- Как сделать таблицу в HTML? Теги таблицы HTML и их атрибуты
- Таблицы в HTML: Видео
- Как создать таблицу в HTML
- Разделение таблицы на логические части
- Что даёт нам разделение таблицы на логические части?
- Пример как разделить таблицу на логические части:
- Как создать ячейку заголовка столбца таблицы в HTML
- Пример как создать ячейку заголовка столбца таблицы в HTML:
- Как создать строки и ячейки таблицы в HTML
- Как сделать заголовок таблицы в HTML
- Пример как сделать заголовок таблицы в HTML:
- Как сделать границы таблицы в HTML
- Пример как сделать границы таблицы в HTML:
- Как сделать отступ в таблице HTML
- Пример как сделать отступ в таблице HTML:
- Как объединить ячейки таблицы в HTML
- Пример как объединить ячейки таблицы в HTML по вертикали:
- Пример как объединить ячейки таблицы в HTML по горизонтали:
- Как сделать фон таблицы в HTML
- Пример как сделать фон таблицы в HTML:
- Как задать размер таблицы в HTML
- Пример как установить ширину таблицы в HTML:
- Группирование строк и столбцов таблицы
- Пример как задать характеристики для столбцов таблицы:
- HTML Table Sizes
- HTML Table Width
- Example
- HTML Table Column Width
- Example
- HTML Table Row Height
- Example
- HTML Exercises
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Размеры таблицы
- Ширина таблицы
- Пример
- Ширина столбца таблицы
- Пример
- Высота строки таблицы
- Пример
- HTML Упражнения
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
- Таблицы в HTML
- Как сделать границы таблицы в HTML
- Объединение ячеек в HTML
- Объединение ячеек по горизонтали
- Объединение ячеек по вертикали
- Одновременное объединение по вертикали и горизонтали в одной таблице
- Как выровнять таблицу по центру в HTML
- Как изменить размер таблицы в HTML
Как сделать таблицу в HTML? Теги таблицы HTML и их атрибуты
Таблица в HTML — это способ вывести на экран данные, упорядочив их в колонки и строки. Каждый элемент в таблице является составной частью и строки, и колонки.
В ячейках HTML таблицы могут храниться такие элементы как: заголовки, списки, текст, изображения, элементы форм, а также другие таблицы.
Таблицы в HTML: Видео
В этом уроке мы рассмотрим такие вопросы:
И так, обо всем по порядку.
Как создать таблицу в HTML
Для того, чтобы добавить таблицу на веб-страницу нужно использовать тег . А для того, чтобы добавить строки и ячейки — теги и .
Давайте создадим простую таблицу используя вышеупомянутые теги. Откройте любой текстовый редактор (можно обычный Блокнот) и впишите в него следующий код:
Это ячейка №1 Это ячейка №2
Сохраните созданный файл с расширением .html (Например: index.html).
Вот мы и создали свою первую простую таблицу с одной строкой и двумя ячейками.
Давайте более детально рассмотрим вышеупомянутый код.
Разделение таблицы на логические части
Для разделения таблицы на таблицы на логические части используют теги , , .
Тег предназначен для хранения одной или нескольких строк, которые представлены вверху таблицы. Он используется для группировки заголовочного содержимого таблицы и соответственно формирует верхний колонтитул таблицы.
Тег предназначен для хранения одной или нескольких строк и используется для группировки основного содержимого таблицы. Элемент должен быть расположен после тегов и (если таковые присутствуют), а также после тега .
Тег предназначен для хранения одной или нескольких строк, которые должны быть отображены внизу таблицы. По сути — это нижний колонтитул таблицы. Элемент должен быть расположен перед элементом в таблице. Несмотря на то, что тег в исходном коде определяется до тега , браузеры отображают его в самом низу таблицы.
Что даёт нам разделение таблицы на логические части?
Например, у вас очень большая таблица и вы выводите её на печать. В таком случае, браузер обрабатывает код таблицы и формирует её верхний и нижний колонтитул, которые будут напечатаны соответственно в верхней и нижней части каждой страницы. Также браузеры могут использовать вышеупомянутые элементы для включения прокрутки тела таблицы, независимо от заголовка и нижнего колонтитула.
Пример как разделить таблицу на логические части:
Наименование товара Цена, руб. Итого: 500 Это ячейка №1 Это ячейка №2
Как создать ячейку заголовка столбца таблицы в HTML
Пример как создать ячейку заголовка столбца таблицы в HTML:
Наименование товара Цена, руб. Итого: 500 Это ячейка №1 Это ячейка №2
Как создать строки и ячейки таблицы в HTML
Для создания строки таблицы HTML используют элемент . А для создания ячейки — тег .
Например, следующим кодом, мы добавили ещё одну строку с двумя ячейками в тело нашей таблицы (в раздел ):
Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №2 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Как сделать заголовок таблицы в HTML
Пример как сделать заголовок таблицы в HTML:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №2 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Как сделать границы таблицы в HTML
Для того, чтобы сделать границу таблицы в HTML используется атрибут border. Если задан атрибут border=»0″, то таблица будет без рамки. Если же border=»1″, то ширина границы будет равна 1px. Если border=»10″ — то 10px.
Пример как сделать границы таблицы в HTML:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №2 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Как сделать отступ в таблице HTML
Атрибут cellpadding определяет расстояние между границей ячейки и ее содержимым. Он добавляет пустое пространство к ячейке и тем самым увеличивает ее размеры. Без cellpadding текст в таблице плохо воспринимается, так как он накладывается на границу ячеек (при условии, что граница таблицы не равна 0). А с cellpadding вокруг текста образуется свободное пространство и благодаря этому такой текст комфортнее читать.
Атрибут cellspacing задает расстояние между внешними границами ячеек. Если установлен атрибут border, то толщина границы принимается в расчет.
Пример как сделать отступ в таблице HTML:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №2 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Как объединить ячейки таблицы в HTML
Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега .
Атрибут colspan устанавливает число ячеек, которые должны быть объединены по горизонтали.
Атрибут rowspan устанавливает число ячеек, которые должны быть объединены по вертикали.
Пример как объединить ячейки таблицы в HTML по вертикали:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №2 строки №1 Это ячейка №1 строки №2
Пример как объединить ячейки таблицы в HTML по горизонтали:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Как сделать фон таблицы в HTML
Атрибут bgcolor устанавливает цвет фона ячейки.
Пример как сделать фон таблицы в HTML:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Как задать размер таблицы в HTML
Атрибут width задает ширину элемента, атрибут height — его высоту. Таким образом, создавая таблицу в HTML, можно указать её ширину, или высоту (при необходимости).
Для этого нам достаточно прописать для элемента table атрибут width=»значение», или height=»значение». Значение может быть указано как в пикселях, так и в процентах.
Пример как установить ширину таблицы в HTML:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
Группирование строк и столбцов таблицы
Тег предназначен для задания ширины и стиля одной или нескольких колонок таблицы. Этот тег позволяет уменьшить код таблицы за счет сокращения повторяющихся атрибутов, и при наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки.
Тег можно использовать в комбинации с тегом , который определяет характеристики одной или нескольких колонок.
Тег также задает ширину и другие характеристики одной или нескольких колонок таблицы.
Пример как задать характеристики для столбцов таблицы:
Таблица №1. Пример таблицы HTML Наименование товара Цена, руб. Итого: 500 Это ячейка №1 строки №1 Это ячейка №1 строки №2 Это ячейка №2 строки №2
HTML Table Sizes
HTML tables can have different sizes for each column, row or the entire table.
Use the style attribute with the width or height properties to specify the size of a table, row or column.
HTML Table Width
Example
Set the width of the table to 100%:
Note: Using a percentage as the size unit for a width means how wide will this element be compared to its parent element, which in this case is the element.
HTML Table Column Width
Example
Set the width of the first column to 70%:
HTML Table Row Height
To set the height of a specific row, add the style attribute on a table row element:
Example
Set the height of the second row to 200 pixels:
HTML Exercises
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Размеры таблицы
HTML таблицы могут иметь разные размеры для каждого столбца, строки или всей таблицы.
Используйте атрибут style с свойствами width и height для указания размера таблицы, строки или столбца.
Ширина таблицы
Пример
Установите ширину таблицы равной 100%:
Примечание: Использование процента в качестве единицы измерения ширины означает, насколько широким будет этот элемент по сравнению с его родительским элементом, которым в данном случае является элемент .
Ширина столбца таблицы
Пример
Установите ширину первого столбца равной 70%:
Высота строки таблицы
Чтобы задать высоту определенной строки, добавьте атрибут style к элементу строки таблицы:
Пример
Установите высоту второй строки равной 200 пикселям:
HTML Упражнения
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Таблицы в HTML
В этом уроке мы с вами научимся работать с таблицами в HTML.
Для создания любой таблицы в HTML нужно всего 3 тега. Тег создаёт саму таблицу. Тег создаёт одну строку внутри таблицы. Тег создаёт одну ячейку внутри строки.
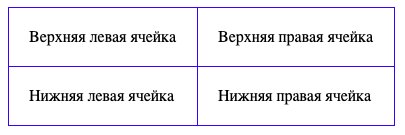
Давайте создадим простейшую таблицу на новой страничке table.html:
Верхняя левая ячейка Верхняя правая ячейка Нижняя левая ячейка Нижняя правая ячейка
В браузере результат будет выглядеть так:
Как сделать границы таблицы в HTML
По-умолчанию границы таблицы не отображаются. Чтобы сделать это добавим на страничку стили:
CSS-свойство border позволяет задать стиль самой границы, а свойство border-collapse: collapse позволяет «схлопнуть» границы между ячейками. Если этого не сделать, табличка будет иметь довольно криповый вид — попробуйте и убедитесь сами.
Чтобы добавить отступы внутри ячеек добавим к ним свойство padding:
Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
Попробуем создать вот такую таблицу:
Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan=»2″, чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
Одновременное объединение по вертикали и горизонтали в одной таблице
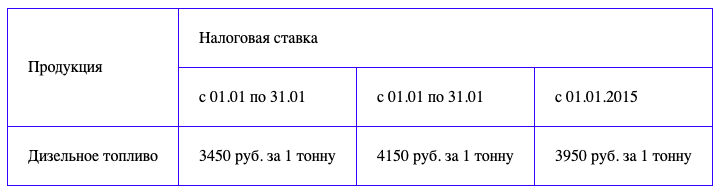
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
Если всё же не получилось, то вот ответ:
Продукция Налоговая ставка c 01.01 по 31.01 c 01.01 по 31.01 c 01.01.2015 Дизельное топливо 3450 руб. за 1 тонну 4150 руб. за 1 тонну 3950 руб. за 1 тонну
Как выровнять таблицу по центру в HTML
Чаще всего нужно выровнять таблицу по центру, хотя изначально она прижата к левой стороне страницы. Для того чтобы этого добиться, нужно задать ей свойство margin со значением auto.
Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Как изменить размер таблицы в HTML
Чтобы задать ширину и высоту таблицы можно воспользоваться CSS-свойствами width и height соответственно. Ими можно задать как абсолютные значения в пикселях, так и относительные в процентах (относительно размеров окна браузера). Эти же свойства можно применить отдельно к каждой ячейке/столбцу/строке.
table, td < border: 1px solid blue; >table < border-collapse: collapse; >td < padding: 20px; >.myTable < margin: auto; text-align: center; width: 500px; height: 300px; background-color: aliceblue; >.px30 1 2 3 4 5 6 7 8 9