- Пример создания html страницы в блокноте
- Описание html тегов из примера
- Самая простая страница html
- Что такое html код страницы?
- Состав представленной простой html страницы
- Друзья!
- Простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Шаблон простого сайта на HTML
- Короткий разбор
- Материалы по теме
- Как создать простую веб страницу в Блокноте
- Как создать HTML-документ
Пример создания html страницы в блокноте
В первом уроке мы уже рассмотрели маленький пример создания html-страницы. Теперь создадим более сложную страничку. Хочу отметить, что я буду объяснять как это сделать без применения специальных программных средств. Все, что понадобится для работы — это обычный блокнот от Windows. Для более удобной работы рекомендую скачать Notepad++ (продвинутый блокнот с возможностью подсвечивания html-тегов). Итак, начнем.
Откройте блокнот и скопируйте в него следующее:
html> head> title>Главная страница - страница обо мне/title> /head> body> center>h1>Информация обо мне/h1>/center> Краткая биография обо мне Родился в 1985 году в городе Москва. Закончил в 2008 году МАИ. На данный момент работаю ведущим инженером в крупной авиакомпании. Моя мечта стать ведущим по машине. Поскольку я люблю авиацию, то хотел бы поделиться несколькими интересными фотографиями на эту тему br/>br/> center>img alt value">Два самолета" src value">https://img-fotki.yandex.ru/get/9931/160700675.0/0_110e34_54188f48_-1-orig"> /center> br/>br/> font style value2">color:green">Этот текст зеленый/font> br/>br/> b>Просто пример жирного текста/b> br/>br/> Низ страницы br/>br/> В данном примере мы рассмотрели кратко основные теги HTML, теперь можно пробовать создавать несколько связанных страниц через ссылки и выкладывать сайт в интернет. hr> Этот материал был написан благодаря сайту a href=http://zarabotat-na-sajte.ru/> http://zarabotat-na-sajte.ru//a> - за что я ему благодарен. br/>br/> Спасибо. До новых встреч! /body> /html>
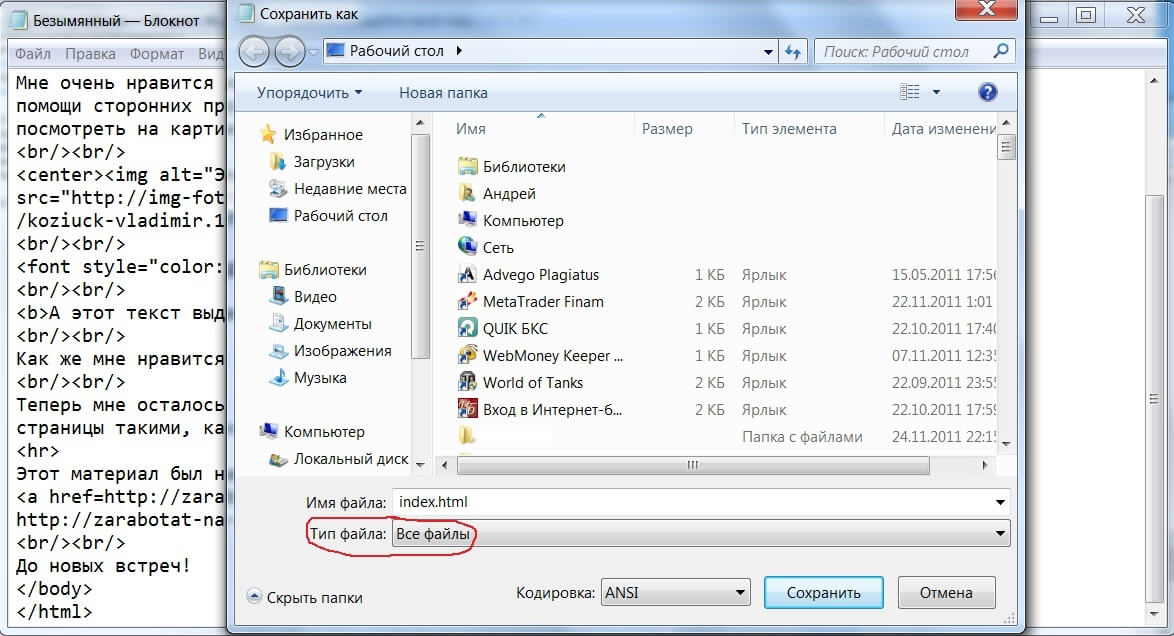
Далее нажмите «сохранить как», в поле тип файла выберите «все файлы», а в названии напишите index.html . Обязательно в конце названия должно быть расширение .html (не .txt), иначе браузеры не будут интерпретировать его как веб-документ.
Если по каким-то причинам у Вас не получается создать html страницу, то Вы можете скачать предыдущий пример по ссылке: index.rar.
Теперь пару слов о тегах, которые мы использовали, чтобы сделать эту страницу.
Описание html тегов из примера
1. — эти теги должны присутствовать на каждой веб-странице обязательно. Они сообщают браузерам и поисковым машинам, что это html-страница.
Любая html страница имеет следующую структуру:
html> head> . Заголовочные теги . /head> body> . Тело страницы . /body> /html>
2. — между этими тегами заключается весь видимый контент страницы.
3. — внутри этих тегов должны располагаться все заголовочные теги. Этот раздел можно опустить, но я не советую это делать, поскольку это важная часть документа, особенно для поисковых систем. Более подробно про читайте в описание заголовочных тегов
4. — между этими тегами прописывается заголовок страницы, которое отображается в самом вверху браузера. Кстати, когда Вы что-то ищите в поисковиках, то первое, что отображается, это как раз название страницы. Тег часто сокращенно называют «тайтлом». Советую ознакомиться со статьей: как составить тег
Теперь перейдем к тегам, которые находятся в теле html страницы (внутри
и ).5. — эти теги выравнивают все, что находится внутри них по центру. В данном случае центром будет — центр экрана. В будущем рекомендуется отказаться от использования этих тегов.
6. — это один из класса тегов заголовочных тегов .. , обычно в него заключают название страницы. Например, у этой странице заголовочный тег «Пример создания html страницы».
эти теги имеют большой вес в ранжировании сайта, поэтому ими необходимо пользоваться аккуратно и с умом.
При составлении html-кода нужно придерживаться простого правила: сначала должен идти заголовочный тег , а дальше могут идти уже , и т.д. Главное, чтобы не было сначала , потом , потом и т.п. Должна быть строгая иерархия. Заголовков , и т.п. может быть много.
Более подробно про эти теги читайте в уроке 14 HTML теги — — заголовочные теги внутри страницы
7.
— это одиночный тег, который не требует закрывающего тега. Он осуществляет переход на следующую строку. В моем примере написаны два одиночных тега подряд, чтобы дважды перейти на следующую строку.
8. — это одиночный тег, который выводит изображение.
- src — обязательный параметр, в котором указывается адрес изображения (вместо URL_ИЗОБРАЖЕНИЯ необходимо прописать адрес, где хранится Ваше изображение).
Примечание:- Если изображение находится в одной папке с Вашей html-страницей, то достаточно написать название изображения, иначе нужно прописывать либо абсолютный или относительный URL;
- Не забудьте указать расширение изображения. Например, .jpg , .gif , .jpeg .
Более подробно про
читайте в специальном уроке: html тег
9. — эти теги созданы для изменения шрифта, фона, размера и т.д. Короче говоря, все, что связано с форматированием текста можно настроить в одном теге. Это тег имеют довольно много атрибутов, о которых я расскажу в отдельном уроке.
Примечание: — аналогичный тег.
Есть также свойство CSS font, в котором можно задавать все эти параметры.
10. — выделить жирным. Все, что заключено между и будет выделено жирным. Например, если Вы напишите его в самом начале контента, а закроете в самом конце, то весь текст на странице будет выделен жирным. Это довольно часто встречающийся тег, аналогом которого является .
Поисковые системы обращают внимание на этот тег в плане усиления влияение ключевых слов. Но нужно быть аккуратным, поскольку выделять каждый раз жирным ключевые слова будет воспринято за спам.
11.
— одиночный тег, который выводит горизонтальную линию. Имеет несколько параметров, о которых будет сказано позднее.
href=»URL» — этому параметру необходимо присвоить URL ссылки, на которую ведет ссылка. Является обязательным параметром.
Если документ, на который Вы хотите перейти, находится в одной папке с Вашей html-страницей, то достаточно написать название этого документа. Например:
a href value">stranica_50.html">stranica_50.htmla> Можно писать и полный адрес страницы a href value">http://САЙТ.РУ/КАТЕГОРИЯ/stranica_50.html">http://САЙТ.РУ/КАТЕГОРИЯ/stranica_50.htmla>
Этому важному тегу посвящен специальный урок: HTML тег .
Более подробное описание этих и других тегов читайте в следующих уроках.
Уважаемый читатель, теперь Вы уже умеете создавать элементарные страницы с изображениями и ссылками. Описанные выше теги встречаются довольно часто и у них есть много различных параметров, о которых Вы узнаете далее. Целью этого урока было ознакомление с простыми тегами html страниц. Теперь советую перейти к следующим урокам.
Самая простая страница html
Простая html страница называется «простой html страницей» потому, что такая страница содержит в себе минимальный набор тегов, который только возможен.
Что такое html код страницы?
То, что вы сейчас видите, — простой текст внутри блоков, но всё это расположено внутри «кода html» — это сравнимо с каркасом дома, который мы не сможем увидеть, поскольку он и снаружи и внутри облицован.
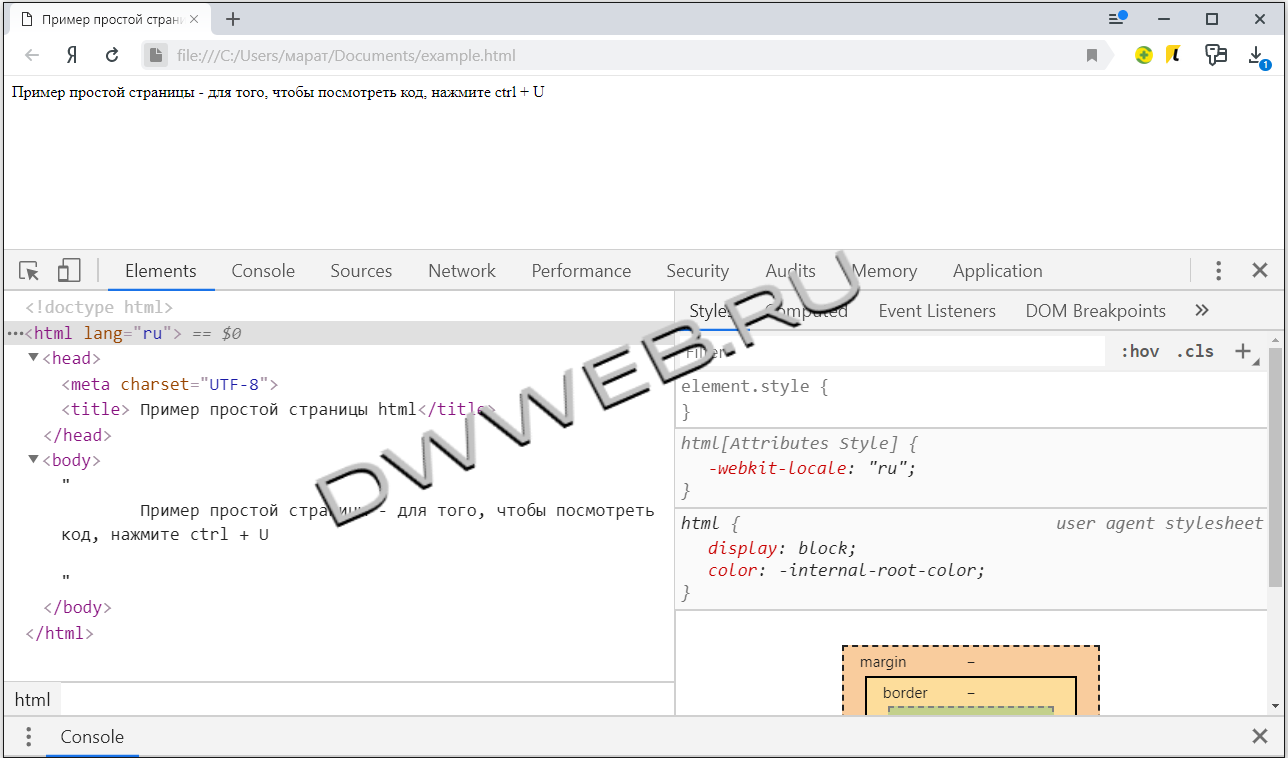
Чтобы увидеть данный скрытый код html вам нужно проделать несколько действий:
И уже на странице введите сочетание клавиш «ctrl + U».
Состав представленной простой html страницы
Друзья!
Простая html страница
И конечно же — как же без видео
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
Из чего состоит простая html страница
Двойной тег head, в который помещаются все остальные теги :
Тег head голова, там находится вся информация о странице:
Одинарный тег meta с атрибутом кодировки:
Двойной тег title — заголовок страницы
Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html
1). Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
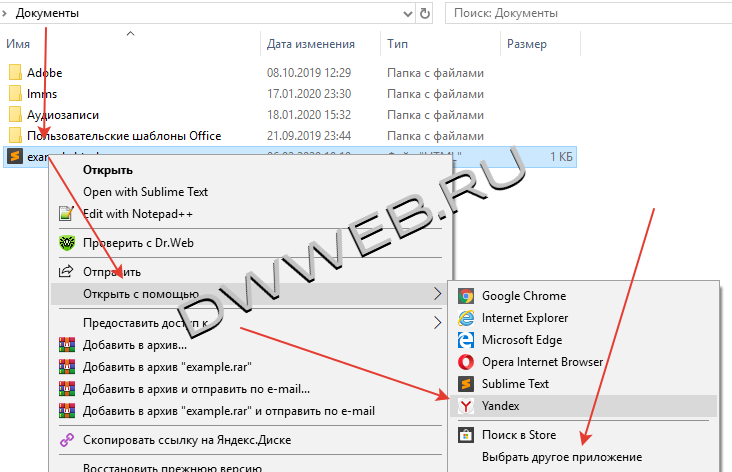
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.
Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера.Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!
Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
Шаблон простого сайта на HTML
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
Это мой сайт
Он хороший
Первая секция
Она обо мне
Но может быть и о семантике, я пока не решил.
Вторая секция
Она тоже обо мне
И третья
Вы уже должны были начать догадываться.
Короткий разбор
Если у вас есть немного времени, давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
Доктайп помогает браузеру понять, как отображать страницу.
Тег, в котором мы показываем, что наша страница на русском языке.
Называем кодировку страницы — для русского языка подходит utf-8 .
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
Это шапка сайта — блок, который может повторяться на любой странице.
Это заголовки первого и второго уровня.
Это мой сайт
Первая секция
Семантический тег, в нём хранится основное содержимое страницы, которое относится только к этой странице.
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
Но может быть и о семантике, я пока не решил.
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
Удачи в обучении!
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Как создать простую веб страницу в Блокноте
В создании этой статьи участвовала наша опытная команда редакторов и исследователей, которые проверили ее на точность и полноту.
Команда контент-менеджеров wikiHow тщательно следит за работой редакторов, чтобы гарантировать соответствие каждой статьи нашим высоким стандартам качества.
Количество просмотров этой статьи: 233 655.
Вас интересует веб-дизайн? Чтобы попробовать свои силы в создании веб-страниц, необязательно пользоваться сложными программами. Веб-страницу можно создать в Блокноте, предустановленном на компьютерах с Windows. В качестве языка программирования будет использован HTML — HyperText Markup Language (язык гипертекстовой разметки). Вы можете написать HTML-код страницы в Блокноте или любом другом текстовом редакторе, а затем просто сохранить файл как HTML-документ. Этот язык легко изучить, даже если у вас нет навыков программирования. Итак, в нашей статье мы расскажем, как создать простую веб-страницу с помощью Блокнота.
Как создать HTML-документ
Щелкните по Блокнот . Это голубой значок в виде блокнота верхней части результатов поиска. Откроется Блокнот.
Нажмите Сохранить как. . Эта опция находится в открывшемся меню «Файл». Откроется окно «Сохранить как».
Откройте выпадающее меню «Тип файла». Оно находится в нижней части окна; в нем отобразится опция «Текстовые документы (*.txt)». Нажмите на нее, чтобы появилось выпадающее меню.
Щелкните по Все файлы . Эта опция находится в выпадающем меню. Теперь файл можно сохранить как HTML-документ.
- Например, чтобы сохранить документ на рабочем столе, прокрутите вверх и нажмите «Рабочий стол» на левой панели.
- Если Блокнот неожиданно закрылся или вы хотите вернуться к документу позже, щелкните правой кнопкой мыши по HTML-файлу и в меню выберите «Изменить».