- Простые правила разметки
- Простой список #
- Картинка пользователя (юзерпик) #
- Галерея #
- Навигация (простой вариант) #
- Навигация (сложный вариант) #
- Виджет в боковой колонке #
- Блок новостей #
- Статья или пост в блоге (простой вариант) #
- Статья или пост в блоге (сложный вариант) #
- Разметка страницы #
- Код html страницы образцы
- Что такое html код страницы?
- Состав представленной простой html страницы
- Друзья!
- Простая html страница
- Код простой html страницы
- Из чего состоит простая html страница
- Как сохранить простую страницу html
- Как посмотреть в браузере простую страницу html
- Пример простой страницы html
- Шаблон простого сайта на HTML
- Короткий разбор
- Материалы по теме
Простые правила разметки
Простой список #
class="list"> class="item">Первое class="item">Второе class="item">Третье Картинка пользователя (юзерпик) #
class="user"> class="user__img" src="userpic.png" alt="Дормидонт Петрович"> class="user__link" href="#">Дормидонт Петрович Галерея #
class="gallery gallery--slider"> class="gallery__list"> class="gallery__item"> class="gallery__img" src="flowers.jpg" alt="Цветём как в последний раз"> class="gallery__item"> class="gallery__img" src="trees.jpg" alt="Парк «Три сосны»"> Навигация (простой вариант) #
class="nav"> class="nav__link nav__link--active">Главная class="nav__link" href="#">Второстепенная class="nav__link" href="#">Третья с конца class="nav__link" href="#">Предпоследняя class="nav__link" href="#">Совсем конец Навигация (сложный вариант) #
class="nav"> class="nav__list"> class="nav__item nav__item--current"> class="nav__link">Главная class="nav__item"> class="nav__link" href="#">Статьи class="nav__item"> class="nav__link" href="#">Фотогалерея class="nav__item"> class="nav__link" href="#">Контакты Виджет в боковой колонке #
class="widget"> class="widget__tilte">Выращиваем желе class="widget__content"> Чтобы вырастить общительное дружелюбное желе, нам потребуется рулон поролона, два килограмма сахара, три яйца и пол чайной чашки ацетона. class="widget__link" href="#">Не читать дальше. Блок новостей #
class="news"> class="news__title">Вчерашние новости class="news__list"> class="news__item item-news"> class="item-news__title"> Соревнования среди воблы по конькобежному спорту class="item-news__text"> Победила команда килек из Петрозаводска href="#" class="item-news__link">Читать дальше class="news__item item-news"> class="item-news__title"> Учёные уточнили роль напильника в уходе за ногтями class="item-news__text"> Британские учёные высоко оценили вклад напильника в отращивание полутораметровых ногтей. href="#" class="item-news__link">Не читать дальше Статья или пост в блоге (простой вариант) #
class="article"> class="article__title"> Нащупываем чакры у пучка петрушки class="article__datetime">32 мая, 10:87 class="article__author author-article"> class="author-article__img" src="userpic.png" alt="Клешня Андреевна"> class="author-article__link" href="#">Клешня Андреевна Долгорукая class="author-article__desc">Наш эксперт по чакрам class="article__content"> Сходите на рынок и купите у старушек пучок петрушки грамм на 100. Как следует переберите, очистите от жуков и гусениц. Жуков отдайте поиграться коту, гусениц поселите в горшок с кактусами, пусть одна будет Джоном, вторая Билли, а у вас в горшке теперь будет Дикий Запад. Вернитесь к пучку петрушки. Ласково взгляните на него и как следует почешите за ухом, можно себе или коту. Перевяжите атласной ленточкой, непременно завяжите бант. Поздравляем! Теперь у вас есть полностью одомашненный пучок петрушки, который будет весело бегать за вами по пятам и проращивать свои семена в ваших тапках. Статья или пост в блоге (сложный вариант) #
class="entry"> class="entry__header"> class="entry__title title-entry"> class="title-entry__link" href="#"> Резиновые уточки как способ самопознания class="entry__datetime">32 мая, 10:87 class="entry__author author-entry"> class="author-entry__img" src="userpic.png" alt="Василиса Сергеевич"> class="author-entry__link" href="#">Василиса Сергеевич class="entry__content"> Достаньте с чердака коробку с полусотней резиновых уточек, оставшихся после празднования нового года. Из уточек и горящих свечей выложите пентаграмму на полу комнаты. Сядьте посередине в позу лотоса, в каждую руку возьмите по немецко-бразильскому словарю, прокашляйтесь, наберите полную грудь воздуха и громко и уверенно, с полной самоотдачей скажите "Кря!" class="entry__tags tags-entry"> class="tags-entry__tilte">Метки class="tags-entry__list"> class="tags-entry__item"> class="tags-entry__link" href="#">хоровод своими руками class="tags-entry__item"> class="tags-entry__link" href="#">фарфоровые тапки class="tags-entry__item"> class="tags-entry__link" href="#">гуталин в кулинарии class="entry__menu menu-entry"> class="menu-entry__item menu-entry__item--read"> class="menu-entry__link" href="#">238 ответов class="menu-entry__item menu-entry__item--write"> class="menu-entry__link" href="#">Написать в спортлото class="menu-entry__item menu-entry__item--share"> class="menu-entry__link" href="#">Поделиться Разметка страницы #
class="site-header"> class="site-header__title">Название сайта class="site-header__nav site-nav"> href="#" class="site-nav__link">О продукте href="#" class="site-nav__link">О погоде href="#" class="site-nav__link">О чём шумит камыш class="site-main"> class="features"> class="features__title">Преимущества class="features__list"> class="features__item">Высокие потолки [. ] class="prices"> class="prices__title">Тарифы class="prices__list"> class="prices__item">30 зонтиков в минуту [. ] class="site-aside"> class="widget"> class="widget__title">Как мы отдыхаем? class="widget__text">Читайте в нашей новой книге «Никак» class="site-footer"> class="site-footer__socials socials"> href="#" class="socials__link socials__link--tw">Twitter href="#" class="socials__link socials__link--fb">Facebook href="#" class="socials__link socials__link--ok">Одноклассники class="site-footer__copyright copyright "> Сделано href="#" class="copyright__link">левой пяткой Код html страницы образцы
Простая html страница называется «простой html страницей» потому, что такая страница содержит в себе минимальный набор тегов, который только возможен.
Что такое html код страницы?
То, что вы сейчас видите, — простой текст внутри блоков, но всё это расположено внутри «кода html» — это сравнимо с каркасом дома, который мы не сможем увидеть, поскольку он и снаружи и внутри облицован.
Чтобы увидеть данный скрытый код html вам нужно проделать несколько действий:
И уже на странице введите сочетание клавиш «ctrl + U».
Состав представленной простой html страницы
Друзья!
Простая html страница
И конечно же — как же без видео
Код простой html страницы
Ниже приведенный код и называется кодом простой страницы! Это основа! Любая страница в интернете начинается с этого!
Для начала вам нужно знать, сто пишется в титлах title — основной заголовки для страницы! И внутри тега body размещается текст, что собственно вы сейчас читает!
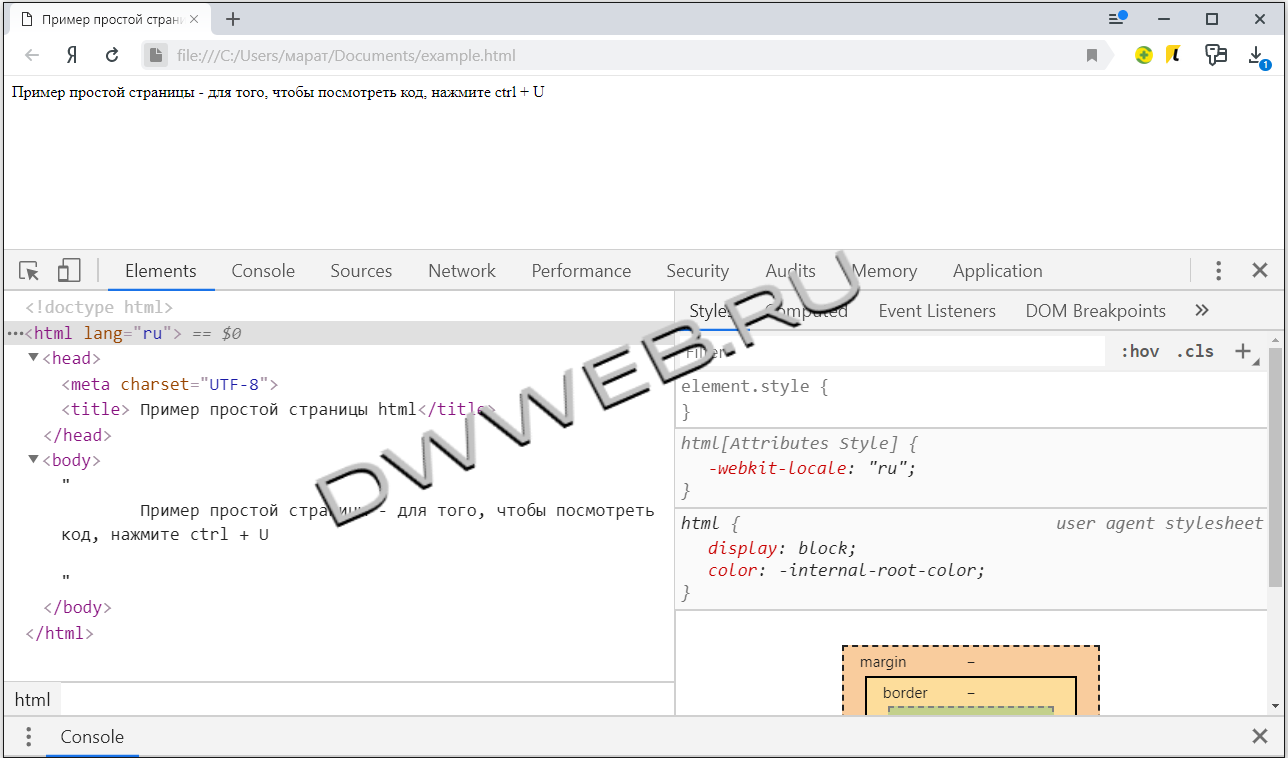
Пример простой страницы — для того, чтобы посмотреть код, нажмите ctrl + U
Из чего состоит простая html страница
Двойной тег head, в который помещаются все остальные теги :
Тег head голова, там находится вся информация о странице:
Одинарный тег meta с атрибутом кодировки:
Двойной тег title — заголовок страницы
Двойной тег body, в котором находится основной контент страницы и вы читаете данные строки:
Как сохранить простую страницу html
Существует ли в компьютере программа, которая может сохранить простую страницу!? Да есть такая программа — это обычный блокнот, единственное, что он может сохранить простую страницу в кодировке utf-8 — подробнее о сохранении страниц html
1). Открываем блокнот.
2). Копируем код
3). Сохранить как — тип файлов — все файлы, кодировку выбираем utf-8 — сохранить!
Как посмотреть в браузере простую страницу html
Чтобы посмотреть простую страницу html в браузере есть несколько способов:
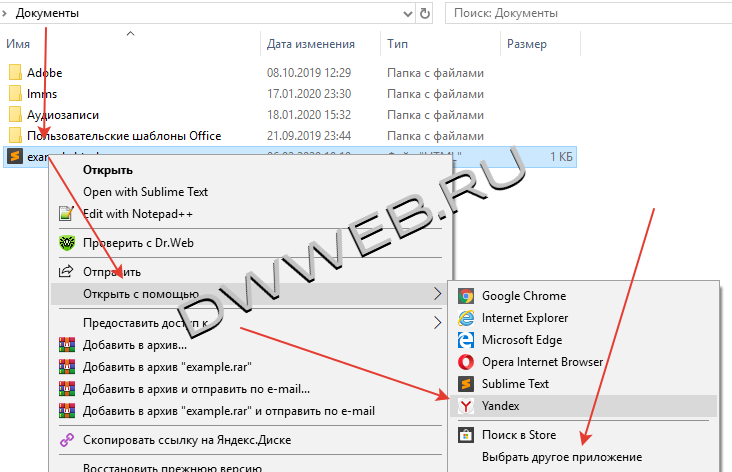
1). Наводим мышку на файл простой html страницы нажимаем ПКМ ищем строку открыть с помощью, справа выбираем браузер.
Если браузеров нет, то нажимаем выбрать другое приложение — ищем браузер
2). Зажимаем файл мышкой и перетаскиваем в адресную строку браузера.
Как видим простая html страница прекрасно открылась по локальному адресу на компьютере!

Пример простой страницы html
Ну и собственно, если вы хотите видеть вашу простую html страницу в интернете, вам понадобится filezilla и ftp
Шаблон простого сайта на HTML
Если вам нужно быстро сделать сайт на учёбе или для личных дел, используйте этот шаблон. Вы можете наполнить его чем угодно — добавить тексты, картинки или подключить любые стили, например, использовать Bootstrap или awsm.css. Как больше нравится.
Чтобы посмотреть, как сайт из шаблона будет выглядеть — скопируйте его по инструкции или скачайте и откройте в браузере.
Это мой сайт
Он хороший
Первая секция
Она обо мне

Но может быть и о семантике, я пока не решил.
Вторая секция
Она тоже обо мне
И третья
Вы уже должны были начать догадываться.
Короткий разбор
Если у вас есть немного времени, давайте посмотрим на код и поймем, из чего состоит сайт, и зачем нужна каждая строчка.
Доктайп помогает браузеру понять, как отображать страницу.
Тег, в котором мы показываем, что наша страница на русском языке.
Называем кодировку страницы — для русского языка подходит utf-8 .
Магия, которая помогает нашему сайту выглядеть чуть лучше. Она просто нужна, можете пока не задумываться.
Подключаем файл со стилями — замените ./styles/style.css на имя вашего файла со стилями. Если ничего не работает или файл не видно, прочитайте про относительные ссылки.
В этом блоке напишите, какой заголовок, описание и ссылка будут видны на карточке в ленте, если ваш сайт кто-нибудь запостит в соцсетях.
Это шапка сайта — блок, который может повторяться на любой странице.
Это заголовки первого и второго уровня.
Это мой сайт
Первая секция
Семантический тег, в нём хранится основное содержимое страницы, которое относится только к этой странице.
Изображение, картинка или фотография. Обязательно с атрибутом alt — он важен, не забывайте о нём.
Параграф текста — здесь пишем просто какой-то текст, который хотим вынести на страницу. Подробнее — в тренажёре.
Но может быть и о семантике, я пока не решил.
Если захотите подключить JavaScript и добавить интерактивные элементы, можете сделать это в этом блоке — достаточно раскомментровать.
На этом всё, дорабатывайте шаблон по своему усмотрению. Например,
Удачи в обучении!
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.