированное расположение */ top: 50px; /* в правом верхнем углу */ right: 50px; display: flex; justify-content: center; align-items: center; object-fit: contain; padding: 15px; box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.1); >/* Увеличиваем кнопку при наведении на нее */ .cart:hover < transform: scale(1.1); >/* Стилизуем счетчик товаров */ .cart__num
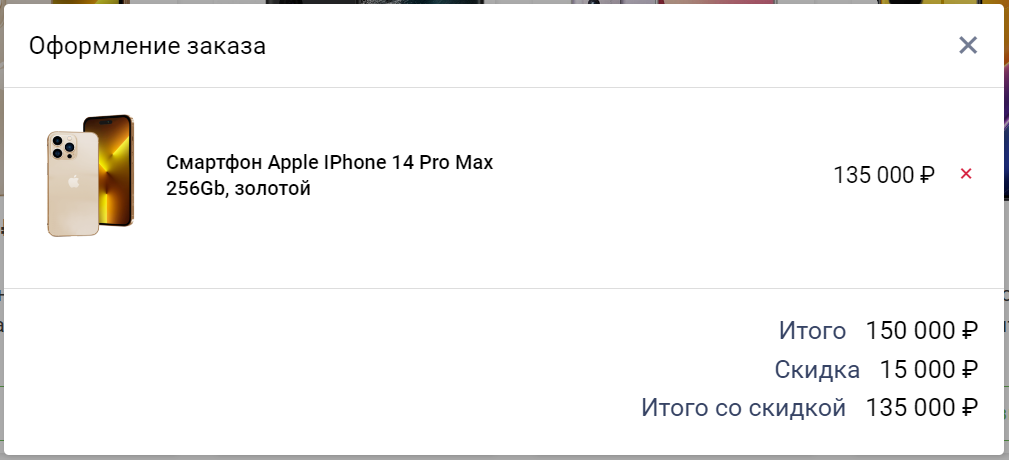
Окно оформления заказа
Представляет из себя список выбранных товаров с ценами и кнопками удалить. Внизу находится информация по стоимости заказа и скидки.
Разметка окна оформления заказа:
Стили окна оформления заказа:
.popup < position: fixed; top: 0; left: 0; background-color: rgba(0, 0, 0, 0.33); /* Небольшое затемнение на фоне */ z-index: 1000; /* Поверх всех окон */ width: 100%; height: 100%; display: none; /* По умолчанию скрываем окно */ justify-content: center; align-items: center; user-select: none; overflow-y: scroll; >/* Стилизация контейнера окна */ .popup__container < display: flex; flex-direction: column; justify-content: space-between; /* Распределяем элементы внутри равномерно */ width: 100%; max-width: 800px; min-height: 300px; background-color: #fff; box-shadow: 1px 2px 4px rgba(0, 0, 0, 0.1); border-radius: 4px; position: relative; >/* Элементы окна (заголовок, список товаров, вывод стоимости) */ .popup__item < border-bottom: 1px solid #ddd; padding: 20px; >.popup__item:last-of-type < border-bottom: none; >.popup__title < font-size: 20px; >/* Стили для вывода товара */ .popup__product < display: flex; align-items: center; justify-content: space-between; margin-bottom: 20px; >.popup__product-wrap < display: flex; align-items: center; >.popup__product-image < width: 100px; height: 100px; object-fit: contain; margin-right: 10px; >.popup__product-title < max-width: 300px; font-weight: 500; >.popup__product-price < font-size: 18px; margin-right: 15px; >/* Стили для кнопки удаления товара */ .popup__product-delete < font-size: 12px; padding: 5px; cursor: pointer; color: #d62240; >/* Стили для вывода стоимости товаров */ .popup__cost < display: flex; align-items: center; justify-content: flex-end; margin-bottom: 5px; >.popup__cost-title < margin-right: 15px; font-size: 20px; color: #364364; text-align: right; >.popup__cost-value < font-size: 20px; >/* Стили для кнопки закрытия окна */ .popup__close < position: absolute; cursor: pointer; top: 0; right: 0; padding: 20px; color: rgba(54, 67, 100, 0.7); font-size: 20px; >.popup__close:hover < color: rgb(54, 67, 100); >.popup--open
Скрипты для корзины
Утилиты
В начале напишем две вспомогательные функции: toNum и toCurrency.
function toNum(str) < const num = Number(str.replace(/ /g, "")); return num; >function toCurrency(num) < const format = new Intl.NumberFormat("ru-RU", < style: "currency", currency: "RUB", minimumFractionDigits: 0, >).format(num); return format; >Функция toNum принимает строковый параметр и удаляет в нем все пробелы, затем преобразует его в число с помощью встроенной функции Number. Эта функция полезна для преобразования строк цен в числовые значения, которые можно использовать для расчетов.
Функция toCurrency форматирует число в строку валюты с использованием символа российского рубля.
Считываем элемент корзины и попапа
Считываем все элементы корзины:
const cardAddArr = Array.from(document.querySelectorAll(".card__add")); const cartNum = document.querySelector("#cart_num"); const cart = document.querySelector("#cart");Считываем все элементы попапа:
const popup = document.querySelector(".popup"); const popupClose = document.querySelector("#popup_close"); const body = document.body; const popupContainer = document.querySelector("#popup_container"); const popupProductList = document.querySelector("#popup_product_list"); const popupCost = document.querySelector("#popup_cost"); const popupDiscount = document.querySelector("#popup_discount"); const popupCostDiscount = document.querySelector("#popup_cost_discount");Обработчики кнопки открытия и закрытия корзины
Начнем с самого простого: открытие и закрытие окна корзины. Для открытия мы нажимаем круглую кнопку корзины, а для закрытия на крестик в самом окне.
Считываем нужные элементы и навешиваем обработчики на клик:
cart.addEventListener("click", (e) => < e.preventDefault(); popup.classList.add("popup--open"); body.classList.add("lock"); >); popupClose.addEventListener("click", (e) => < e.preventDefault(); popup.classList.remove("popup--open"); body.classList.remove("lock"); >);Класс для товара
Далее опишем класс для одного товара.
Класс Product представляет товар с некоторыми свойствами, такими как источник изображения, название, цена и цена со скидкой. У него есть конструктор, который принимает параметр card, который будет HTML-элементом, представляющим карточку продукта на веб-странице.
Конструктор инициализирует свойства объекта Product, запрашивая параметр card для определенных элементов с помощью CSS-селекторов и извлекая соответствующую информацию из этих элементов. Например, свойство imageSrc устанавливается путем получения исходного URL-адреса первого дочернего элемента с классом card__image внутри параметра card.
Класс для корзины
Класс для описания корзины покупок и расчета стоимости и скидок.
const cardAddArr = Array.from(document.querySelectorAll(".card__add")); const cartNum = document.querySelector("#cart_num"); class Cart < products; constructor() < this.products = []; >get count() < return this.products.length; >addProduct(product) < this.products.push(product); >removeProduct(index) < this.products.splice(index, 1); >get cost() < const prices = this.products.map((product) =>< return toNum(product.price); >); const sum = prices.reduce((acc, num) => < return acc + num; >, 0); return sum; > get costDiscount() < const prices = this.products.map((product) =>< return toNum(product.priceDiscount); >); const sum = prices.reduce((acc, num) => < return acc + num; >, 0); return sum; > get discount() < return this.cost - this.costDiscount; >>Класс Cart, который представляет корзину покупок. У него есть конструктор, который инициализирует пустое свойство массива products.
Класс имеет методы для добавления и удаления товаров из корзины, которые изменяют массив products, добавляя или удаляя данный товар по указанному индексу.
Также определены три метода получения для стоимости корзины, стоимости со скидкой и скидки со скидкой. Эти методы вычисляют соответствующие значения путем перебора массива products и суммирования цен или скидок на каждый продукт.
Вспомогательная функция toNum используется для преобразования строк цен в числовые значения.
Создаем объект корзины и сохраняем его в localStorage
const myCart = new Cart(); if (localStorage.getItem("cart") == null) < localStorage.setItem("cart", JSON.stringify(myCart)); >const savedCart = JSON.parse(localStorage.getItem("cart")); myCart.products = savedCart.products; cartNum.textContent = myCart.count;Этот код инициализирует новый экземпляр класса Cart и присваивает его переменной myCart. Затем он проверяет, есть ли какие-либо данные, хранящиеся в локальном хранилище браузера под ключом cart. Если таких данных нет, он сохраняет версию объекта myCart в формате JSON в локальном хранилище.
Далее код извлекает данные из локального хранилища под ключом «card» и преобразует их обратно в объект с помощью JSON.parse(). Затем проанализированный объект присваивается переменной savedCart.
Наконец, массив products из savedCart присваивается массиву products из myCart, а значение свойства count из myCart используется для обновления текстового содержимого элемента cartNum.
Обратите внимание, что этот код предполагает, что класс Cart имеет свойства products и count, и что переменная cartNum представляет элемент в DOM, который отображает количество товаров в корзине.
Добавляем товар в корзину
myCart.products = cardAddArr.forEach((cardAdd) => < cardAdd.addEventListener("click", (e) =>< e.preventDefault(); const card = e.target.closest(".card"); const product = new Product(card); const savedCart = JSON.parse(localStorage.getItem("cart")); myCart.products = savedCart.products; myCart.addProduct(product); localStorage.setItem("cart", JSON.stringify(myCart)); cartNum.textContent = myCart.count; >); >);Этот код добавляет прослушиватель событий к каждому элементу в массиве cardAddArr, который содержит элементы DOM, представляющие кнопки cardAdd на веб-странице. Когда пользователь нажимает одну из этих кнопок, вызывается функция прослушивания.
Функция прослушивателя сначала предотвращает действие события click по умолчанию, используя e.preventDefault(). Затем он находит ближайший элемент .card к нажатой кнопке, используя метод closest().
Код создает новый экземпляр продукта, используя элемент card, извлекая информацию из card для создания объекта product.
Далее код извлекает сохраненные данные корзины из localStorage и присваивает свой массив products свойству myCart.products. Затем он добавляет объект product в экземпляр myCart, используя свой метод addProduct.
После добавления товара в корзину код сохраняет обновленный объект myCart в localStorage в виде строки JSON с помощью JSON.stringify(). Наконец, он обновляет текстовое содержимое элемента cartNum, чтобы отобразить новое количество товаров в корзине, используя свойство myCart.count.
Заполнение корзины
function popupContainerFill() < popupProductList.innerHTML = null; const savedCart = JSON.parse(localStorage.getItem("cart")); myCart.products = savedCart.products; const productsHTML = myCart.products.map((product) => < const productItem = document.createElement("div"); productItem.classList.add("popup__product"); const productWrap1 = document.createElement("div"); productWrap1.classList.add("popup__product-wrap"); const productWrap2 = document.createElement("div"); productWrap2.classList.add("popup__product-wrap"); const productImage = document.createElement("img"); productImage.classList.add("popup__product-image"); productImage.setAttribute("src", product.imageSrc); const productTitle = document.createElement("h2"); productTitle.classList.add("popup__product-title"); productTitle.innerHTML = product.name; const productPrice = document.createElement("div"); productPrice.classList.add("popup__product-price"); productPrice.innerHTML = toCurrency(toNum(product.priceDiscount)); const productDelete = document.createElement("button"); productDelete.classList.add("popup__product-delete"); productDelete.innerHTML = "✖"; productDelete.addEventListener("click", () =>< myCart.removeProduct(product); localStorage.setItem("cart", JSON.stringify(myCart)); popupContainerFill(); >); productWrap1.appendChild(productImage); productWrap1.appendChild(productTitle); productWrap2.appendChild(productPrice); productWrap2.appendChild(productDelete); productItem.appendChild(productWrap1); productItem.appendChild(productWrap2); return productItem; >); productsHTML.forEach((productHTML) => < popupProductList.appendChild(productHTML); >); popupCost.value = toCurrency(myCart.cost); popupDiscount.value = toCurrency(myCart.discount); popupCostDiscount.value = toCurrency(myCart.costDiscount); >Этот код определяет функцию popupContainerFill(), которая заполняет всплывающий контейнер информацией о продукте из корзины покупок, хранящейся в локальном хранилище.
Функция сначала извлекает данные корзины из локального хранилища, а затем сопоставляет массив продуктов корзины, чтобы создать новый массив элементов HTML, представляющих каждый продукт в корзине. Каждый элемент продукта создается путем создания вложенных элементов div, которые содержат изображение продукта, заголовок, цену и кнопку удаления.
При нажатии кнопки удаления для данного продукта запускается прослушиватель событий, который удаляет этот продукт из корзины, вызывая метод myCart.removeProduct(), обновляет информацию о корзине в локальном хранилище, а затем обновляет всплывающий контейнер с обновленными данными. информацию о корзине, снова вызвав popupContainerFill().
Наконец, функция устанавливает значение полей общей стоимости, скидки и стоимости со скидкой во всплывающем контейнере, чтобы отразить обновленную информацию о корзине.
Корзина для сайта магазина с помощью CSS и JavaScript
В этом руководстве мы продемонстрируем как создать корзину для интернет-магазина с использованием HTML и CSS3 . При этом мы применим Google Fonts ( шрифт « Roboto » ).
HTML
Шаг 1: Создадим HTML-структуру
Сначала нужно создать контейнер div , который мы назовем « .shopping-cart ».
Внутри него у нас будет заголовок и три пункта, которые будут содержать:
- Кнопку « Удалить » и кнопку « Добавить в избранное »;
- Изображение товара;
- Название и описание товара;
- Кнопки, с помощью которых можно задавать количество товара;
- Итоговую цену.
Shopping BagCommon Projects Bball High White$549Maison Margiela Future Sneakers White$870Our Legacy Brushed Scarf Brown$349
CSS
Убедитесь, что при создании корзины для сайта на PHP вы подключили шрифт, который мы используем в этом руководстве. Теперь добавим основные стили для раздела body :
После этого создадим корзину с размерами 750 на 423 пикселя и зададим для нее стили. Обратите внимание, что мы используем flexbox , поэтому устанавливаем для свойства display значение flex , а для flex-direction – column . Потому что по умолчанию для flex-direction установлено значение row :
Теперь создадим первый элемент корзины для сайта на JavaScript , который будет названием товара. Для этого изменим значение высоты на 60 пикселей и зададим несколько основных стилей. Следующие три элемента — это товары в корзине. Для каждого из них мы установим высоту 120 пикселей и display: flex :
Мы задали основные стили. Теперь по порядку установим стили для товаров. Первыми элементами являются кнопки « Удалить » и « Добавить в избранное ».
Мне всегда нравилась анимация кнопок-сердечек Twitter . Я думаю, что она будет отлично смотреться в скрипте корзины для сайта:
.buttons < position: relative; padding-top: 30px; margin-right: 60px; >.delete-btn, .like-btn < display: inline-block; Cursor: pointer; >.delete-btn < width: 18px; height: 17px; background: url("delete-icn.svg") no-repeat center; >.like-btn
Мы устанавливаем класс « is-active » при нажатии кнопки, чтобы анимировать ее с помощью jQuery , но об этом подробнее в следующем разделе:
.is-active < animation-name: animate; animation-duration: .8s; animation-iteration-count: 1; animation-timing-function: steps(28); animation-fill-mode: forwards; >@keyframes animate < 0% < background-position: left; >50% < background-position: right; >100% < background-position: right; >>
Следующий элемент скрипта корзины для сайта HTML — это изображение товара, для которого нужно задать поле справа 50 пикселей:
.image < margin-right: 50px; >Let’s add some basic style to product name and description. .description < padding-top: 10px; margin-right: 60px; width: 115px; >.description span < display: block; font-size: 14px; color: #43484D; font-weight: 400; >.description span:first-child < margin-bottom: 5px; >.description span:last-child
Далее нужно задать стили для количества приобретаемого товара: кнопки для увеличения и уменьшения количества. Сначала мы создадим CSS корзины покупок для сайта, а затем заставим его работать с помощью JavaScript :
.quantity < padding-top: 20px; margin-right: 60px; >.quantity input < -webkit-appearance: none; border: none; text-align: center; width: 32px; font-size: 16px; color: #43484D; font-weight: 300; >button[class*=btn] < width: 30px; height: 30px; background-color: #E1E8EE; border-radius: 6px; border: none; cursor: pointer; >.minus-btn img < margin-bottom: 3px; >.plus-btn img < margin-top: 2px; >button:focus, input:focus
Также реализуем функцию адаптивности корзины для HTML сайта , добавив следующие строки кода:
@media (max-width: 800px) < .shopping-cart < width: 100%; height: auto; overflow: hidden; >.item < height: auto; flex-wrap: wrap; justify-content: center; >.image img < width: 50%; >.image, .quantity, .description < width: 100%; text-align: center; margin: 6px 0; >.buttons < margin-right: 20px; >>
JavaScript
Перед тем, как сделать корзину на сайте , создадим анимацию сердечек, которая будет запускаться, когда пользователь нажимает на них:
Теперь заставим работать кнопки количества приобретаемого товара:
$('.minus-btn').on('click', function(e) < e.preventDefault(); var $this = $(this); var $input = $this.closest('div').find('input'); var value = parseInt($input.val()); if (value > 1) < value = value - 1; >else < value = 0; >$input.val(value); >); $('.plus-btn').on('click', function(e) < e.preventDefault(); var $this = $(this); var $input = $this.closest('div').find('input'); var value = parseInt($input.val()); if (value < 100) < value = value + 1; >else < value =100; >$input.val(value); >); И это наша окончательная версия корзины товаров для сайта :
Руководство завершено! Надеюсь, оно вам понравилось, и вы узнали что-то новое. Если у вас есть вопросы, напишите об этом в комментариях!