- HTML таблица, заголовок таблицы, ширина ячейки
- Горизонтальное HTML выравнивание в таблице и в ячейке, текст
- Вертикальное выравнивание текста внутри HTML таблицы
- Теги, определяющие заголовок HTML таблицы
- HTML таблица по центру, с левой, с правой стороны
- HTML таблица расположена внутри ячейки
- Сайт на HTML
- Таблицы стилей — CSS
- Вебмастеру в помощь
- Мои услуги
- Html ячейки разных размеров
- Ширина столбца в процентах
- Ширина столбца в пикселях
- Ширина столбца через стили css
- Фиксированная ширина столбца
- table < width : 50%; >table-layout: auto;
- table < width : 50%; >table-layout: fixed;
- Но как же я делал фиксированную ширину столбца!?
- Фиксированная ширина столбца через :nth-child(n)
- Как создать таблицу в HTML c разной шириной столбцов и высотой строк?
- Таблица со столбиками разной ширины
- Решение
HTML таблица, заголовок таблицы, ширина ячейки
HTML высота ячеек и их ширина, размер определяется следующими атрибутами:
| ячейка 1, первый ряд | ячейка 2, первый ряд |
| ячейка 1, второй ряд | ячейка 2, второй ряд |
Были установлены размеры первой ячейки из первого ряда. В итоге вторая ячейка, этого же ряда унаследовала высоту первой, а первая ячейка, второгo ряда — ее ширину (ширину первой ячейки, первого ряда). Такова особенность взаимодействия элементов HTML таблицы.
Горизонтальное HTML выравнивание в таблице и в ячейке, текст
HTML выравнивание внутри таблицы. Текст слева, справа, по центру ячеек таблицы:
| ячейка 1 | ячейка 2 | ячейка 3 |
Вертикальное выравнивание текста внутри HTML таблицы
HTML выравнивание в таблице. Текст вверху, внизу, по центру ячеек таблицы:
| ячейка 1 | ячейка 2 | ячейка 3 |
Атрибут valign определяет вертикальное выравнивание текста внутри таблицы.
Теги, определяющие заголовок HTML таблицы
| Заголовок | Заголовок | Заголовок |
|---|---|---|
| Текст | Текст | Текст |
| Текст | Текст | Текст |
Теги определяют заголовок HTML таблицы.
HTML таблица по центру, с левой, с правой стороны
Горизонтальное расположение HTML таблицы внутри web-страницы:
| align=»center» |
| align=»left» |
| align=»right» |
Результат: HTML таблица по центру страницы, слева, справа
В примере выше показаны три отдельные таблицы, каждая из которых состоит из одной ячейки.bgcolor – HTML атрибут – определяет цвет фона. В предыдущем уроке мы использовали его CSSаналог – background-color.
HTML таблица расположена внутри ячейки
Результат: HTML таблица внутри ячейки другой таблицы
Внутри второй ячейки находится еще одна таблица со своими атрибутами, значениями и стилями.
Размеры и фон внутренней таблицы, в отличае от внешней, заданы с помошью CSS.
Сайт на HTML
Таблицы стилей — CSS
- Основные понятия CSS
- Классы и идентификаторы css
- Стили применяемые для оформления текста
- Оформление ссылок с использованием стиля
- Цвета и фон в css
- Свойства css определяющие отступы
- Позиционирование в css
- Свойства для управления обтеканием
- Свойства display
- Высота строки CSS
- Описание тега P
- Масштабирование фонового изображения css
- Сложные конструкции селекторов — составные селекторы
- Flexbox в CSS для верстки элементов
- Как подключить шрифт на сайт в css
- Псевдокласс nth-child
Вебмастеру в помощь
- Вывод сайтов из под АГС-30
- Как заработать, не выходя из дома
- Примерный план самостоятельного продвижения сайта
- Подбираем ключевые слова для сайта
- Методы оптимизации сайта Joomla.
- On-line генераторы текстов, Генераторы текста онлайн
- Правила для защиты сайтов Joomla
- Защита сайтов Joomla. Продвинутый уровень.
- Из каких файлов состоит шаблон Joomla, и какие функции они выполняют
- Плагин защиты админки JLSecure Мой сайт
- Выпадающее меню Joomla
- HD-Custom CSS модуль для Joomla 2.5 & 3
- Зачем нужно закрывать внешние ссылки от индексации
- Расширенный менеджер модулей
- Увеличение картинки в статье.
- Программа Clip2Net снятие скриншотов
- Плагин Joomla – DigiStyle
- Модуль вывода новостей для Joomla News Show Pro GK4 3.3.7
- Кнопка “Наверх” SmoothTop для Joomla
- Текстовый редактор JCE
- Плагин Sourcerer для вставки скрипта
- Rich Snippets Vote плагин для Голосования
- Меню для Joomla
- Плагин для удаления дублей Shnodoubles
- Проверка и контроль URL сайта
- Миграция Joomla 1.5 на 2.5 при помощи jUpgrade
- Закрыть доступ на раздел сайта Joomla
Мои услуги
ДОРАБОТКА МОДЕРНИЗАЦИЯ
УСОВЕРШЕНСТВОВАНИЕ
ТЕХНИЧЕСКАЯ ПОДДЕРЖКА
ОБСЛУЖИВАНИЕ САЙТОВ
НА JOOMLA.
Городской округ Геленджик
Пн-Вс, с 9.00 до 20:00





©2011-2022 sitedelkino.ru — Вебмастеру в помощь. Все права защищены.
Html ячейки разных размеров
Если мы помним, из предыдущих тем, то ширина таблицы измеряется в
Эти свойства наследуют столбцы! Чтобы задать ширину столбца, надо знать, как устанавливать свойства css — их всего три.
Ширина столбца в процентах
Давайте поэкспериментируем! С шириной столбца в процентах!
Создадим таблицу с тремя столбцами!
И присвоим им ширину 25% + 50% + 25% сумма должна быть равна 100%.
Как видим, наша страница заполняет полное пространство на данной странице.
Результат столбца с разной шириной, в процента:
Теперь ширину столбца сделаем в пикселях.
Общая ширина текстового поля, где вы читаете данный текст не равна 600 пикселям.
Ширина столбца в пикселях
Делим на 3 части 150px + 300px + 150px
Смотрим наши получившиеся столбцы с разной шириной:
| width=»150″ | width=»300″ | width=»150″ |
Ширина столбца через стили css
Теперь ширину столбца пропишем через стили css.
Сам столбец обозначается тегом «td»:
Есть несколько вариантов, как прописать ширину столбцов.
К примеру, если вы пропишите сам столбец и к нему прикрепите ширину.
Но у этого способа есть один самый главный минус — все столбцы на странице будут иметь эту ширину и если эти стили прописаны в главном файл css? то все столбцы, на всем сайте будут иметь именно эту ширину!
Поэтому, для каждого столбца нужно поставить отдельный класс или ид.
Например — таблица с шириной через css.
Обратите внимание, что на третьем столбце ширина не прописана — вопрос — какой ширины должен быть третий столбец!?
| class=»first» | class=»second» | no class |
Фиксированная ширина столбца
Как сделать ширину столбца фиксированной!?
Тут. у меня есть некое смущение! смайлы Почему!?
Давайте данный пункт разделим еще на два подпункта:
1). Теория и фиксированной ширине столбца, это свойство table-layout со значением fixed :
Специально сделал отдельный пример, где вы можете, попробовать разобраться, что к чему и есть ли какая-то разница с присутствием или отсутствием данного свойства! И подпункт 2
Код страницы с фиксированной шириной столбца:
width : 50%; /* устанавливаем ширину таблицы (без неё результат будет идентичный) */
border : 1px solid; /* устанавливаем сплошную границу 1px (по умолчанию — черная) */
table-layout : auto; /* алгоритм автоматического размещения макета таблицы браузером */
table-layout : fixed; /* алгоритм фиксированного размещения макета таблицы браузером */
table < width : 50%; >table-layout: auto;
table < width : 50%; >table-layout: fixed;
table.test3
table.test4
table.test5
table.test6
У меня . в самом начале моего пути, было несколько сайтов построенных чисто на таблицах! И приверженцем таблиц я был очень долго — столько иногда не живут.
НО! НИКОГДА, даже не слышал и не нуждался в таком свойстве, как фиксированная ширина столбца — table-layout : fixed; !
Здесь, конечно, идет речь не о самом столбце, а о таблице вообще! Но тем не менее!
Но как же я делал фиксированную ширину столбца!?
Из стилей мы видим, что первые три столбца от левого края имеют фиксированную ширину! А четвертый столбец занимает все, что осталось от 100%
Фиксированная ширина столбца через :nth-child(n)
Как можно сделать фиксированную ширину без классов, которые указаны в предыдущем пункте! Эта таблица, что приведена в качестве примера, была сделана уже довольно давно и поскольку она выполняет свою работу и классы в том чисел поддерживают фиксированную ширину. то и менять ничего не нужно!
НО СЕГОДНЯ!
Естественно я так делать не буду!
Для этого есть более цивилизованные методы установки фиксированной ширины, сегодня, только что я сделал новую таблицу(без таблиц никуда! смайлы )
Мы будем обращаться к ширине столбца по порядковому номеру столбца!
Чтобы не рассусоливать! Нам нужен первый столбец, чтобы его фиксированная ширина была 30%!
Специально не убрал два класса .table.td_child в них есть своя фишка(о которой чуть ниже)!
Если мы хотим обратиться к первому столбцу td , то пишем так : td:nth-child(1)
А фишка в чем!? Что все таблицы с классом table будут иметь свободные ширины столбцов, если это не оговорено отдельно! Вот этот класс td_child и есть отдельно. Т.е. в данном случае, первый столбец всегда будет 30%
Как создать таблицу в HTML c разной шириной столбцов и высотой строк?
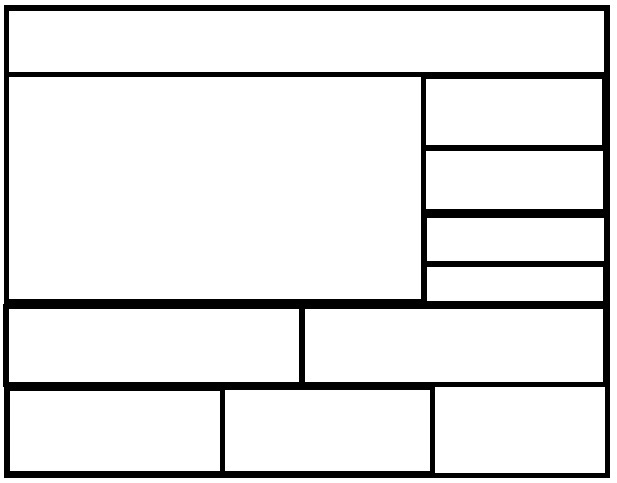
Я только начинающий в этом деле, изучаю таблицы. И вот столкнулся с проблемой. Мне нужна таблица приблизительно такого макета ↓
когда сначала задаю ширину первого ряда «» *тут все нормально
а ниже если я меняю параметр ширины то получаю ячейку такой же ширины (точки специально 🙂 а то без них не показывает в предосмотре)
может я не правильно использую данные параметры, не могу решить данную проблему. Каким тогда образом мне сделать таблицу подобного типа? ↑
Также использовал свойство colspan, с ним тоже не выходит
Главное правильно разбить на ячейки и объединить, тогда можно и размеры ячеек не задавать — они от общей ширины таблица сами распределятся. Подойдёт метод разбивки всей таблицы на сетку (в вашем случае 6 колоночную или 12), аналогично любому CSS фреймворку, но только вместо классов отвечающих за ширину использовать атрибут colspan, а за высоту rowspan. Пример
Вот интерактивный курс. И остальные темы не поленитесь посмотреть. На мой взгляд очень хорош для начинающих.
Интересно узнать, для чего такая таблица нужна.
Скорее всего, удобнее будет разбить на отдельные блоки, чем создавать и поддерживать такую таблицу.
Меня в данном вопросе интересует реализация такой таблицы, практиковал и столкнулся с такой проблемой, вот и спрашиваю
Таблица со столбиками разной ширины
Как сделать таблицу с частью столбиков разной, а частью одинаковой ширины? Чтобы первый был узенький, а остальные равные(это главное, а то каждый разной ширины) и широкие. Если использую
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
style type="text/css"> table < border-collapse: collapse; >table th, table td < padding: 0 5px; border: 1px solid #000; text-align: center; >/style> table> tr>col span ="1" width="25" valign="top">th> № /th> th colspan="2">Понедельник/th> th colspan="2">Вторник/th> th colspan="2">Среда/th> th colspan="2">Четверг/th> th colspan="2">Пятница/th> tr>
Ячейки разной ширины в одном столбце
Привет всем! Помогите вот с таким вопросом: можно ли в таблице иметь ячейки с разной шириной.
Как реализовать в Delphi ячейки разной ширины?
В MS Office видел возможность делать таблицу, где у одной ячейки ширина больше чем у другой. .
Есть ли таблица пропорций ширины символов стандартных шрифтов.
Хочу сделать процедуру Justify без map документа. Может кто-то знает алгоритм этой процедуры.
1 2 3 4 5 6 7 8 9 10 11 12 13 14
table { table-layout: fixed; width: 50%; border-collapse: collapse; } th, td { border: 1px solid black; } .small { width: 30px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
table> tr> th class="small"> № /th> th>Понедельник/th> th>Вторник/th> th>Среда/th> th>Четверг/th> th>Пятница/th> /tr> tr> td>1/td> td>item2/td> td>item3/td> td>item4/td> td>item5/td> td>item6/td> /tr> /table>
mrtoxas, я использую calspan, а как сделать чтобы в нем столбики были разных размеров? А то они делятся пополам
Вы понимаете как работает colspan? Этот атрибут служит для объединения ячеек. Значение атрибута указывает сколько ячеек надо объединить. Хотите сделать разной длины, объединяйте разное кол-во ячеек.
Сообщение было отмечено Fedor92 как решение
Решение
1 2 3 4 5 6 7 8 9 10 11 12
table{ border-collapse: collapse; } td,th{ border:1px solid black; } col{ width:40px; } .wide{ width:200px; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24
table> tr> col span="1"> th> № /th> th colspan="2">Понедельник/th> th colspan="2">Вторник/th> th colspan="2">Среда/th> th colspan="2">Четверг/th> th colspan="2">Пятница/th> /tr> tr> td>1/td> td>item2/td> td>item3/td> td>item4/td> td class="wide">item5/td> td>item6/td> td>item7/td> td>item8/td> td>item9/td> td>item10/td> td>item11/td> /tr> /table>
Пожалуйста! Игра «Мост». Дан мост с арками разной ширины, в нижней строке экрана расположен мяч, которым можно
Игра "Мост". Дан мост с арками разной ширины, в нижней строке экрана расположен мяч, которым можно.
Оперативная память с разной частоты и разной пропускной способностью
Здравствуйте, уважаемые форумчане! Решил собрать новый ПК, у меня уже есть две планки оперативной.
Автоматическое изменение ширины столбца в DBGrid при изменении ширины формы
Подскажите как реализовать или дайте условие автоматического изменение ширины столбца в DBGrid при.
Автоматическое изменение ширины колонок в зависимости от ширины StringGrid
Здравствуйте, Уважаемые! Подскажите пожалуйста как написать процедуру, которая бы меняла ширину.